Nejnovější aktualizace Divi šablony 4.12 přidává možnost úpravy hlavičky, patičky a příspěvku přímo z upravované stránky. Dále již není potřeba jít přes sekci Tvůrce motivů. Jakmile aktivujete Visual Builder, můžete upravovat vše, co vidíte.
Upravujte vše, co vidíte a jen na jedno kliknutí
Divi již umožňuje vytvořit celý web, od shora až dolů. Je to díky nástroji Divi Theme Builder, který umožňuje vytvářet vlastní záhlaví, zápatí a šablony příspěvků a přiřazovat je částem webu. V minulosti bylo možné tyto šablony upravovat pouze prostřednictvím samotného Tvůrce motivů Divi, který se nachází v několika vrstvách hluboko v ovládacím panelu WordPressu. Navíc v závislosti na tom, kolik šablon máte aktivních, může chvíli trvat, než zjistíte, kterou šablonu je třeba upravit, abyste aktualizovali konkrétní část webu, kterou jste právě procházeli.
Nyní již nemusíte jít do Tvůrce motivů a už vůbec nemusíte opouštět nástroj Visual Builder, pokud chcete upravit šablonu záhlaví nebo zápatí. Stačí kliknout do vybrané oblasti, kterou chcete upravit, a pustit se do práce. Nedochází k žádnému načítání ani obnovování. Vše funguje plynule a okamžitě v rámci nástroje Visual Builder.
Jak to funguje?
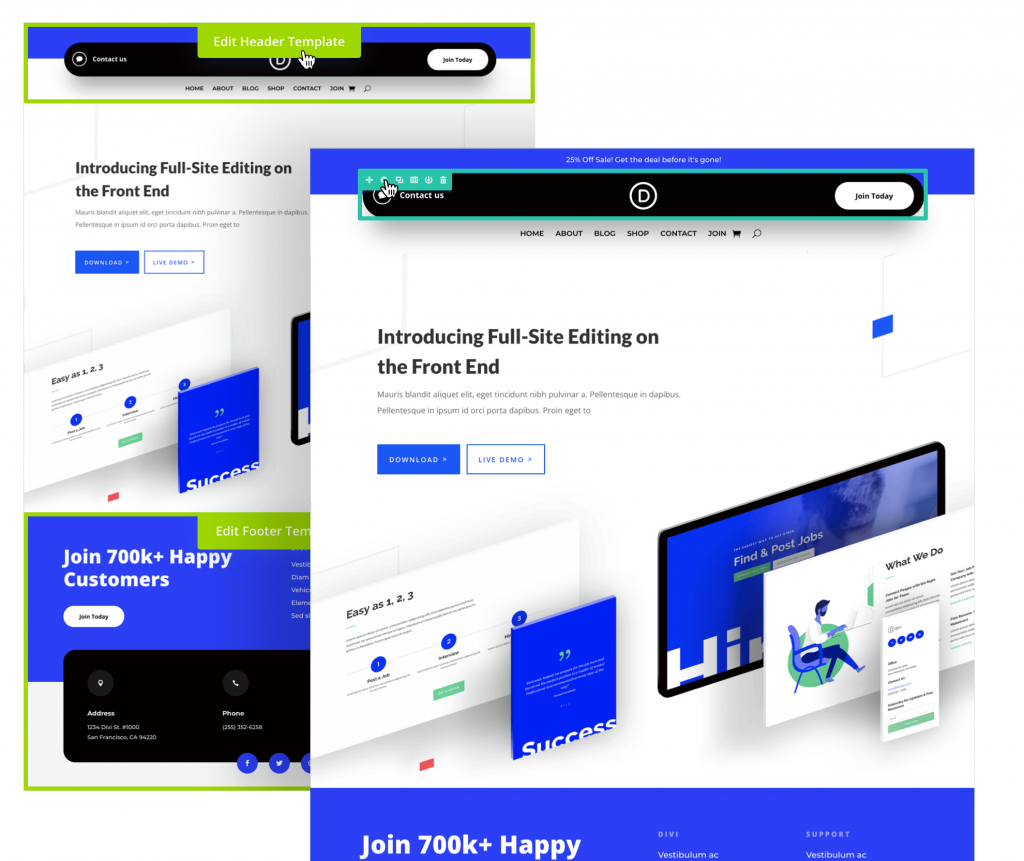
Tato funkce je velmi jednoduchá. Po zapnutí nástroje Visual Builder si všimnete, že šablony záhlaví, zápatí a příspěvků, které obklopují obsah stránky, lze nyní upravovat. Pokud chcete šablonu upravit, stačí kliknout do příslušné oblasti a aktivovat zde editor. Jakmile kliknete do nové oblasti, upravujete nyní danou šablonu. Po uložení změn se tyto změny aplikují na šablonu a rozšíří se do celého webu. V jedné relaci můžete upravit záhlaví, zápatí, šablonu příspěvku a obsah stránky a poté všechny změny uložit najednou.
- Povolení nástroje Visual Builder kdekoli – Dříve bylo tlačítko “Povolit nástroj Visual Builder” při procházení webu dostupné pouze pro příspěvky a stránky. Nyní je toto tlačítko k dispozici všude a můžete na něj kliknout a upravovat záhlaví, zápatí a šablony příspěvků při procházení webu. Pokud se například nacházíte na stránce kategorie s vlastní šablonou záhlaví a chcete tuto šablonu záhlaví upravit, můžete povolit nástroj Visual Builder pomocí tlačítka ve WordPress liště, namísto abyste přecházeli do nástroje Divi Theme Builder. Totéž platí pro šablony příspěvků a šablony produktů.
- Navrhování záhlaví a zápatí v kontextu – Nyní můžete upravovat záhlaví a zápatí ve front-endu, což znamená, že vidíte, jak vypadají v kontextu dokončených webových stránek. Dříve byly záhlaví a zápatí navrhovány izolovaně v nástroji Divi Theme Builder (Tvůrce motivů) a nemohli jste si udělat kompletní obrázek, dokud jste neuložili změny a poté je nezkontrolovali ve front-endu.
- Žádné načítání nebo obnovování – jakmile jste ve Visual Builderu, můžete okamžitě upravovat záhlaví, zápatí a šablony příspěvků. Při přepínání mezi různými oblastmi šablon nedochází k žádnému načítání ani obnovování.
- Úspora času díky menšímu počtu kliknutí – Může se to zdát jako maličkost, ale všechna ta kliknutí se sčítají! Nyní již nemusíte přecházet do administrace WordPress, přecházet do nástroje Divi Theme Builder (Tvůrce motivů), vyhledávat požadovanou šablonu, aktivovat nástroj Visual Builder pro danou šablonu, uložit šablonu, zavřít vyskakovací okno, uložit nástroj Theme Builder a vrátit se zpět do frontendu. Je to velká úspora času.
- Úprava více šablon najednou – Když povolíte funkci Visual Builder ve front-endu, můžete upravovat šablony záhlaví, zápatí a příspěvků najednou.
Aktuální sleva
V současné době je sleva 10% na členství Elegant Themes (přístup ke všem jejich produktům, včetně Divi).



Zdravím, kde se nachází tlačítko/přepínač “Povolení nástroje Visual Builder kdekoliv”? Mám verzi 4.13.0 a nikde ho nevidím…
Edit Header Template je to zelené, když najedete na hlavičku/patičku.
Ok, díky!