V dnešním digitálním věku je zásadní nabídnout zákazníkům na vašem e-shopu plynulý a bezpečný způsob platby. Integrace platební brány Stripe do vašeho WooCommerce obchodu přináší právě to – jednoduchost, flexibilitu a bezpečnost. V tomto článku se podrobně podíváme na to, jak integrovat Stripe do WooCommerce, abyste mohli co nejrychleji a nejefektivněji začít přijímat platby.
Stripe je moderní platební brána, která podporuje oblíbené platební metody jako Apple nebo Google Pay a díky její API je možné snadno využívat předuložených karet v zařízení. Její použití je pro zákazníky pohodlné a rychlé.
Celý proces zřízení a integrace brány je otázkou chvíle a nemusíte čekat na různé schválení a posílat naskenované dokumenty. Registrace i implementace platební brány Stripe se dá bez problémů zvládnout během jednoho dne.
Co je to Stripe
Stripe je technologická platforma, která umožňuje přijímat online platby. Nabízí řadu nástrojů a služeb, včetně zpracování plateb, fakturace, a správy předplatného. Stripe se zaměřuje na zjednodušení platebních procesů pro e-shopy a online podniky, poskytující bezpečné a efektivní řešení pro transakce.
Výhody platební brány Stripe
Nevýhody platební brány Stripe
Jak WordPress WooCommerce propojit s platební bránou Stripe
Nejprve se musíte zaregistrovat na stránkách platební brány Stripe.

Po založení účtu vám na registrační e-mail dojde odkaz pro potvrzení. Nezapomeňte na něj kliknout.
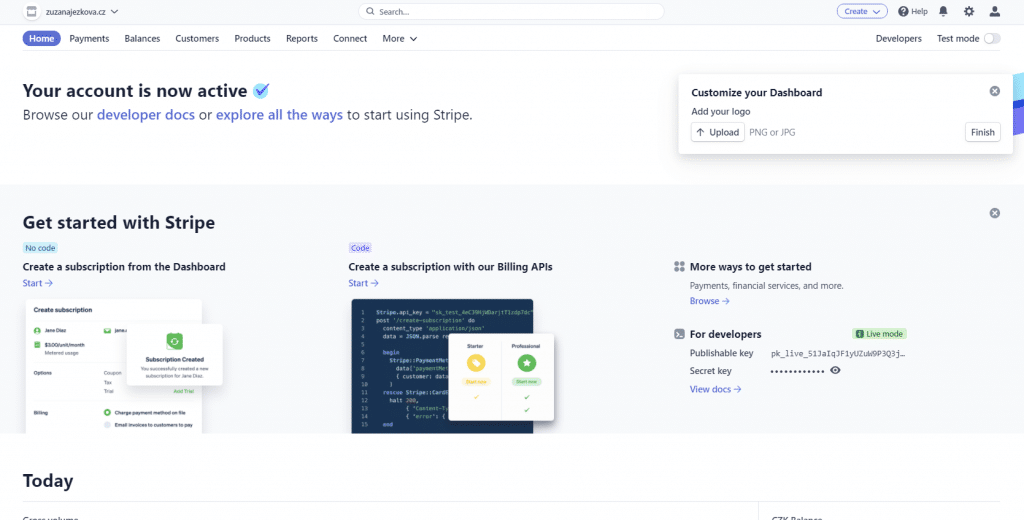
Dokončení registrace vás vezme na nástěnku, kde byste měli začít možností Activate your Stripe account a vyplnit základní informace o obchodu.
Vyplnit zde musíte základní informace o businessu jako jeho adresu, fakturační údaje, zaměření, účet a další. Nakonec vše uložte a počkejte na schválení účtu. Schválení u nás trvalo zhruba 15 minut.

Nastavení WooCommerce Stripe pluginu
Ihned po prvním přihlášení máte k dispozici testovací i produkční API klíče a můžete se pustit do integrace platební brány do e-shopu.
Pro integraci je zdarma dostupný ke stažení plugin přímo od vývojářů WooCommerce. Najít ho můžete na stránkách WooCommerce.com. Plugin stáhněte a nainstalujte do WordPress.
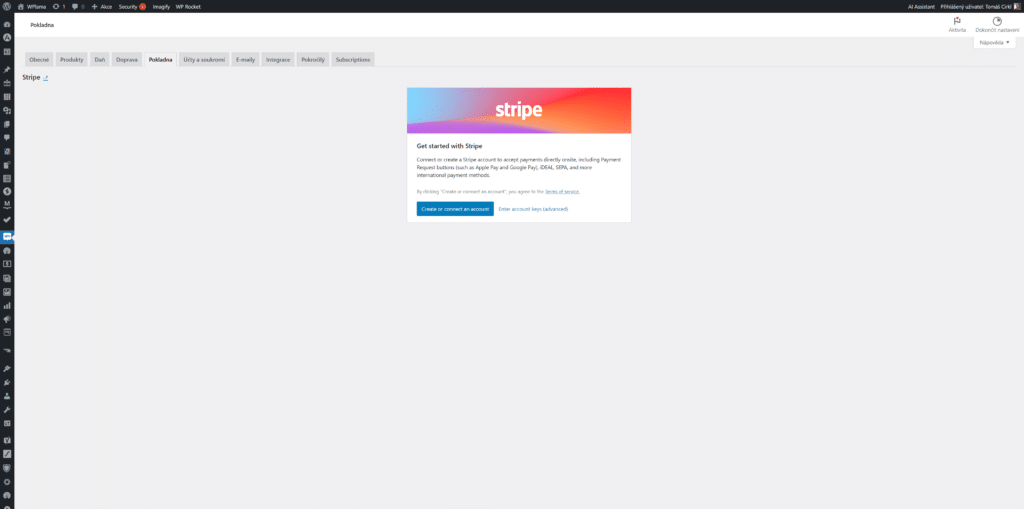
Nastavení pluginu najdete v WooCommerce → Nastavení → Pokladna → Stripe.
Plugin se vás zeptá, jestli chcete vytvořit nebo připojit účet (Create or connect an account) nebo zadáte ručně klíče (Enter account keys).

Vyberte doporučenou možnost propojení účtu a budete přesměrování na platební bránu, kde se můžete zaregistrovat nebo rovnou přihlásit (pokud již máte existující účet).

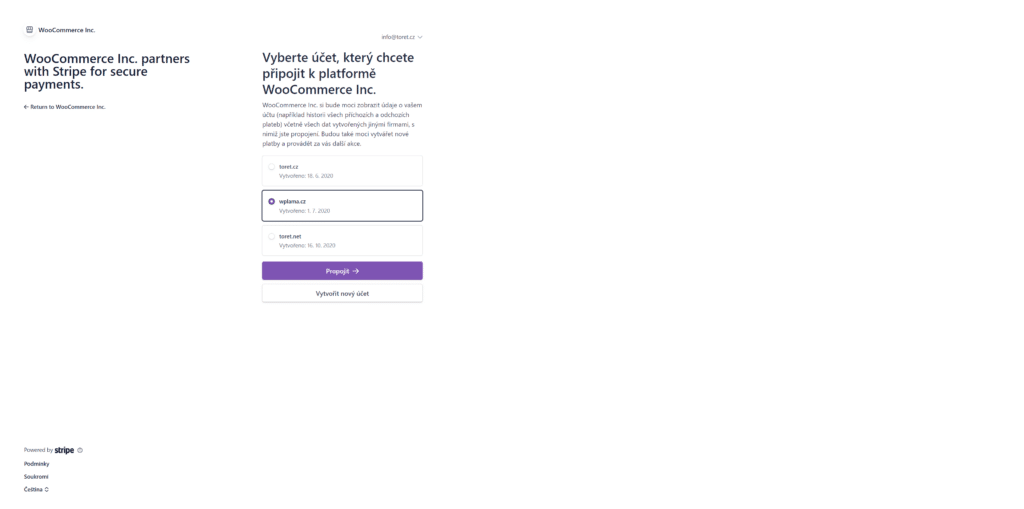
V případě, že jste si již registraci udělali, stačí v dalším kroku vybrat doménu a kliknout na Propojit.

Pokud jste vše proběhlo správně, dostanete se zpět do nastavení WooCommerce, web a platební brána jsou propojené a vy můžete doladit nastavení pluginu.
Nastavení pluginu WooCommerce Stripe
Nastavení je rozděleno na dvě části. Settings (obecné nastavení fungování platební brány na e-shopu) a Payment Methods(nastavení povolených metod).
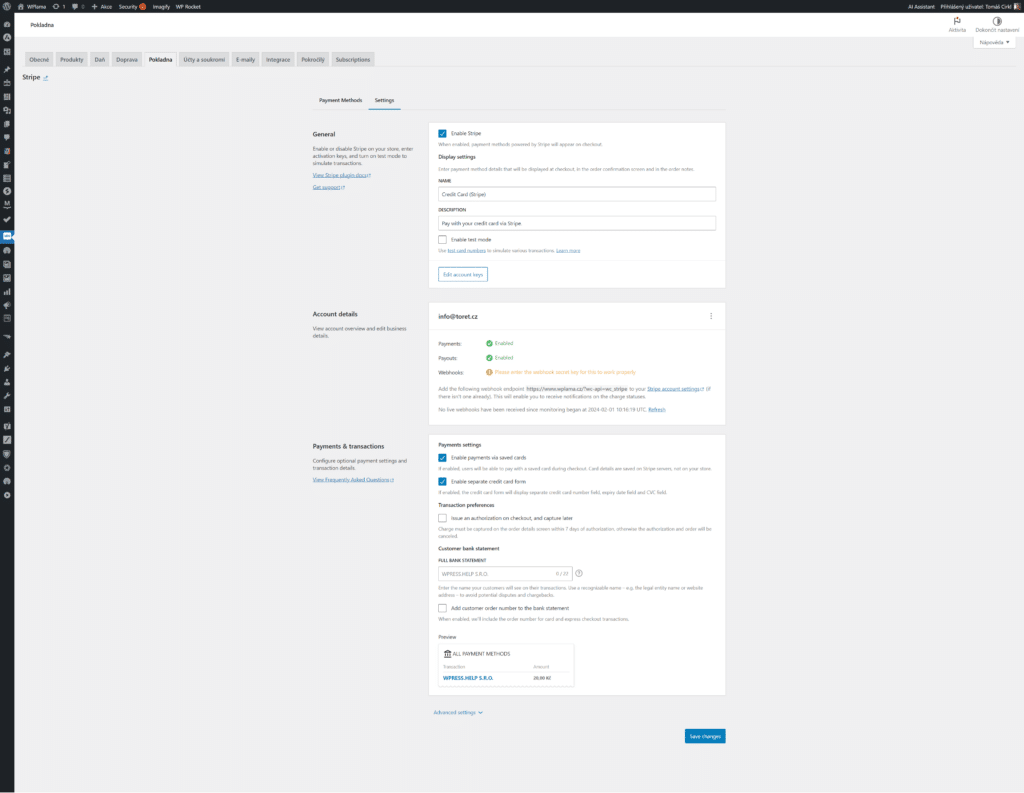
Záložka Settings

General – obecné nastavení
- Enable Stripe – povolení/zakázání platební brány na e-shopu.
- Display settings – název a popis platební metody v pokladně.
- Enable test mode – povolí/zakáže možnost testovací brány.
Account details – informace a účtu
Zda najdete stav propojení webu a platební brány. Nyní by měli zeleně svítit body Paymets a Payouts. Ještě bude potřeba donastavit Webhooks neboli koncové body.
Webhooks – koncové body
Webhooks slouží k příjímání oznámení o stavu plateb. Pozor, pro testovací i produkční bránu je potřeba vytvořit vlastní endpoint.
Nyní je potřeba do nastavení platební brány zkopírovat webhook, který najdete šedivě označený a vypadá, viz níže.
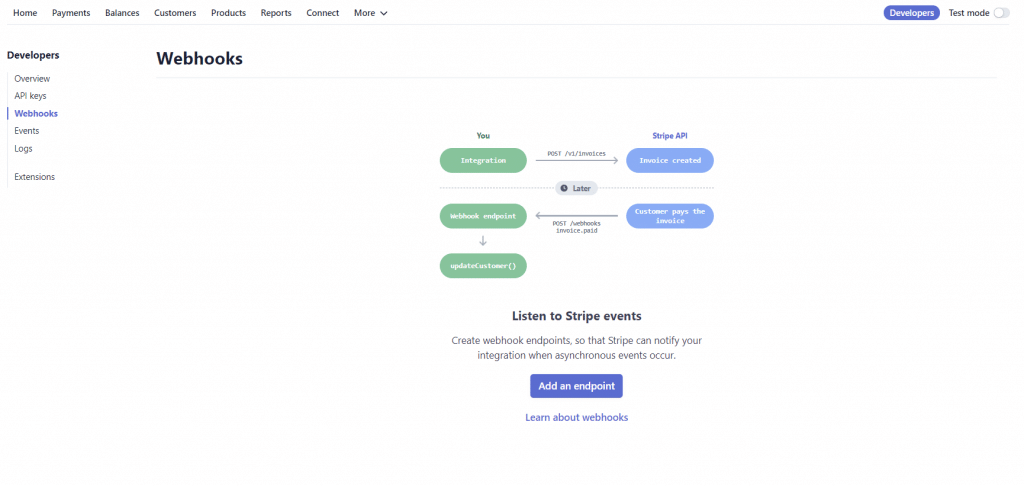
https://www.vasedomena.cz/?wc-api=wc_stripeZkopírujte si jej a klikněte na odkaz Stripe account settings(otevře se na nové záložce). V sekci Webhooks s klikněte na tlačítko Add an endpoint.

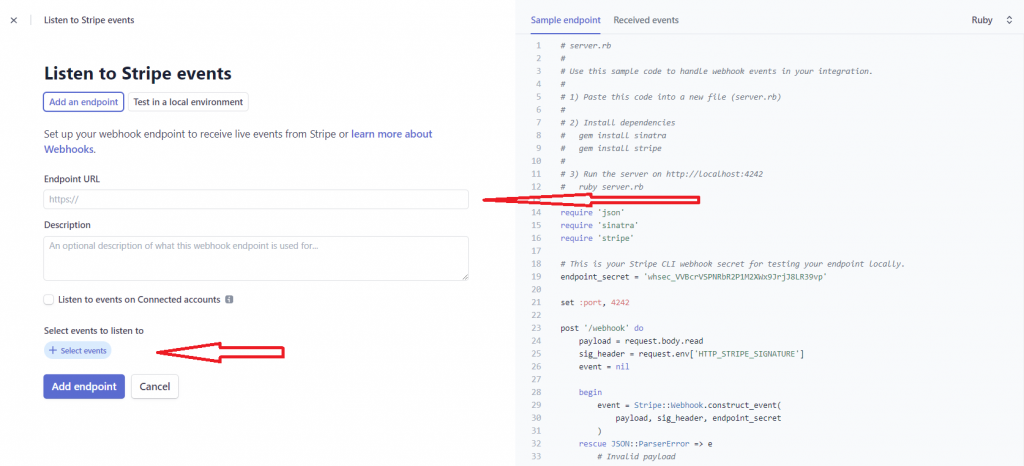
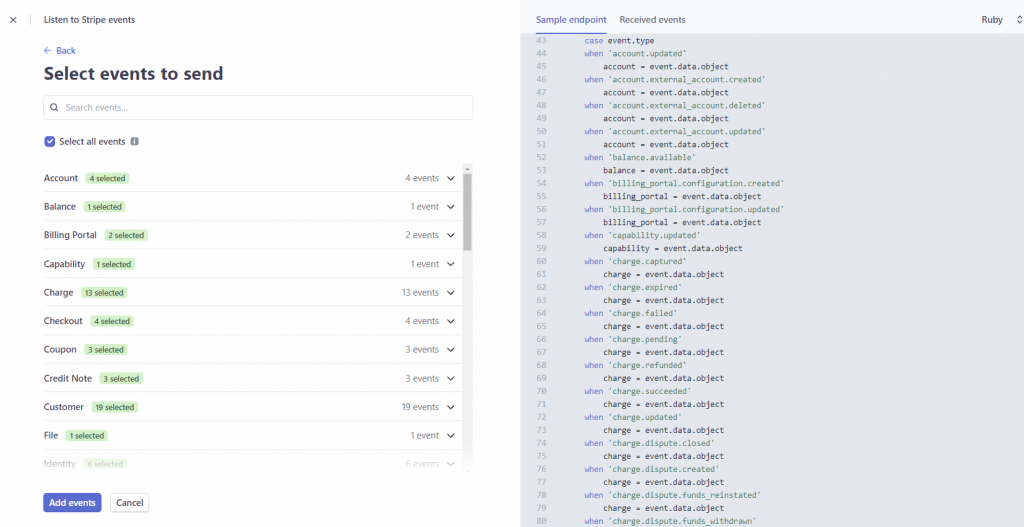
Do zobrazeného okna vložte zkopírovanou Endpoint URL a klikněte na + Select events.

Zobrazí se nabídka událostí (eventů). V horní části klikněte na Select all events a poté na tlačítko Add events.

Nakonec klikněte na Add endpoint (na konci stránky) a máte webhook vytvořený. Můžete okno zavřít a vrátit se zpět do nastavení platební metody ve WooCommerce.
Payments & transactions – nastavení plateb
- Enable payments via saved cards – umožní zákazníkovi uložení karty pro rychlejší opakovaný nákup.
- Enable separate credit card form – zobrazení oddělený formulář pro zadání karty.
- Customer bank statement – nastavení informací, co se zobrazí u transakce ve výpisu karty
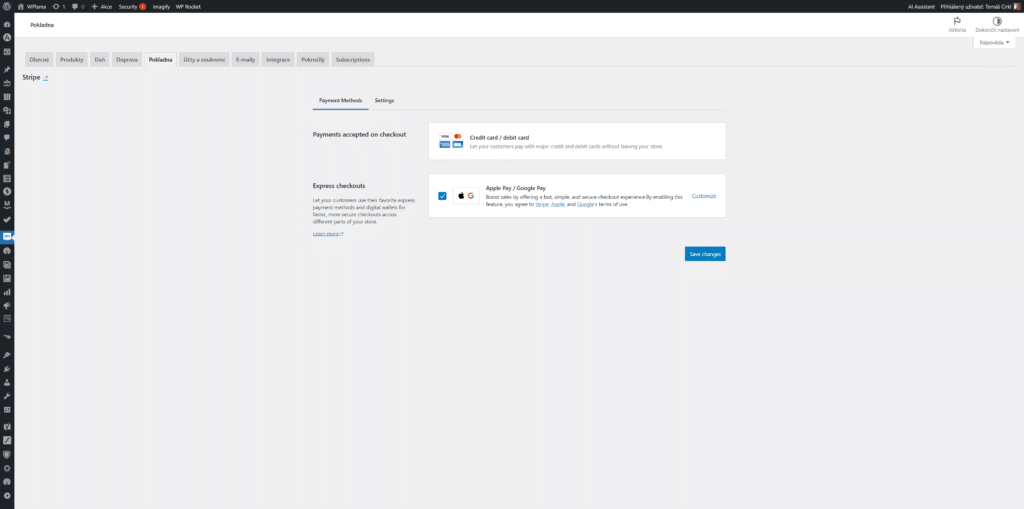
Záložka Payment Methods

Zde můžete spravovat Stripe platební metody. Najdete zde platbu kartou a možnost aktivovat/deaktivovat platbu pomocí Apple Pay a Google pay.
Testovací mód
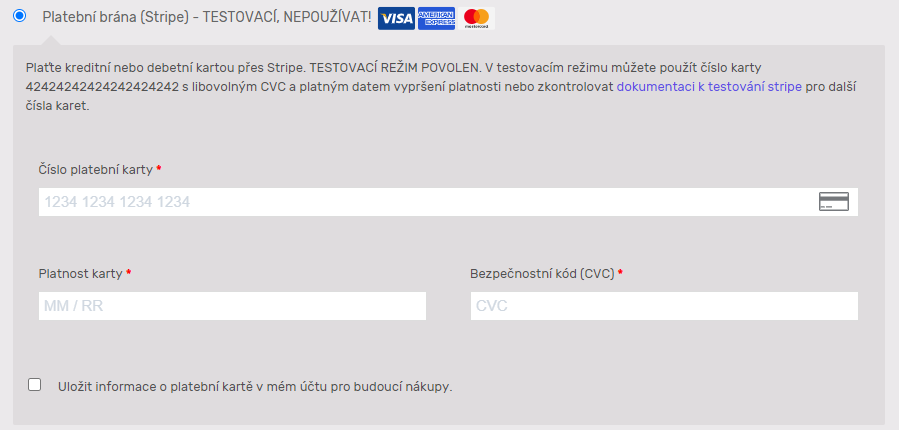
Na začátek doporučuji platební bránu otestovat. Při zapnutím testovacím režimu se bude v pokladně zobrazovat klasická platební metoda s informací, jakou platební kartu máte použít.

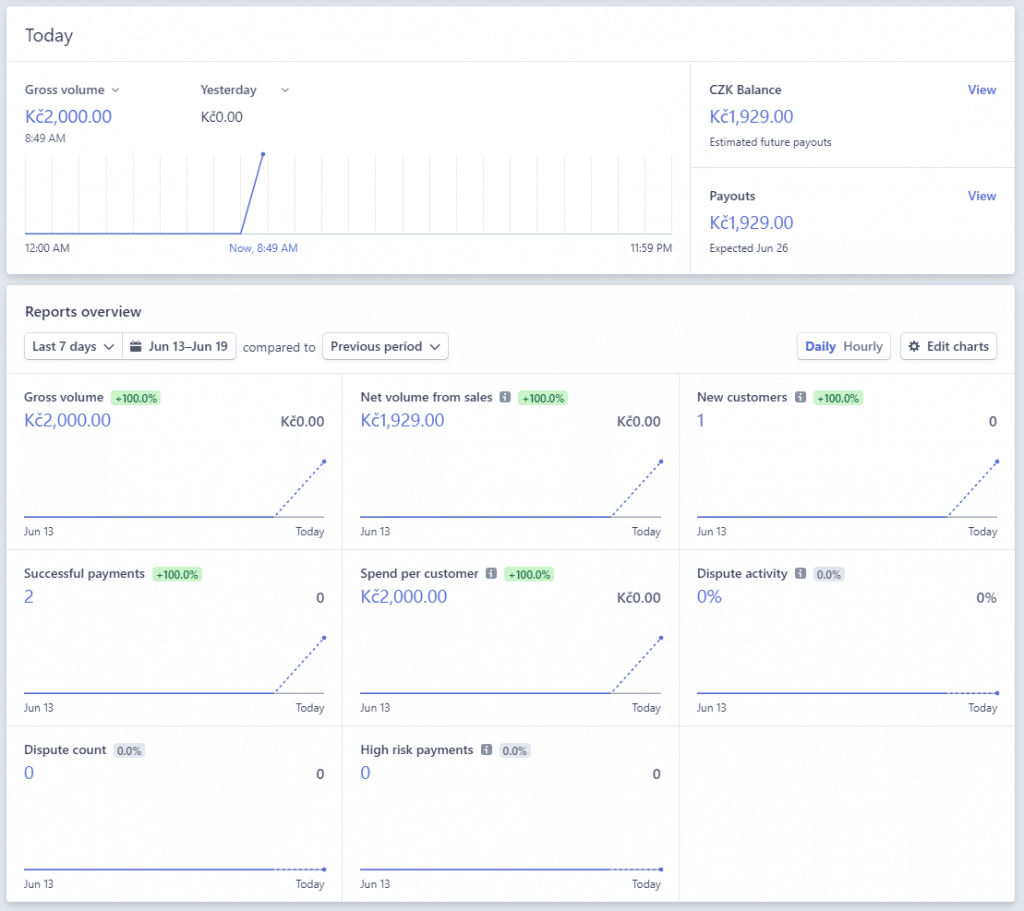
Ihned po otestování uvidíte v administraci Stripe různá data objednávek.

Jakmile máte vše hotové, tak v nastavení pluginu vypněte Testovací mód a máte Stripe pro použití kreditních a debetních karet nastavený.



Diky za super clanek, jen mensi poznamka k tomu upozorneni na DPH na zacatku clanku. V CR jsou financni sluzby osvobozene od DPH podle § 54, 235/2004 Sb. Zákon o dani z přidané hodnoty. Takze ani platcem DPH, ani IO neni se treba stavat v pripade prijeti financnich sluzeb od bank a podobnych instituci v EU.
Dobry den, mohl by nekdo overit jak je to tedy s platbou DPH?
Dekuji moc
Zdravím,
přeptal jsem se své účetní a ta mi potvrdila nutnost se stát DPH plátce. Nicméně nejsem na to odborník, doporučuji se přeptat na finančním úřadě, pokud chcete jistotu.
Dobry den, dekuji za rychlou odpoved. Platce DPH byt musite to bezpochyby. Ale zajimalo me spise jak dodanit ty poplatky ktere si stripe uctuje.
Jiz jsem odpoved nasel tak prikladam navod treba pro ostatni: V dashboardu Settings > Reporting and Documents > Documents. A faktura je k dispozici 10. dne nasledujiciho mesice. Pote pouze predate ucetni stejne jako faktury za google, fb atd.
Zdravím,
aha, tak to jsme se nepochopili. 🙂
Ano, ty faktury jsou dostupné do 10. v měsíci, já je tam obvykle mám kolem 4.
Dobrý den,
se Stripe nepracuji, ale nyní ho potřebuji na jednom webu upravit. je použitý plugin Payment Plugins for Stripe WooCommerce. Po přijetí platby kartou přes Stripe se ve výpisu z účtu u platby neukáže žádný variabilní symbol. Jde nějak nastavit, aby měla platba variabilní symbol? Typicky číslo objednávky.
Díky
Dobrý den,
když se podíváte do Stripe administrace, tak tam v sekci platby jsou vidět čísla objednávek.
To ano, ale v bance na účtu ty příchozí platby nemají variabilní symbol a nejdou tedy párovat. Díky za odpověď