Nedávno se mě jeden z našich čtenářů ptal, jak upravit text v patičce u šablony Divi. Jelikož je postup stejný pro všechny šablony od studia Elegant Themes, napíši ho obecně.
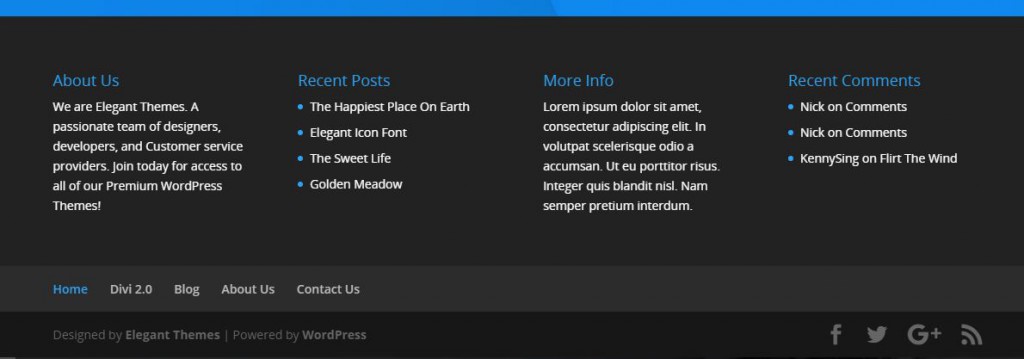
Elegant Themes mají v patičce klasický text odkazující na jejich studio a na WordPress. Úprava textu není nic proti obchodním podmínkám a určitě se nezavazujete při použití šablony k tomu, abyste na ně odkazovali.

Nezapomeňte na child theme
Nejprve, pokud jste tak neučinili již dříve, si ze stávající šablony vytvořte child theme. Můžete to udělat na několik kliknutí pomocí pluginu Orbisius Child Theme Creator. Návod jak to udělat najdete v článku Jak ve WordPress vytvořit child šablonu pomocí pluginu. Poté child theme aktivujte.
Udělat to pomocí child theme je důležité především proto, aby při aktualizaci šablony nedošlo ke ztrátě této úpravy a abyste úpravu textu v patičce nemuseli dělat znovu.
Úprava patičky u šablony
Nyní je třeba upravit soubor footer.php v child šabloně. Existuje několik způsobů jak to provést
- Pomocí FTP, kdy soubor stáhnete k sobě do počítače, upravíte v Poznámkovém bloku a opět nahrajete na hosting.
- Pomocí programů jako je PSPad nebo Notepad++, kde se můžete přímo připojit na hosting a upravit soubor tam.
- Pomocí zabudovaného editoru ve WordPress.
V návodu dále budu používat přímou úpravu pomocí WordPress editoru šablon.
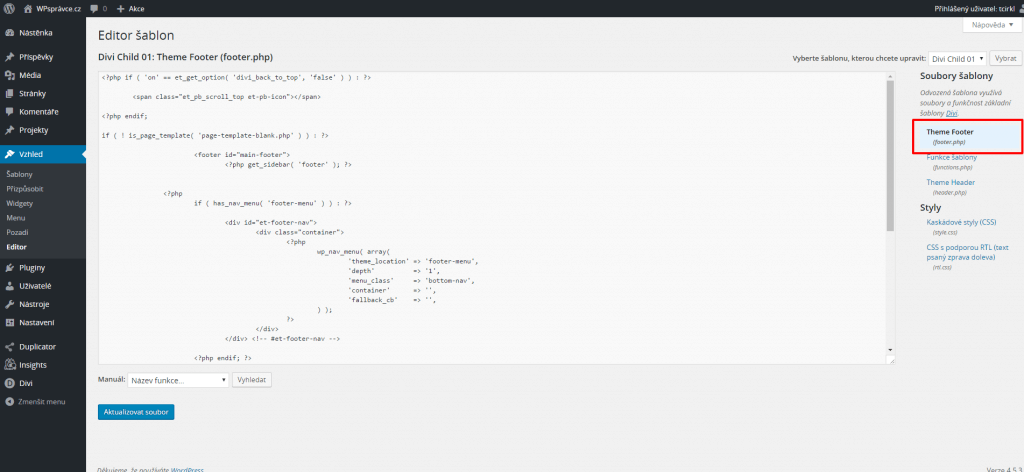
Běžte do Vzhled -> Editor a v pravém sloupečku klikněte na soubor Theme Footer (footer.php).

Zobrazí se obsah souboru, zhruba ve 2/3 obsahu najdete kód:
Nyní tento kód můžete nahradit jakým chcete. Například můžete použít:
Kde se vypíše copyright s aktuálním rokem a jméno webu s odkazem na hlavní stránku.
Nakonec jen stačí kliknout na tlačítko Aktualizovat soubor.



diky moc všetko funguje OK , inak akým spôsobom si vložil tie kódy do príspevku je na to nejaky plugin ???
Ano, například Crayon Syntax Highlighter.
Rád kouknu na článek zde, poslední dobou mi přijde že to spíš o propagaci elegant themes, aspon to vidím všude, možná se blbě dívám 🙂
Je to vždy tak, že za týden je jeden článek obecný a jeden na Divi. Není to až tak z důvodu propagace, ale protože tu šablonu hodně používám a hodně se mě na ní lidi ptají. 🙂
V současné verzi DIVI soubor footer.php uvedený úsek kódu neobsahuje. Došlo k nějaké změně? V administraci WP je sice možné text patičky vypnout nebo vložit vlastní text, ale např. proměnnou roku se mi vložit nepodařilo. Dělám někde chybu? Je možné proměnné vložit i přes textové pole v administraci?
V Divi to lze udělat přes administraci Vzhled -> Přizpůsobit.
A co sem vložit, aby se vypsal např. copyright s aktuálním rokem a jméno webu s odkazem na hlavní stránku?