Aktualizace Divi šablony 4.19 Code Snippets osahuje nový způsob ukládání a správy nejčastěji používaných snippetů kódu, ke kterým budete mít přístup přímo v Divi, kdykoli je budete potřebovat. Do Cloudu můžete ukládat snippety HTML, Javascriptu a CSS.
Pro sdílení většího množství snippetů v rámci více webů ovšem potřebujete mít zakoupenou i službu Divi Cloud.
Použití knihovny Code Snippets
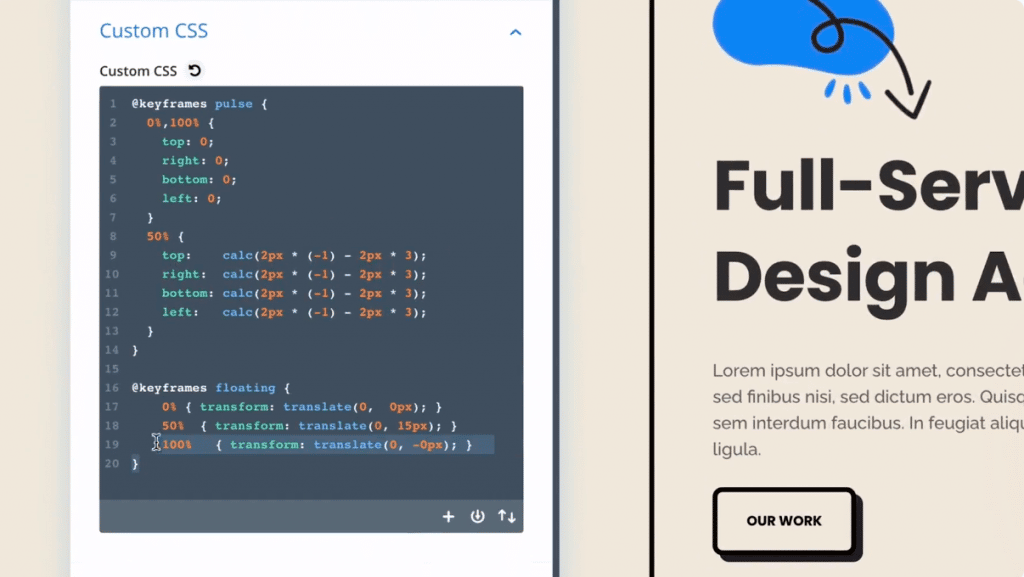
Kdykoli používáte editor kódu v Divi, najdete zde nové ikony v horní části rozhraní. Můžete je použít k ukládání kódu do knihovny, přidávání kódu z knihovny nebo k importu a exportu kódu do editoru kódu a z něj. Funguje to na stejném principu jako nedávno přidaná knihovna.
Uložení kódu do knihovny
Chcete-li uložit fragment kódu do knihovny, klikněte na ikonu Uložit do knihovny a uložte veškerý kód, který se právě nachází v editoru kódu. Nebo pomocí myši vyberte v editoru konkrétní kód, který chcete uložit, a poté kliknutím na ikonu Uložit do knihovny uložte pouze vybraný kód. Můžete také vybrat možnost Uložit do cloudu Divi a synchronizovat úryvek kódu do cloudu.
Přidání kódu z knihovny
Chcete-li přidat kód z knihovny, klikněte na ikonu plus a zobrazte všechny uložené úryvky kódu. V tomto vyskakovacím okně můžete používat, organizovat, upravovat, odstraňovat, duplikovat a importovat a exportovat fragmenty kódu z vaší knihovny. Jak vidíte v ukázce, fragment kódu, který byl uložen, je nyní k dispozici v knihovně, je synchronizován s cloudem a mohu ho odtamtud kdykoliv použít.
Úprava a správa kódu v knihovně
Všechny úryvky kódu lze spravovat ve vyskakovacím okně knihovny. Kliknutím na ikonu trojtečky můžete upravit, přejmenovat, označit, zařadit do kategorie, duplikovat nebo odstranit fragment kódu.