Favicon nebo také Favicon.ico je malý obrázek, který se zobrazuje v internetovém prohlížeči vedle titulku stránky. Napomáhá uživatelům rozpoznat stránky a pravidelní návštěvníci dokáží stránku rozpoznat už jen díky tomuto malému obrázku. Favicon tedy pomáhá s tvorbou značky a z toho vycházející důvěryhodnosti webu.
Proč byste měli na svůj web přidat favicon?
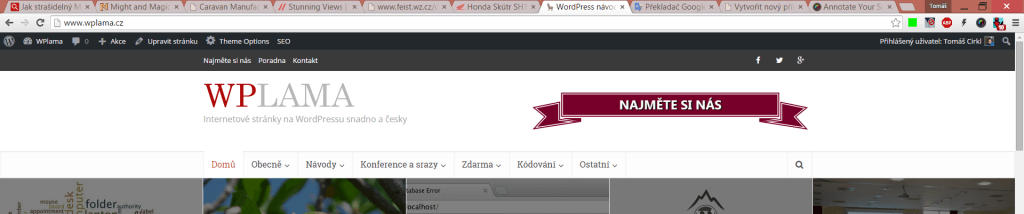
Jak jsme již zmínili dříve, favicon pomáhá návštěvníkovi identifikovat webové stránky. Jak může vidět na obrázku níže, v případě, že má uživatel otevřeno více oken v prohlížeči a nevidí celý titulek webu, pomůže mu favicon s identifikací webu.

Jak vytvořit favicon?
Favicon je malý obrázek ve tvaru čtverce. Ideální velikost je 32 x 32 px nebo 16 x 16 px. Vytvořit ho můžete například v programu Gimp, Photoshop nebo jakémkoliv jiném grafickém editoru. Pro snadnější tvorbu je dobré začít vytvářet obrázek ve větším rozlišení, například 128 x 128 px, a až poté ho zmenšit. Obrázek uložte jako PNG.
Ačkoliv většina moderních prohlížečů zobrazuje favicon jako .png soubor, tak starší verze Internet Exploreru to řeší jinak. V rámci kompatibility doporučuji udělat kopii favicony a zmenšit ji na velikost 16 x 16 px a uložit ji jako soubor ve formátu ICO. Celou práci zvládne online favicon generátor Dynamic Drive.
Přidání favicon na WordPress web
Na hosting pomocí FTP klienta nahrajte do základního adresáře WordPressu vytvořený obrázek. Poté běžte do složky vaší aktivní šablony a do souboru header.php vložte následující kód:
Nezapomeňte změnit URL webu.
Pokud nechcete zasahovat do souborů šablony webu nebo jste daný soubor nenašli, můžete využít plugin Insert Headers and Footers. Tento plugin umožňuje vložení kódu do hlavičky webu z administračního prostředí WordPressu.
Plugin nainstalujte a aktivujte. Poté běžte do Nastavení -> Insert Headers and Footers a do sekce pro hlavičku vložte zde kód zobrazený výše.
Jestliže nechcete vůbec pracovat s FTP, můžete vše udělat pomocí pluginu Custom Favicon.




Ahoj Tomáši, díky moc za tvé články a rady na WordPressu, tenhle s faviconem jsem samozřejmě znal, ale i tak si rád přečtu každý tvůj článek.
A co Jetpack? Ten to nově umi taky 😉
Ano, ale instalovat tak robustní plugin jako je JetPack kvůli favicon je nesmysl 🙂
Čas uplynul, mám WordPress 4.9 a zde je přidání ikony zcela jednoduché. Připravte si obrázek ikony nejlépe 512x512px. V administraci WordPress obrázek načtěte do knihovny médií. Pak stačí v nastavení Vzhled-Přizpůsobit-Základní informace zadat ikonu webu z vaší knihovny médií.