Pokud se chcete dozvědět, jak přidat navigační menu do WordPress stránky pomocí jednoduchého uživatelského rozhraní pouhým přetahováním myší, přečtěte si následující článek vhodný pro začátečníky s WordPressem.
Navigační menu umožňují prezentovat strukturu stránek jejich uživatelům. Pomáhá tak v orientaci po stránce a usnadňuje nalezení hledaných informací. Navíc návštěvník může snadno přecházet na jiné stránky daného webu. Z toho důvodu jsou nejčastěji navigační menu pro svojí důležitost situovány přímo v záhlaví WordPress šablony.
Navigační menu ve WordPressu
WordPress nabízí snadné vytváření a správu navigačních menu. Umístění menu lze zvolit podle možností šablony, nicméně většina šablon obsahuje minimálně jedno místo, ke kterému se dá menu přiřadit.
Vytvoření vlastního navigačního menu
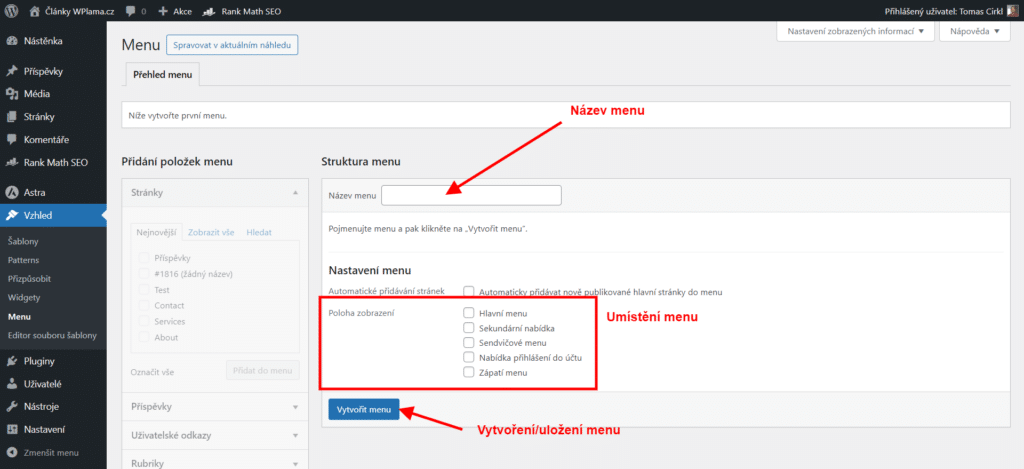
Navigační menu vytvoříte v administraci WordPress webu na stránce Vzhled -> Menu.

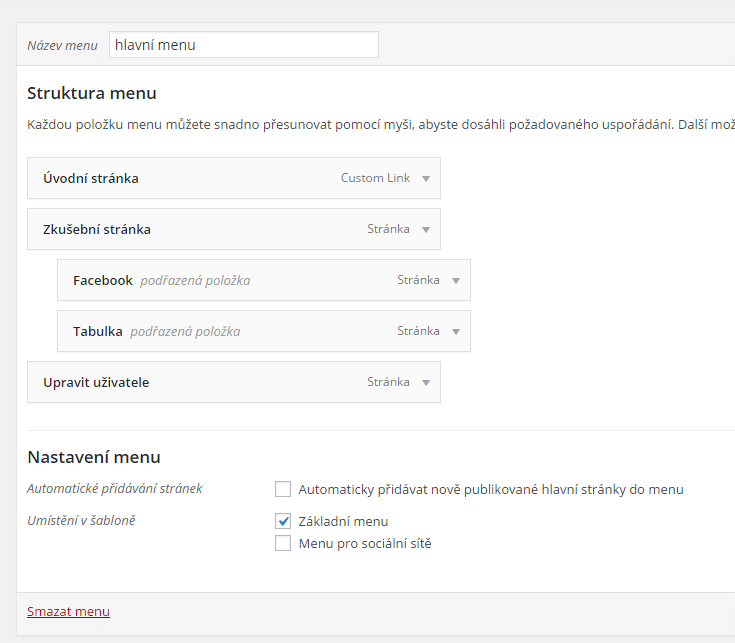
Zde je k nalezení stránka se dvěma sloupci určené k editaci menu. Levý sloupec obsahuje stránky, rubriky a vlastní odkazy. Případně si lze pomocí Nastavení zobrazených informací aktivovat i štítky a příspěvky. Pravý sloupec je určen pro přidávání a přizpůsobení položek menu.
Pro lepší orientaci je dobré pojmenovávat menu podle toho kam ho chcete umístit. Název menu je pouze pro vás a nikde na webu propsán není. Společně s vytvořením menu je potřeba také menu přiřadit na místo šablony, kde se bude zobrazovat.

Jak vidíte na obrázku, v šabloně Astra je k dispozici až pět míst, kam můžete přiřadit menu. Jedno menu může být přiřazeno na víc míst a všechna místa pro menu nemusí být využita. Pokud pozici pro menu nevyužijete, pouze se zde nic nezobrazí.
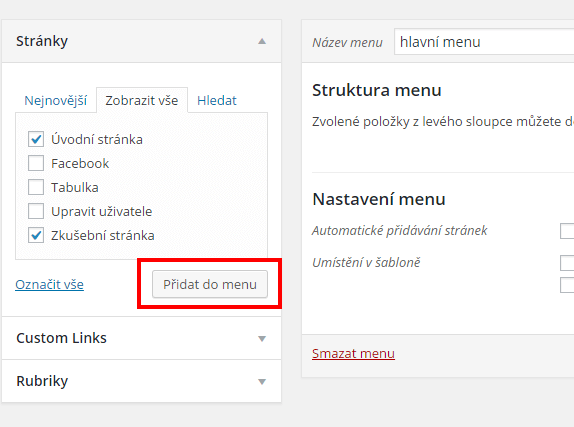
Dále je nutné zvolit stránky, které chcete do menu přidat. To můžete provést zaškrtnutím stránek ze seznamu nalevo a kliknutím na tlačítko Přidat do menu.

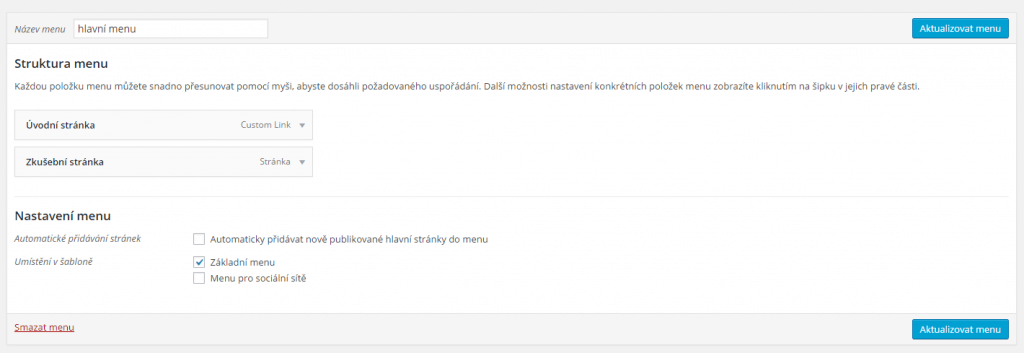
Po přidání stránek do menu zvolte umístění menu dle možností šablony. Poté klikněte pro uložení na tlačítko Aktualizovat menu.

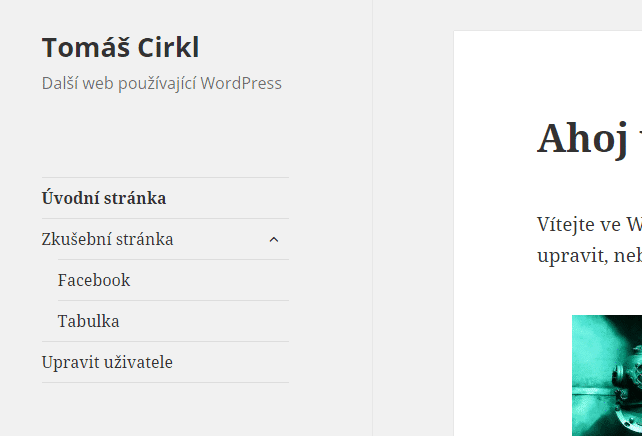
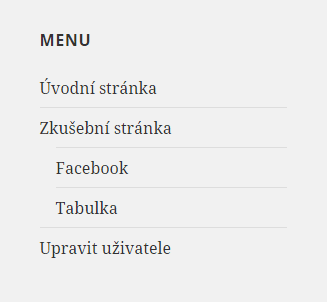
Menu si můžete ihned prohlédnout na webu.

Přizpůsobení položek navigačního menu
Možná jste si všimli, že položky menu jsou v pořadí, v jakém jste je přidávali. Pořadí položek menu lze jednoduše měnit tak, že pomocí myši chytnete položku menu a tu přetáhnete na požadované místo.
Vytvoření rozbalovacího menu ve WordPressu
Rozbalovací menu (dropdown) je navigační menu s nadřazenými a podřazenými položkami, které se zobrazí v případě, že myší najedete (nebo kliknete, záleží na šabloně) na nadřazenou položku.

Vytvořením rozbalovacího menu se dá snadno strukturovat systém navigace na stránce.
Rozbalovací menu uděláte tak, že ve struktuře menu přetáhněte položku jednoduše pod rodičovskou položku. Je však důležité poznamenat, že ne všechny šablony podporují vícevrstvé menu. Nejčastěji jsou podporovány dvě nebo tři vnořené vrstvy.

Přidání rubriky do menu
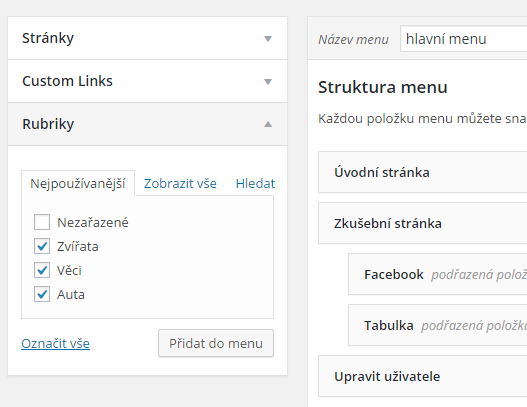
Pokud používáte WordPress pro blog, pak určitě chcete přidávat rubriky blogu do menu ve WordPressu. Uděláte to stejným postupem jako u stránek. V levém sloupci vyberete rubriku a tu vložíte do menu.
Nejdříve je ale nutné kliknout na záložku Rubriky. Uvidíte zde všechny rubriky blogu. Jednoduše vyberte kategorii a pro přidání klikněte na tlačítko Přidat do menu.

Rubriky se poté zobrazí stejně jako stránky a stejně s nimi můžete i zacházet.
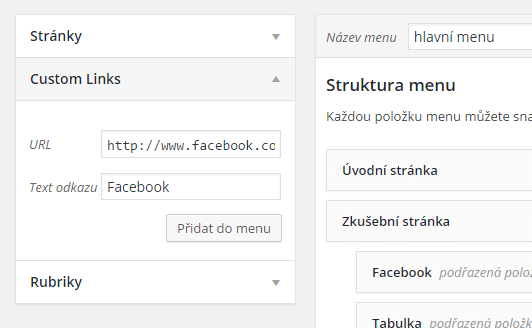
Přidání vlastních odkazů do navigačního menu
Pokud chcete přidat odkaz na vlastní sociální profil nebo na jinou stránku, jednoduše v levém sloupci klikněte na záložku Custom Links. Jsou zde pouze dvě pole. První je určeno pro URL odkazu a druhé pole pro text odkazu.

Je nezbytné aby všechny odkazy začínaly s http:// nebo https://, jinak budou nefunkční.
Editace položek navigačního menu
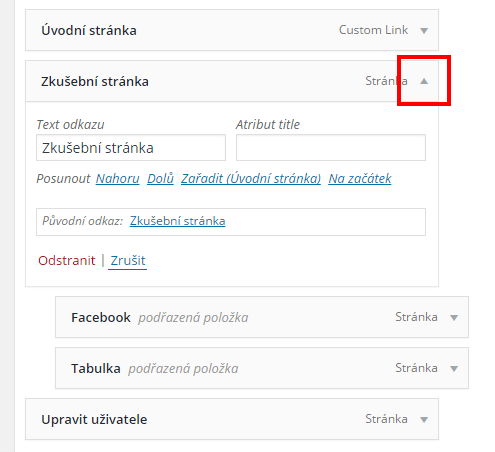
Když přidáte stránky nebo rubriky do navigačního menu, WordPress automaticky použije titulek stránky nebo rubriky jako text odkazu. To lze však jednoduše změnit. Všechny položky menu můžete upravit pomocí kliknutí na šipku vedle názvu položky.

Zde jde změnit titulek nebo text odkazu. Také je možné přidat vlastnosti odkazu. Nezapomeňte změny uložit.
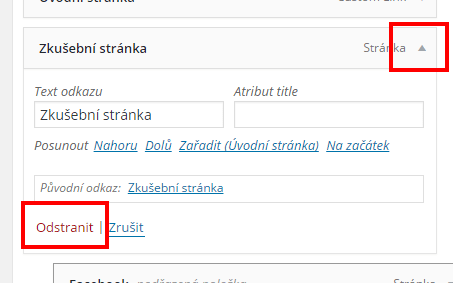
Odstranění odkazu z navigačního menu
Pro odstranění položky menu stačí kliknout na šipku vedle názvu položky a poté na tlačítko Odstranit. Následně bude položka z menu odstraněna.

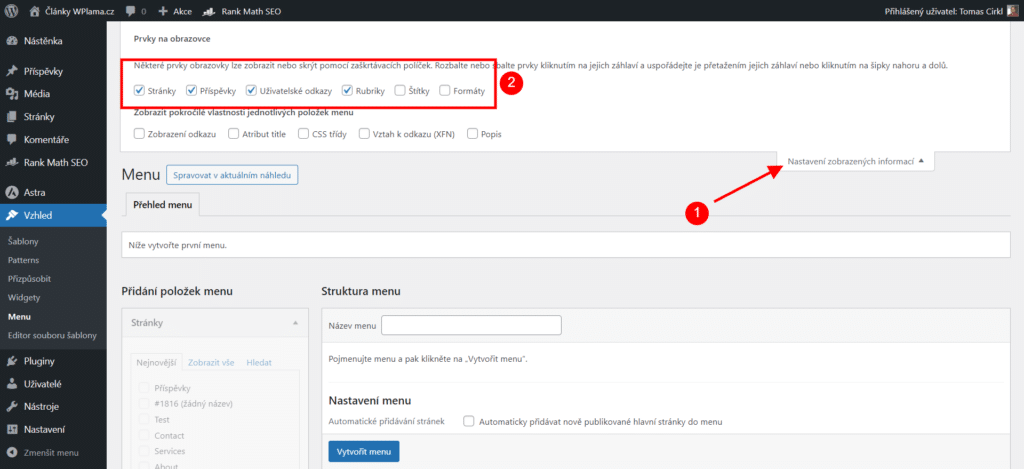
Přidání položek menu neobsahuje všechny typy obsahu
Pokud chcete přidat do menu nějaký typ obsahu, ale nevidíte ho v nabídce, tak je možné, že jen nemáte povolené zobrazení tohoto obsahu.
WordPress totiž nemá ve výchozím nastavení povolené všechny typy obsahu v nabídce přidání položek do menu. Například štítky jsou zde vypnuté. Jejich povolení je velmi jednoduché.
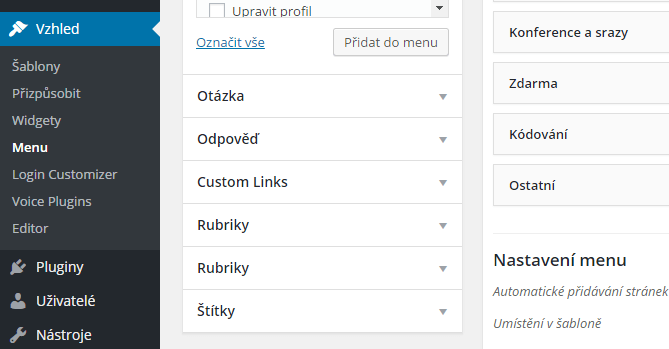
V pravém horním rohu stránky je odkaz Nastavení zobrazených informací, na který když kliknete, tak se rozbalí nabídka povolení zobrazení prvků na stránce.

Jakmile položku zaškrtnete, ihned se zobrazí. Není potřeba nic ukládat.
Více informací o Nastavení zobrazených informací najdete v článku Pro začátečníky: Jak si přizpůsobit administrační prostředí WordPressu.
Přidání navigačního menu do sidebaru nebo pomocí widgetu
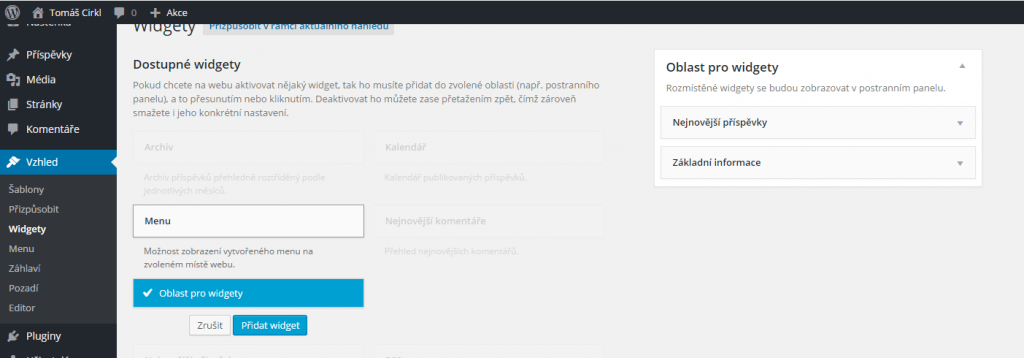
Navigační menu lze umístit kromě lokací určených šablonou také do oblasti sidebaru jako widget. Můžete to udělat na stránce Vzhled -> Widgety. Vyberte widget Menu a přetáhněte ho do oblasti pro widgety, kam chcete menu umístit.

Dále je nutné pojmenovat widget a zvolit menu z rozbalovací nabídky. Nakonec klikněte na tlačítko Uložit.

Tip na závěr: V navigačním menu můžete také vytvořit odkaz s otevřením na nové stránce. Detailní návod najdete v článku Jak vytvořit odkaz v menu, který se otevře v nové záložce prohlížeče.




Dobrý den, a jak, prosím, zařídit, pokud chci vytvořit rozbalovací menu, aby jedna z nadřazených položek se vůbec neotvírala (a sloužila tedy pouze k rozbalení sobě podřazených položek)? Je to vůbec možné? S díkem za odpověď, Ondřej M.
Tu položku uděláte jako vlastní odkaz a na místo odkazu dáte #. Poté až se to uloží tak ten # smažete a opět menu uložíte.
Super, díky moc!
Mám pocit, že to nefunguje tak jak by mělo. Jak vytvořit samorozbalovací menu to znamená.
NADPIS1 a pod ním schované podnadpisy, které uživatel neuvidí dokud nenajede myší na NADPIS1
Protože pod NP1 mám třeba 20 položek a nechci ten výčet stránek uvádět okamžitě, když mám ještě NP2 a NP3 pod kterými je taky 5 stránek schovaných.Chci aby šlo vidět menu kde bude vidět na prví pohled NP1,2,3 a až potom když člověk na tyto NP najede myší se mu rozbalili
Má to být otázka?
https://ctrlv.cz/WzOP Návody jsou v menu po najetí se zobrazí Mu online a mu legend po najetí na mu online se rozbalí dané menu. Někdy záleží i na použité šabloně.
Dobrý den,
připravuji nový web na WordPressu a používám šablonu Themify iTheme2. Návod na menu máte skvěle popsán. Naneštěstí jsem zjistil, že má šablona Themify iTheme2 (ostatní to nedělají) nějak do menu sama vkládá položku „Home“ a v menu není uvedena, takže ji nemohu odstranit. Prolezl jsem snad celé nastavení šablony a nevím, jak se nabídky „Home“ zbavit. Dokázal byste mi s tím prosím poradit?
Zdravím,
pokud to nelze vypnout v nastavení, tak bych koukl do header.php nebo functions.php, úpravy ale pak přes child šablonu.
Dobrý den,
potřeboval bych poradit. Menu si poskládám, tak jak potřebuji. Problém mám v tom, že pokud kliknu
z hlavního menu na 1. podřazenou položku, tak se na její stránce, pokud na ní navazuje další podřazená položka neobjeví menu, ve kterém bych mohl pokračovat. Tato stránka zůstane volná. Jde to nějak udělat, aby se na každé podstránce objevovalo menu?
Zdravím,
musel byste na každé stránce mít speficiké podmenu, které by se nastavovalo vždy pro konkrétní stránku. Nejspíše by bylo potřeba to řešit na úrovni šablony.
Zdravím,
Jak prosím docílím nového menu, které by se mi automaticky vygenerovalo na můj pokyn na základě importovaných woocommerce kategorií?
Dejme tomu, že mám po importu produktů nově vytvořeno cca 300 kategorií a subkategorií. To je strom jako blázen.. Ručně to menu naklikávat mi v roce 2020 přijde jako nesmysl. Plugin JC Submenu mi nefunguje.
Zdravím. Přestala mi fungovat v menu podřazená položka. Může to být způsobeno aktualizací WP (na verzi 6.6.1) nebo nějakým pluginem. Šablonu jsem neaktualizoval. Ačkoli nastavení v sekci MENU je plně funkční i s možnosti zvolit podřízenost, tak v celkovém výsledku není podřazená položka funkční.
Dobrý den,
s aktualizací by to souviset nemělo, ale bez přístupu do webu a testování problému těžko říci.
Dobré odpoledne.
Mám problém se zobrazením navigačního menu pro desktop. Používám šablonu Neve, která nemá mnoho možností pro umístění navigačního menu. Poloha k zobrazení – Hlavní menu| Menu v zápatí | Sekundární menu.
Vytvořil jsem menu, které využívám ve widgetu v Postranním panelu.
V nastavení šablony -> Rozvržení -> Obsah/ Postranní panel, mám vybraný vzhled s panelem vpravo.
Ve výsledku však není postranní panel vidět.
Můžete mi poradit, kde dělám chybu?
díky
Luboš
Dobrý den,
takhle z popisu těžko říci, co se děje. Doporučil bych zkontrolovat:
1/ Widgety: Jsou v postranním panelu skutečně aktivní widgety?
2/ Rozvržení stránky: Není pro danou stránku nastaveno jiné rozvržení s postranním panelem?
3/ Pluginy: Nezpůsobuje konflikt některý z pluginů a nedochází k chybě v konzoli?
4/ CSS: Neskrývá ho nějaký CSS kód?
Pokud nic nepomůže, doporučuji kontaktovat podporu Neve.