Potřebujete upravit vzhled administrace WordPress? Skrýt některé položky, posunout je, změnit jejich barvu, upravit písma? Všechny tyto úpravy můžete udělat za pomocí vlastních CSS stylů.
Vložení vlastních stylů pomocí pluginu
Nejjednodušším způsobem, který je vhodný pro začátečníky, je využití WordPress pluginu.
Budeme k tomu potřebovat plugin Add Admin CSS. Plugin se nachází v oficiálním katalogu pluginů a je možné jej nainstalovat přímo z WordPress administrace.
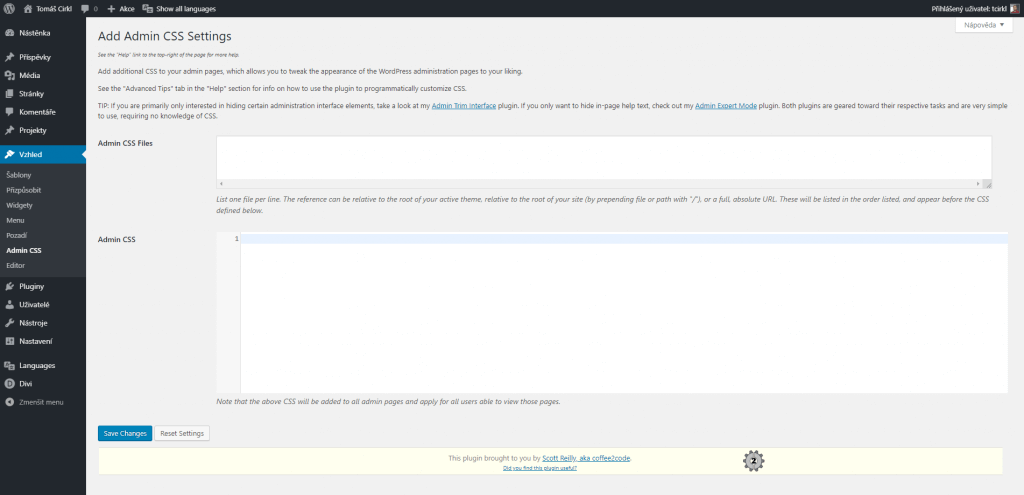
Po instalaci a aktivaci pluginu se v administraci WordPress objeví nová položka Vzhled → Admin CSS.

Zde si můžete do pole Admin CSS vložit vlastní styly. Jakmile budete mít hotovo, stačí kliknout na tlačítko Save Changes.
Vložení vlastní stylů pomocí php kódu
Pokročilejší uživatelé mohou využít vlastní funkce, kterou do WordPress přidáte přes child šablonu nebo vlastní plugin.
První funkce umožňuje vložit přímo CSS styly do administrace.
/**
* Přidání vlastních CSS stylů do administrace
*
*/
function my_admin_css( $css ) {
$css .= "
#site-heading a span { color:red !important; }
#favorite-actions { display:none; }
";
return $css;
}
add_filter( 'c2c_add_admin_css', 'my_admin_css' );
Druhá funkce umožňuje do administrace přidat vlastní css soubor se styly.
/**
* Přidání vlastního CSS souboru do administrace
*
*/
function my_admin_css_files( $files ) {
$files[] = 'https://urlvasehosouboru.cz/style-min.css';
return $files;
}
add_filter( 'c2c_add_admin_css_files', 'my_admin_css_files' );