Nejnovější aktualizace Divi šablony přináší několikaměsíční výkonnostní vylepšení. Divi byla kompletně přepracována a optimalizována. Díky tomu se nyní vývojáři mohou soustředit na přidávání více obsahu (modulů, funkcí…). Z Divi se tak stává super rychlý framework pro tvorbu webových stránek.
Nejprve pár výsledků
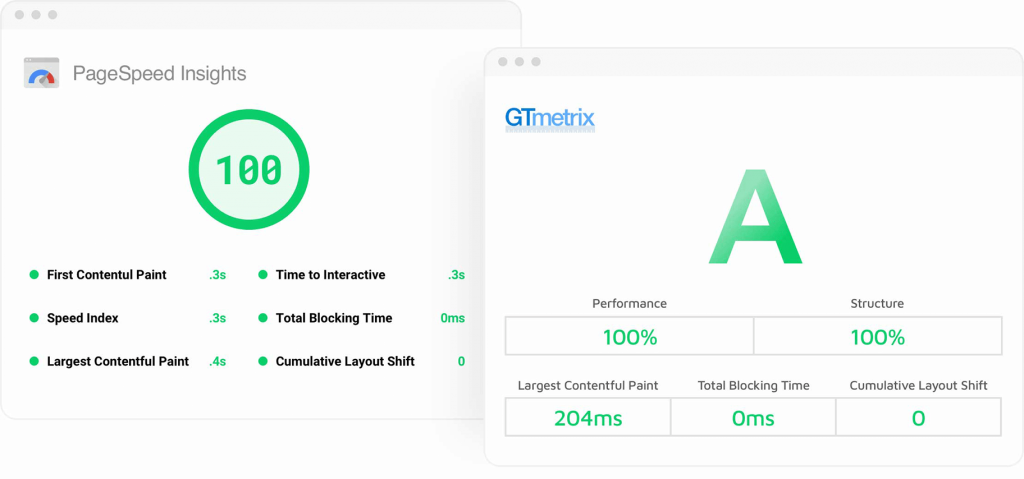
Než si detailněji představíme na nové funkce, pojďme se podívat jak si Divi nyní vede v testech výkonu webu.
Na testovací stránce, která byla vytvořena za účelem testování nových funkcí, byla velikost CSS snížena o 94%! Všechny renderovací prvky byly odstraněny JavaScript byl zredukován na půlku. Je to z důvodu načítání pouze potřebných dat k zobrazení dané stránky.
Takřka perfektní skóre
Testovací stránka dosáhla v testu Google PageSpeed skóre 99 pro mobilní zařízení a 100 pro počítač. U GTmetrix bylo skóre 100%. Testovací stránka využívá standardní WordPress hosting a CDN. Na výkon nebyly použity žádné další optimalizační pluginy.
Pojďme si nyní představit nové funkce.
Divi odstraňuje nadměrná data

Nová verze Divi šablony eliminuje načítání nadměrných dat a díky tomu se stala velice výkoným page builderem s velkou rychlostí.
Dynamický PHP Framework
Nový dynamický PHP Framework pouze zpracovává ty data pro moduly a funkce, které jsou na dané stránce použité. Všechno ostatní se nenačítá. Pokud vaše stránka používá pouze 5 modulů z 50+ dostupných, Divi načte data potřebná k zobrazení pouze těchto 5 modulů a ostatní vynechá. Podobně to funguje u funkcí jako jsou Scroll Effects, Animace, Rámeček atd.
Dynamické CSS
Stejná logika je použitá pro CSS styly. Bývalý velký CSS soubor, který Divi obsahovala, byl rozdělen na stovky malých komponentů. Na každé stránce se tak vytvoří unikátní CSS soubor složený pouze z těch částí, které jsou potřebné na zobrazení té konkrétní stránky.
Chytré styly
Systém, který styly generuje byl také optimalizován, aby rozpoznal duplicitní styly a sloučil je do jednoho. Používání Divi Presets můžete tak vytvořit velmi rychlou webovou stránku.
Optimalizace JavaScriptu
JavaScript byl modularizován a díky tomu může Divi volat vždy jen ty potřebné části, které se na stránce používají. Z toho důvodu je opět objem načtených dat zredukovaný na potřebné minimum.
Kritické CSS v Divi

Nová funkce Kritické CSS je systém, který identifikuje ty CSS styly, které jsou potřebné pro načtení zobrazeného obsahu a ostatní odloží. Díky tomu, že se načtou pouze pro vykreslení potřebné styly, je první načtení velmi rychlé. Oddělení kritického a nekritického CSS je velká výhoda, kterou většina současných šablon a page builderů zatím nemá.
Nové nastavení pro optimalizaci rychlosti

Do nastavení Divi přibylo několik nových optimalizačních funkcí.
Cachování Google Fonts
Google písma jsou nově cachované a vložené inline do hlavičky. Tato funkce tak snižuje dotazy pro vykreslení obsahu a zrychluje načítání.
Odstranění WordPress Emoji
WordPress obsahuje vlastní systém ikonek, který ale moc webů vůbec nevyužívá z důvodu nativní podpory ve většině prohlížečů. Divi obsahuje funkci, která tuto nepotřebnou vlastnost WordPress vypíná.
Odložení načítání stylů Gutenbergu
Ve výchozím nastavení nyní Divi odloží načítání stylů Gutenbergu. Styly výchozího editoru tak nebudou blokovat vykreslení.
Dynamické ikony
Obrázkové písmo, které Divi používá se nyní načítá pouze v případě, že je použito. Díky tomu došlo k jeho zmenšení z 90kb na 6kb.
jQuery Deferral
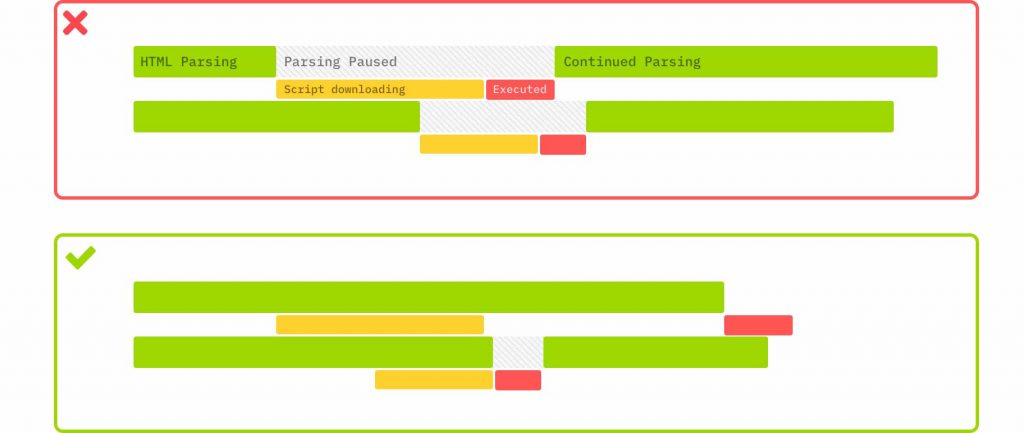
Divi přesouvá nepotřebné jQuery z hlavičky do patičky a načítá ho asynchronně. Pokud je daný skript potřebný k načtení obsahu, tak jej Divi opět vrátí.
In-Line styly
V případě, že budete využívat Dynamické CSS, je soubor se styly velmi malý. Používání inline stylů snižuje počet vykreslovacích dotazů a vylepšuje skóre na Google PageSpeed. Jestliže budete mít zapnuté funkce Kritické CSS, Dynamické CSS a Inline styly, všechny dotazy na CSS budou odstraněny.
Divi vs konkurence

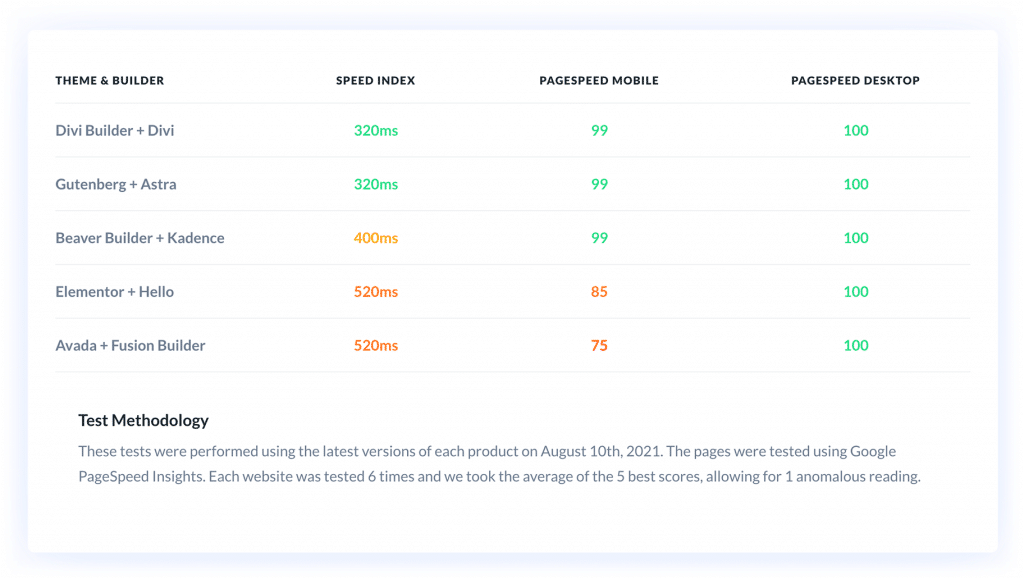
ElegantThemes se v této aktualizaci nesnažili udělat jen rychlou šablonu, oni chtěli udělat nejrychlejší. Z toho důvodu vytvořili identické weby za použití různých nástrojů pro tvorbu webu. Všechny weby byly vytvořeny na stejném hostingu s CDN a s péčí maximální dostupné optimalizace daného page builderu. Ověřit si to můžete sami, dema jsou volně přístupné:
- Elementor, s jejich šablonou Hello.
- Gutenberg s pluginem Ultimate Gutenberg Add-ons + šablnou Astra.
- Beaver Builder, se šablonou Kadence.
- Avada s jejich Fusion Builder.
Dle výsledků můžete vidět že Divi a nativní Gutenberg jsou nyní výrazně nad konkurencí.
Aktuální sleva
V současné době je sleva 10% na členství Elegant Themes (přístup ke všem jejich produktům, včetně Divi).



Mám Divi 4.10.4 a k tomu vaši Divi Child. Bohužel mi přestalo fungovat odesílání objednávek na Woocommerce. S tím, že je právě nějaký problém s tou Child.
Setkali jste se s tím už někdo? Nevíte, kdo by mi pomohl ten problém vyřešit?
Vaše šablona (Divi Child od WPlama) obsahuje zastaralé kopie některých souborů WooCommerce. Tyto soubory mohou potřebovat aktualizaci, aby byly kompatibilní s aktuální verzí WooCommerce. Návrhy k vyřešení: Aktualizujte svoji šablonu na nejnovější verzi. Pokud není k dispozici žádná aktualizace, obraťte se na autora šablony, aby zajistil kompatibilitu s aktuální verzí WooCommerce.
😀
Divi child šablona, kterou si můžete stáhnout z našich stránek, neobsahuje žádné soubory WooCommerce. Nejspíše je tam nahrál váš vývojář při nějaké úpravě. Bude potřeba se podívat do debug na danou chybu a opravit.
Dobrý den Tomáši, chtěl jsem se zeptat, zda jste v souvislosti s aktualizací šablony zaznamenal nějaké problémy, především s položkou nastavení Critical CSS nebo s cache pluginy? V promo videu oznamovali, že cache pluginy nejsou potřeba a šablona sama o sobě je rychlá. Co si o tom myslíte?
Zdravím, jelikož obvykle používám Diví v kombinaci s dalšími pluginy a nastavením, tak to vypínám a na optimalizaci rychlosti standardně používám WPRocket + Imagify.