[wp-pic slug=“woocommerce-menu-bar-cart“ align=“right“ margin=“0 0 0 20px“]Pokud jste si vybrali šablonu, která v základu nepodporuje WooCommerce a museli jste si ji k tomu uzpůsobit, tak se vám určitě bude hodit viditelně umístěný stav košíku. Asi nejjednodušší a nejlepší způsob je umístit stav košíku do menu.
Budeme si k tomu muset nainstalovat plugin WooCommerce Menu Cart, který si zdarma můžete stáhnout z oficiálního repozitáře.
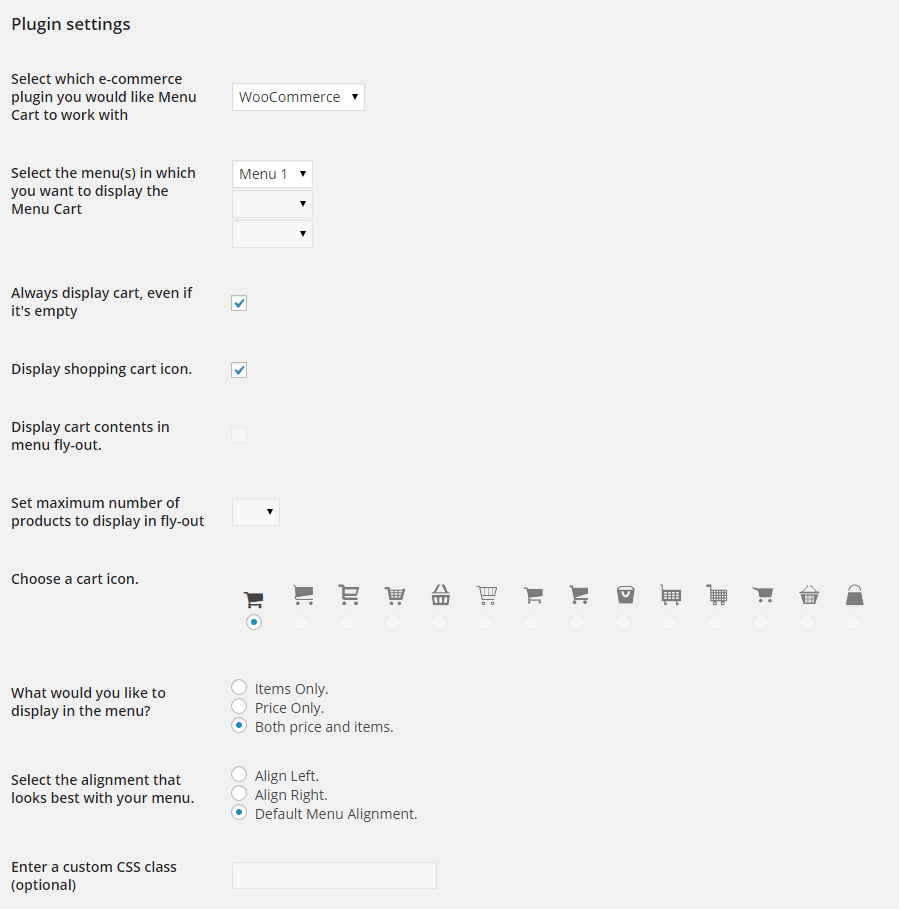
Po instalaci je třeba plugin ještě nastavit. Běžte tedy do Nastavení -> Menu Cart Setup. Najdete zde následující nastavení:

- Select which e-commerce plugin you would like Menu Cart to work with – vyberte e-commerce plugin, jehož košík se má v menu objevit.
- Select the menu(s) in which you want to display the Menu Cart – vyberte menu, v kterém se má košík objevit.
- Always display cart, even if it’s empty – zobrazit košík i když je prázdný.
- Display shopping cart icon. – zobrazik ikonku košíku
- Display cart contents in menu fly-out. – pomocí dropdown zobrazit obsah košíku (pouze premium)
- Set maximum number of products to display in fly-out – nastavit maximální počet zobrazených položek v dropdown (pouze premium)
- Choose a cart icon. – vyberte ikonku košíku (pouze premium)
- What would you like to display in the menu? – co chcete zobrazit v menu pouze počet položek/pouze cenu/obojí
- Select the alignment that looks best with your menu. – vyberte jak bude menu zarovnáno vlevo/vpravo/výchozí nastavení menu
- Enter a custom CSS class (optional) – vložte vlastní CSS
V podstatě stačí vybrat ecoommerce plugin a menu, ve kterém se košík zobrazí. Zbytek můžete nechat ve výchozím nastavení, případně to upravit tak, aby vám to lépe vyhovovalo.
Jak pak vypadá menu se můžete podívat na obrázku níže: