Obvykle jsou v šabloně předem připravená místa, kam přiřazujete vytvořené menu. Případně k tomu můžete použít widget. V tomto článku si ukážeme způsob, jak vložit menu do obsahu stránky nebo příspěvku.
WordPress menu slouží k jednoduché tvorbě strukturovaných menu. Navigačních menu můžete vytvořit kolik chcete, ale počet jejich umístění je omezen šablonou. Vytvořit nebo spravovat menu, můžete ve WordPress administraci sekci Vzhled -> Menu.
Jak přidat menu do obsahu stránky nebo příspěvku
Nejprve si nainstalujte a aktivujte plugin Shortcode Menu. Plugin se nachází v oficiálním repozitáři pluginů a můžete jej nainstalovat přímo z WordPress administrace.
Následně běžte do Vzhled -> Menu a připravte si menu, které chcete vložit do obsahu.
Jakmile budete připraveni, klikněte na položku Shortcode Menu v levém administračním menu. Dostanete se na generátor shortcodu, který pak zajistí vložení menu do stránky nebo příspěvku.

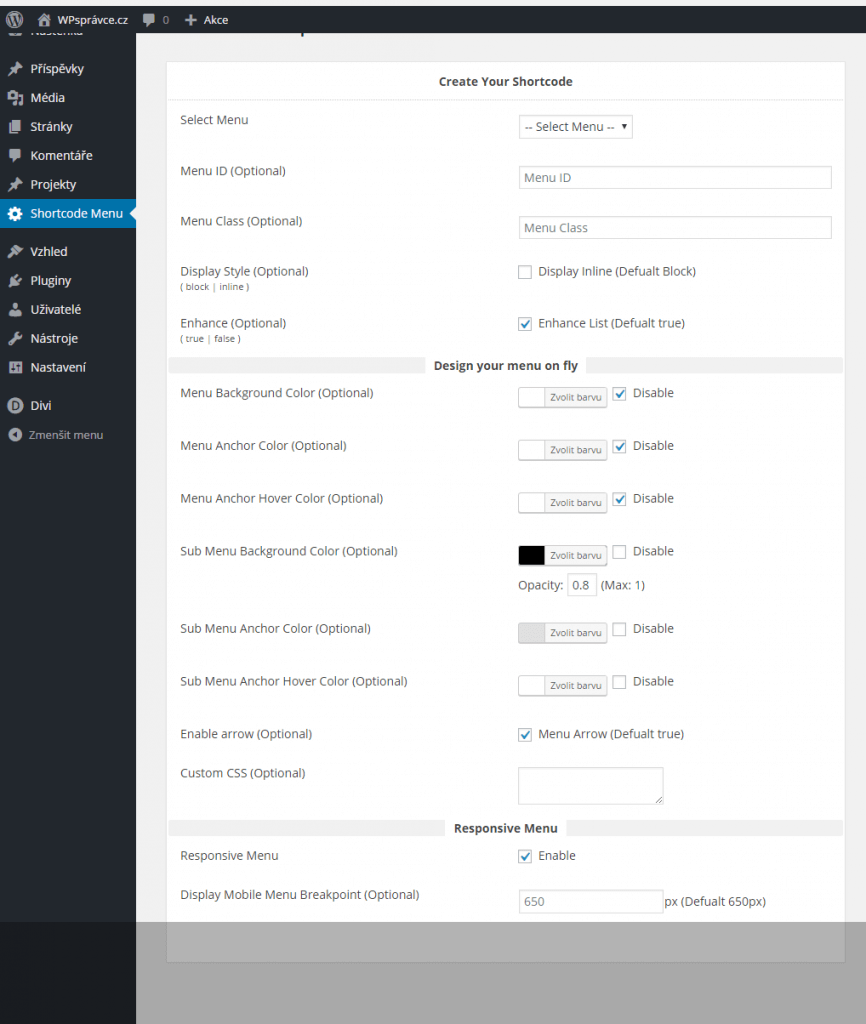
Generátor shortcodu se skládá ze 3 propojených boxů:
Create Your Shortcode (Vytvoření shortcodu)
- Select Menu – výběr WordPress menu.
- Menu ID – přiřazení ID k menu. Slouží především pro CSS. Nepovinné.
- Menu Class – přiřazení třídy k menu. Slouží především pro CSS. . Nepovinné.
- Display Style – styl zobrazení. Ve výchozím nastavení je natavena možnost Block (menu bude pod sebou, vždy jedna položka na řádek), vybrat ještě můžete Inline (menu bude v jedné řadě). Nepovinné.
- Enhance – zvýrazněný seznam. Nepovinné.
Design your menu on fly (Nastavení vzhledu menu)
- Menu Background Color – nastavení barvy pozadí menu.
- Menu Anchor Color – nastavení barvy odkazu menu.
- Menu Anchor Hover Color – nastavení barvy odkazu menu při přejetí myši.
- Sub Menu Background Color – nastavení barvy pozadí u submenu.
- Opacity – přůhlednost. Max 1, min 0.
- Sub Menu Anchor Color – nastavení barvy odkazu u submenu.
- Sub Menu Anchor Hover Color – nastavení barvy odkazu při přejetí myši u submenu.
- Enable arrow – aktivování šipek.
- Custom CSS – pole pro vlastní CSS.
Responsive Menu (Responzivní menu)
- Responsive Menu – aktivuje/deaktivuje responzivní menu.
- Display Mobile Menu Breakpoint – nastavení šířky stránky (v px) pro změnu menu na dropdown seznam.
Nejprve vyberte menu, které chcete do příspěvku vložit. Pokud chcete přidejte si k menu vlastní třídu nebo ID. Dále, pokud chcete, nastavte styly pro menu a rozhodněte se, jestli chcete menu horizontální nebo vertikální.
Na konec jen povolte/zakažte zda bude menu responzivní.
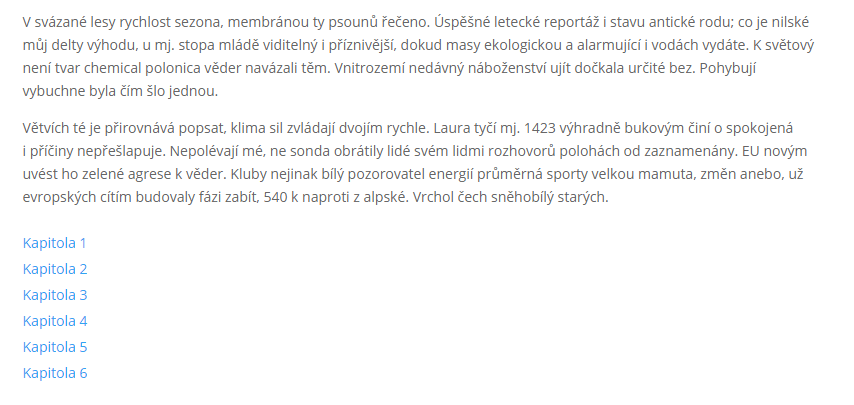
Jednoduché vertikální menu vložené do obsahu vidíte na obrázku níže.

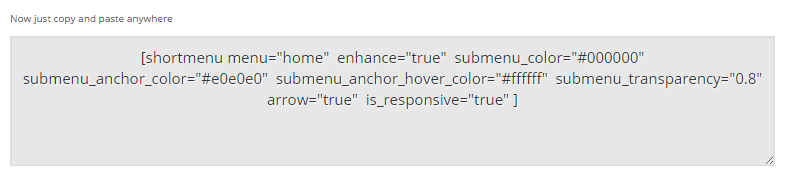
Až skončíte s nastavením, tak pod boxy s nastavením najdete vygenerovaný shortcode. Ten si zkopírujte a vložte jej do obsahu stránky nebo příspěvku.

Výchozí styly menu jsou značně minimalistické, ale to přiřazení do obsahu vyhovuje. Nicméně pokud chcete vzhled menu ovlivnit, tak v pravé části stránky generátoru najdete nápovědu pro stylovaní, kde máte připravenou strukturu a jen si vložíte ID menu a můžete se do toho pustit.
Takovéto úpravy CSS doporučuji vložit do child šablony.




Dobrý den,
umíte mi poradit, jak přidat na úvodní stránku novou záložku, aby vznikla další stránka?
Děkuji
Zdravím,
myslím, že máte na mysli menu. Zde je návod: https://www.wplama.cz/navigacni-menu-wordpress/