Pokud používáte v Divi šabloně modul mapa (případně fullwidth mapa), může se vám stát, že se se Google mapa přestane zobrazovat a namísto adresy se zobrazí jen chybová hláška (viz náhledový obrázek článku).
Důvodem je překročení limitu pro volné zobrazení. Oprava je poměrně jednoduchá, stačí si vygenerovat Google API klíč a přidat jej do nastavení šablony.
Jak vygenerovat Google API klíč
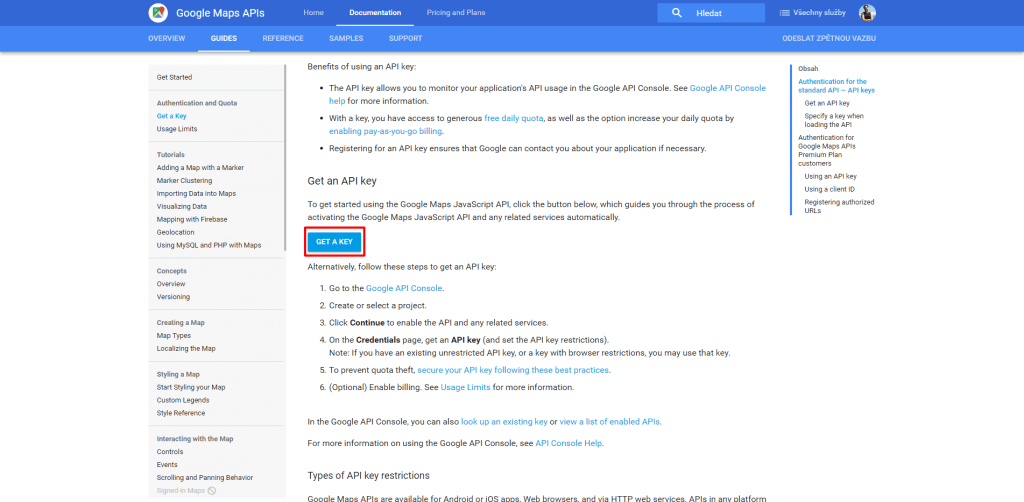
1. Nejprve běžte na tuto stránku.
2. Zhruba v 1/3 obsahu je modré tlačítko GET A KEY. Klikněte na něj.

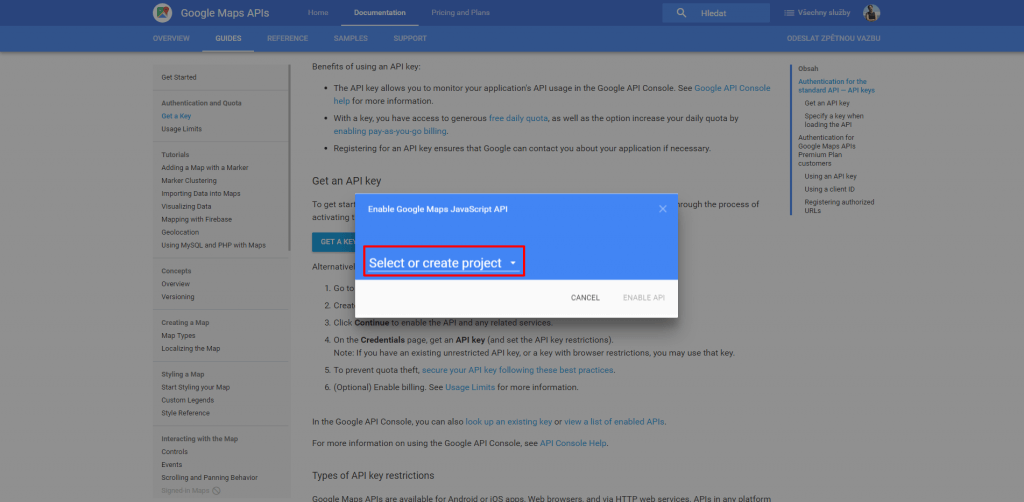
3. Zobrazí se pop-up okno, kde si můžete vybrat stávající projekt (pokud jste již někdy nějaký vytvořili) nebo vytvořit nový projekt.

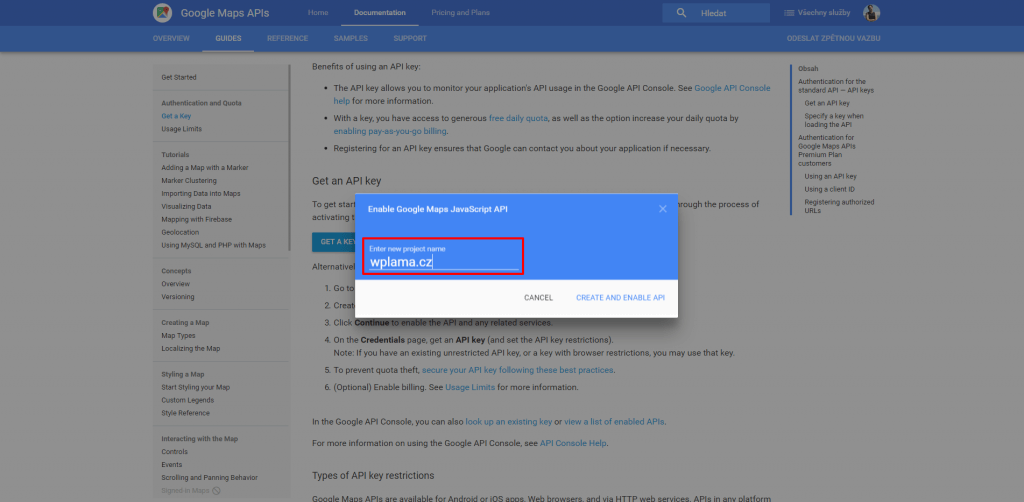
(4.) Když vytváříte nový projekt zadejte jeho jméno. Dobré je například využít domény webu, pak to bude unikátní a později snadno poznáte o jaký projekt jde.

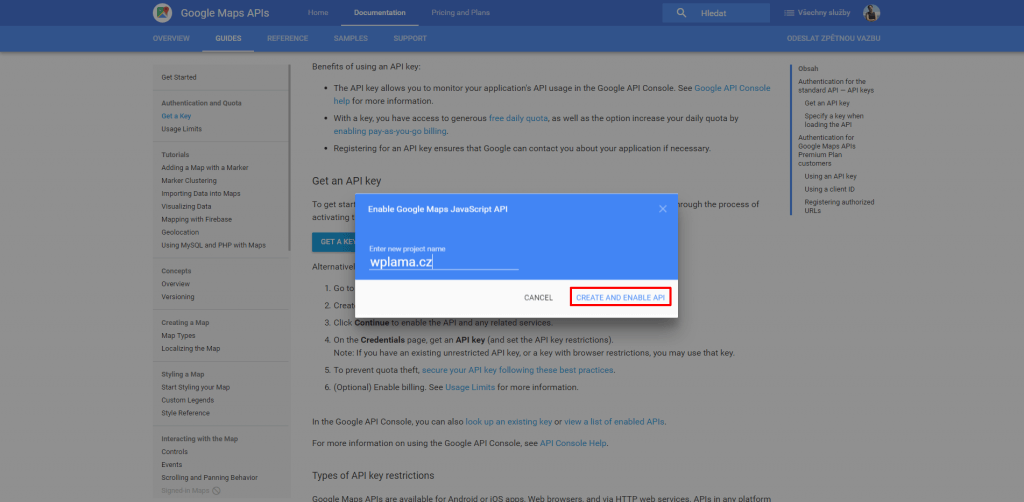
5. Klikněte na CREATE AND ENABLE API.

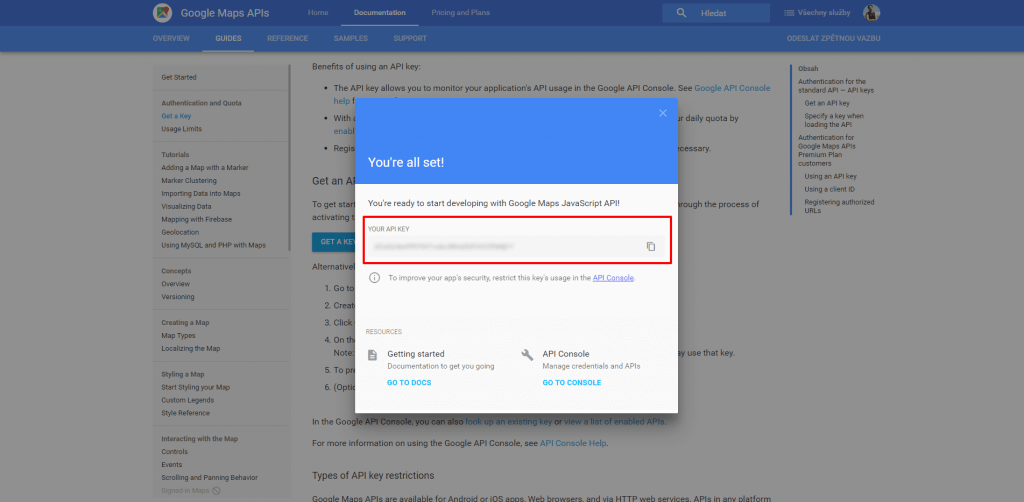
6. Zobrazí se stránka informující o vytvoření a obsahující API klíč, který si zkopírujte.

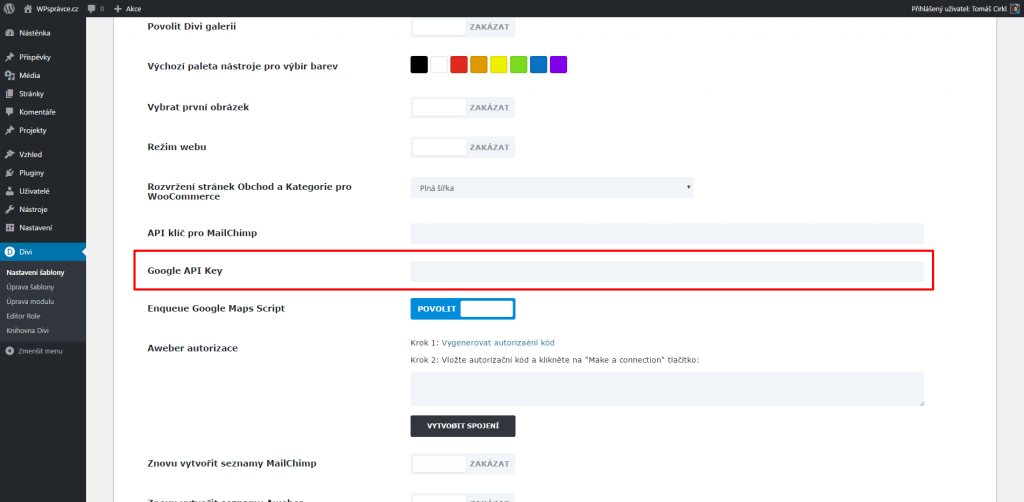
7. Přihlašte se do WordPress, kde chcete Google mapy používat. V levém menu vyberte Divi -> Nastavení šablony. Zde najděte položku Google API Key a zkopírujte do ni získaný API klíč.

8. Uložte nastavení Divi.
Nyní máte vše nastaveno a Google mapy by se měli na webu zase správně zobrazovat.



Jen bych upresnil, ze duvodem nemusi byt prekroceni limitu jako takoveho, ale opetovne zavedeni API klice (API key) pro nektere sluzby Googlu jako napr. prave GoogleMaps.
Dobrý den,
chtěla bych se zeptat k tomu tématu. Dříve mi mapy bez problému fungovaly, teď již u několikátého projektu mám problém, že modul nefunguje, i po přidání klíče, nejde rozjet. Vše dělám jako jindy, respektive podle návodu Elegant Themes (Divi), ale stejně nefunguje. Minule jsem to vyřešila, mapou obrázkem s přímým přesměrováním na google maps, ale teď bych potřebovala použít připínáčky a na to byl tenhle modul dobrý. Nemáte zkušenost, kde by mohl být problém? Třeba nějaký plugin, který to blokuje, nebo něco?
Děkuji předem za odezvu.
Benešová
Zdravím,
bohužel nevím, jak to tam vkládáte, ale já jsem to po změně Google Maps podmínek dával už několikrát a vždy mi to šlo. Zkuste kouknout do konzole, co to píše za chybu.
Tak mám problém se zprovozněním Google Maps pomocí API, v konzoli mi to nic nehlásí. API klíč jsem vložil, ale nejde mi nastavit požadovanou oblast a když zadám místo do pole přípínačku a dám hledat, tak mi vyskočí hláška: “Geocode nebyl úspěšný z následujícího důvodu: REQUEST_DENIED”. Nevíte prosím, co by tam mohlo být za problém?
Tady jsou sepsány body, co by to mohlo způsobit: https://developers.google.com/places/web-service/faq#why_do_i_keep_receiving_status_request_denied