Pokud někde v šabloně využíváte výchozí náhledové obrázky, tak vám nemusí vyhovovat, že u velikosti střední a velký obrázek nemůžete nastavit ořez.
V základním nastavení WordPress totiž obrázek pouze zmenší na první bližší požadovaný rozměr a obrázek v tomto poměru upraví. Když ale máte zapnutý ořez, tak se obrázek (nesmí ale být menší než požadovaný rozměr) přesně upraví na daný rozměr a v případě potřeby jej WordPress ořízne.
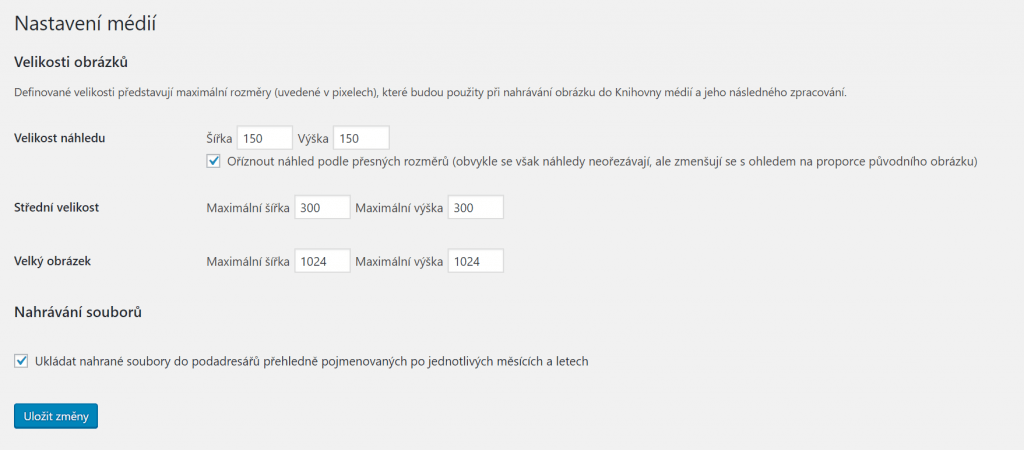
Do základního nastavení náhledových obrázků, které vytváří WordPress se dostanete tak, že v administraci vyberete Nastavení -> Média.

Nachází se zde jednoduché nastavení pro nastavení velikosti tří výchozích náhledových obrázků, které WordPress automaticky vytváří.
Nastavit velikost můžete pro:
- Velikost náhledu – u tohoto jediného rozměru můžete aktivovat, že má být obrázek oříznut.
- Střední velikost
- Velký obrázek
U středního a velkého náhledového obrázku ořez aktivovat nemůžete a pokud v šabloně využíváte právě tyto velikosti, ať už z důvodu, že si nechcete vytvářet vlastní rozměr pro náhledový obrázek nebo je již sama využívá, tak si musíte pomoci snipeptem. Aktivaci ořezu můžete udělat jednoduchým přidáním kódu do functions.php (nejlépe v child šabloně).
Aktivace ořezu pro střední velikost
Pokud chcete jen aktivovat ořez a nechat nastavení velikosti ve WordPress:
// Aktivuje u náhledového obrázku střední velikosti ořez
if(!get_option("medium_crop"))
add_option("medium_crop", "1");
else
update_option("medium_crop", "1");
Aktivace ořezu a nastavení velikosti v kódu:
// přepíše celé nastavení střední velikosti add_image_size( 'medium', 200, 200, true );
Aktivace ořezu pro velký obrázek
Pokud chcete jen aktivovat ořez a nechat nastavení velikosti ve WordPress:
// Aktivuje u náhledového velkého obrázku ořez
if(!get_option("large_crop"))
add_option("large_crop", "1");
else
update_option("large_crop", "1");¨
Aktivace ořezu a nastavení velikosti v kódu:
// přepíše celé nastavení velkého obrázku add_image_size( 'medium', 200, 200, true );
TIP: Aktualizovali jste si rozměr nebo zapnuli ořez u náhledového obrázku? Nezapomeňte náhledy přegenerovat.




Dobrý den, prosím o radu. Lze někde zobrazit nastavení jiných velikostí, které se díky doplňkům a šablonám (DIVI) vytvářejí. Aktuálně se mi z jednoho obrázku generuje 10 velikostí což významně ale zbytečně zatěžuje hdd serveru.
Předem děkuji
Zdravím,
pokud myslíte si vypsat seznam všech velikostí náhledových obrázků, které WordPress generuje, tak to nikde v nastavení není. Nicméně jde si napsat vlastní funkci, která vám tyto informace vypíše.
Dobrý den, děkuji za odpověď. Já přesně vím, jaké velikosti se při uploadu vytvářejí, ale rád bych některé zakázal. Nenapadá vás nějaký způsob?