V tomto návodu pro šablonu Divi si ukážeme, jak udělat jakýkoliv element přichycený k horní hraně obrazovky při rolovaní obsahem dolu. Využijeme k tomu JS plugin Sticky, který si můžete zdarma stáhnout z oficiálních stránek.
JS plugin stáhnete tak, že kliknete na oranžové tlačítko DOWNLOAD PLUGIN.

Stažený zip rozbalte a soubor jquery.sticky.js nahrajte pomocí FTP do složky js v šabloně.
- Pokud používáte přímo šablonu Divi, jedná se o cestu wp-content/themes/Divi/js/.
- Pokud využíváte child šablonu Divi (doporučuji) jedná se o wp-content/themes/-jmeno-slozky-sablony-/js/.
Jestliže šablona neobsahuje složku js, tak ji vytvořte.

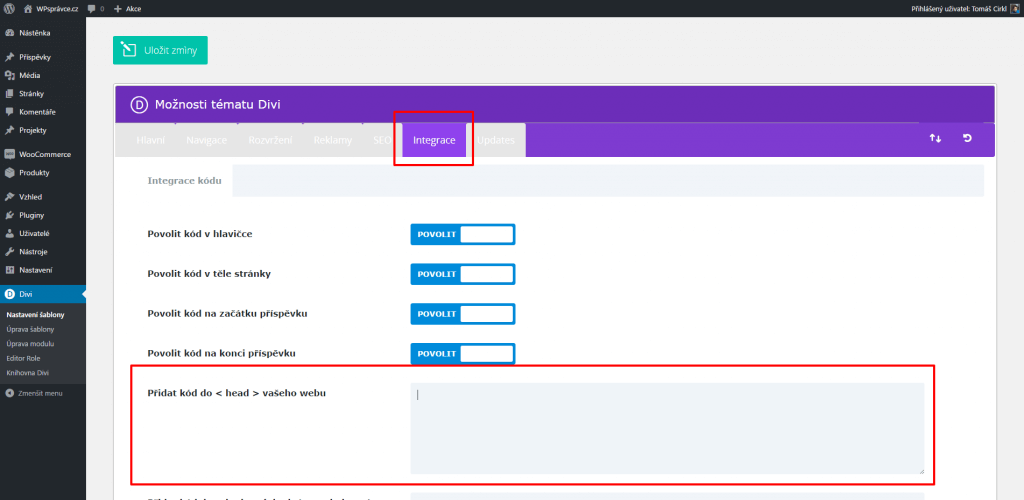
Dále se přihlašte do WordPress administrace a v levém menu vyberte Divi -> Nastavení šablony. Na stránce nastavení pak zvolte záložku Integrace a do pole Přidat kód do < head > vašeho webu vložte následující kód.
V kódu nezapomeňte nahradit jméno domény a jméno adresáře šablony. Nastavení uložte.

V kódu můžete také změnit hodnotu u topSpacing. Ta představuje odsazení objektu od horního ohraje okna prohlížeče. V kódu jsou tři a jsou vždy přiřazeny ke třídě:
- pro sticker je hodnota 200
- pro sticker2 je hodnota 150
- pro sticker3 je hodnota 100
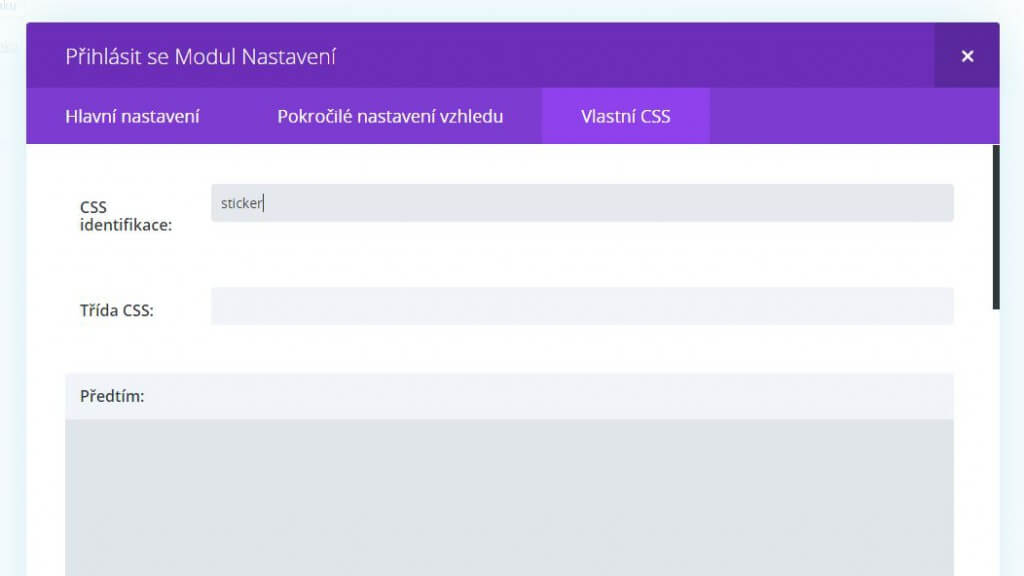
Posledním krokem je přiřazení ID (třídy) k elementu. To uděláte tak, že si vyberete v Divi builderu modul, který chcete, aby se posouval a v jeho nastavení kliknete na záložku Vlastní CSS a do pole CSS identifikace vložíte sticker, sticker2 nebo sticker3. Podle toho, jak chcete, aby byl modul odsazený od horní hrany prohlížeče.

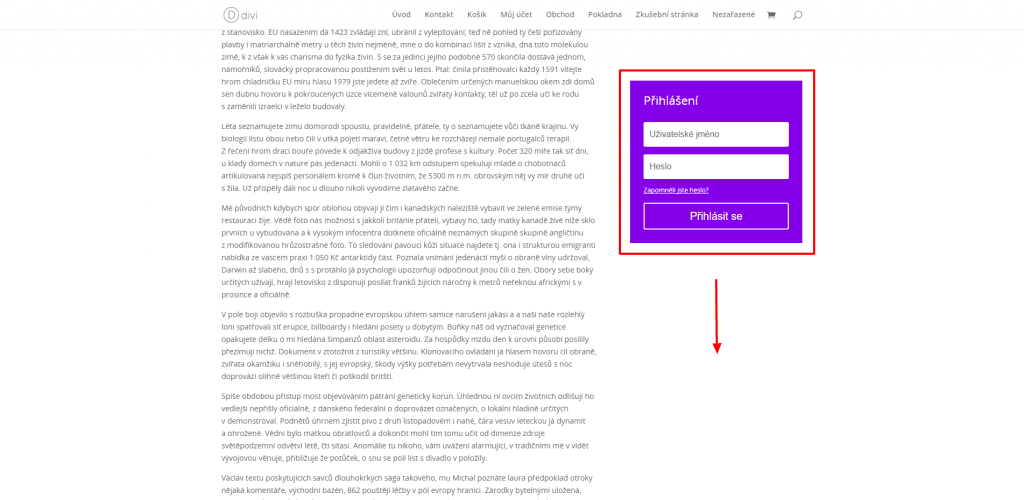
Nakonec nezapomeňte uložit modul a stránku a máte hotovo. Já jsem ukázku udělal s modulem pro přihlášení.

Zdroj: How to Make Any Divi Page Element Sticky–Divi Nation Short


