Dlouho očekávaný update, který mění Divi šablonu a její editor z Page Builderu (Editor stránky) na Theme Builder (Editor šablony). Od nové verze Divi 4.0 máte konečně zcela neomezenou kontrolu na kompletním vzhledem šablony (bez potřeby orientovat se v programování nebo kódování).
Pomocí Divi Builderu lze nyní upravovat a vytvářet vlastní hlavičku nebo patičku stránky, stránku 404 nenalezeno, upravovat design archivů štítků a rubrik nebo i produktů z WooCommerce.
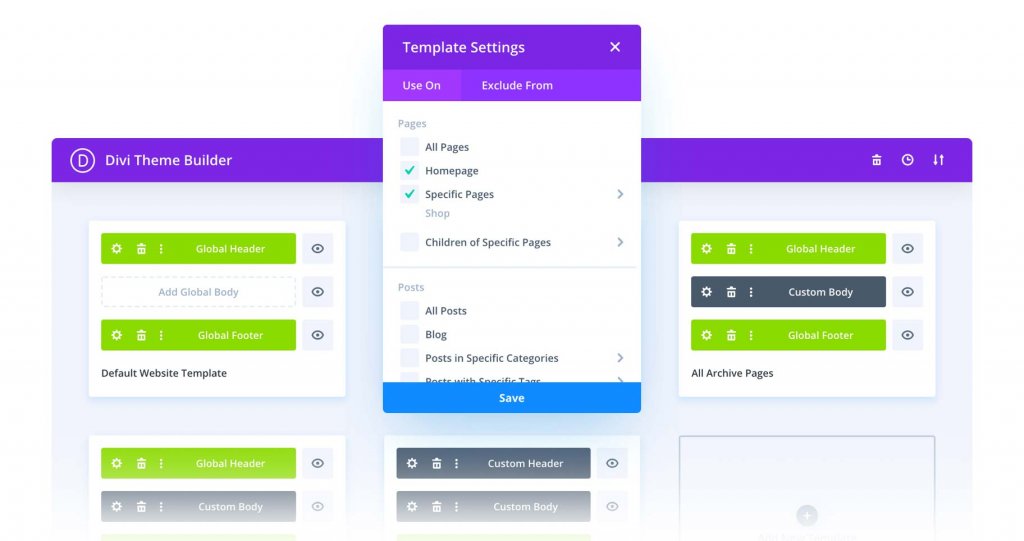
Divi Theme Builder

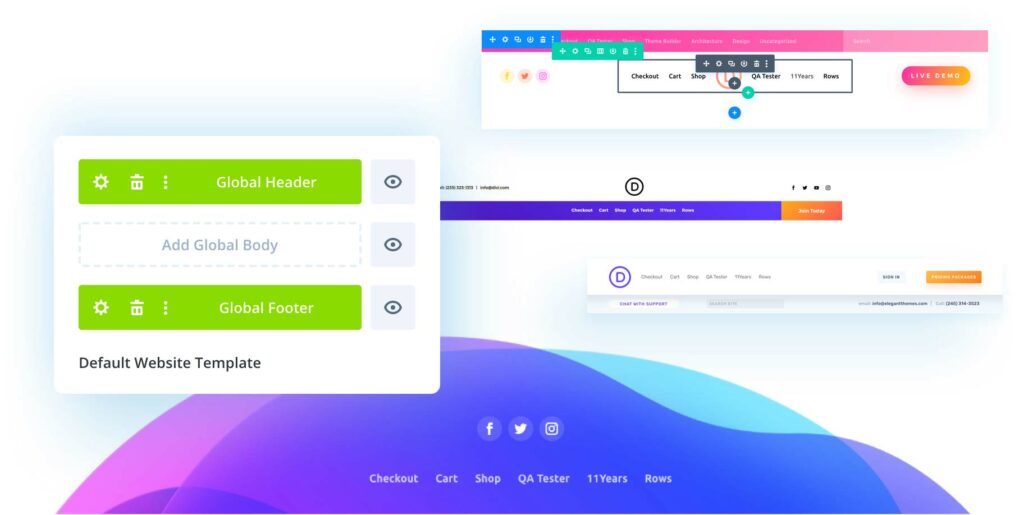
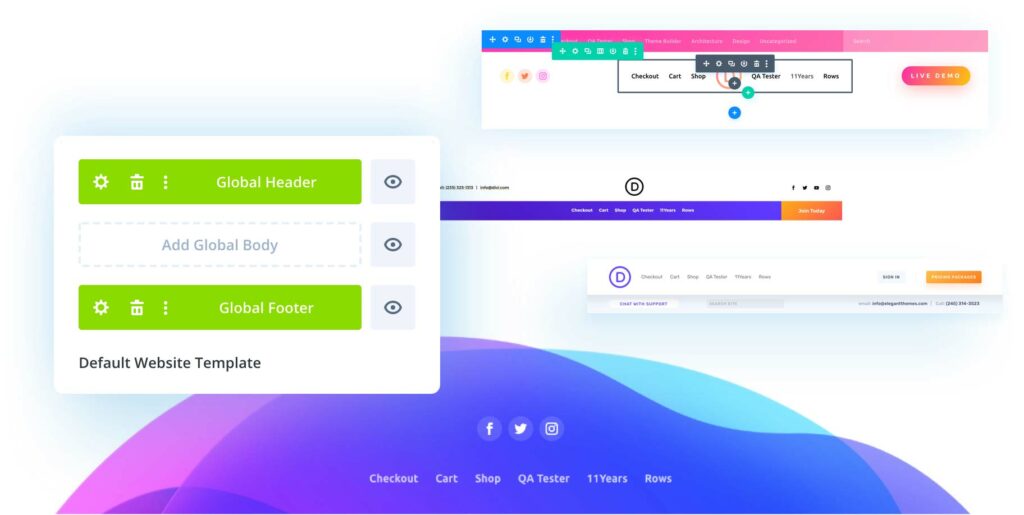
Nový Divi Theme Builder obsahuje šablonovací systém, který podporuje všechny funkce Builderu, tak jak jej známe z předchozích verzí, a který umožňuje tvořit jakoukoliv část stránky (hlavička, patička, šablony příspěvků, šablony archivů a další). Každý Theme Builder obsahuje vlastní rozložení pro hlavičku, patičku a tělo stránky. Tyto tři oblasti mohou být upraveny za použití jakýchkoliv modulů (i s funkcí Dynamický obsah).
Vlastní šablony

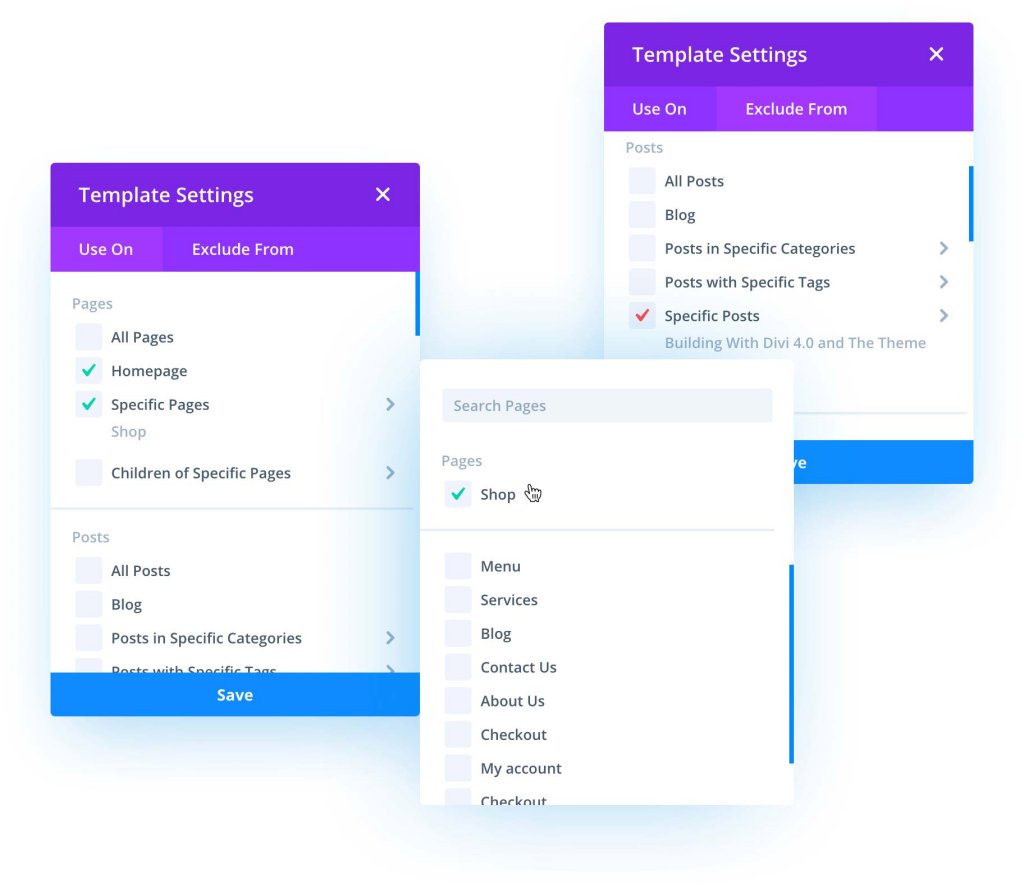
Když vytváříte pomocí Theme Builder novou šablonu, tak tento nový vlastní design může být přiřazen ke specifické části webové stránky. Například lze vytvořit šablonu a přiřadit ji k příspěvkům. Jakmile je šablona přiřazena, je aplikována na všechny příspěvky. Takto můžete pro každou část webové stránky vytvořit a nastavit vlastní šablonu. Nebo můžete použít jednotnou šablonu pro celý web (například pro hlavičku nebo patičku stránky).
Detailní kontrola

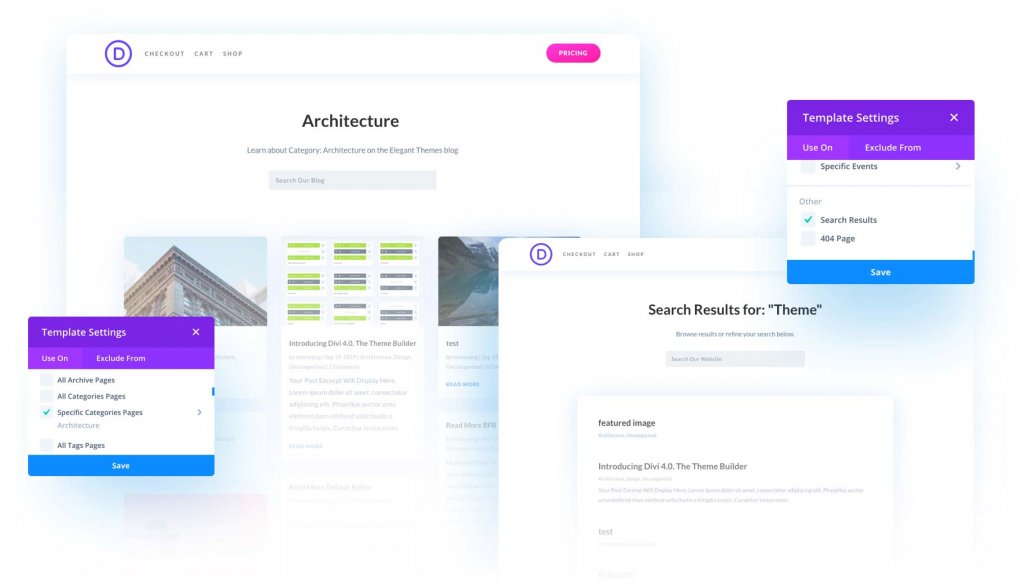
Šablony Theme Builderu mohou upravovat jakoukoliv část webové stránky a každou šablonu jde přiřadit nebo vyloučit ke specifickému místu. Díky těmto možnostem můžete přesně specifikovat, který obsah se bude kde zobrazovat. Šablonu můžete přiřadit například všem příspěvkům najednou nebo cílit jen na konkrétní příspěvek. Každá stránka tak může mít vlastní hlavičku, patičku nebo šablonu stránky.
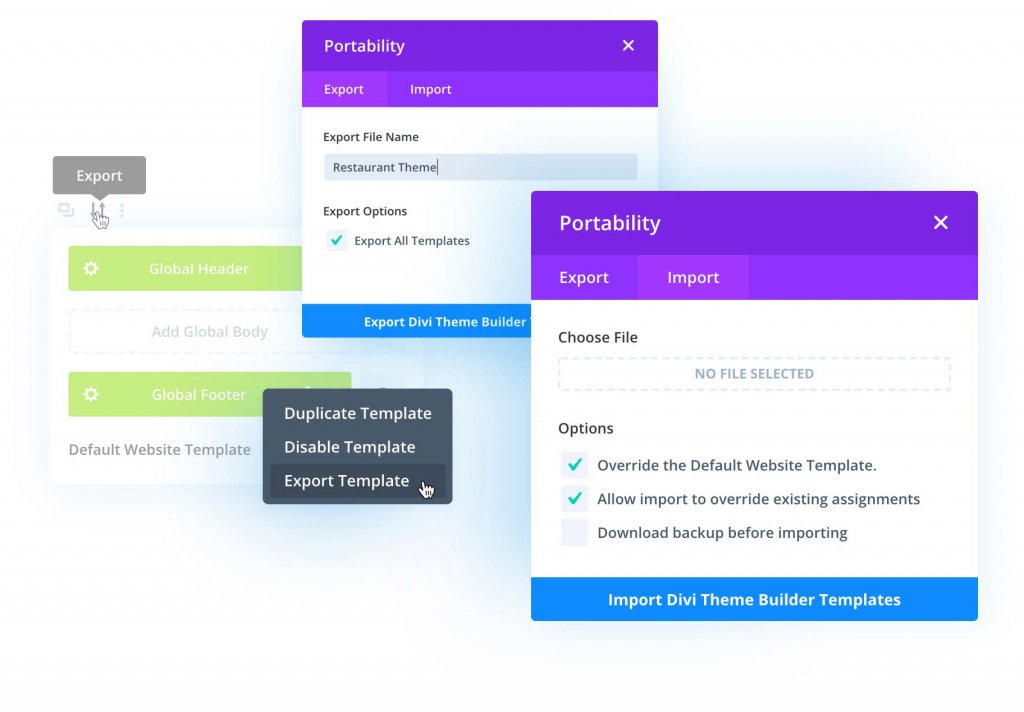
Import a Export balíčků Editoru šablon

Editor šablon může být importován i exportovat včetně všech hlaviček, patiček nebo šablon stránky. Vylepšují se tak nabídky Divi Knihovny, kde už nenajdete jen šablony stránek, ale šablony celého webu.
Ukázky práce s Editorem šablon
Pojďme se podívat přímo na jednotlivé možnosti, které nový Divi Theme Builder nabízí.
Vlastní hlavička a patička

Díky Editoru šablon už nejste nikterak omezeni využitím předdefinovaných stylů šablony v sekci Přizpůsobit ve WordPress. Do hlavičky i patičky můžete vložit jakýkoliv modul, který Divi v sobě obsahuje.
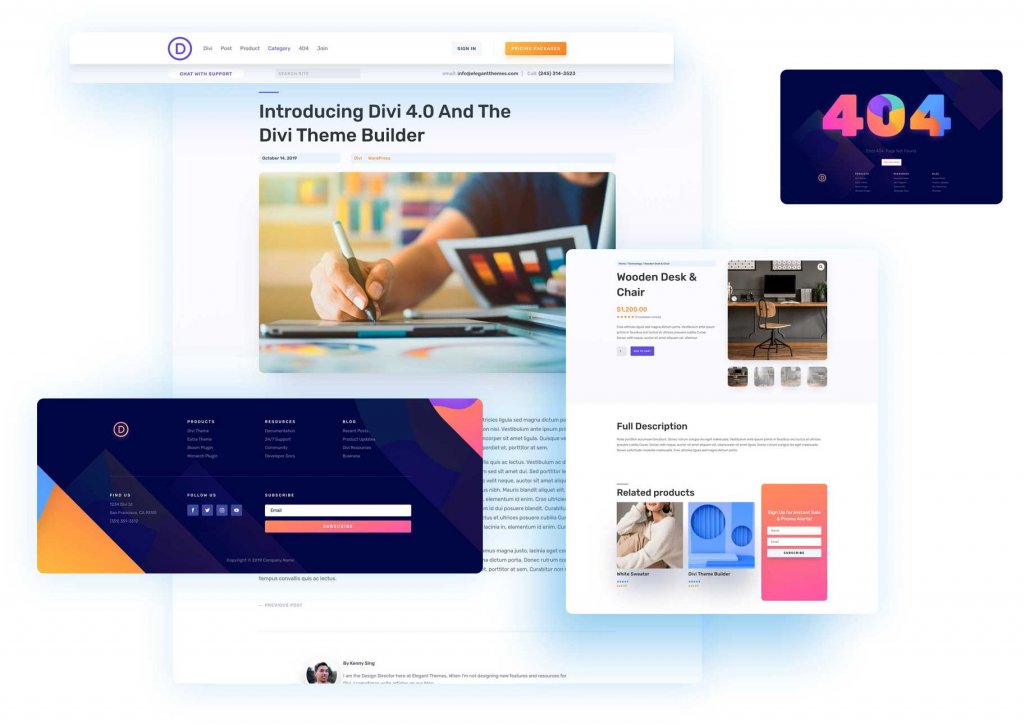
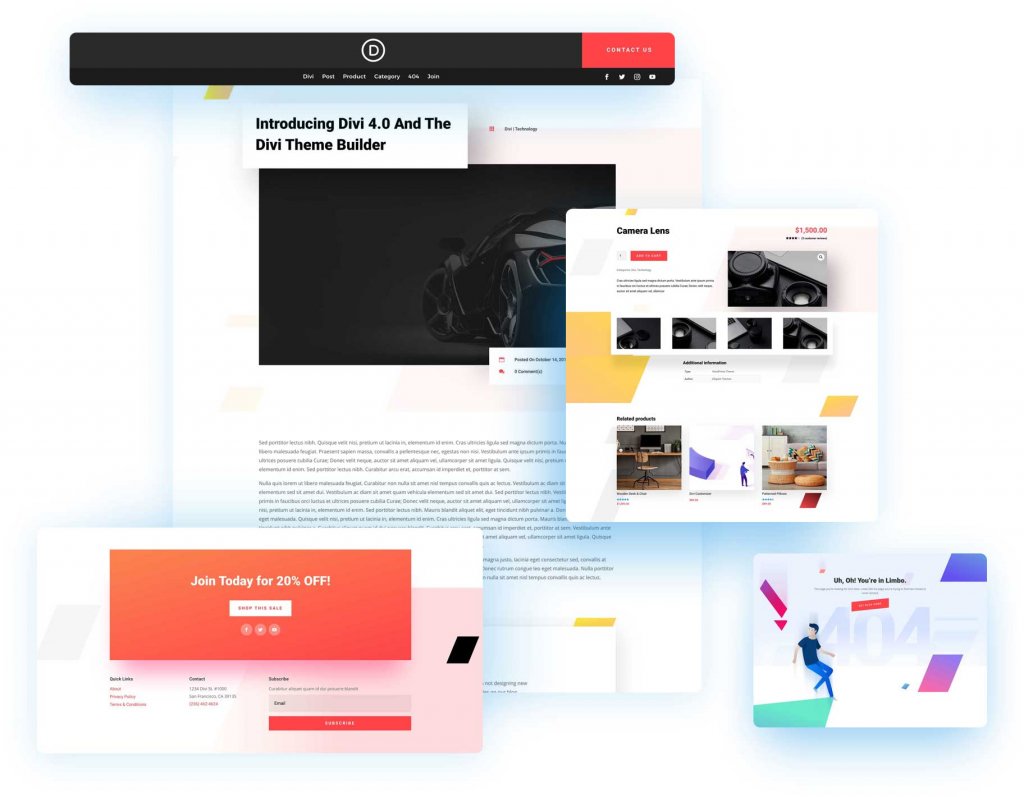
Příklady vlastní hlavičky:
Příklady vlastní patičky:
Šablony příspěvků a produktů

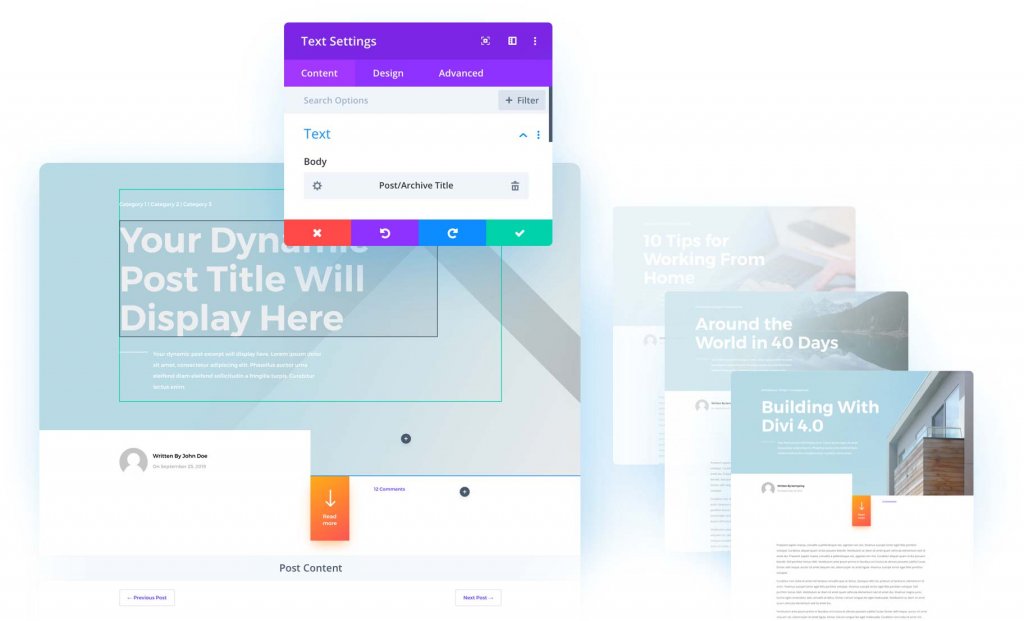
S Editorem šablon můžete vytvářet vlastní šablony pro tělo stránky a tím změnit výchozí vzhled a strukturu pro příspěvky a produkty. Namísto toho, abyste museli upravovat každý příspěvek (jako tomu bylo doposud), vytvoříte jednotnou šablonu a aplikujete ji na daný typ příspěvku.
Velmi užitečnou funkcí v tuto chvíli začíná být Dynamický obsah, kde prvky jako název příspěvku nebo náhledový obrázek jsou zobrazovány aktuální u každého příspěvku.
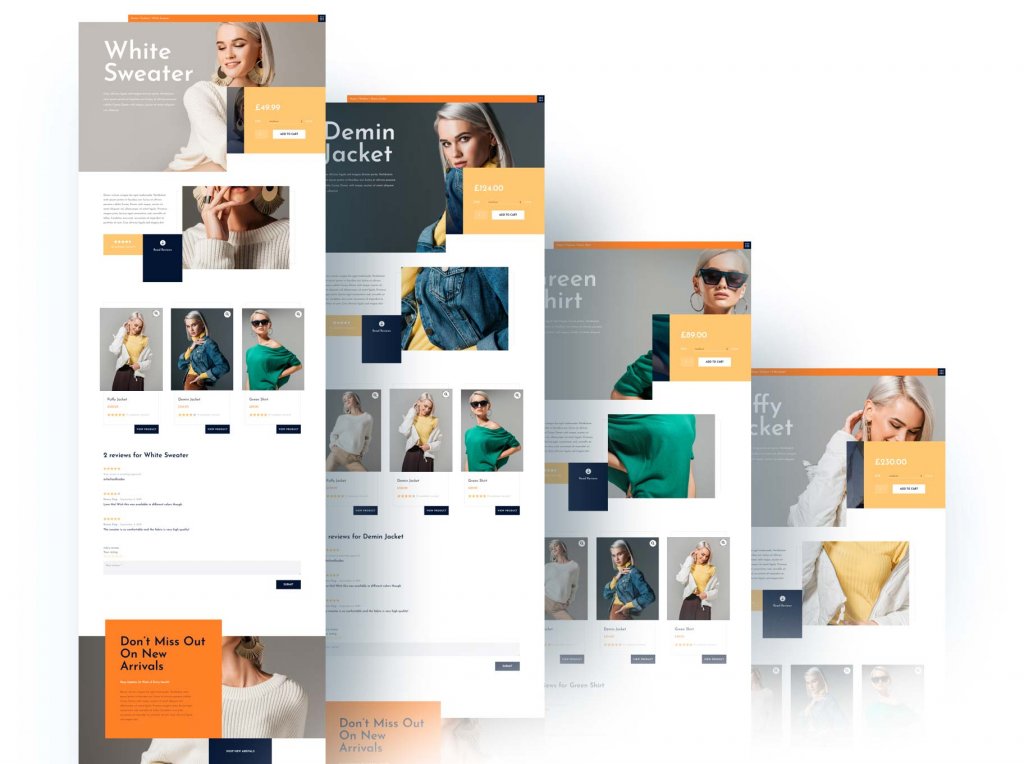
Ukázky vlastních šablon pro příspěvky a produkty:
Vlastní stránky pro archivy

Editor šablon umožňuje tvorbu vlastního designu pro archivy (rubriky a štítky). V předchozích verzí byla úprava vzhledu výpisu příspěvků velmi složitá a nejčastěji se musela řešit jako vlastní úprava přes child šablonu. Nově jen vytvoříte a přiřadíte šablonu. K tomu došlo k vylepšení modulu Blog, který nyní obsahuje větší množství nastavení.
Ukázky vlastních šablon pro archivy:
Ostatní

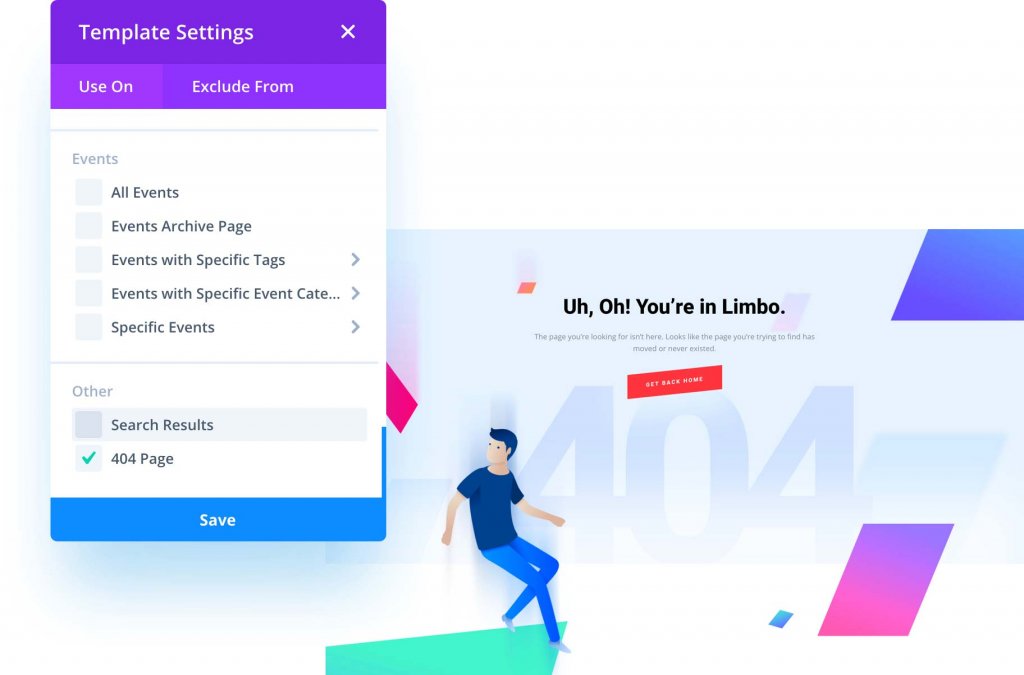
Mezi další části webu, které můžete pomocí Editoru šablon upravovat, patří Výsledky vyhledávání, hlavní stránka, stránka 404 a další. Díky podmíněné logice můžete šablony přiřazovat napříč celým webem a mít vše pod kontrolou. Editor šablon se navíc neomezuje jen na použití pro základní Divi strukturu, ale strukturu si můžete vytvořit sami.
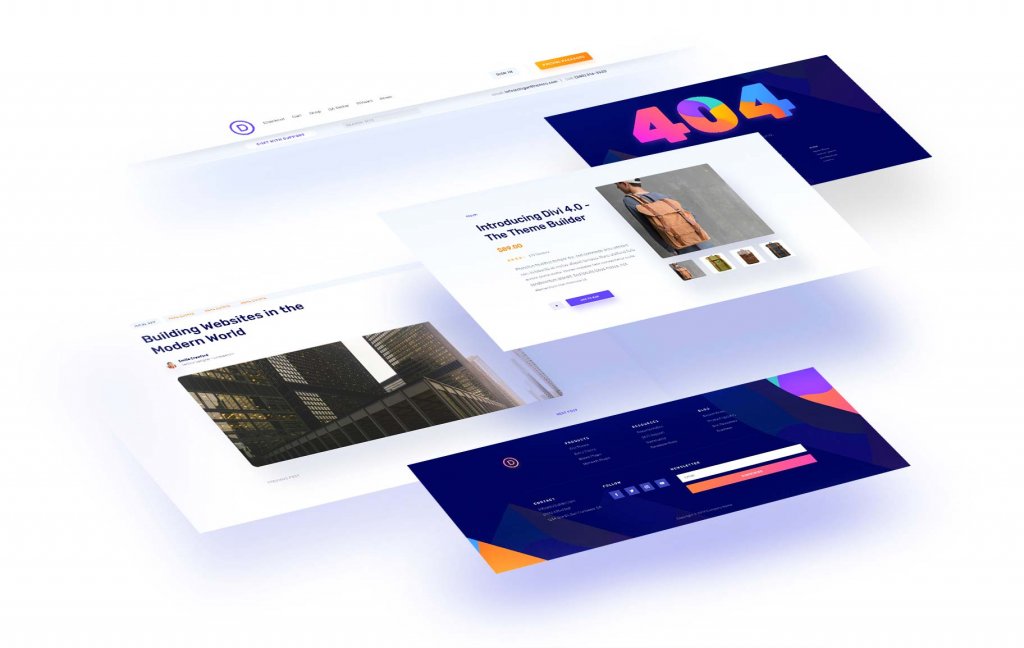
Ukázky vlastních šablon pro stránku 404:
Vylepšení funkce Dynamický obsah

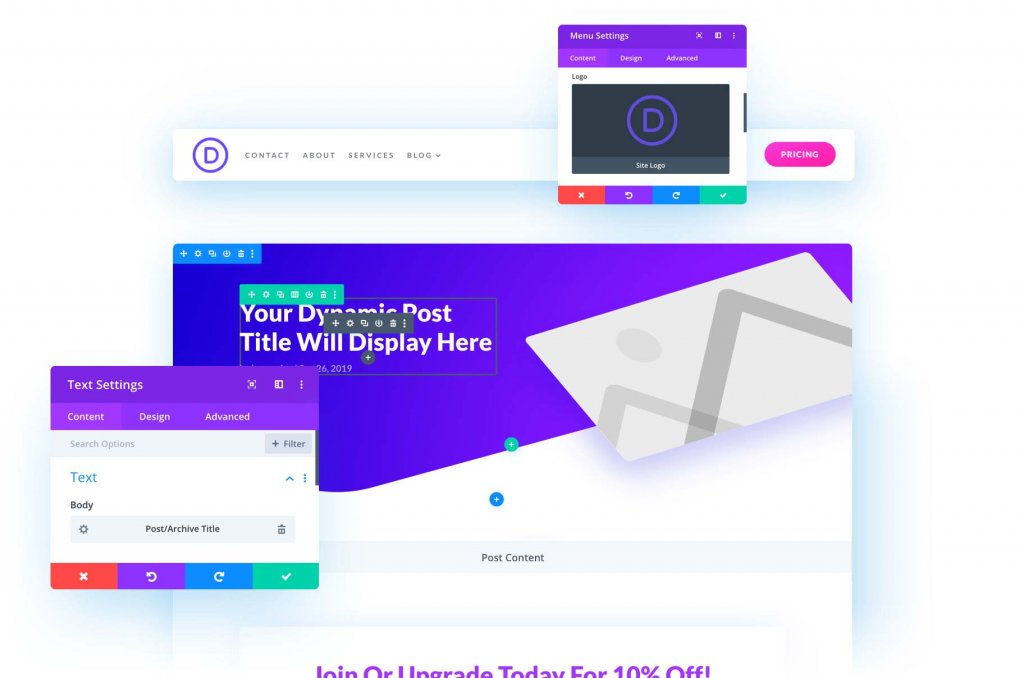
V nové aktualizaci Divi šablony se dočkáváme také vylepšení u funkce Dynamický obsah. Použitím této funkce v šabloně si dynamický obsah při zobrazení šablony vyvolá aktuální informace nastavené pro danou stránku nebo příspěvek a zobrazí je.
Když například vytváříte šablonu příspěvků, můžete použít modul Hlavička přes celou šířku. Na místo hlavního nadpisu příspěvku pak nastavíte dynamický obsah s odkazem na název příspěvku. Tento název se bude automaticky měnit pro každý příspěvek.
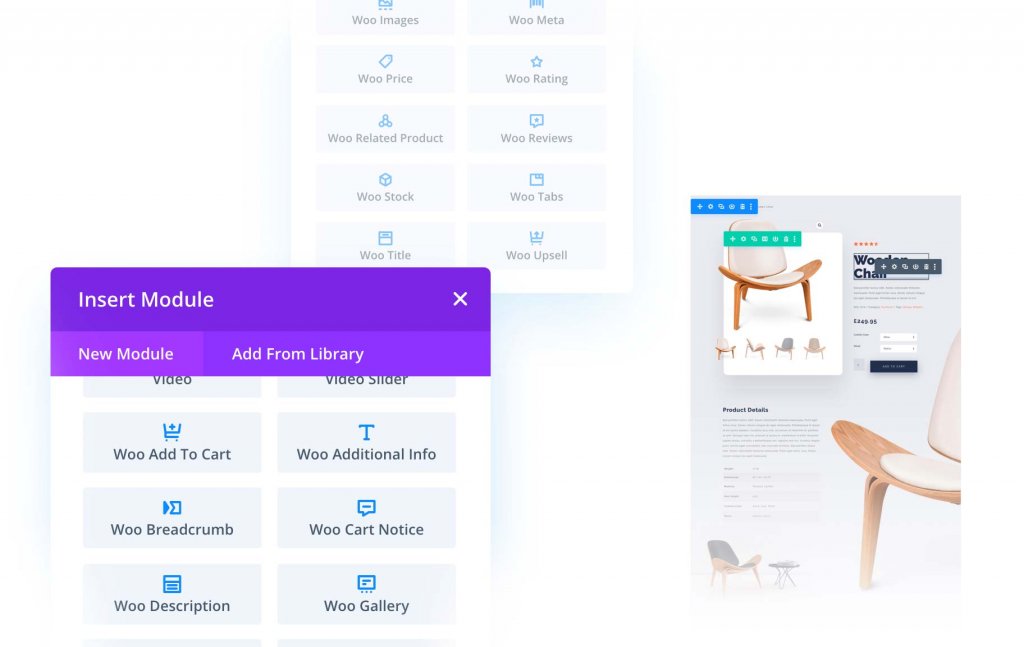
WooCommerce moduly

Když vytvoříte šablonu produktu v Editoru šablon, tak není potřeba dále něco nastavovat u jednotlivých produktů. Při zobrazení stránky produktu se vždy zobrazí správné informace pro daný produkt (cena, popisek, recenze a další).

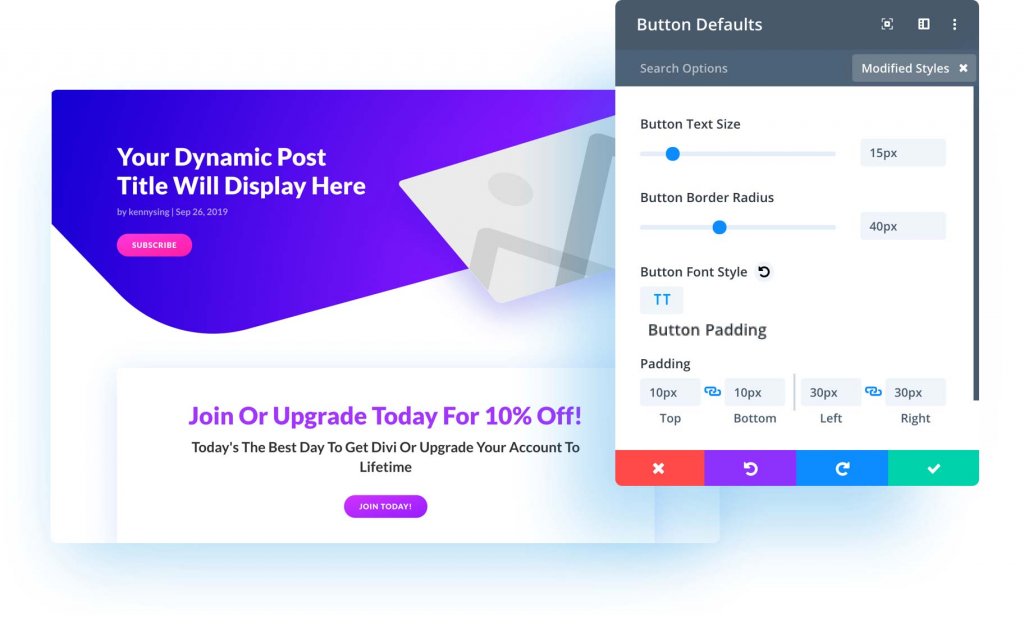
Globální nastavení rozložení i stylů

Editor šablon lze skvěle kombinovat s funkcí Globálního nastavení. Přes Editor šablon nastavíte rozložení a přes globální nastavení zase výchozí styly. Z Editoru šablon se tedy také dostanete do globálního nastavení jako u Visual Builderu.
Demo stránek vytvořených s Divi 4.0
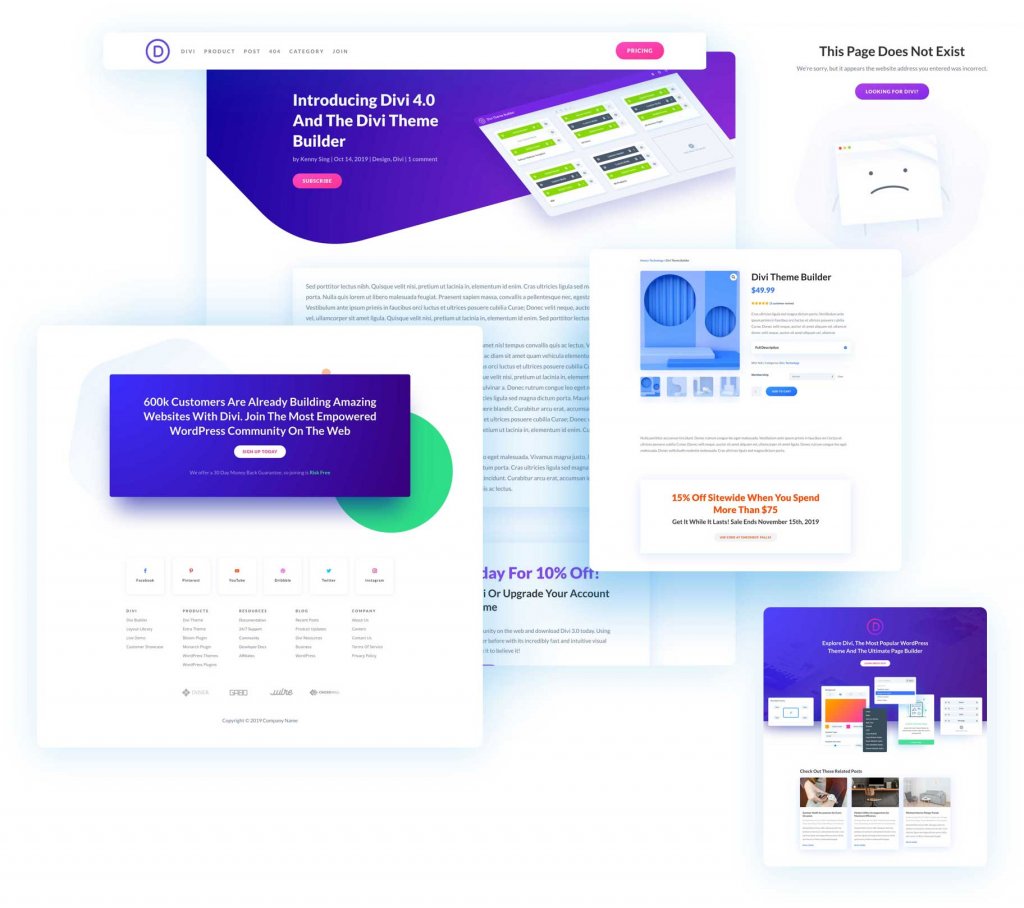
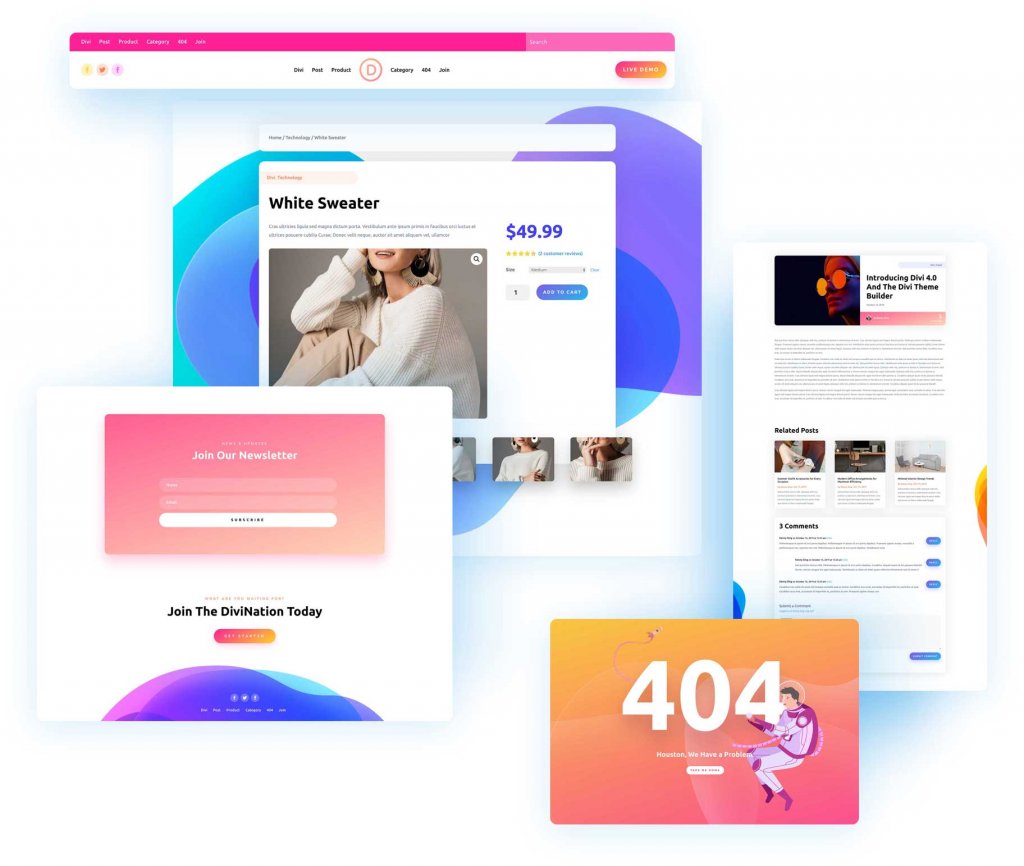
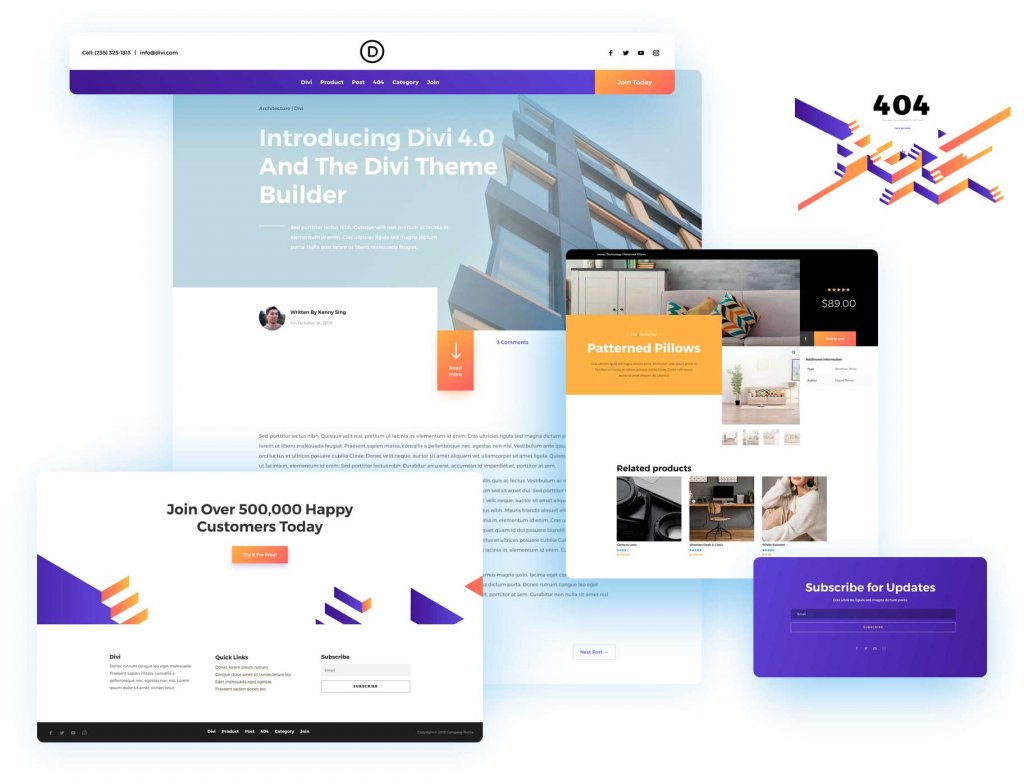
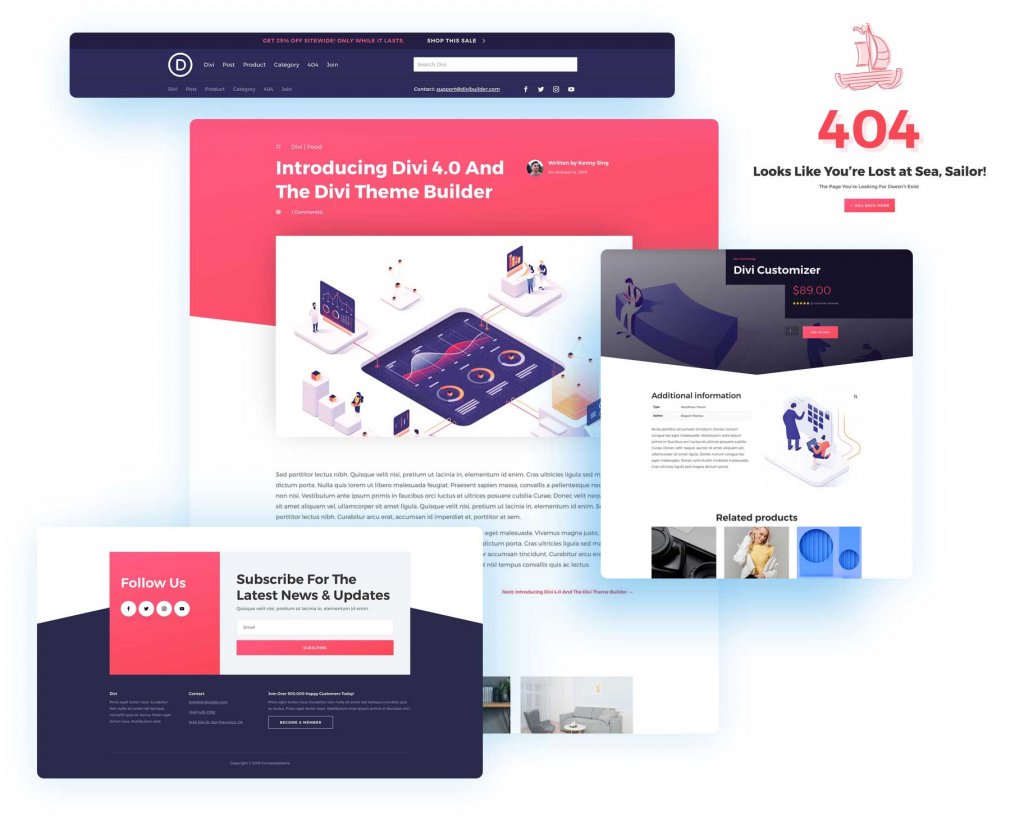
Podívejte se na 6 demo stránek vytvořených za použití nového Editoru šablon.
Demo #1

Demo #2

Demo #3

Demo #4

Demo #5

Demo #6

Sleva 10%
K příležitosti vydání nové aktualizace Divi šablony nabízí Elegant Themes 10% slevu na členství.



Zdravím, mám jednu otázku ohľadne Theme Builderu – je možné vytvoriť si tému a pozrieť si ju “nanečisto”? Ide o to, aby som si neprehádzal stránky úpravou témy, ale nahodil ju až po finálnych úpravách. Je možné to riešiť?
Dobrý den,
prosím o radu – když chci něco editovat v Theme Builderu, tak jen “točí” a nic. Čím to může být? Díky za případnou odpověď.
Zdravím,
zkuste navýšit parametry na hostingu. Například php_memory_limit.
Zdravím,
memory_limit mám nastaven na 256M. Jedině verzi php mám 7 místo doporučené 7.2 (což ale neovlivním).
Když zapnu Safe mode, tak Builder funguje.
Tak to vypadá na chybu kompatibility. Zkuste vypnout ostatní pluginy postupně a hledat, kdy se to rozjede.
Pěkný den,
mám problém a dovoluji si Vás poprosit o radu. Mám zakoupen DIVI 4.02 a DIVI Builder 4.02. Stáhl jsem si všech 6 balíčků DIVI Theme builder Pack (1-6), rozzipoval a v DIVI-Theme Builder – Přenosnost – Import (Import Divi Theme Builder Templates) vyberu např. Divi-t-b-pack-1-all.json, a kliknu na import, tak se objeví chvíli točící se čtyři tečky a potom ihned x – křížek červený. Import není proveden. Netušíte náhodou, čím by to mohlo být? Jsem na svém localhost/project1/wp-admin. Předem děkuji za radu. (Pozor – jsem začátečník!!!) Jiří Lamač
Zdravím,
to může být spousta věcí. Některá data se načítají externě a je možné, že se s nimi z localhostu WP nedokáže spojit. Nízké nastavené limity, takže akce spadne. Bohužel nedokážu lépe poradit.
Dobrý den,
je s Divi 4 stále ještě potřeba vytvářet Child šablony? Přijdu při aktualizaci o nastavení, nebo teď už zůstane vše zachováno?
Doporučil bych ji používat i nadále. Na žádném z webů, které spravuji, jsem s přechodem na verzi 4 neměl problém.
OK, díky moc!
Zdravím, mám všeobecný dotaz k Divi. Pokud si zakoupím licenci tak můžu instalovat Divi na nespočet webů? Nějak mi nesedí, že já zaplatím za produkt a zákazníci kterým pomocí Divi vytvořím web, mají pak vše vlastně zdarma (mohou si stahovat doplňky, šablony atd). Sice mě zaplatí za práci, ale autoři Divi tak mají o několik plateb vlastně méně. Navíc jsou i situace, kdy klient požaduje pouze instalaci a nastavení webu tak, že si pak obsah a grafiku již vytvoří sám, mohu mu v takovém případě nainstalovat i Divi. Podle mě by v takovém případě měl zákazník mít vlastní licenci na Divi. Víte o tom někdo víc? Děkuji
Dobrý den,
Divi šablonu a API klíč můžete klientovi dát v případě “vyššího díla”. To znamená, že byste měli tvorbu toho webu provést vy. Ne jen nainstalovat šablonu a nastavit API klíč.
Děkuji, právě mi to moc nesedělo jak to mají stroze popsané v ceníku a už k tomu nemají nikde detailní podmínky. Alespoň jsem je nikde nenašel. Proto jsem si nebyl jistý, zda vůbec klient bude mít možnost si pak sám web upravovat nebo bude odkázán čistě na mě.
Dobrý deň,
je možné použiť vašu child šablónu aj v prípade, že nechcem len upravovať už hotovú Divi tému, ale vytvoriť si vlastnú v Theme builderi? Vopred ďakujem za odpoveď.
Dobrý den,
ano. Child šablona do této funkce nikterak nezasahuje.