U Divi šablony, kterou vytváří studio Elegant Themes, došlo k dalšímu velkému vylepšení. Všechny vlastní úpravy stylů se nyní automaticky převedou do minifikovaného CSS souboru.
Toto vylepšení výkonu pomáhá k rychlejšímu načítání stránek. Tvorba statického CSS souboru se týká Divi Builderu, nastavení Divi a sekce Přizpůsobit. To znamená, že úprava stylů již nebude generovat inline vložené CSS styly, ale namísto toho Divi vytvoří soubor, který může být cachován prohlížečem. Výsledkem pak je menší zátěž na server a rychlejší načítání stránky.
Zvýšení výkonu stránky
Statický CSS soubor zrychlí stránku, zmenší její velikost a umožní její cachování.
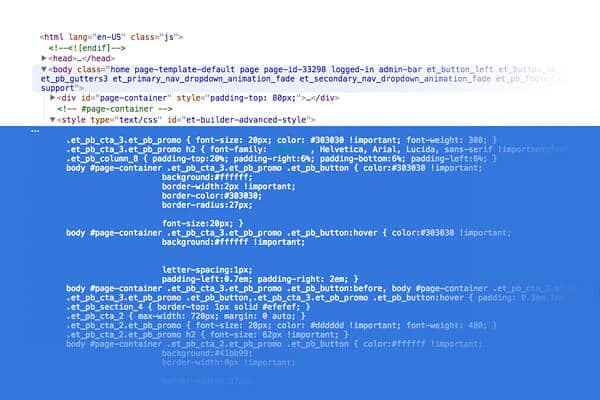
V minulosti byly vlastní úpravy vzhledu v Divi vkládány přímo do stránky jako in-line CSS styly.

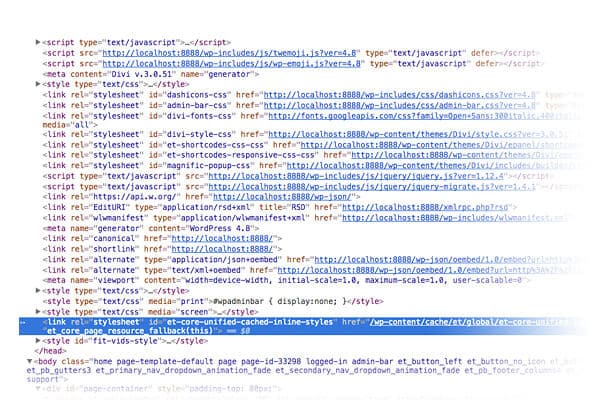
V nové verzi Divi se upravené styly do stránky nevkládají, ale místo toho se kompilují a minifikují do statického CSS souboru.
Pokaždé, když provedete úpravu vzhledu na stránce, tak se CSS soubor automaticky vytvoří znovu.

Jednoduchá správa generování CSS souboru
Statické CSS soubory jsou snadno spravovatelné, mazatelné a vypínatelné přes nastavení Divi šablony a přes nastavení Divi Builderu na stránce.
Správa a mazání statických CSS souborů
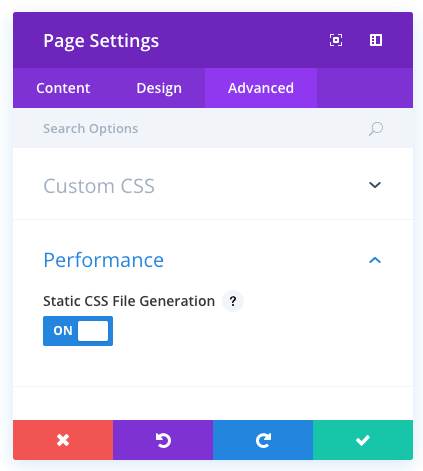
Uživatelé, kteří nechtějí funkci generování statických CSS souborů, ji mohou vypnout v nastavení Divi šablony. Stačí jít do záložky Builder a funkci deaktivovat. Na stejném místě se nachází i tlačítko pro promazání vygenerovaných CSS souborů.
Stejně tak můžete tuto funkci deaktivovat na specifické stránce přes nastavení Divi Builderu.

Zabudovaná podpora pro cachovací pluginy
Při vývoji této nové funkce se nezapomnělo ani na podporu cachovacích pluginů. Díky tomu je zaručena kompatibilita a bezproblémový společný chod šablony a pluginů.



Tomáši, má tato funkce nějaký pozitivní vliv na výkon? Přijde mi, že i přesto je načítání pomalé…
Ano, má. Nicméně kombinace WP Super Cache, Autoptimize a WP Performance Score Booster udělá té práce víc.