Chcete vytvořit poutavé menu pomocí obrázků? Nebo chcete zjednodušit orientaci návštěvníků na stránce a do menu si přidat vlastní ikony, které pomůžou s orientací? V tomto článku si ukážeme, jak ve WordPress přidat do menu možnost vlastního obrázku nebo ikony.
Využijeme k tomu plugin Menu Image, který se nachází v oficiálním katalogu a plugin lze nainstalovat přímo z WordPress administrace.

Plugin nemá žádné vlastní nastavení. Po instalaci a aktivaci proto běžte rovnou do Vzhled -> Menu a vyberte položku, ke které chcete přidat obrázek.
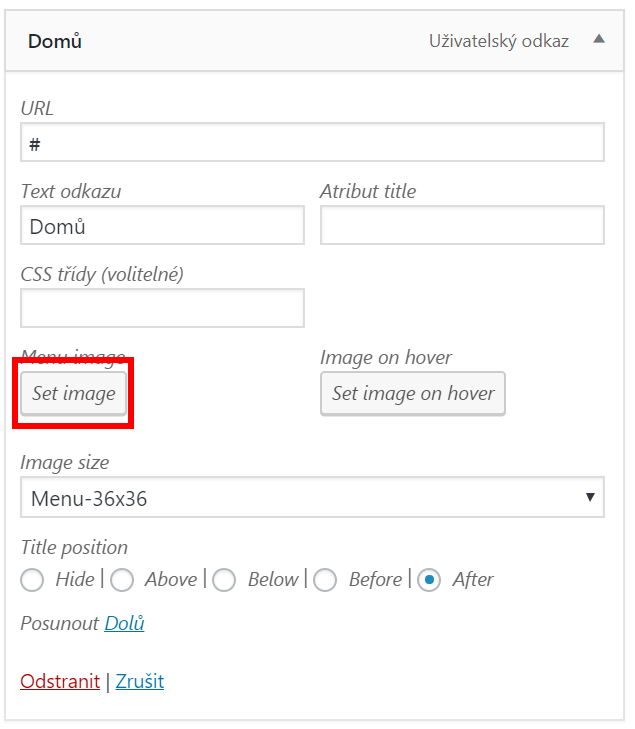
Po jejím rozbalení uvidíte, že zde máte nové nastavení. Můžete vybrat obrázek pro položku, vybrat jeho velikost a nastavit jeho pozici. Obrázek vyberete tak, že kliknete na tlačítko Set Image.

Zobrazí se WordPress média, kde si pak obrázek můžete vybrat z knihovny nebo nahrát z počítače.
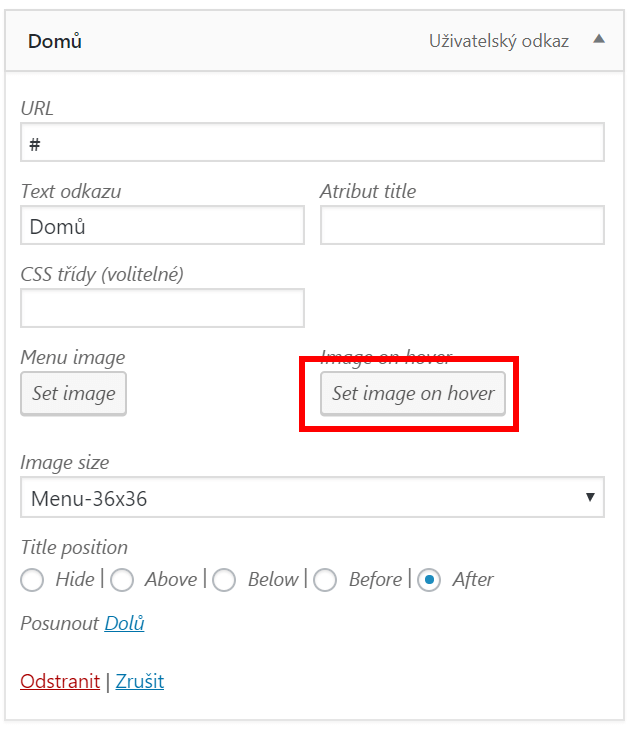
Pokud budete chtít, můžete pomocí tlačítka Set image on hover nahrát jiný obrázek, který se zobrazí při najetí myší na položku menu.

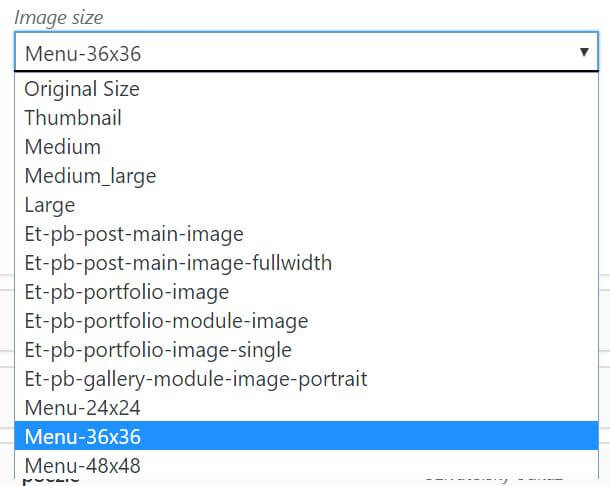
Dalším krokem by měl být výběr velikosti obrázku v menu (Image size). Plugin vytváří několik svých velikostí (36x36px, 48x48px a 24x24px), ale vybrat můžete i z dalších velikostí náhledových obrázků definovaných ve WordPress.

Jako poslední je třeba určit umístění obrázku vůči textu menu.
Vybrat můžete z :
- Hide (Skrýt text)
- Above (Nad textem)
- Below (Pod textem)
- Before (Před textem)
- After (Za textem)
V závislosti na šabloně je možné, že u některých pozic obrázku bude potřeba upravit CSS styly, aby to vypadalo dobře.
Jakmile vše nastavíte, nezapomeňte menu uložit.
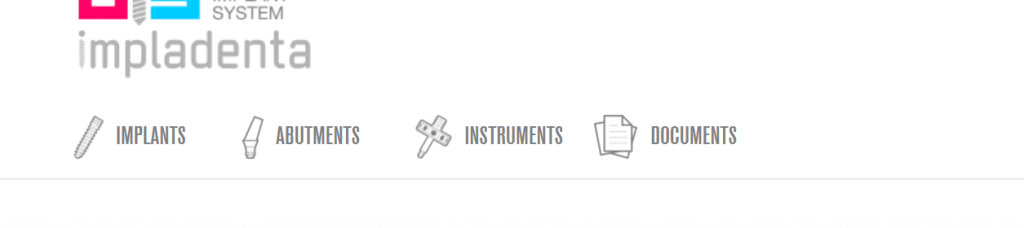
Vytvořené menu pak může vypadat například jako na obrázku níže, kde jsou vložené vlastní ikony o velikosti 36×36 px k položce menu.

Plugin má k dispozici i češtinu.




Geniální. Díky, díky, díky. Určitě využiju.
jj, funguje to výborně. Můžete tam nahrávat i vlastní obrázky 🙂
Ještě je jeden výborný plugin, který mi funguje lépe (vzhledem k tomu, že dělám šablony v Themleru), jmenuje se Menu Icons. Pracuje se s ním stejně jako s Menu Image.