V dnešním článku si co nejnázorněji ukážeme, jak můžete snadno a rychle instalovat plugin Elementor do svého redakčního sytému WordPress. Předpokládám, že máte zařízený hosting, nastavený WordPress a nyní se těšíte, až si sami vytvoříte krásné nové webové stránky. S Elementorem je to snadné. Jde totiž o vizuální editor, který jako plugin snadno nainstalujete do WordPressu a s jeho pomocí vytvoříte stránky podle svých vlastních představ, se vším, co potřebujete, a to dokonce bez znalosti kódování. Funguje na stejném principu jako Divi šablona.
Jak jsme si řekli v minulém článku, existuje Elementor verze zdarma a verze placená, která má oproti základní neplacené verzi rozšířenější a pokročilejší funkce. My budeme v tomto případě pracovat s verzí, která je zdarma.
Jak instalovat do svého WordPressu plugin Elementor a aktivovat jej
Tento návod je velice jednoduchý a krok za krokem, obrázek za obrázkem, si projdeme celý postup.
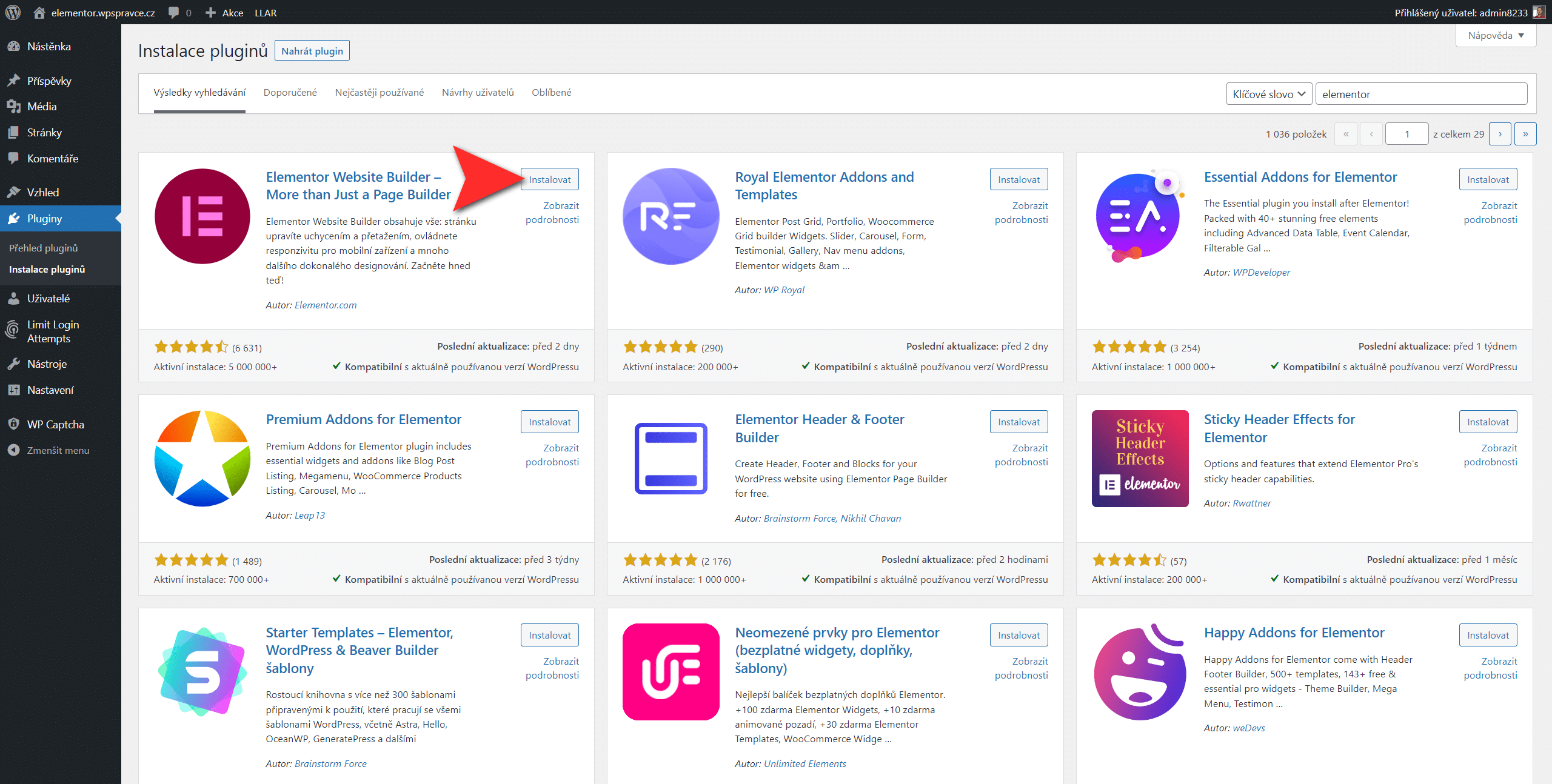
Nejprve se přihlaste do svého redakčního systému WordPress. Klikněte v levém sloupci na Pluginy – Instalace pluginů. V repozitáři pluginu pro WordPress vyhledejte Elementor a klikněte na Instalovat.
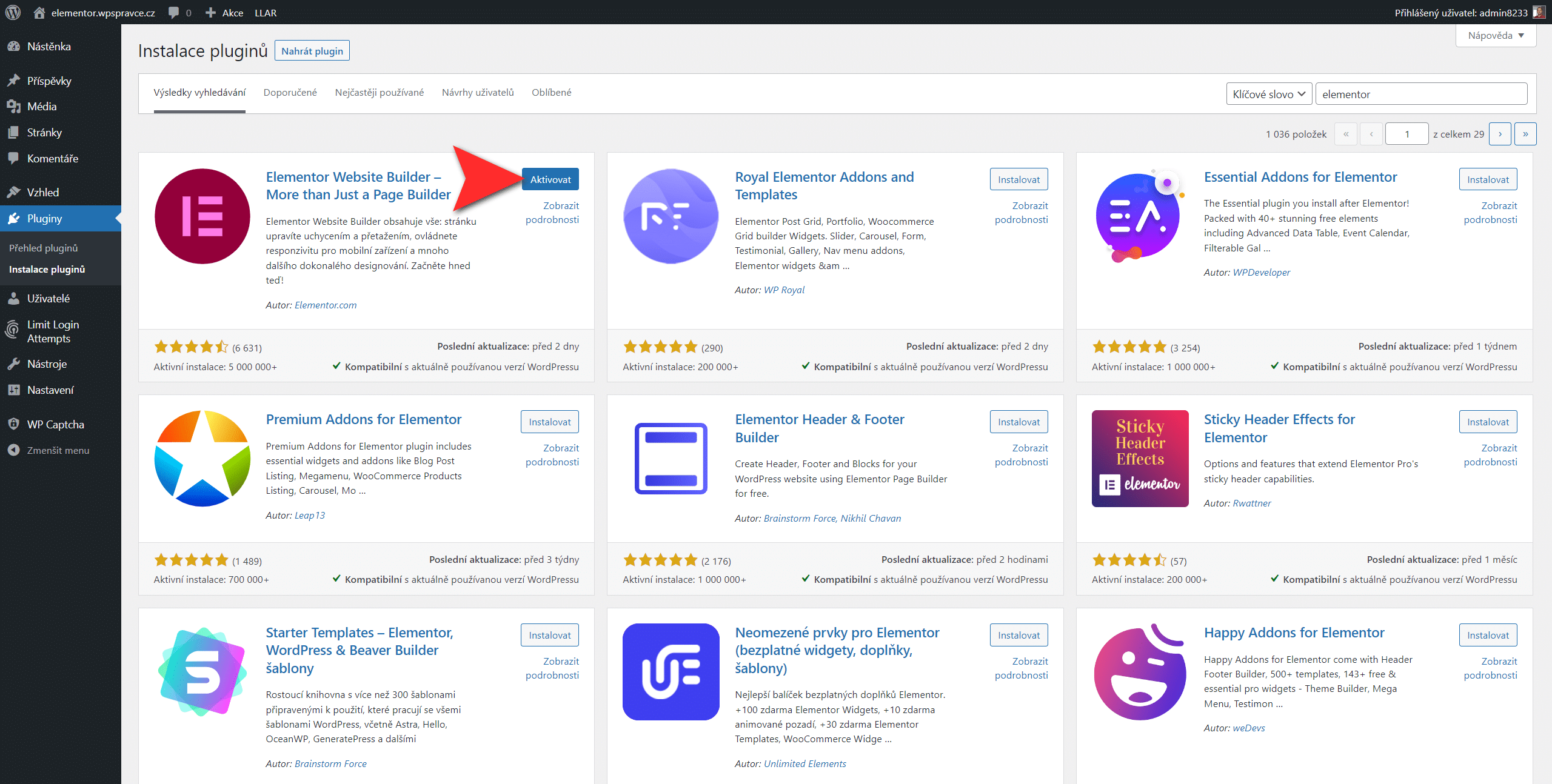
Dále stačí kniknout na tlačítko Aktivovat, které se po instalaci objeví.
Plugin Elementor je nyní aktivovaný a my můžeme pokračovat s nastavením.
Jak vytvořit účet a propojit jej se svou stránkou
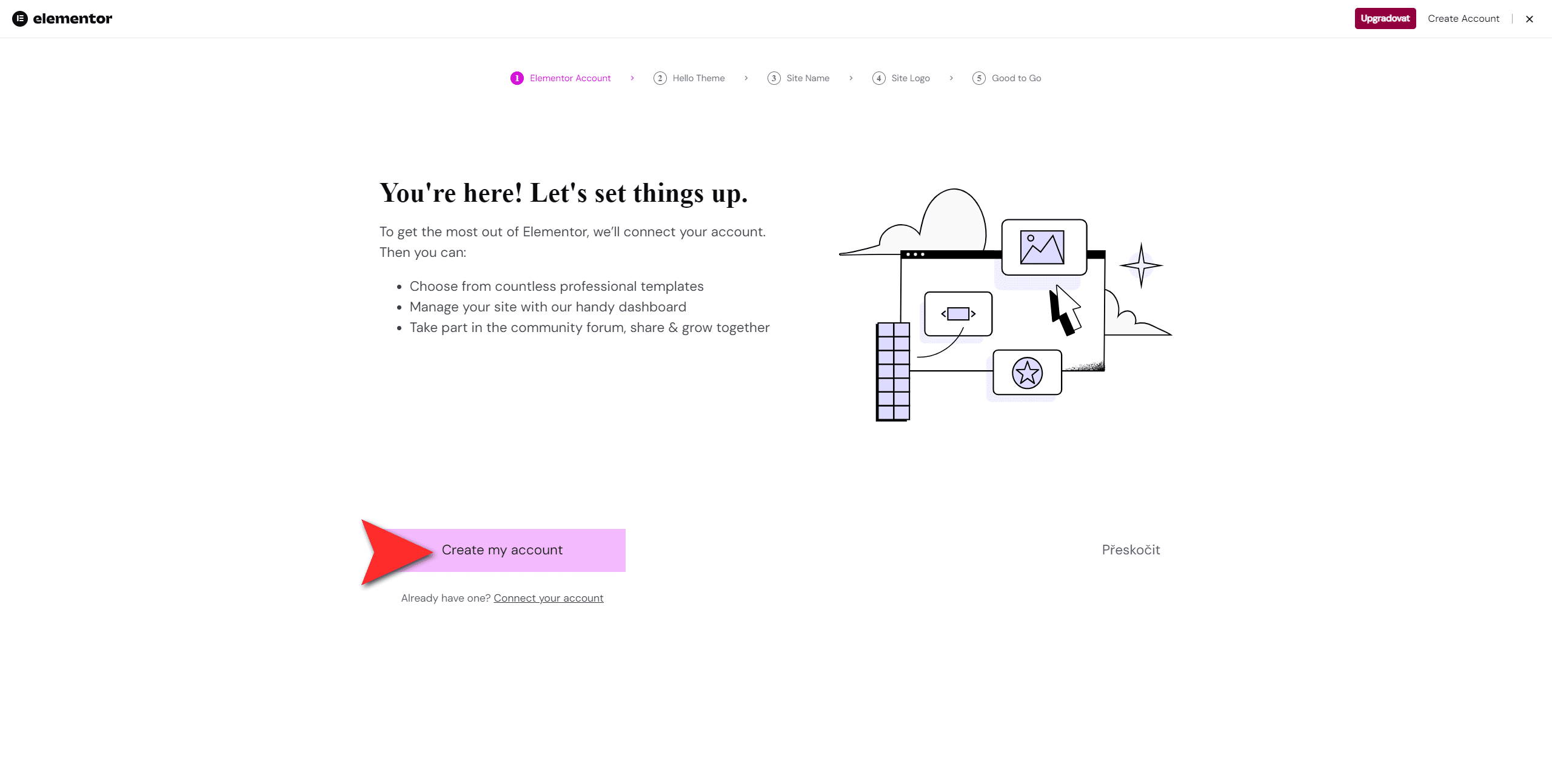
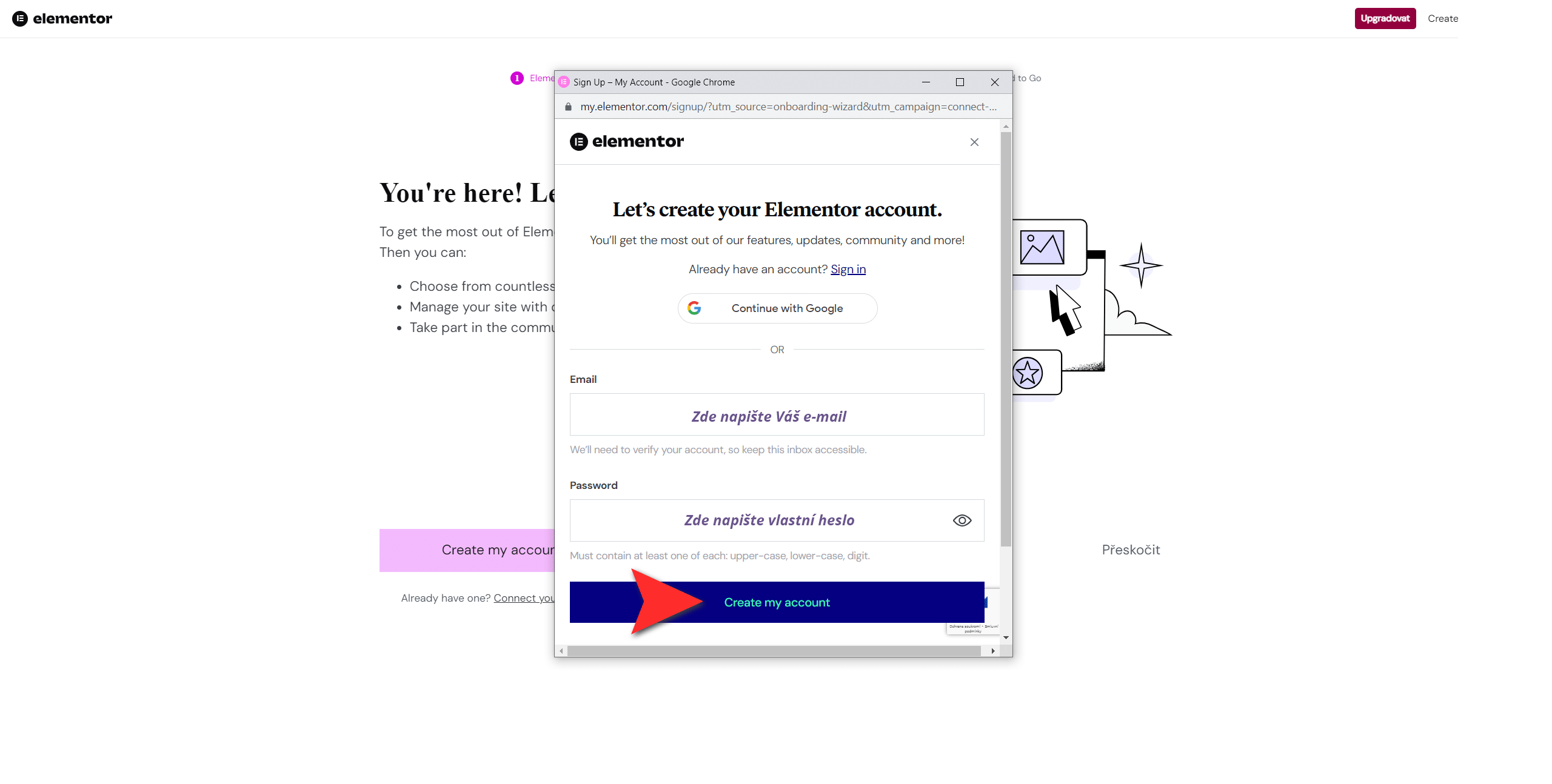
Ihned po aktivaci se objeví okno, kde jste přivítáni Elementorem. Klikněte na tlačítko Create my account (v překladu Vytvořit můj účet).
Vytvoření účtu není povinné, ale usnadní vám správu různých webů, je v něm snadný přístup k podpoře, předplatnému a tak dále. Pokud ale o účet u Elementoru nestojíte, můžete tento krok jednoduše přeskočit – vytvářet webové stránky s Elementorem můžete totiž i bez účtu.
Chcete účet? Po kliknutí na Vytvořit můj účet se objeví vyskakovací okno, kde se přihlásíte svým e-mailem a zvoleným heslem nebo skrze Google účet.
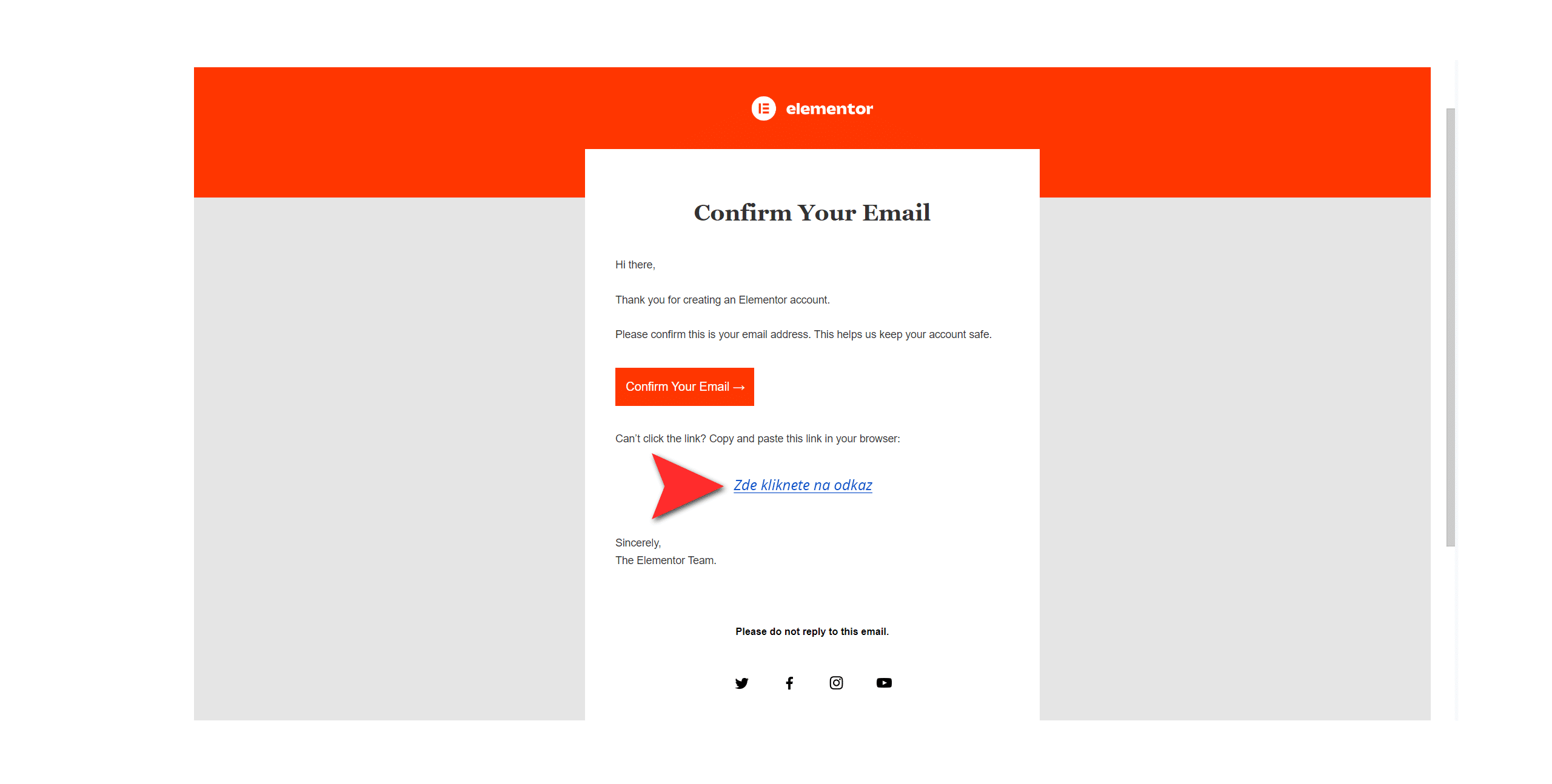
V e-mailu potvrdíte své přihlášení do účtu Elementor.
A objeví se okno s potvrzením e-mailové dresy.
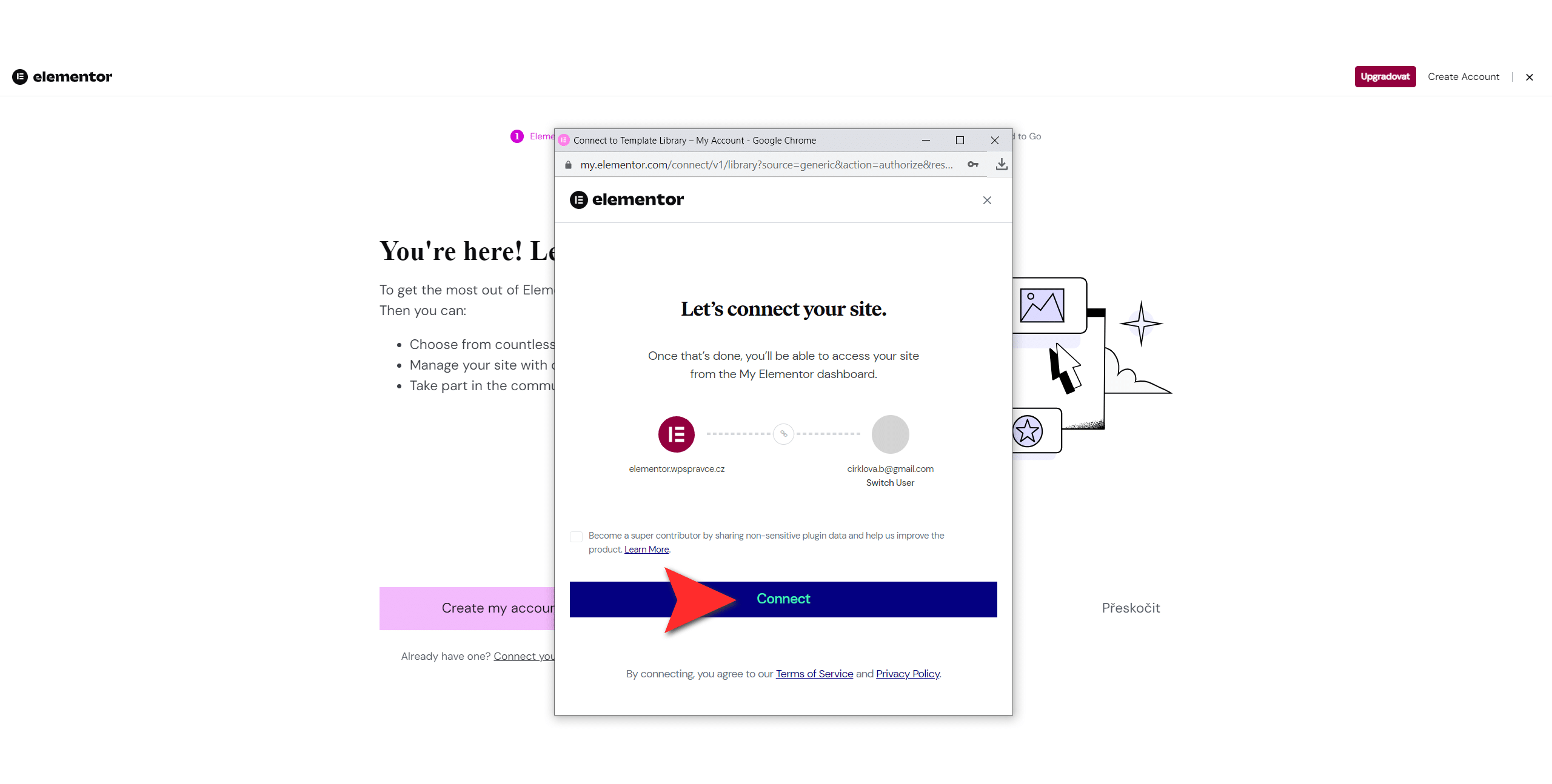
Když kliknete na Go to My Elementor (v překladu Jít do mého Elementoru), dostanete se do svého účtu, kde můžete spravovat webové stránky, řešit předplatné, získat podporu a tak podobně. My ale nyní jdeme do vyskakovacího okna, které se objevilo po kliknutí na Create my Account, a které nabízí Propojení stránky a Elementoru. Zde kliknete na Connect (v překladu Spojit).
Nyní máme nainstalovaný a aktivovaný plugin Elementor, vytvořený účet a propojenou stránku. Můžeme jít tvořit!
Jak vytvořit první stránku a příspěvek v Elementoru
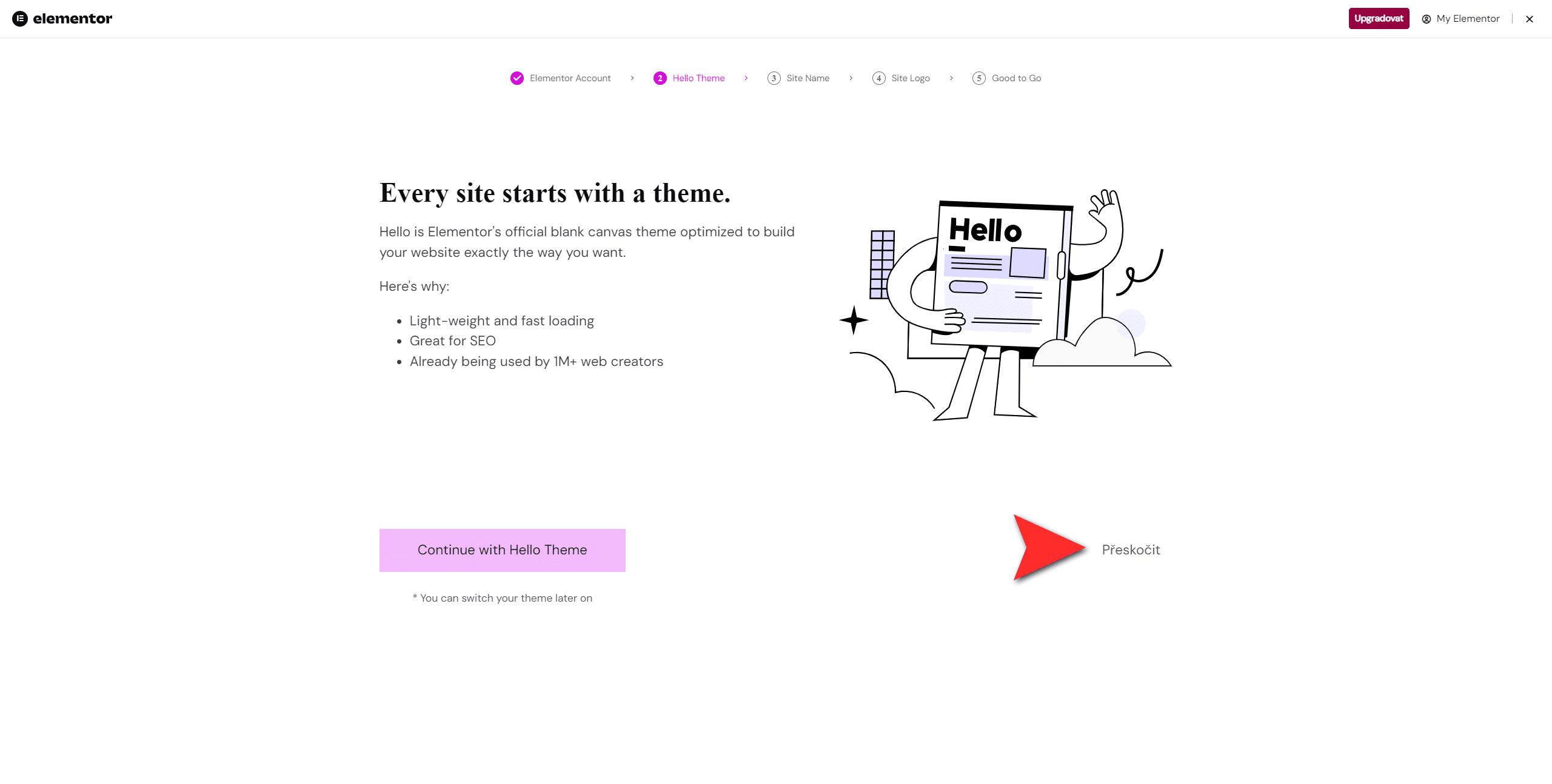
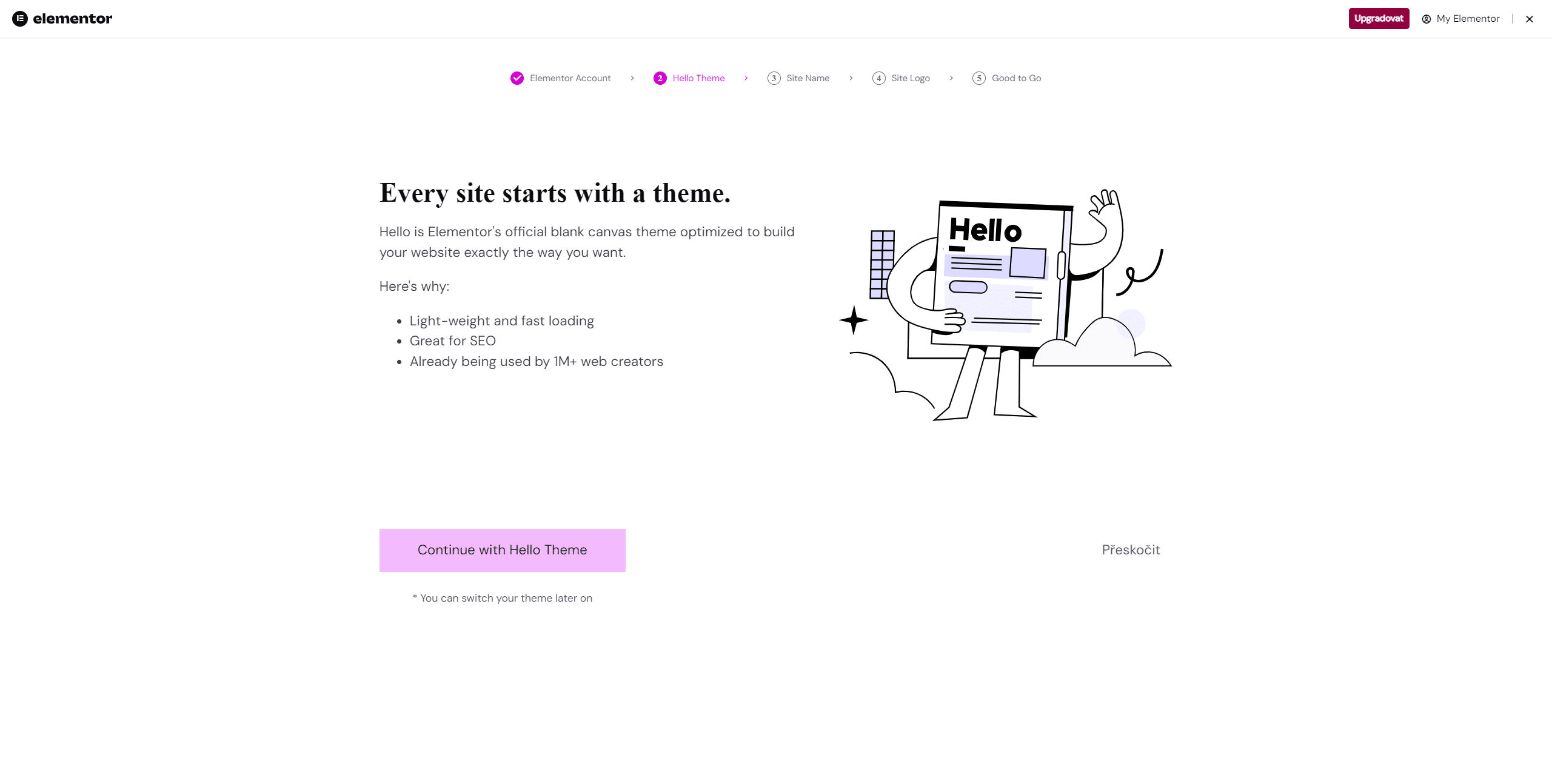
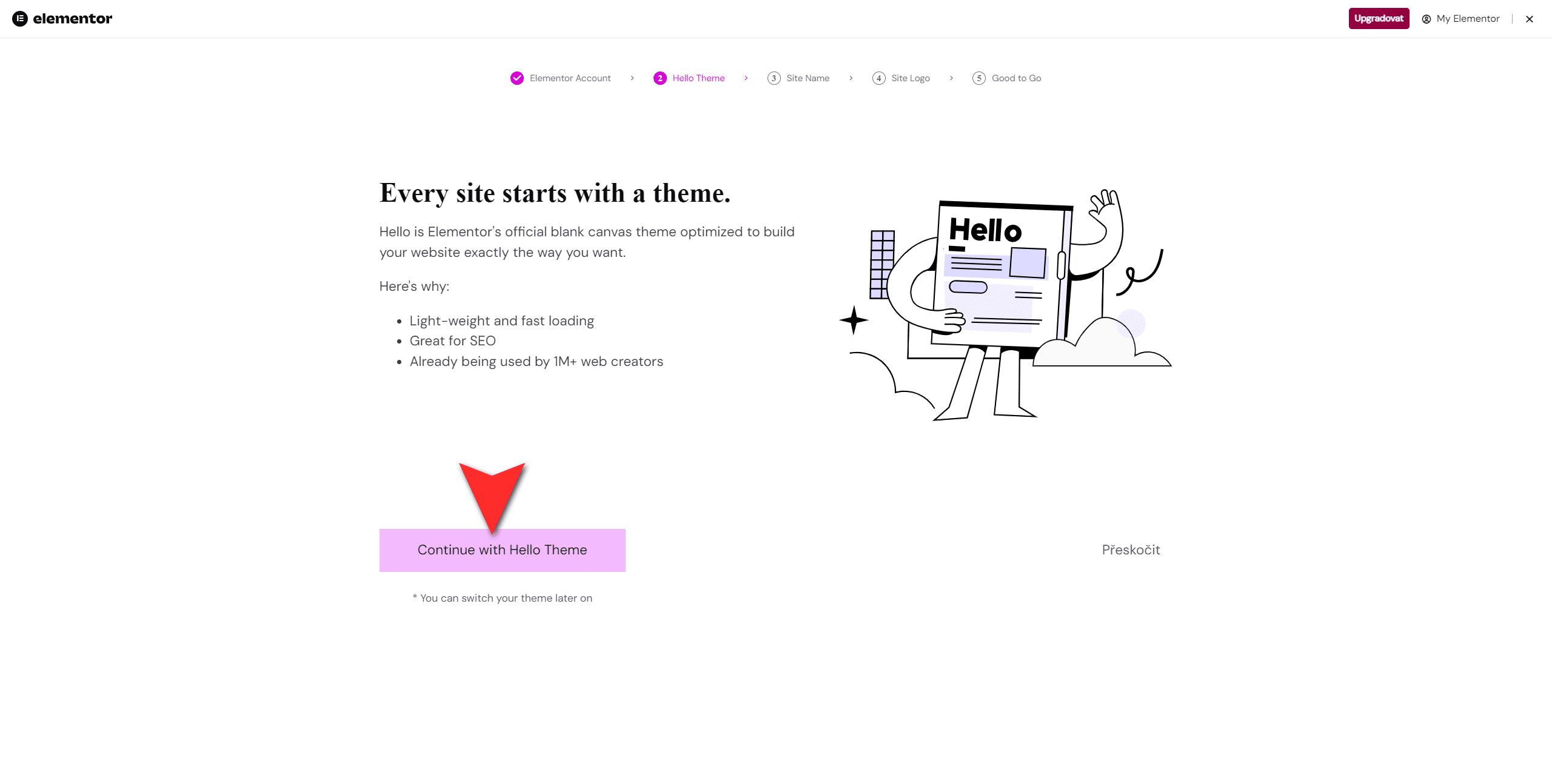
Objevila se nám stránka, která nabízí pro začátek univerzální šablonu Hello, která je speciálně navržena pro práci s Elementorem, je čistá, snadná a vhodná pro SEO. Můžeme s ní začít, abychom si vše vyzkoušeli a později můžeme přepnout na jinou šablonu, pokud budeme chtít.
Jdeme tvořit, takže klikneme na Continue with Hello theme (v překladu Pokračovat s Hello šablonou).
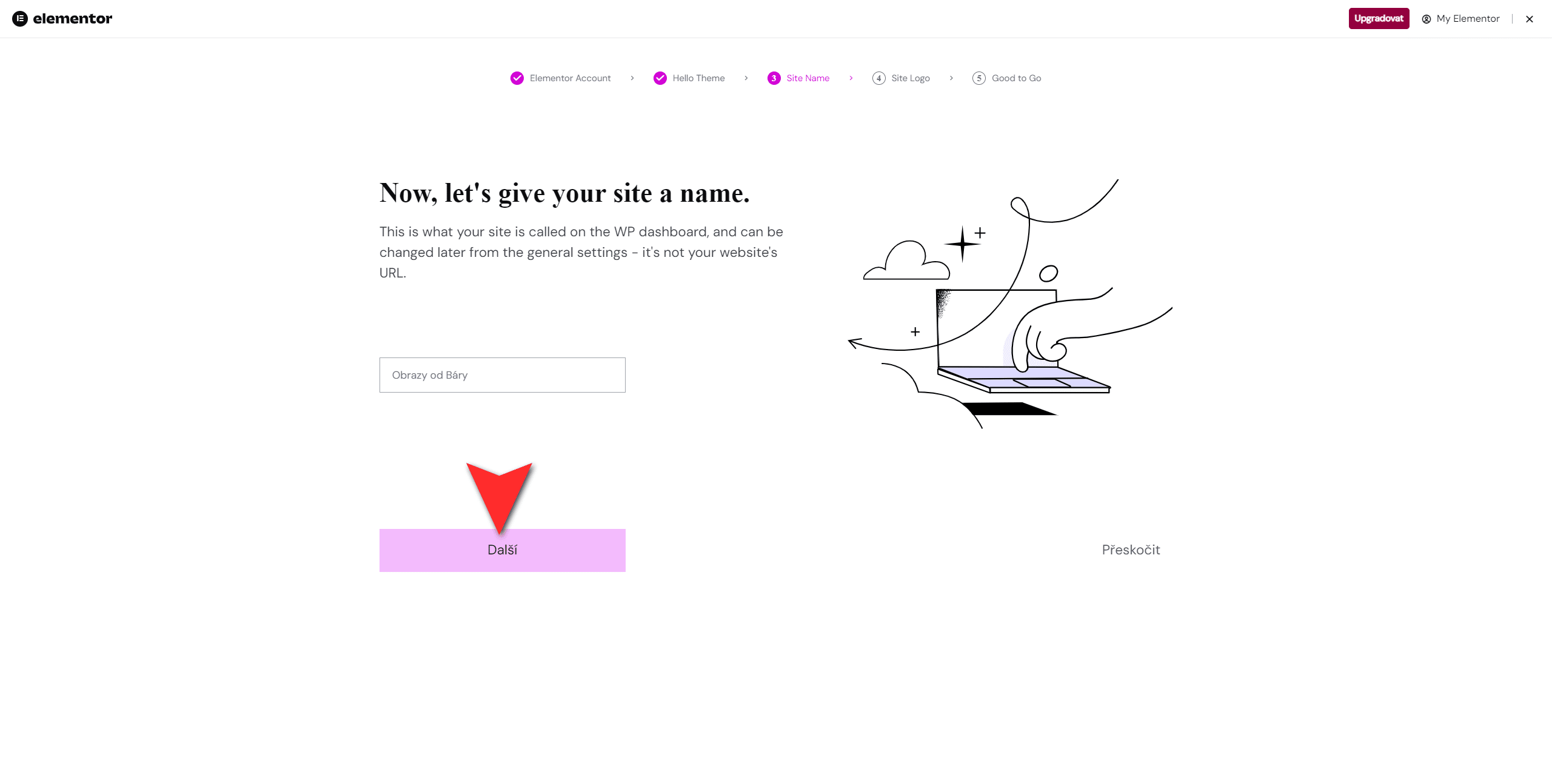
Prvním krokem v Elementoru bude volba jména webových stránek. Elementor tím nastaví název webu, který jinak najdete v Nastavení – Obecné.
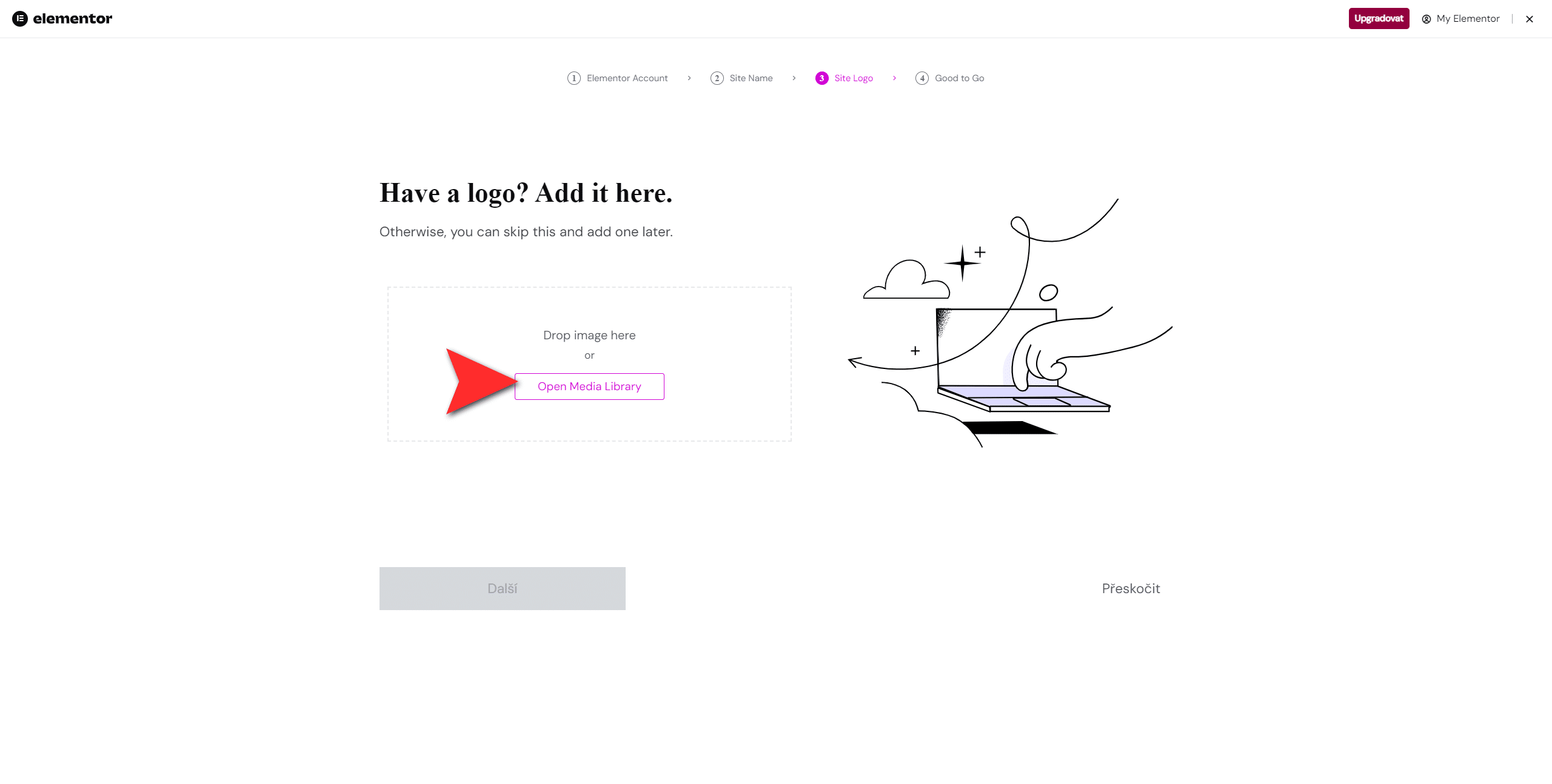
V dalším kroku nahrajete s pomocí Elementoru logo tím, že kliknete na Open Media Library (v překladu Otevřít knihovnu médií).
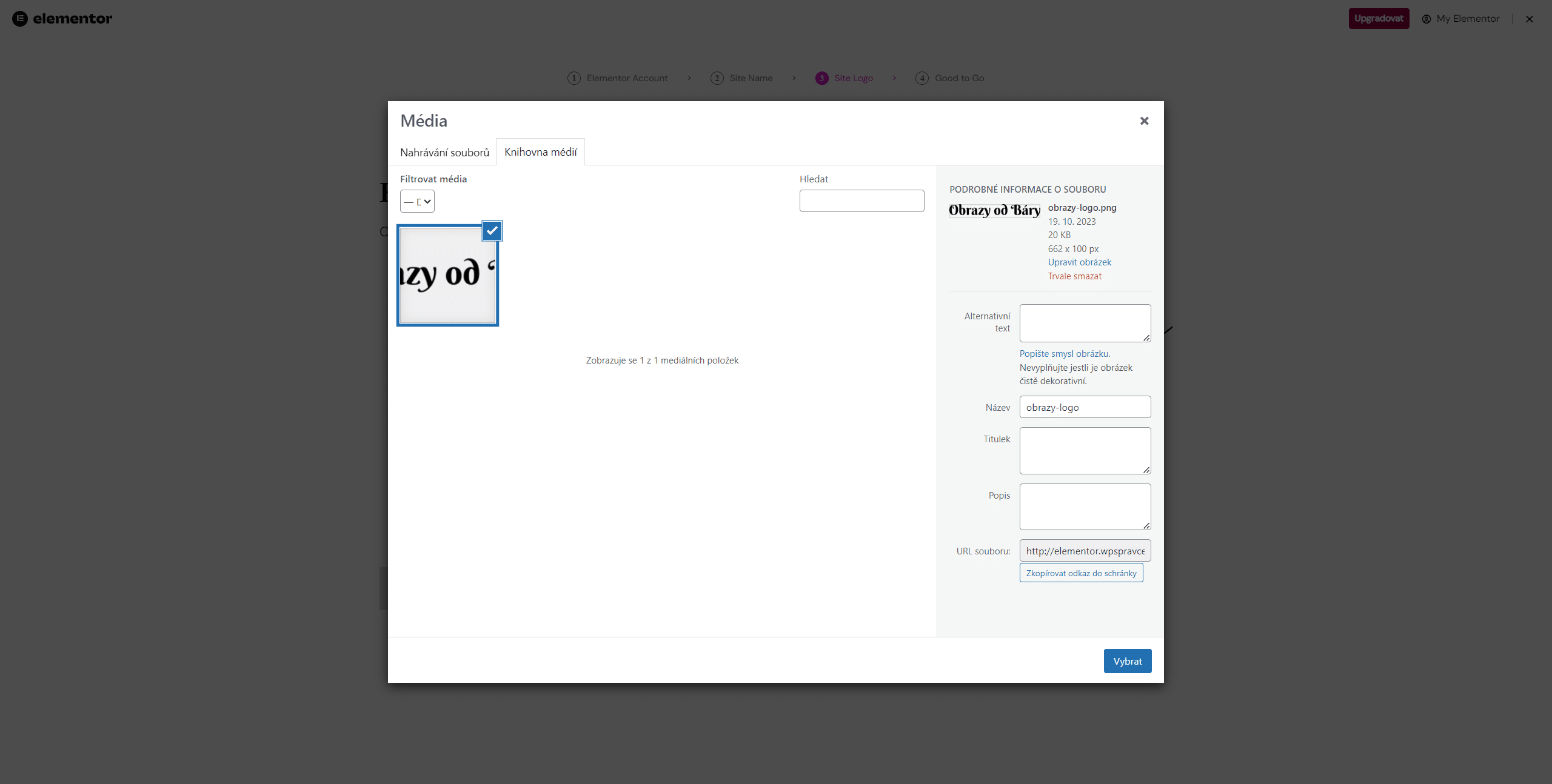
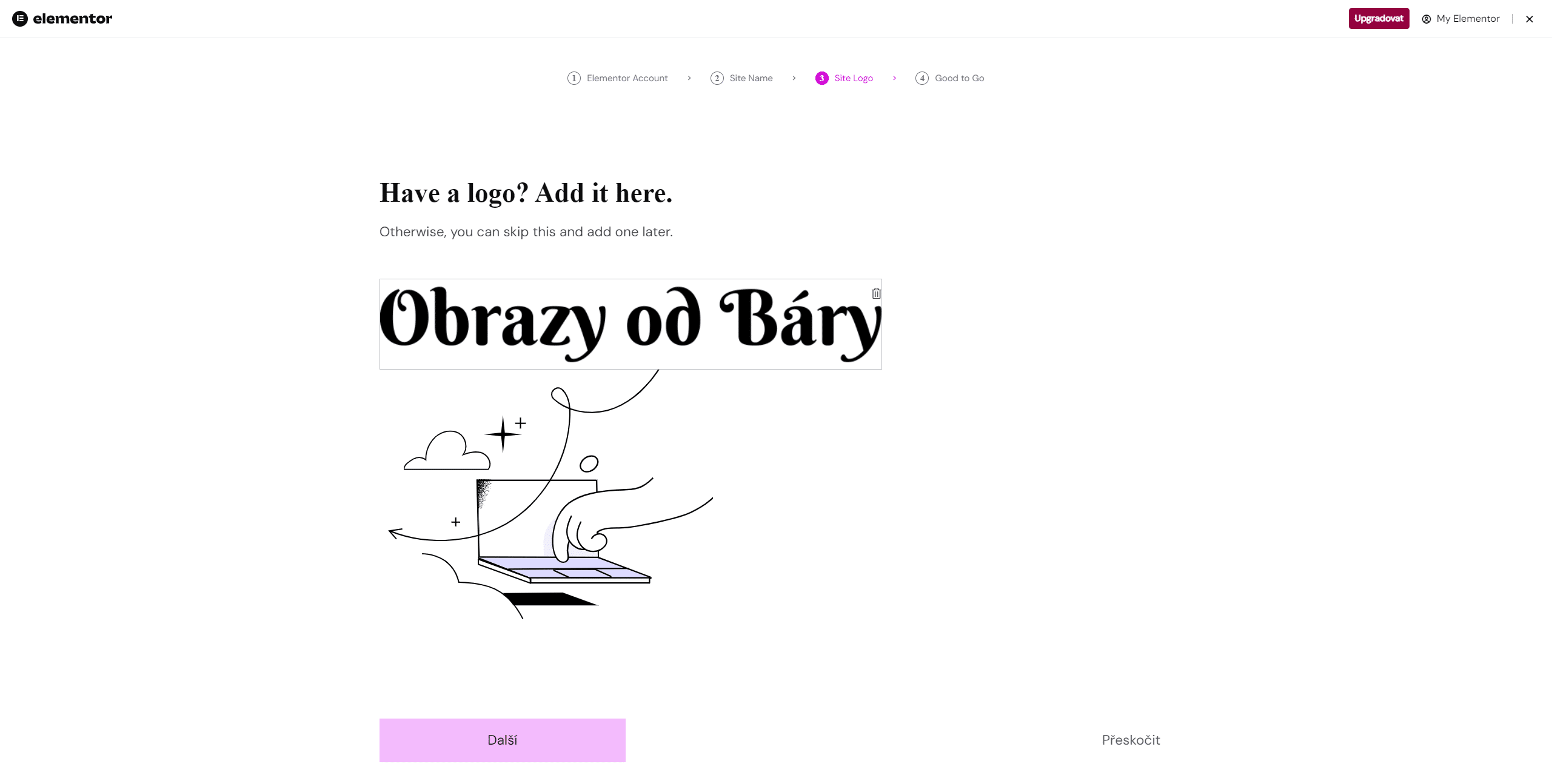
Objeví se okno, kde máte možnost buď vybrat soubor ze svého počítače nebo z již nahraných médií. Po zvolení souboru kliknete vpravo dole na Vybrat a obrázek se nahraje.
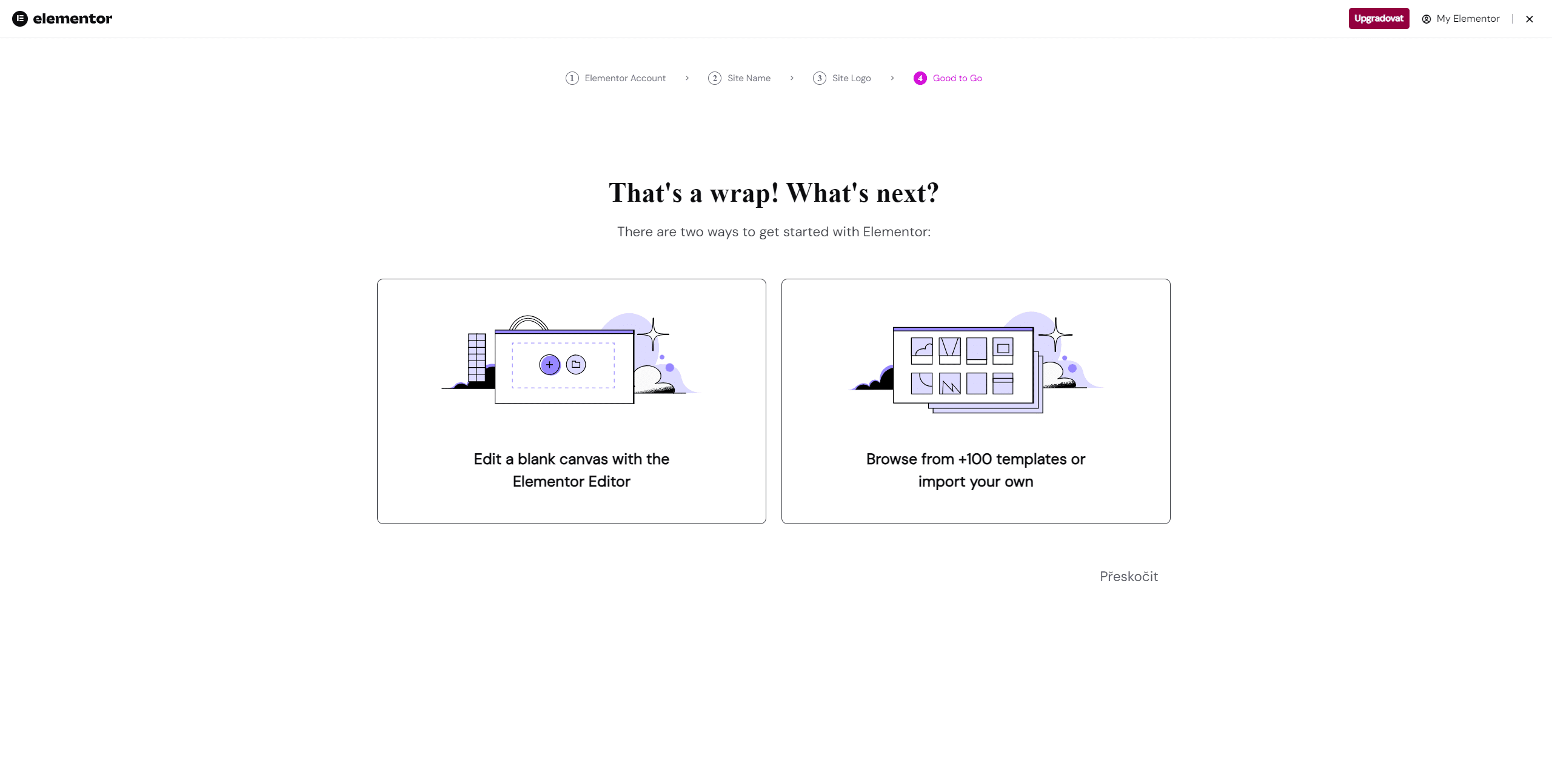
Logo máme nahrané. V dalším kroku nám Elementor zobrazí nabídku dvou oken, přičemž to levé nám nabízí možnost pokračovat v tvorbě vlastních webových stránek s Elementor editorem na prázdných webových stránkách, tedy “od nuly”, kdežto pole pravé nabízí možnosti více jak 100 předpřipravených šablon, případně si nahrát vlastní šablonu.
Jak vytvořit webové stránky ze šablony v Elementoru
V tomto případě zvolíme knihovnu, ze které si můžeme vybrat vhodnou šablonu. Je to pohodlné, snadné a rychlé, bez starostí a šablonu, která zaujme jen vyplníte vlastními texty, obrázky a případně dalšími prvky. V příštím článku se podíváme, jak vytvořit webové stránky pěkně “od píky”, bez šablony.
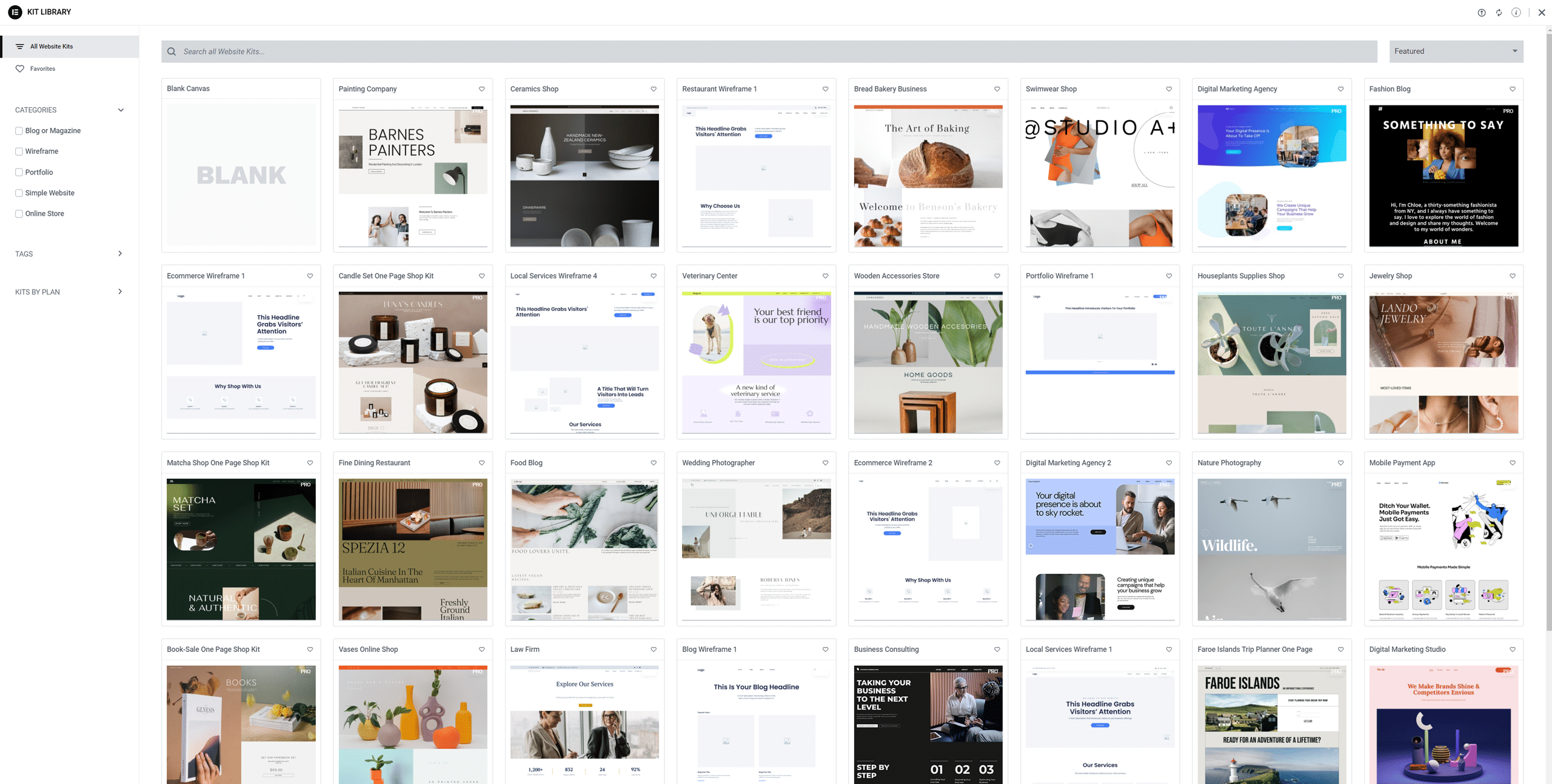
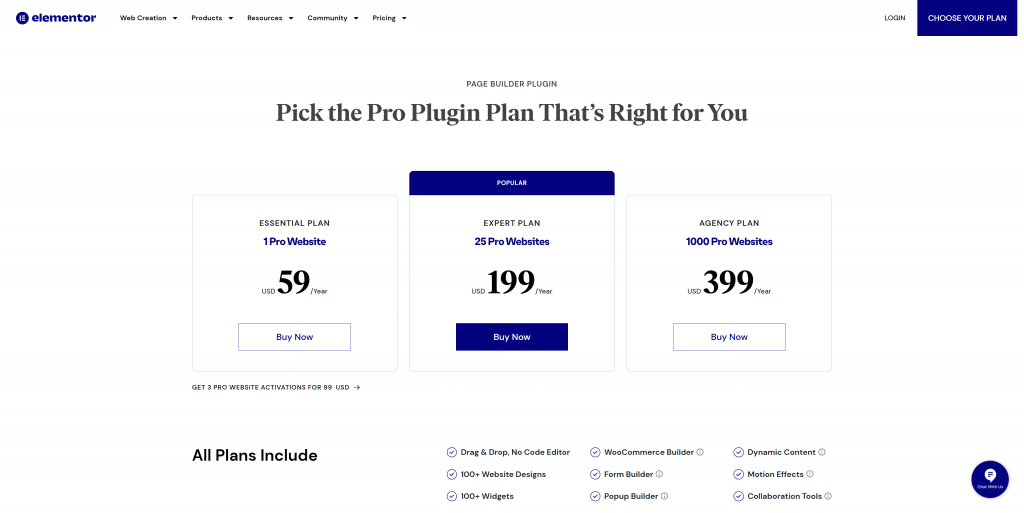
Nyní klikneme na pole vpravo, které nám nabízí knihovnu s více jak 100 různými šablonami. Ve verzi zdarma máte k dispozici šablony dvě, ostatní jsou v rámci Elementor PRO verze.
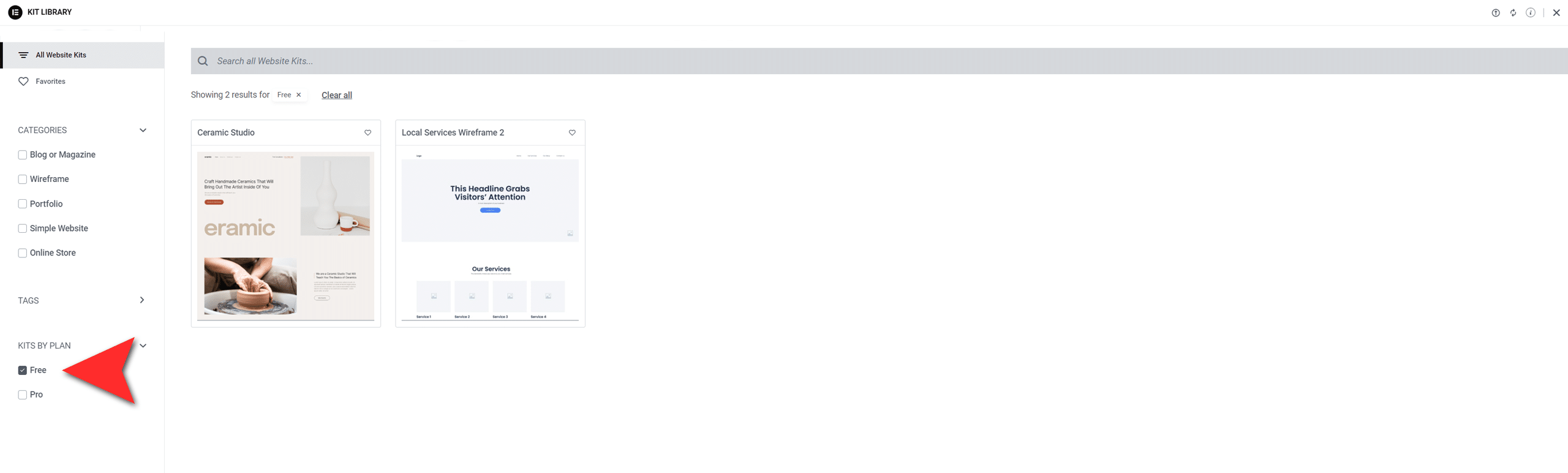
Abyste odhalili šablony, které jsou v knihovně Elementoru zdarma, klikněte vlevo v nabídce na Kits by plan (v překladu Sady podle předplatného) a ve vyjeté nabídce klikněte na Free (v překladu Zdarma).
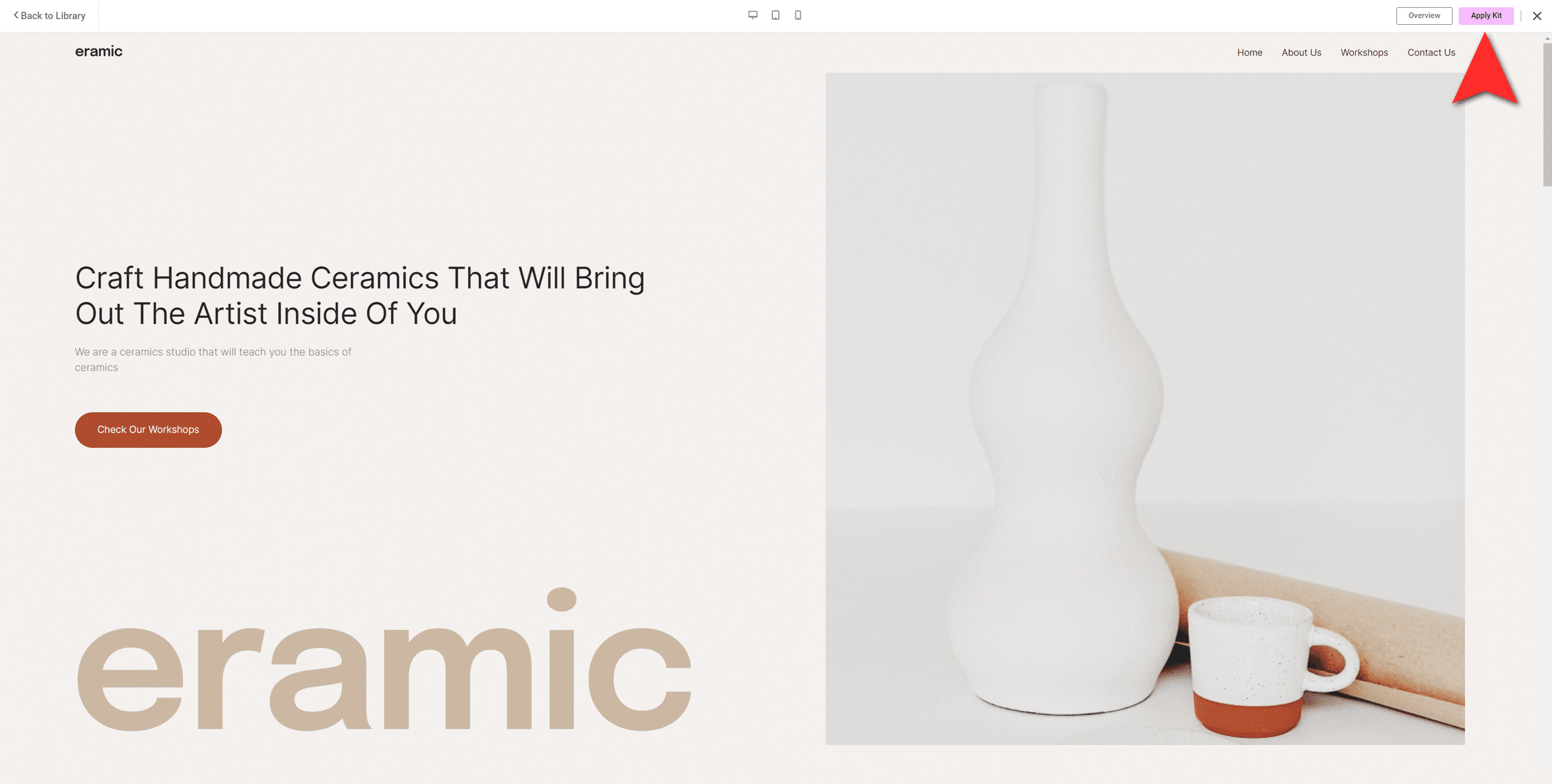
Při najetí v knihovně Elementoru na náhledový obrázek šablony se objeví ikonka oka a slovo View Demo (v překladu Prohlédnout si demo). Díky demu si můžete prohlédnout, jak by stránky s takovou šablonou vypadaly v reálném náhledu. Já si vybrala šablonu Ceramic Studio. Klikněte na View Demo a při načtení náhledu vpravo nahoře na Apply Kit (tedy v překladu Aplikovat sadu), nebo také – Aplikovat šablonu.
Po kliknutí na Apply Kit se objeví malé okénko, které vysvětluje, že můžete buď využít šablony z knihovny Elementoru zcela nebo jen přizpůsobit určité části webu. My chcete aplikovat šablonu zcela, proto dám Apply All. Následně si chvilku počkáte, než se šablona aktivuje na váš web. U mě to trvalo necelou minutu.
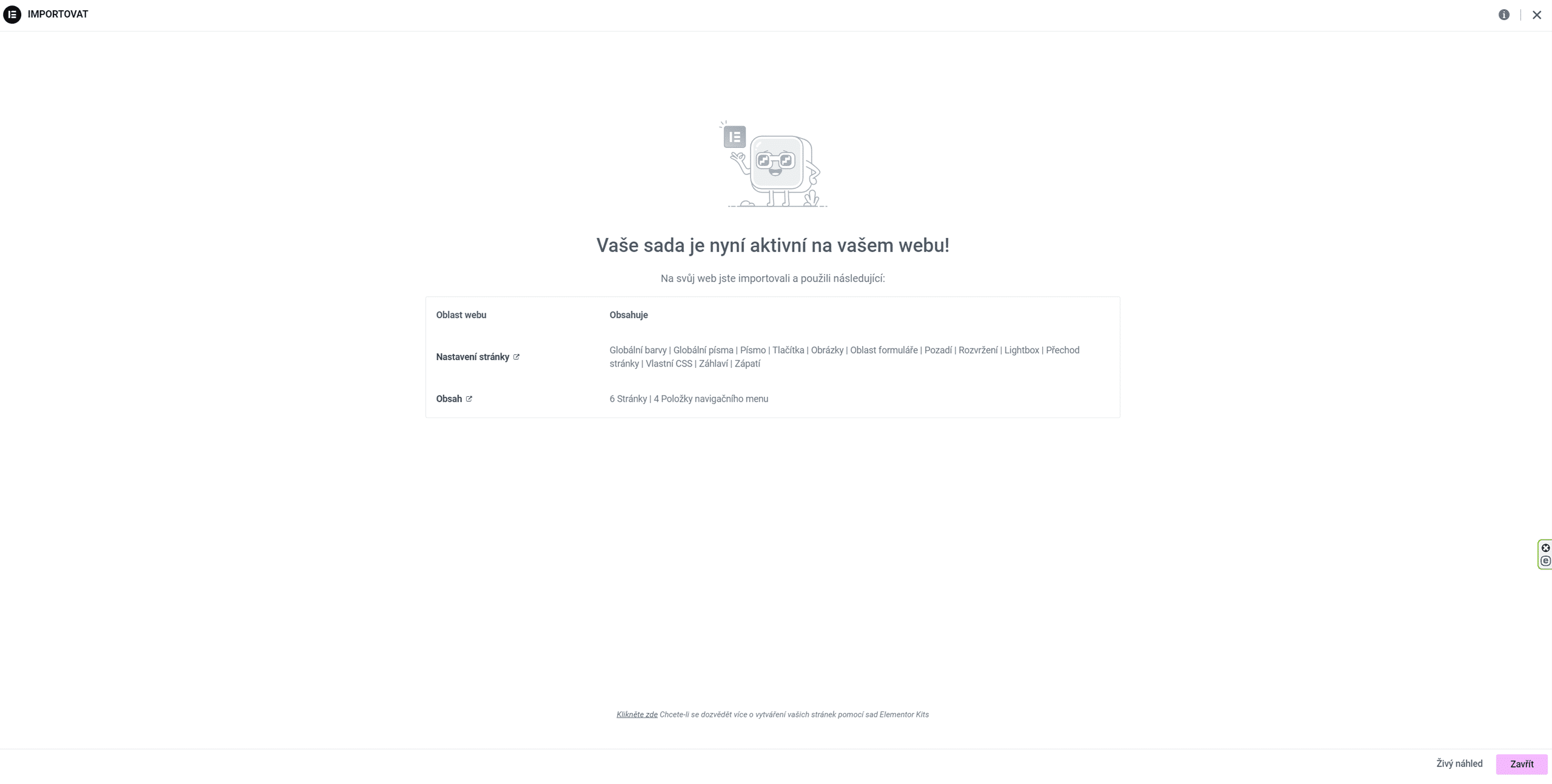
Po aktivaci se objeví toto okno, které ukáže jednoduchý přehled všeho, co jste touto sadou z Elementoru importovali na svůj web. Vpravo dole klikněte na Zavřít a pojďte upravovat své první stránky ve vybraném stylu.
Jak upravit stránky pomocí Elementoru
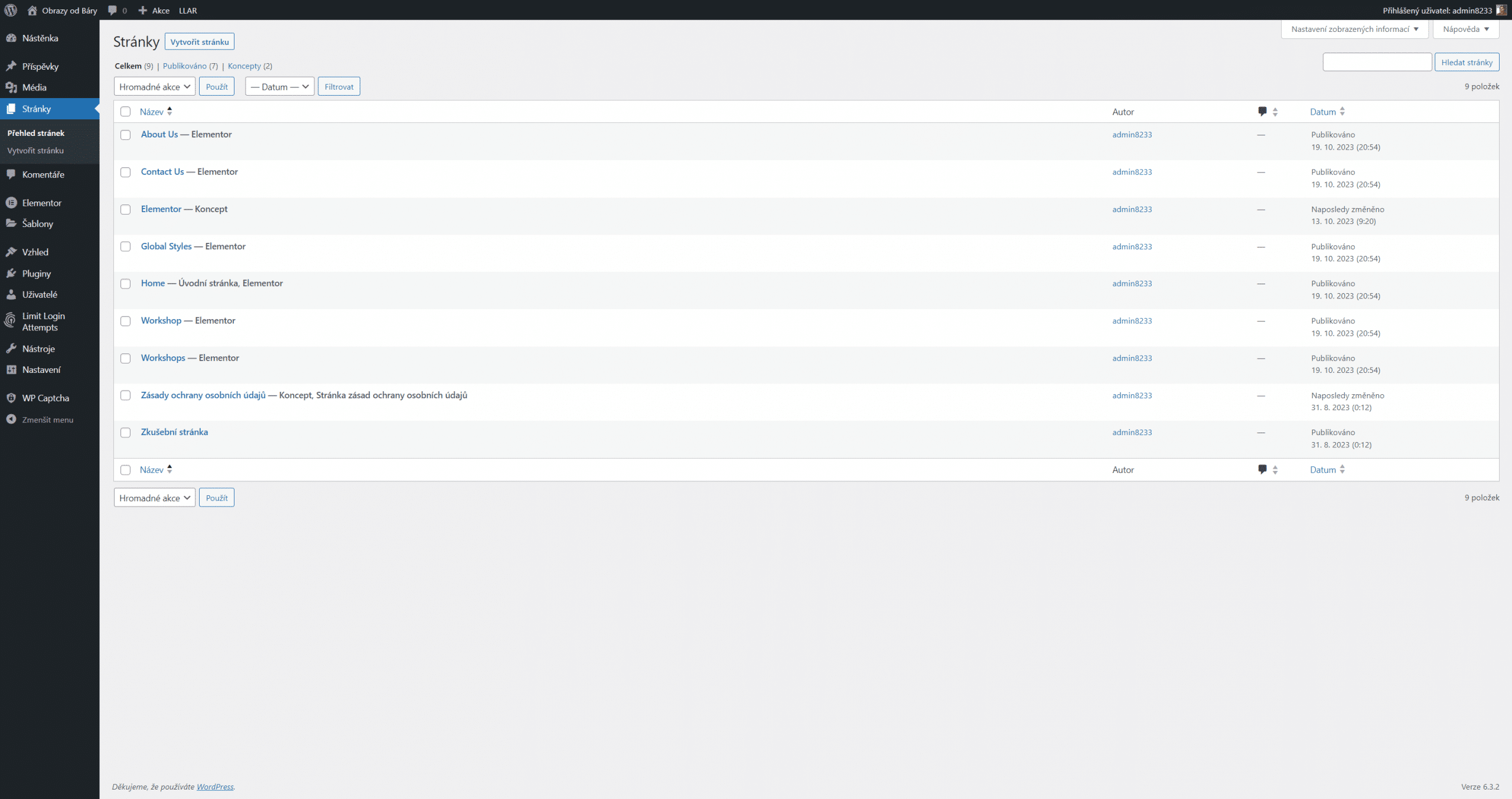
Když jste klikli na Zavřít, vezme vás to na Nástěnku WordPress. Odsud se dostanete do přednastavených stránek v levé nabídce. Klikněte na Stránky – Přehled stránek a prohlédněte si nabídku stránek, které se importovali spolu s šablonou z knihovny Elementoru. Teď bude naším cílem upravit stránky pomocí Elementoru.
Když (bez klikání) myší najedete na název stránky (například About Us, v překladu O nás, název můžete přepsat na český), objeví se pod tímto názvem nabídka – Upravit / Rychlé úpravy / Odstranit / Zobrazit / Upravit s Elementorem. My začneme stránkou About Us, čili O nás. Klikneme na Upravit s Elementorem.
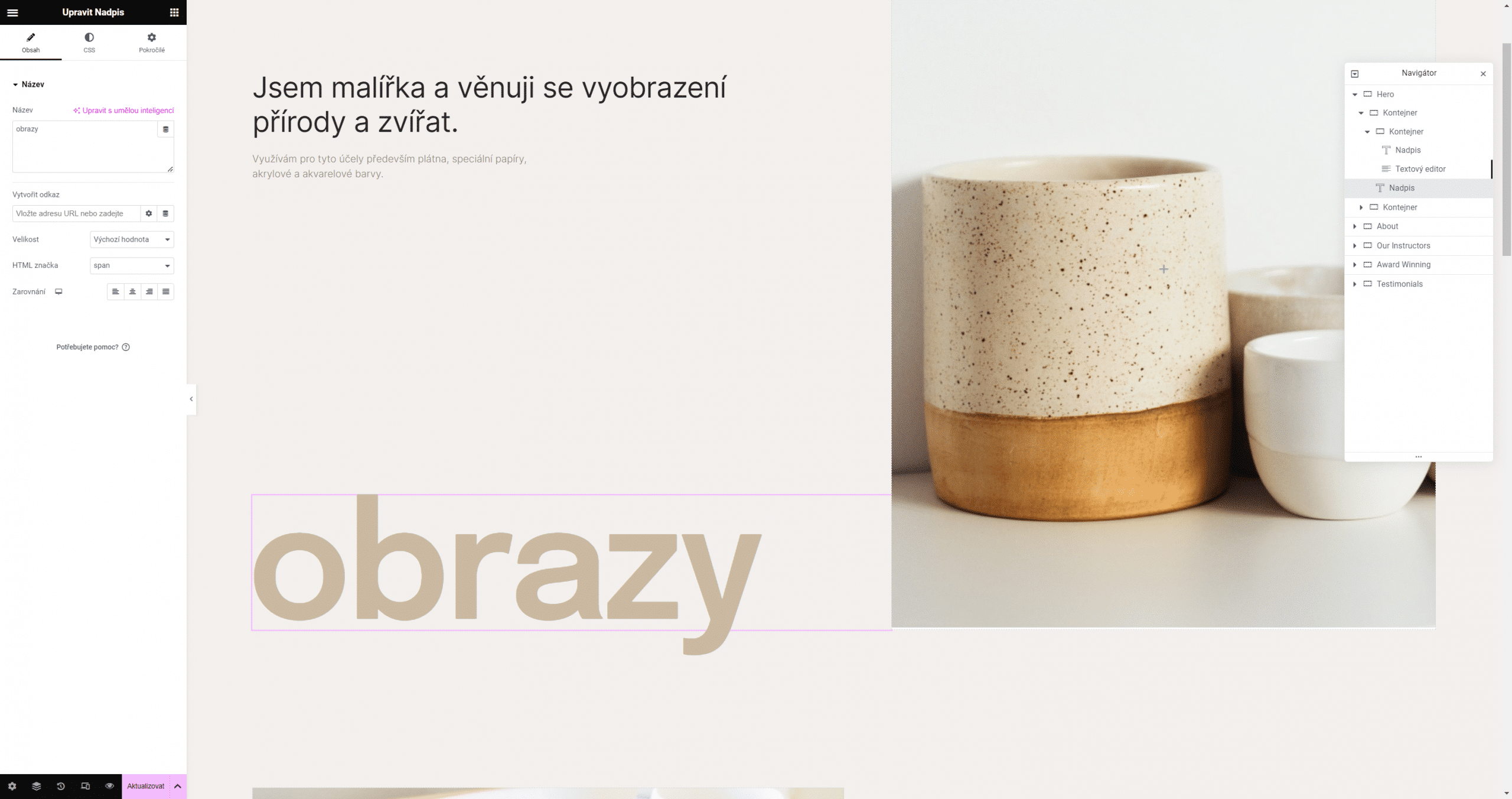
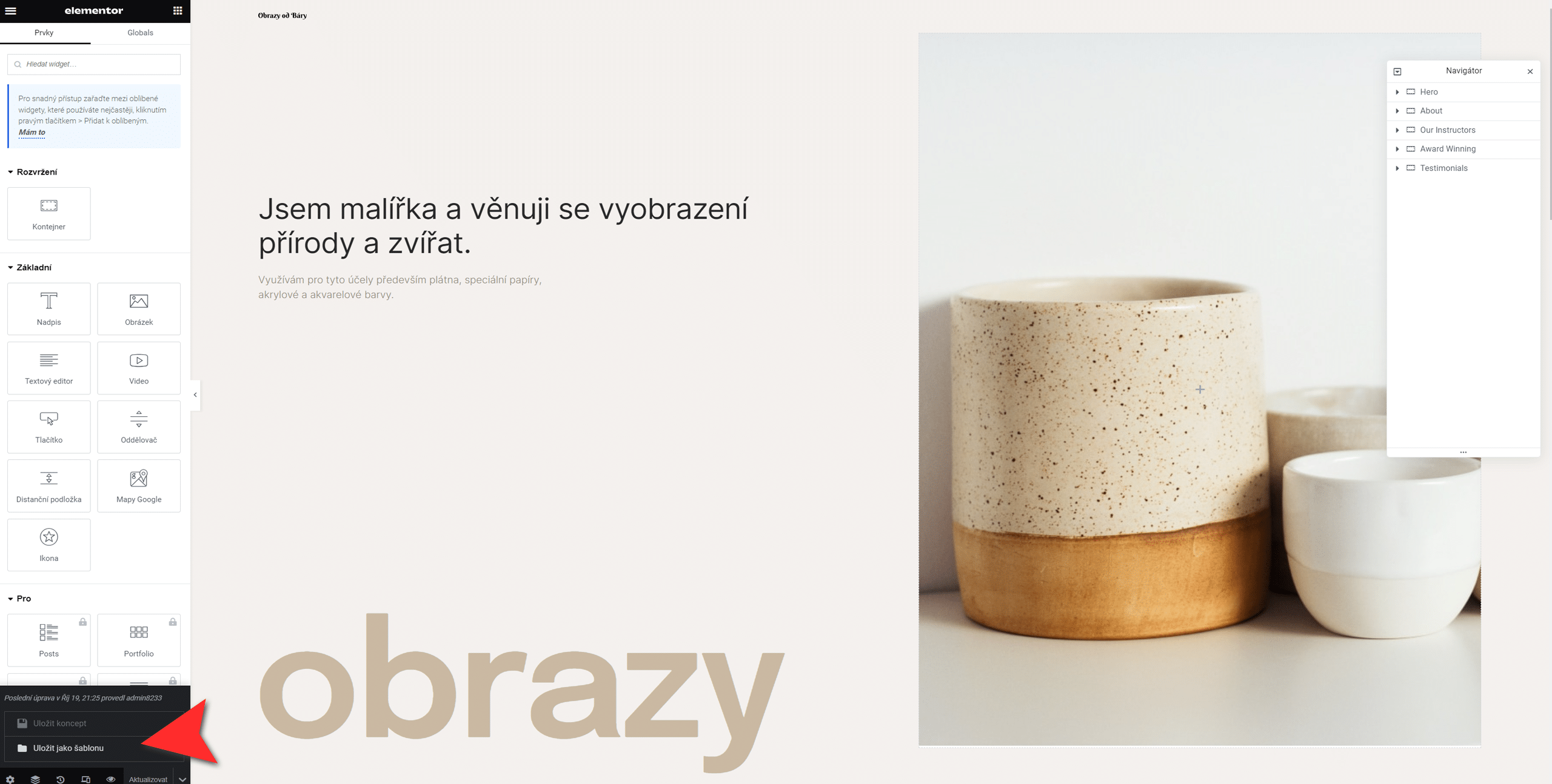
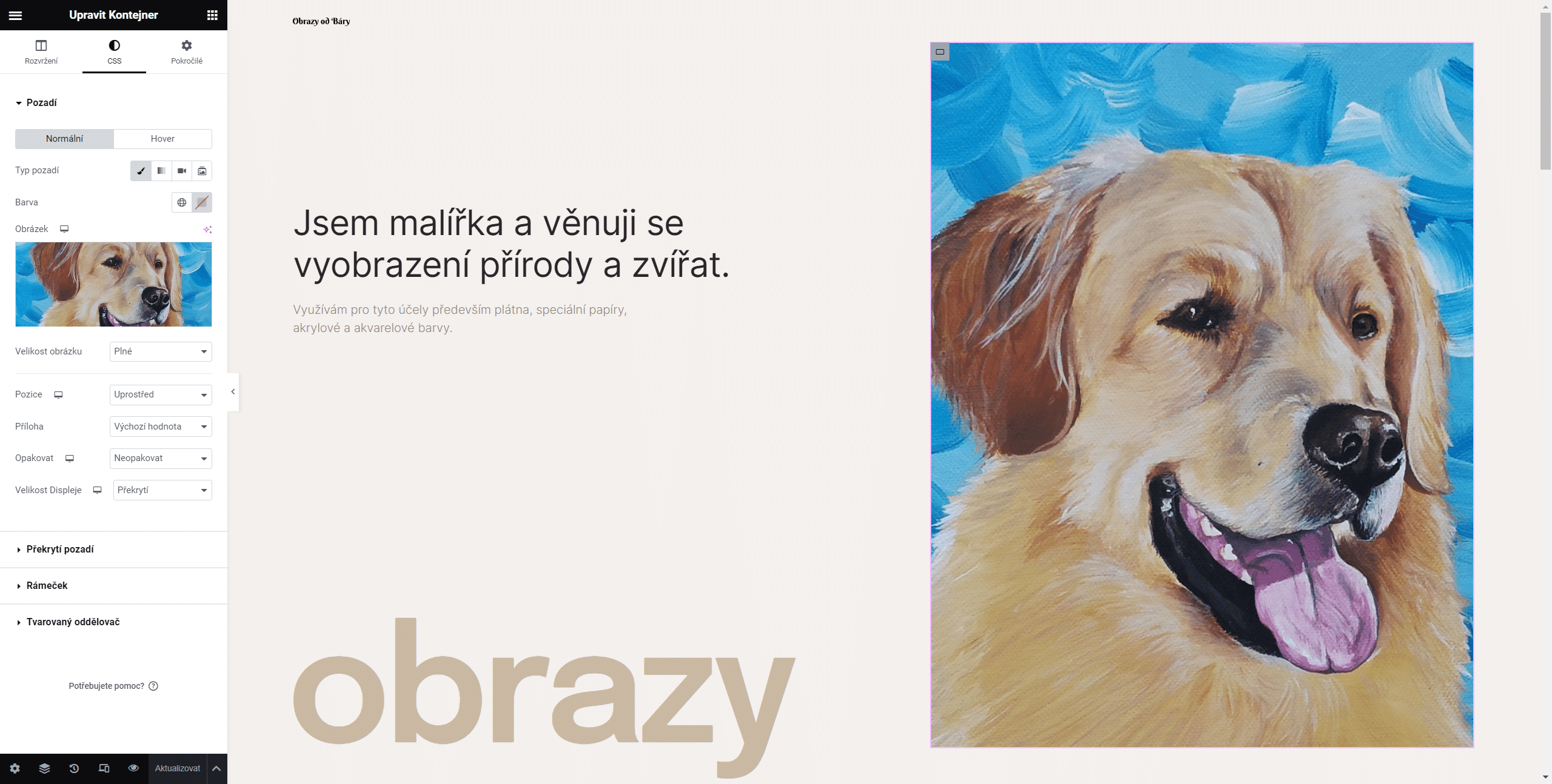
Objeví se vizuální editor a předpřipravený vzhled dané stránky. Upravování textu ve vizuálním editoru Elementor je jednoduché a intuitivní. V náhledu kliknete na text, který chcete přepsat a vlevo v příslušném poli přepíšete text. Ten se současně přepisuje i v náhledu, takže ihned uvidíte, jak bude vypadat. Stejným způsobem můžete upravovat i pole s obrázky, jen na ně kliknete v náhledu a v levém poli je nahradíte či smažete. Nezapomeňte před odchodem z úprav všechny změny v editoru Elementor uložit.
Jak vidíte, v tomto příkladu zbývá ještě práce – je například potřeba zvětšit logo. Tak si projdeme v editoru Elementor nejen tuto celou stránku, ale postupně všechny stránky. Stránky, které pro svůj web nepotřebujete jednoduše smažte (kliknete na Odstranit pod názvem stránky, jak jsme si ukazovali – Nástěnka WordPress – Stránky – Přehled stránek a pod vybranou stránkou Odstranit).
Závěrem
V dnešním článku jsme nahlédli pod pokličku Elementoru a podařilo se nám úspěšně v několika málo krocích plugin stáhnout do redakčního systému WordPress, nastavit si účet a propojit vše potřebné. Dokonce jsme zabrousili do šablon a jednu si jednoduše nastavili na své webové stránky a hráli si se stránkami, opravami textu a obrázků. Pokud chcete mít větší výběr šablon pro webové stránky, zkuste Elementor PRO. Příště se podíváme na to, jak si stránky navrhnout po svém, bez použití šablony z knihovny Elementoru.