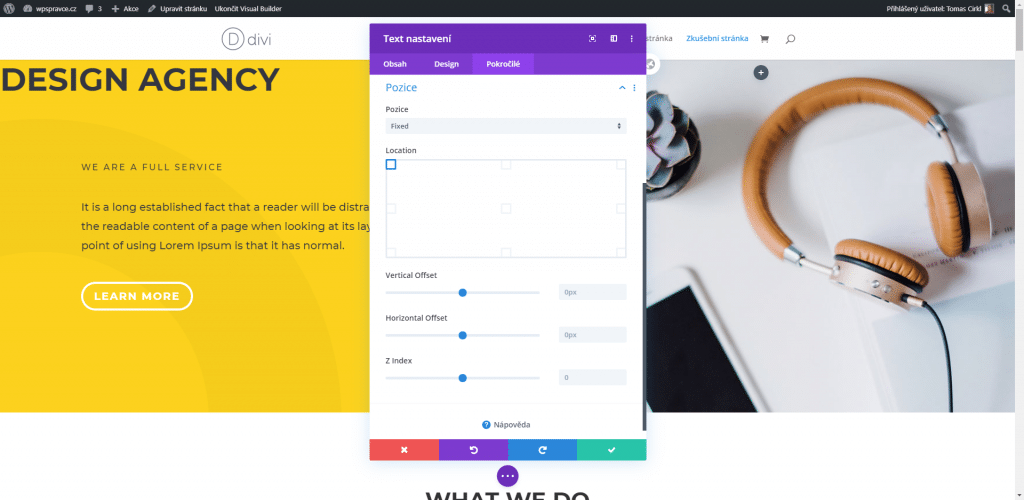
Aktualizace Divi 4.2 přináší další rozšíření vizuálního editoru. Novinky jsou zaměřeny především na pozicování elementů. Novou položku Pozice najdete v záložce Pokročilé u každého Divi elementu. Nové možnosti nastavení přidávají kontrolu nad každým elementem stránky a obsahují fixní a absolutní pozicování, díky kterému můžete po stránce volně umisťovat element. Lze takto vytvářet například fixní hlavičku a bannery, dynamické koláže fotografií nebo různé efekty překrytí.
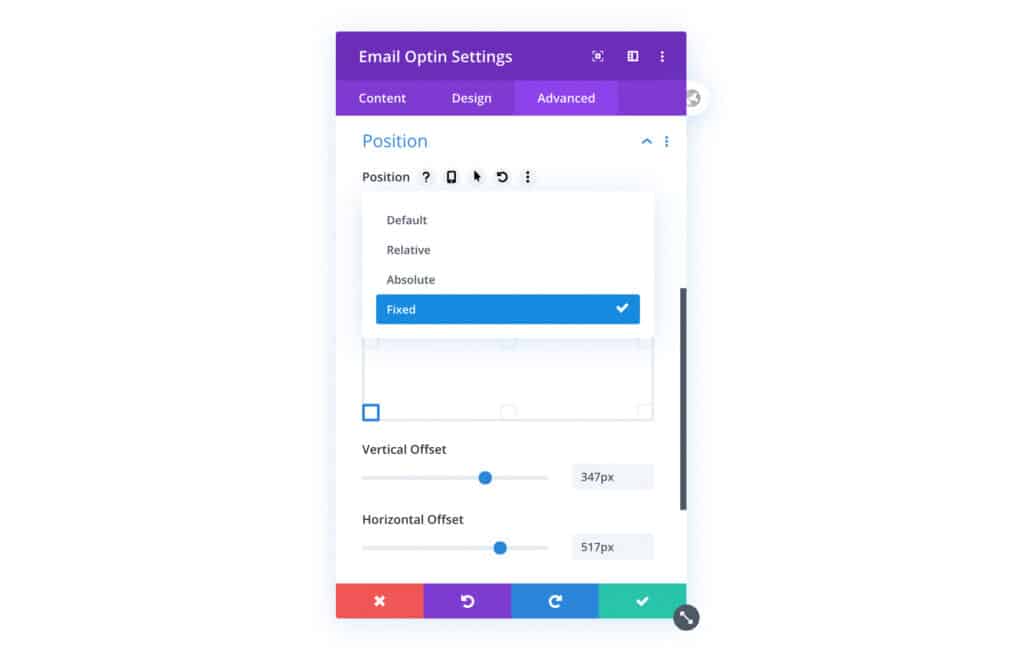
Vybírejte mezi fixním, absolutním nebo relativním pozicováním
Jakýkoliv Divi element (modul, řádka nebo sekce) dostal tyto možnosti nastavení. Pokud se trochu orientujete v CSS, budou vám výrazy povědomé. Právě pomocí tohoto nastavení lze volně pohybovat elementem po stránce.

- Fixed (Fixní) – používá se pro vytvoření přichycených elementů (například fixní hlavičky nebo plovoucího baneru). Element je viditelný po celé stránce a pohybuje se společně s obrazovkou návštěvníka webu.
- Absolute (Absolutní) – element nevyužívá původní pozice a namísto toho se pohybuje volně po okolí nadřazeného konteineru.
- Relative (Relativní) – umožňuje upravit pozici elementu, ale nemění závislost na nadřazeném kontejneru. Pozice je relativní vůči elementu samému.
Detailněji popsáno na stránkách jakpsatweb.cz.
Ovládání horizontálního a vertikálního odsazení
Jakmile vyberete typ pozice, zobrazí se nové vizuální rozhraní. Pozici si můžete vybrat z předpřipravených bodů nebo pomocí posuvníků horizontálního a vertikálního odsazení.
Nová ovládací ikona pro ruční umístění
Pokud máte u elementu vybrané vlastní pozicování, tak se v jeho pravém horním rohu zobrazí ikona, se kterou můžete provést ruční umístění prvku.
Fixní hlavičky a plovoucí elementy
Použitím fixní pozice vytvoříte plovoucí element. Ten může být umístěn kdekoliv v okně prohlížeče a zůstává při posunu stránkou na svém místě.
Vytvoření vlastní fixní hlavičky
Asi nejčastější využití nového nastavení bude v kombinaci s tvorbou fixní hlavičky webu s Tvůrcem motivů, přes kterého si vytvoříte hlavičku na míru a poté jí jen nastavíte přichycení k horní hraně prohlížeče.
Vytvářejte plovoucí bannery, tlačítka nebo formuláře
Cokoliv může být přichyceno k prohlížeči. Vytvářejte formuláře, bannery nebo call-to-action prvky, které zůstanou neustále na očích.
Skládejte prvky na sebe
Když upravíte pozici na relativní nebo absolutní, tak budete moci jednoduše skládat prvky přes sebe, bez toho, aby jste narušili okolní strukturu webu.
Chcete vidět, jak to funguje v praxi? Podívejte se na předpřipravenou demo stránku, kde je naplno využito toto nové nastavení pozic elementů.



Onen link na předpřiravenou stránku nás přesměruje na hlavní web elegantthemes 🙂
Díky za upozornění, opravil jsem jej.
Můžu nastavit fixně nějakou sekci tak, aby “přebila” i hlavní menu Divi? Tzn. aby byla nad ním? Nemyslím tím menu vytvořené v Theme Builderu, ale vyloženě to hlavní menu Divi. Díky
Jako přímo ve stránce? Teoreticky by to mohlo pomocí z-indexu jít.
Ano, Prostě si vytvořím novou stránku a nechám jí v nastavení výchozí šablonu Divi, tím pádem by se v ní mělo zobrazovat defaultní menu. Pak tuto stránku zařadím do Theme Builderu a jednu sekci v této stránce fixnu nahoru a nastavím nejvyšší z-index. Zkoušel jsem to a nefunguje mi to, prostě to defaultní menu přebije cokoliv…
Když přes Tvůrce motivů uděláte vlastní hlavičku, tak by měla automaticky nahradit tu výchozí. Pokud na jen konkrétní stránce nechcete hlavičku, můžete to udělat přes šablonu stránky nebo také podmínku v Tvůrci motivů.
Dobrý den,
řeším aktuální bytí se pluginu Autoptimize a zobrazení loga v hlavičce. Když je header style nastaven defaultně (v levo), tak je vše v pořádku.
Avšak když nastavím Centered Inline Logo(logo je uprostřed hlavičky), tak to plugin Autoptimize blokuje a logo se vůbec nezobrazí. Po odškrtnutí v pluginu Autoptimize – Optimise JavaScript Code? Se vše zobrazuje v pořádku.
Nemáte nějakou radu na úprovu kódu pro tohle? …Nejsem kodér a na forech jsem nic nenašel. :/
WP 5.5, Autoptimize 2.7.7, Divi theme builder
Díky!
Zdravím,
nejspíše při optimalizaci JS dojde k jeho rozbití a problému s kompatibilitou s dalším skriptem. Může se to stát, doporučil bych to neaktivovat.