Potřebujete k objednávce nahrát nějaký soubor? Například obrázek na potisk trička nebo hrnku? V tomto článku si ukážeme, jak ve WooCommerce umožnit nahrání přílohy k objednávce v pokladně.
Budeme k tomu potřebovat plugin Checkout Files Upload for WooCommerce. Plugin se nachází v oficiálním katalogu pluginů a je možné jej nainstalovat přímo z WordPress administrace.

Po instalaci a aktivaci pluginu běžte do WooCommerce → Nastavení a záložky Checkout Files Upload, kde najdete nastavení pluginu.
Nastavení pluginu Checkout Files Upload for WooCommerce je rozděleno do čtyřech sekcí. Pojďme si je postupně projít.
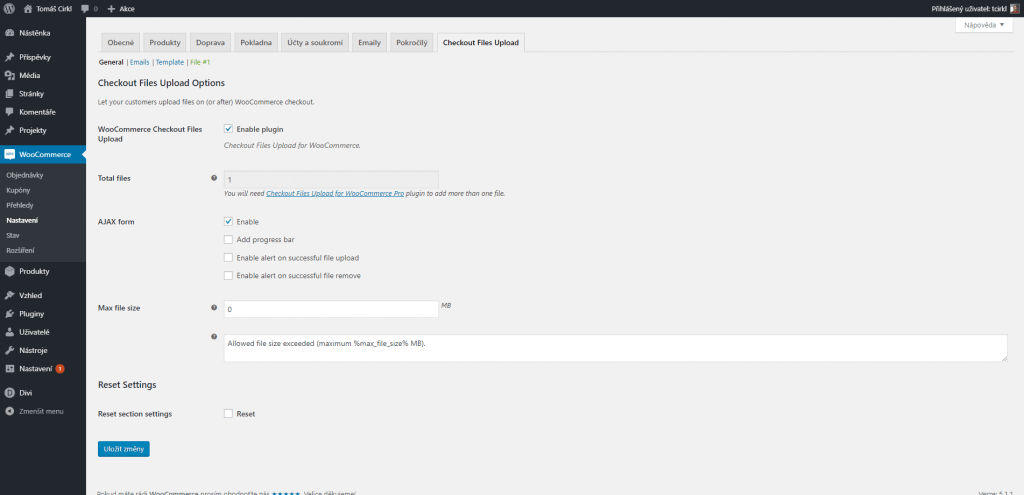
General (Obecné)

- WooCommerce Checkout Files Upload – aktivuje nebo deaktivuje pole pro nahrání souboru.
- AJAX form – nastavení vizuální podoby a chování pole pro nahrání souboru.
- Max file size – maximální velikost nahrávaného souboru v MB, 0 = neomezeno. Dále je zde možné upravit text, který se zobrazí při překročení limitu.
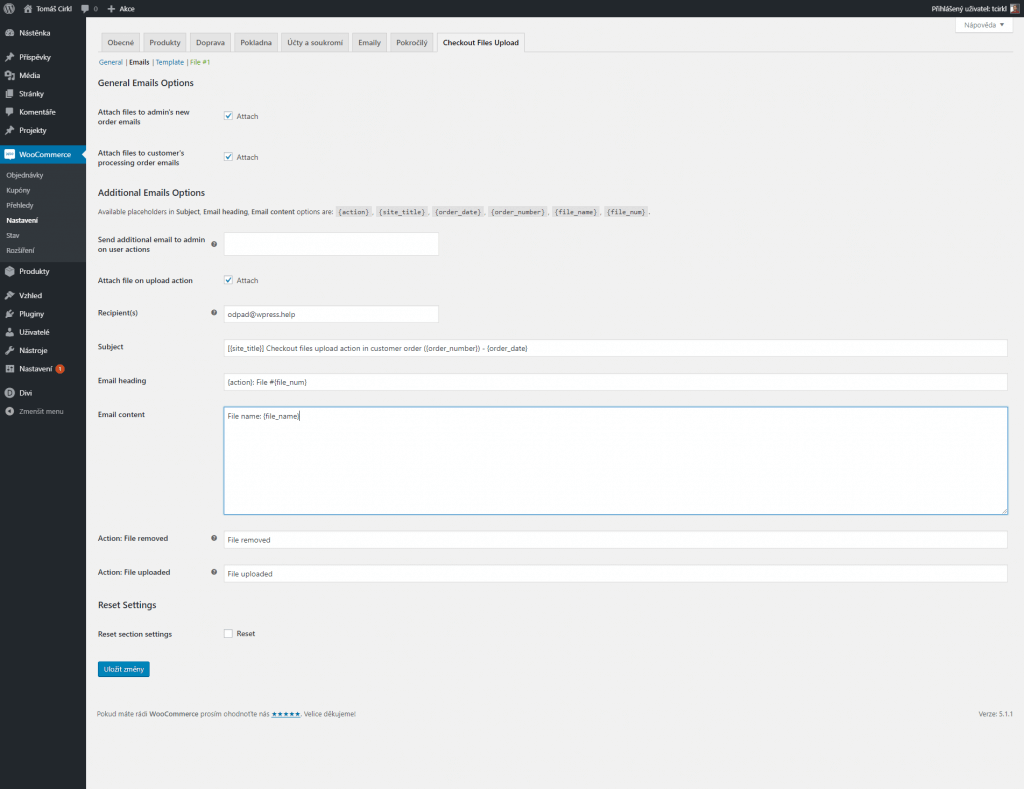
Emails (E-maily)

General Emails Options (Obecné nastavení pro e-maily)
- Attach files to admin’s new order emails – přidat přílohu k emailu nová objednávka pro administrátora.
- Attach files to customer’s processing order emails – přidat přílohu k emailu nová objednávka pro zákazníka.
Additional Emails Options (Další nastavení pro e-maily)
Zde můžete upravit především podobu generovaného emailu. Můžete k tomu použít i proměnné:
- {action} – akce
- {site_title} – název stránky
- {order_date} – datum objednávky
- {order_number} – číslo objednávky
- {file_name} – název souboru
- {file_num} – číslo souboru
Pole k nastavení pak jsou:
- Send additional email to admin on user actions – nastavení emailových adres, kam bude také příloha poslána.
- Attach file on upload action – přidat přílohu při nahrání.
- Recipient(s) – příjemci, můžete jich zadat více, stačí oddělit čárkou.
- Subject – předmět.
- Email heading – hlavička e-mailu.
- Email content – obsah e-mailu.
- Action: File removed – text pro akci odebrání souboru.
- Action: File uploaded – text pro akci nahrání souboru.
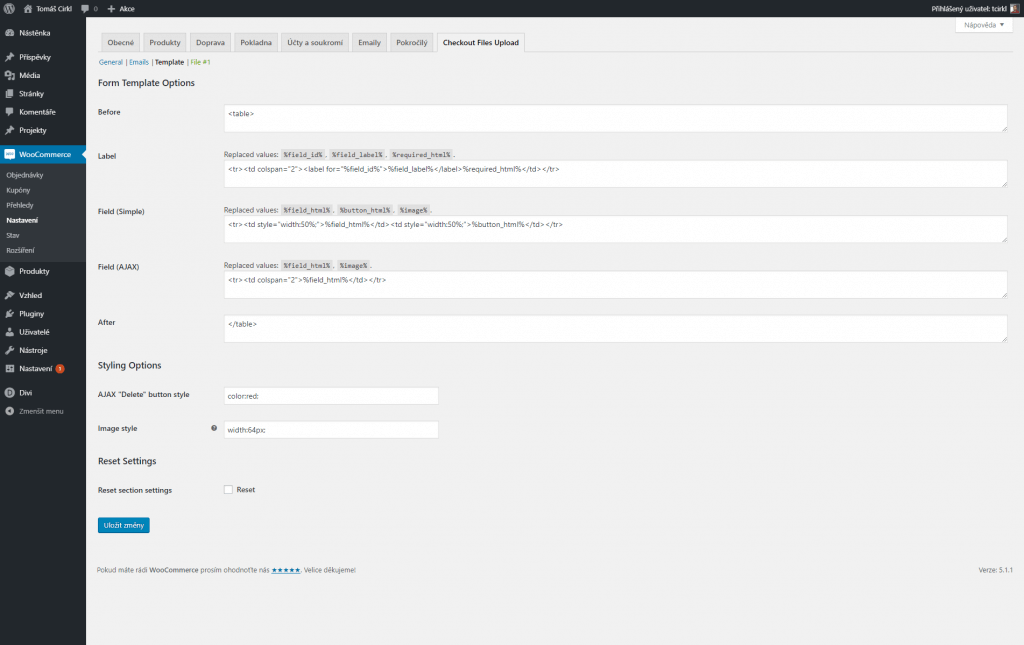
Template (Šablona)

Tato sekce je spíše pro pokročilé uživatele, kteří si zde můžou upravit vzhled formuláře. Používá se k tomu HTML a CSS.
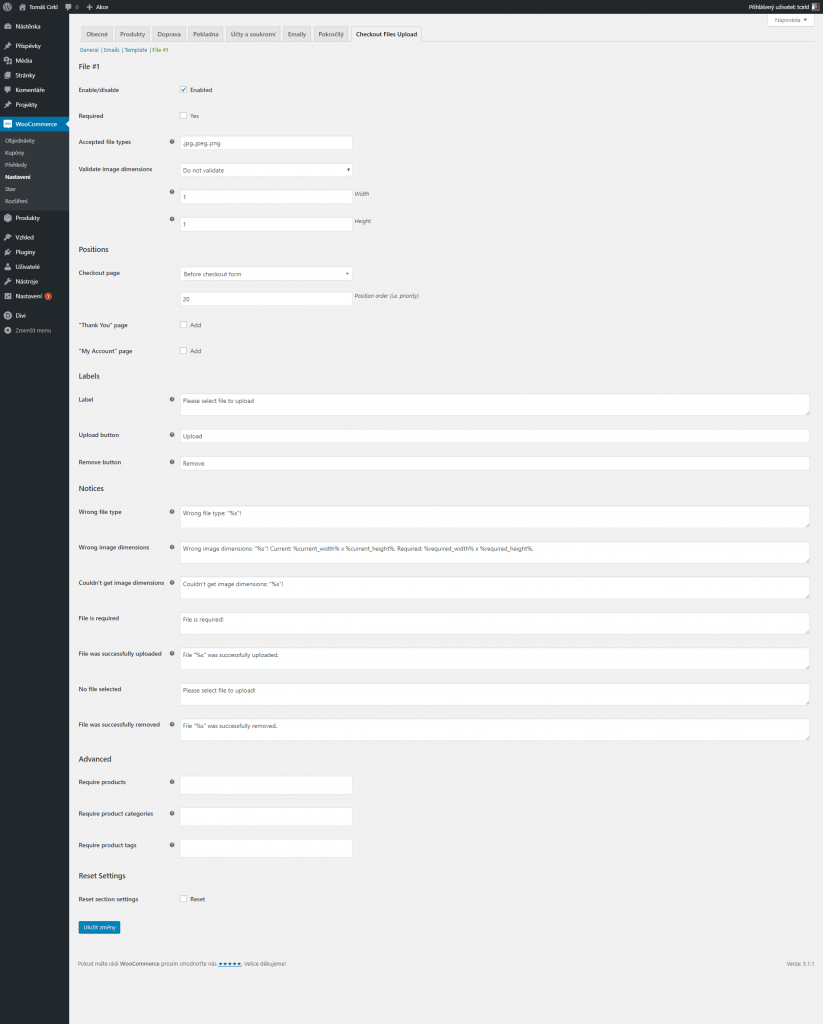
File #1 (Soubor #1)

Zde si můžete nastavit základní informace a překlady k formuláři na stránce pokladny.
- Enable/disable – vypne/zapne formuláře.
- Required – vyžadované vyplnění formuláře.
- Accepted file types – povolené formáty.
- Validate image dimensions – možnost kontroly rozměru obrázků.
Positions (Pozice)
- Checkout page – stránka pokladny .
- Before checkout form – před formulářem pokladny.
- After checkout form – za formulářem pokladny.
- Do not add on checkout – nezobrazovat na stránce pokladny.
- „Thank You“ page – zaškrtnutí přidá formulář na děkovnou stránku.
- „My Account“ page – zaškrtnutí přidá formulář na stránku Můj účet.
Labels (Překlady)
- Label – informace u formuláře.
- Upload button – tlačítko pro nahrání.
- Remove button – tlačítko pro odstranění souboru.
Notices (Upozornění)
Možnost přeložit různé upozornění a chybové hlášky.
Advanced (Pokročilé)
- Require products – možnost zobrazit formulář pro nahrání souboru pouze v případě, že je v košíku jeden z vybraných produktů.
- Require product categories – možnost zobrazit formulář pro nahrání souboru pouze v případě, že je v košíku jeden z produktů z dané kategorie.
- Require product tags – možnost zobrazit formulář pro nahrání souboru pouze v případě, že je v košíku jeden z produktů s vybraným štítkem.
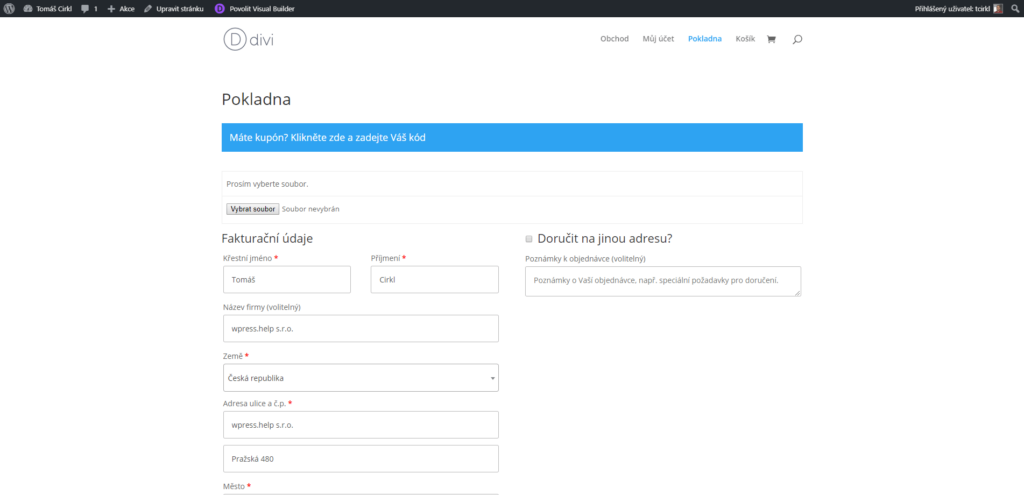
Když máte vše nastaveno, stačí jen uložit a přidali jste do pokladny možnost nahrát soubor.
Jak vypadá formulář na webu si můžete prohlédnout na obrázku níže.




Co, když budu potřebovat soubor přikládat ne k objednávce, ale k produktu (třeba ke každému tričku jinou fotku)?
Měla by to umět pro verze pluginu, ale otestované to nemám.