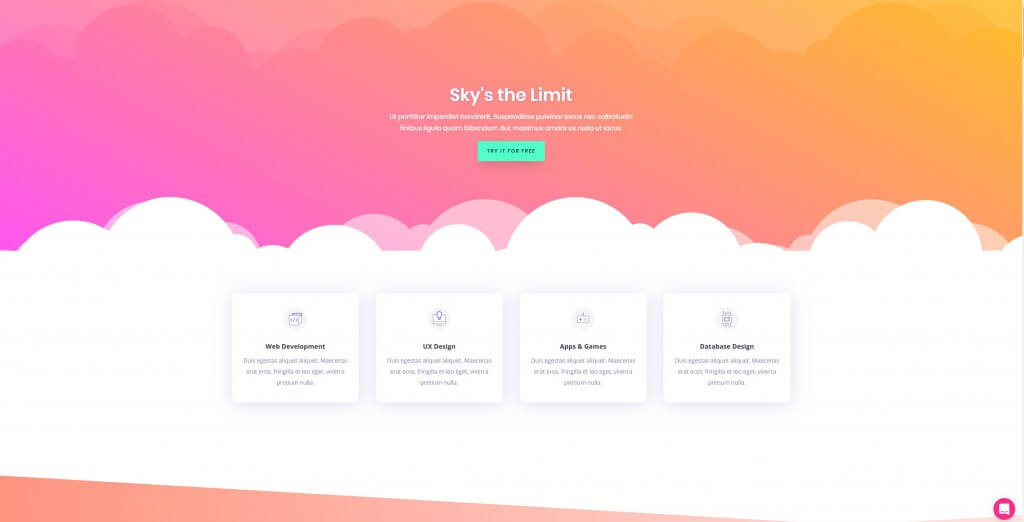
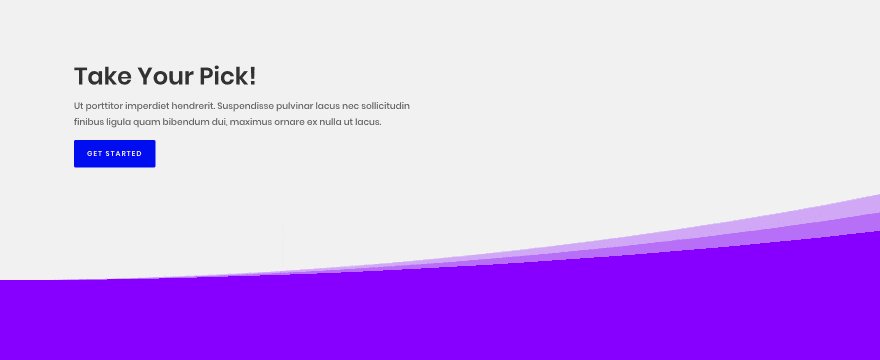
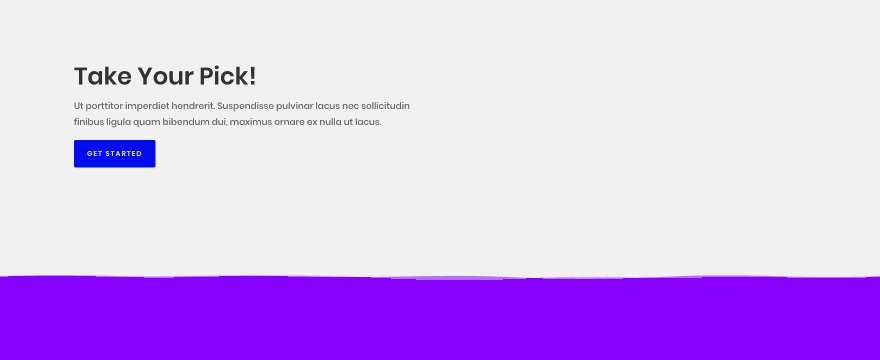
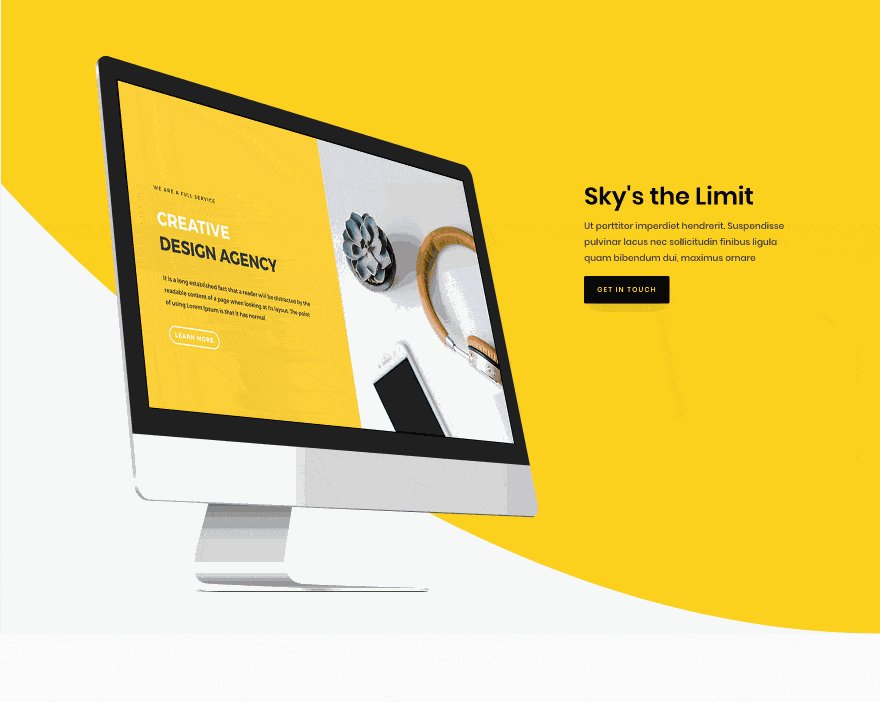
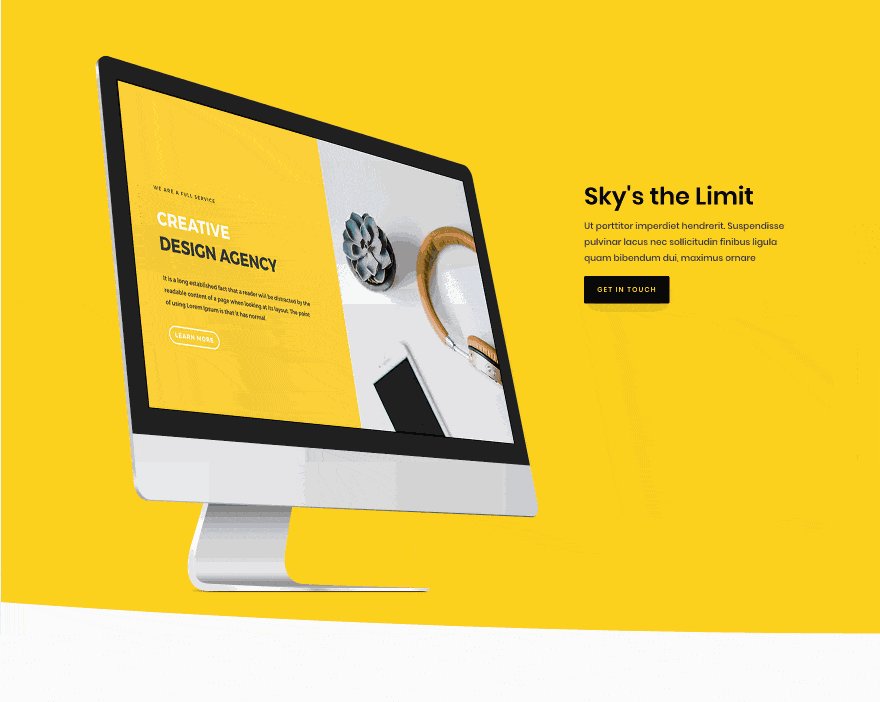
Aktualizace Divi 3.0.101 přidává nové nastavení dynamických přechodů a efektů pro sekce. Díky těmto přechodům lze přidávat vlastní tvary a efekty na stránku. Vytvoříte tak dynamický přechod mezi bloky obsahu a ještě více tak můžete stránku upravit podle sebe.
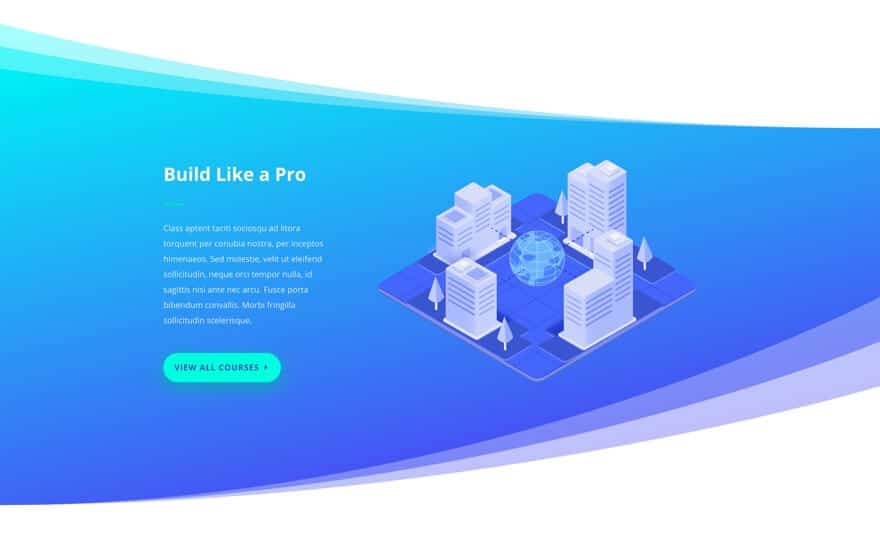
Vlastní oddělovače mohou být na stránce umístěny nad a pod sekci. S nimi pak jednoduše vytváře krásné a efektní přechody mezi různými částmi stránky. Vybírat můžete z 26 různých tvarů, z nichž každý může být otočen, opakován, zvětšen, zmenšen, kombinován a ještě dále upraven.
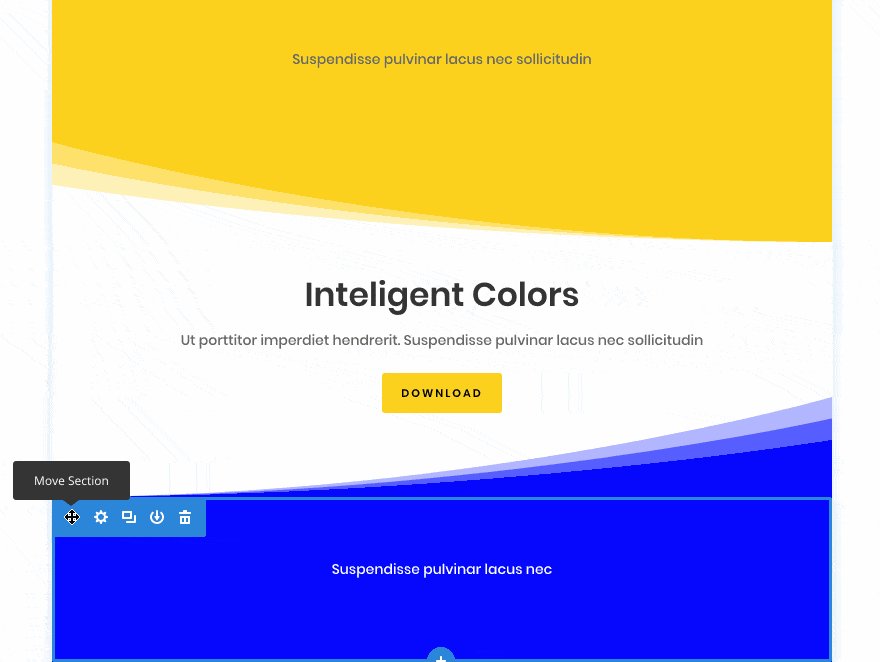
Přidat oddělení sekce je jednoduché
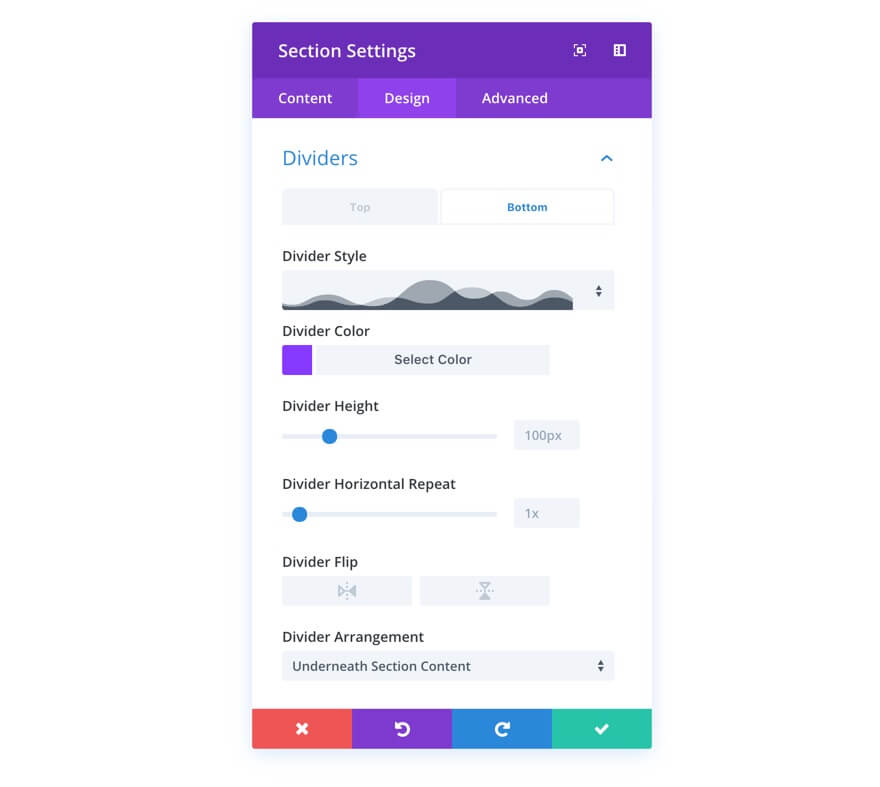
Velké množství tvarů a efektů může být vytvořeno pomocí nového nastavení, které bylo přidané do rozhraní sekce.
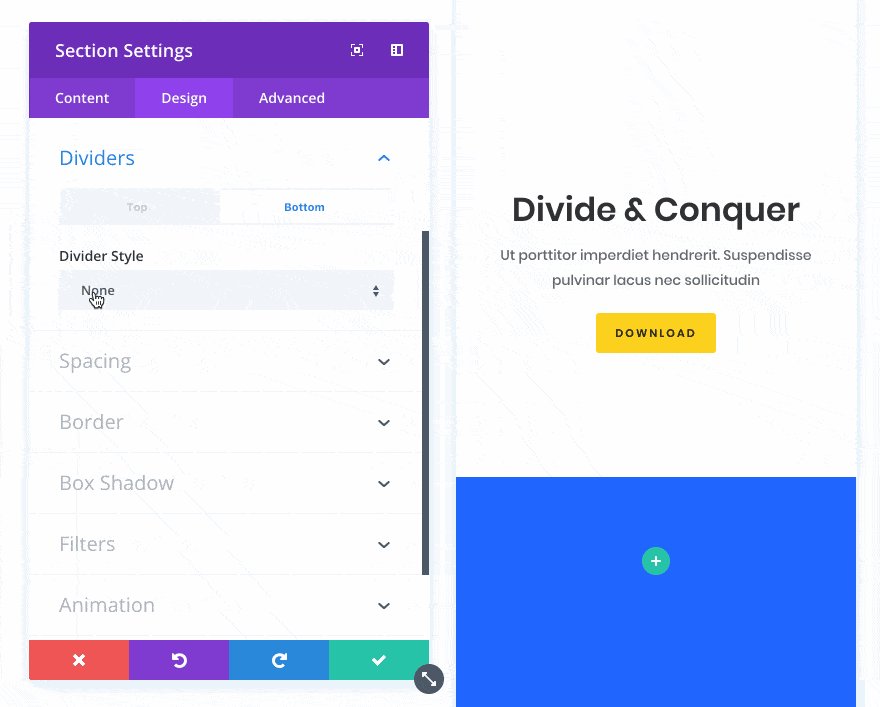
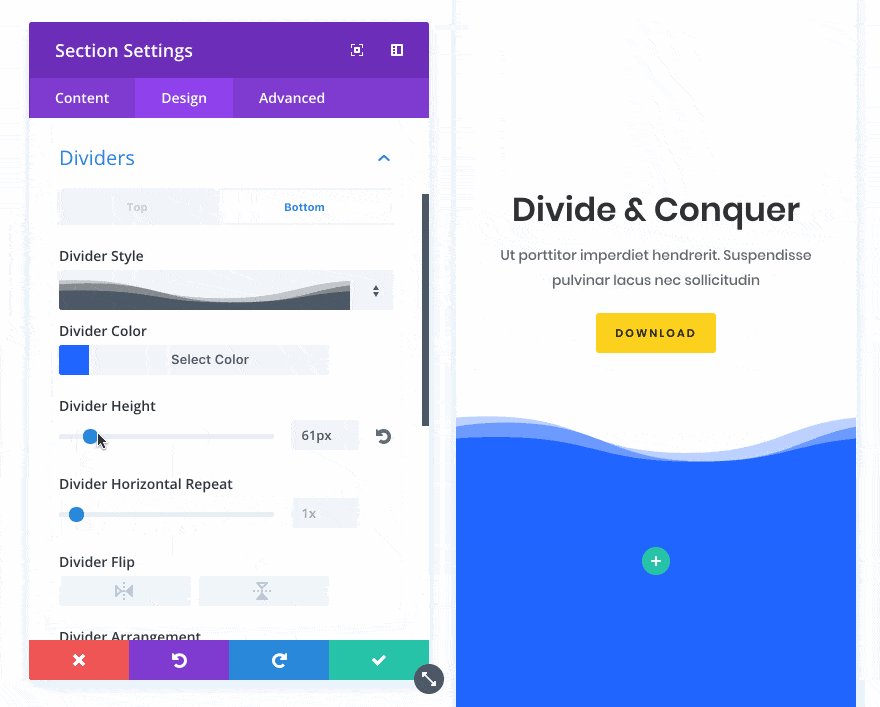
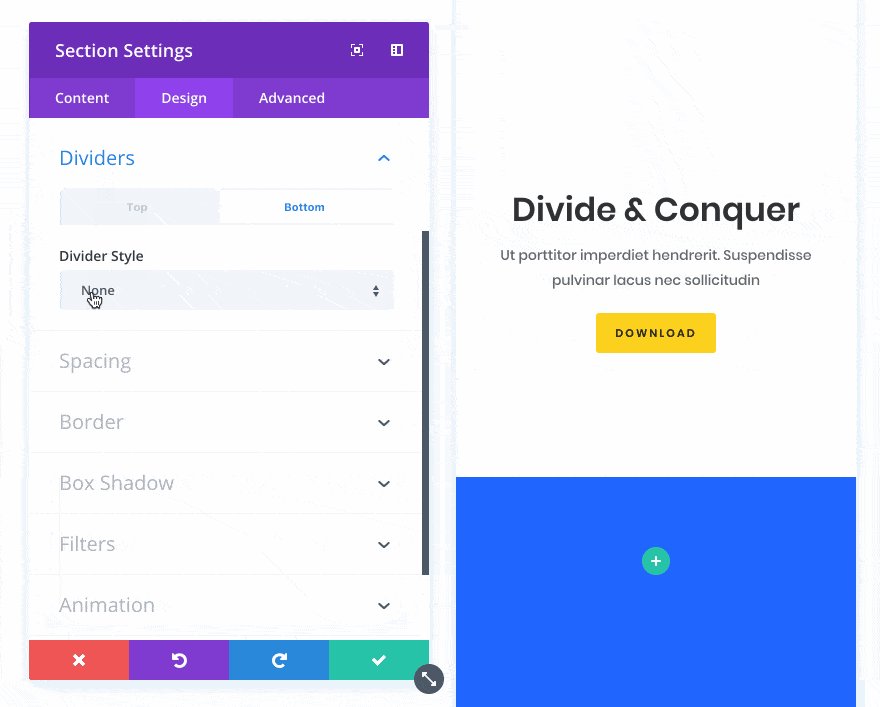
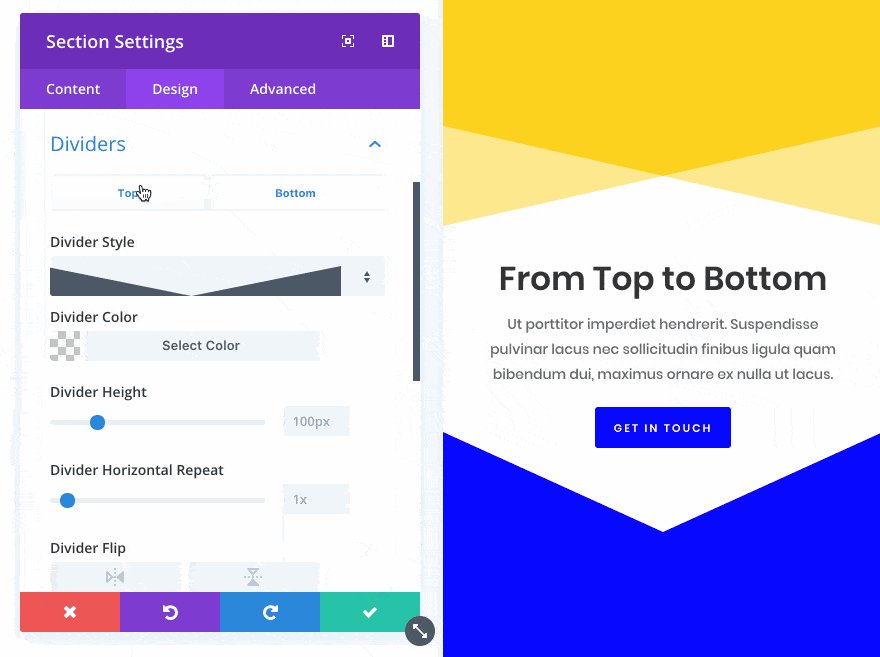
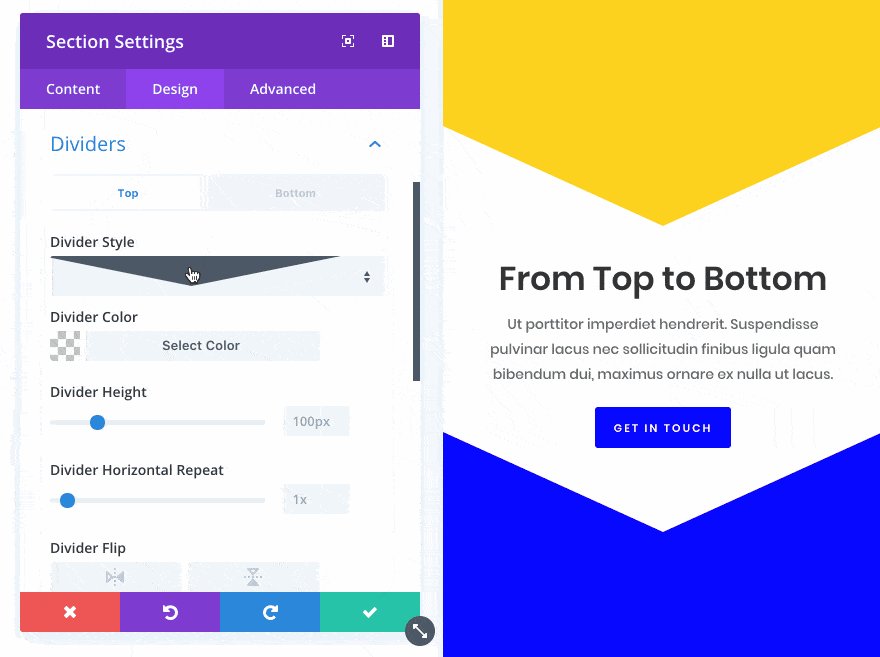
Rozhraní pro oddělení sekce

Přidání vlastních oddělení sekcí na stránku uděláte pomocí nového nastavení. Ve Visuálním Builderu vyberete tvar oddělení a upravíte jeho velikost, rotaci, umístění a barvu.
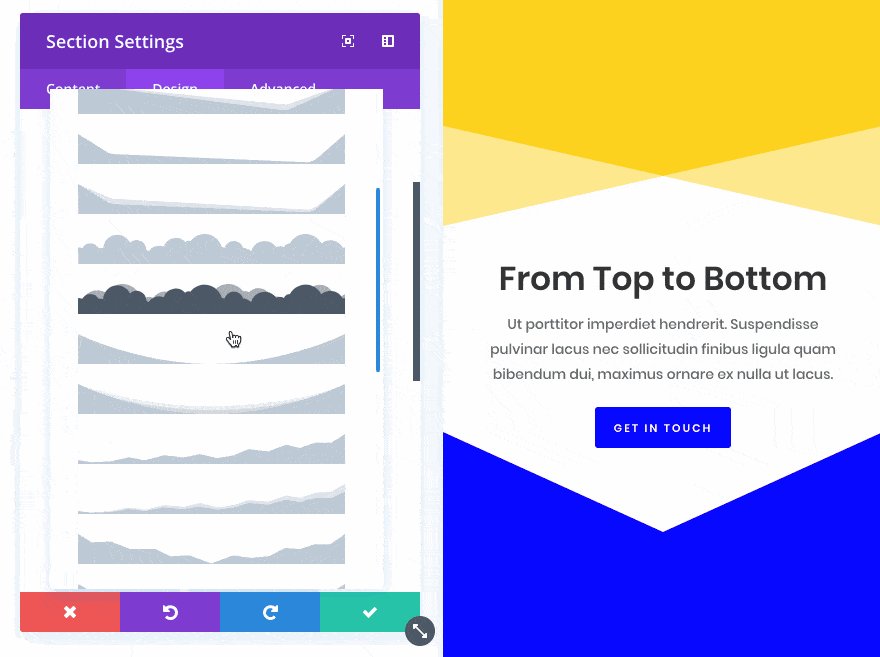
26 různých stylů

Vybírat můžete z 26 unikátních tvarů. Tyto tvary jsou vytvořeny pomocí SVG, což znamená, že se budou zobrazovat bez ztráty kvality a budou vypadat perfektně i na retina zařízeních. Navíc jsou malé a nezpomalí načítání webové stránky.
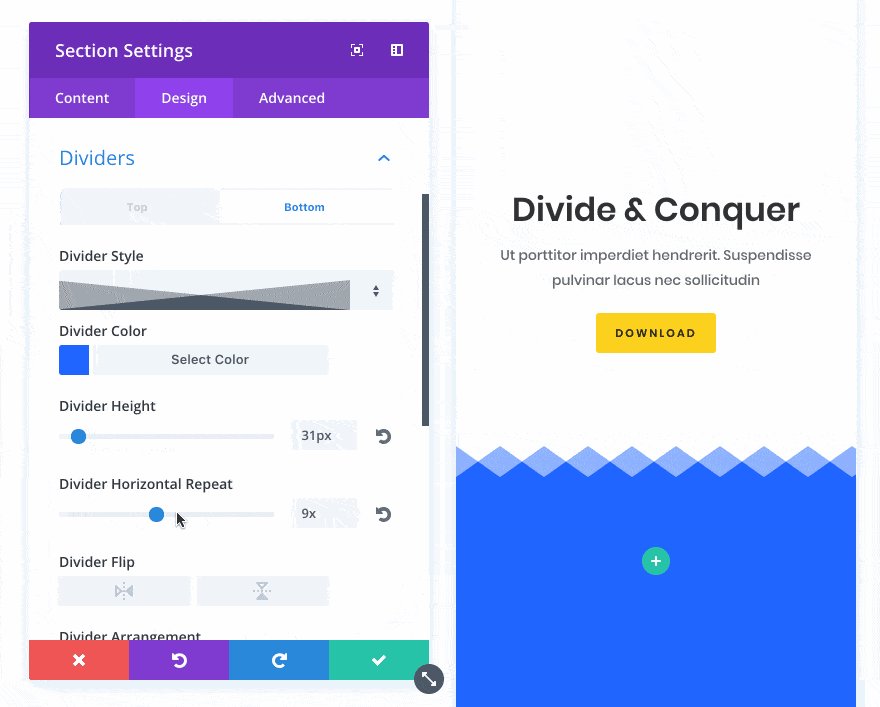
Otočit, změnit velikost, opakovat a upravit

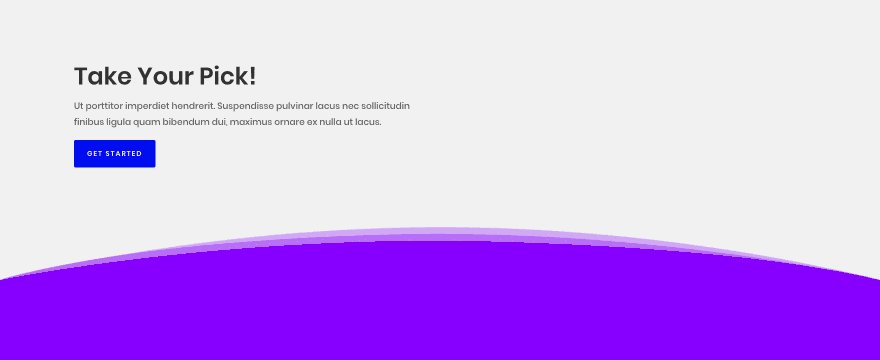
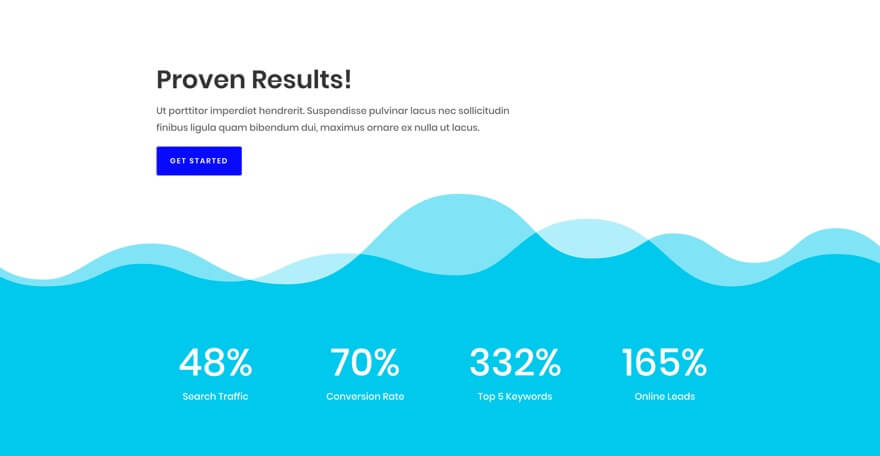
Každý tvar může být zcela upraven. Lze změnit i jeho velikost. Výšku nastavíte pomocí pixelů i procent. Tvary se mohou opakovat tak, aby vytvořili unikátní vzory. Každý tvar pak vytvoří zcela jiný přechod.
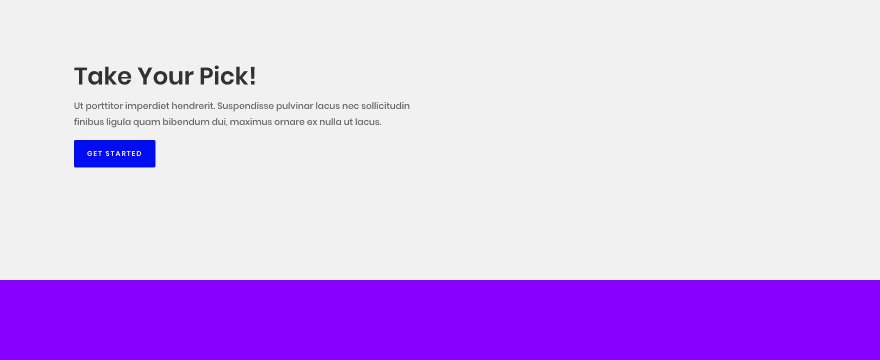
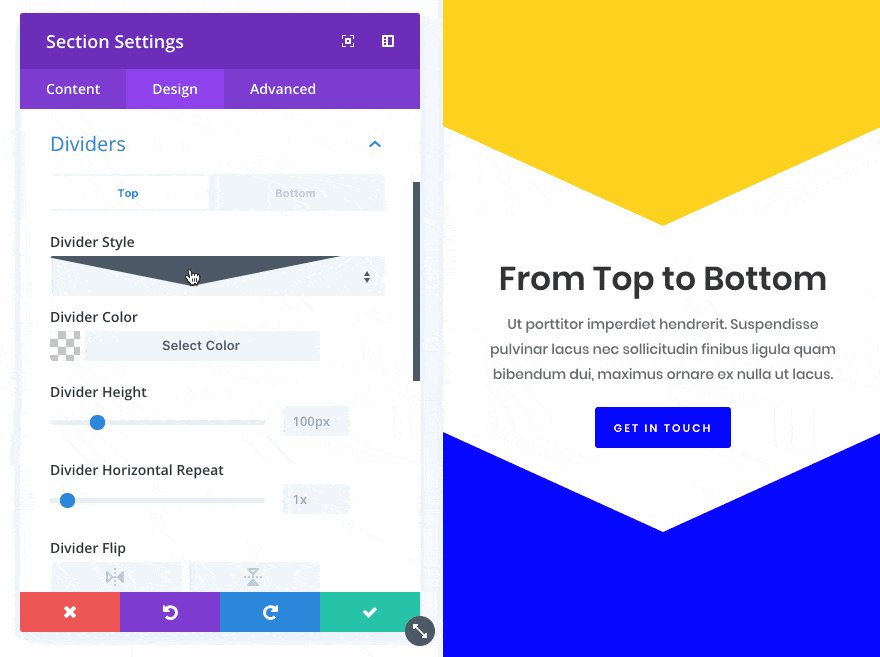
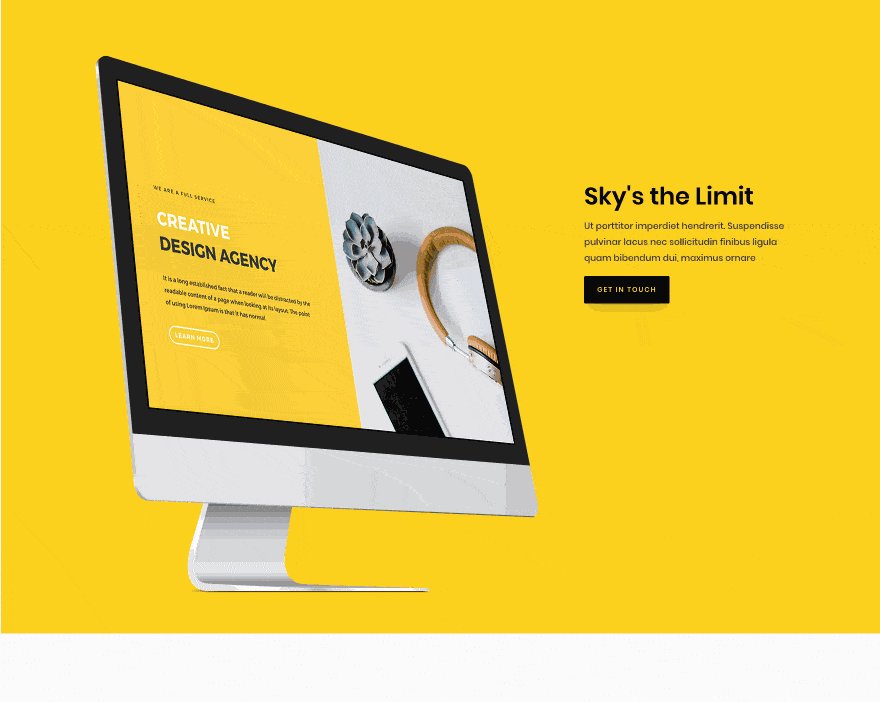
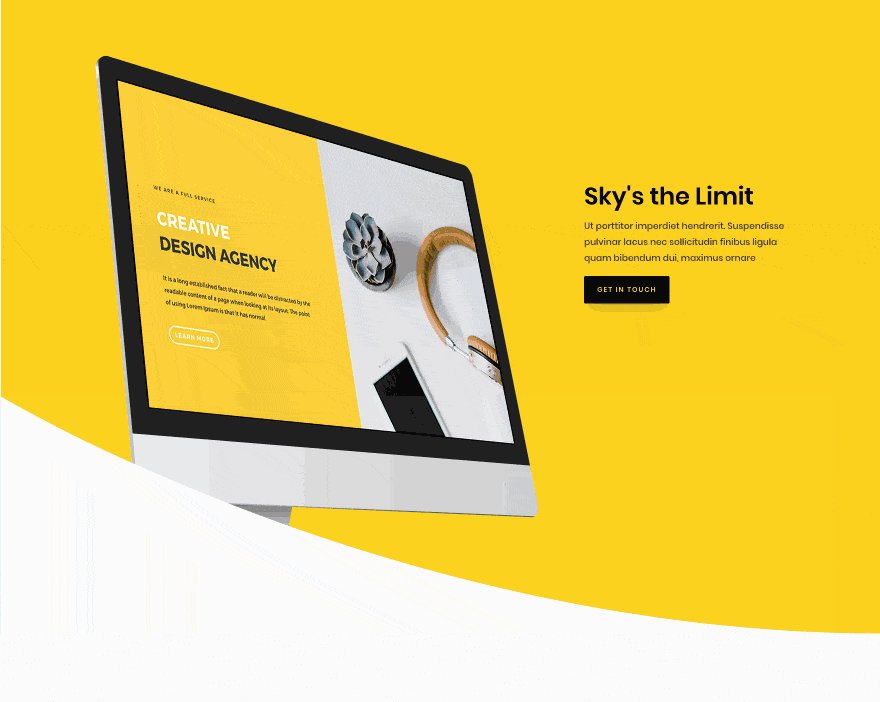
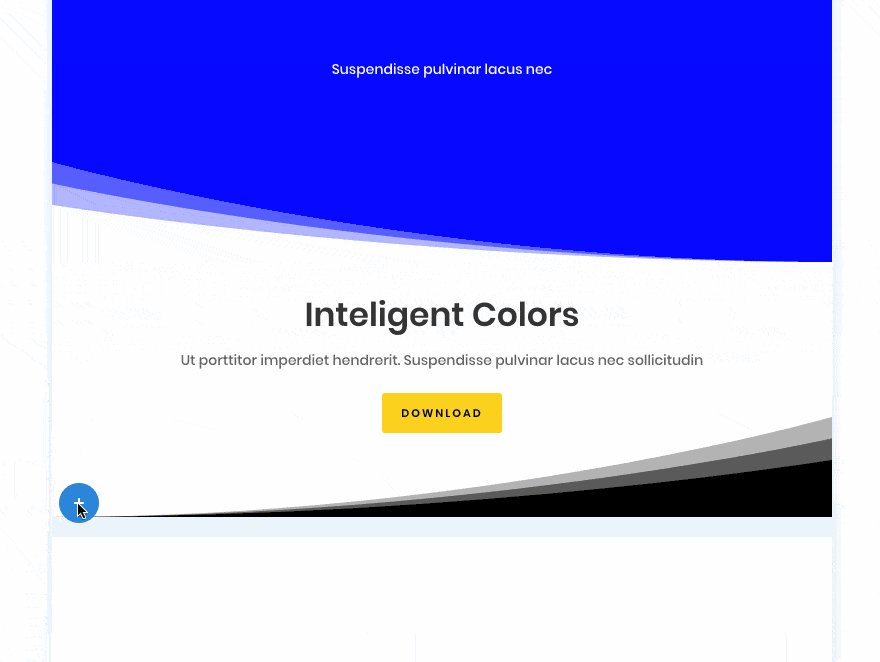
Umístění nad i pod jakoukoliv sekci

Tvary mohou být umístěny nad i pod každou sekci na stránce. Když je zkombinujete, můžete docílit velmi pěkných výsledků.
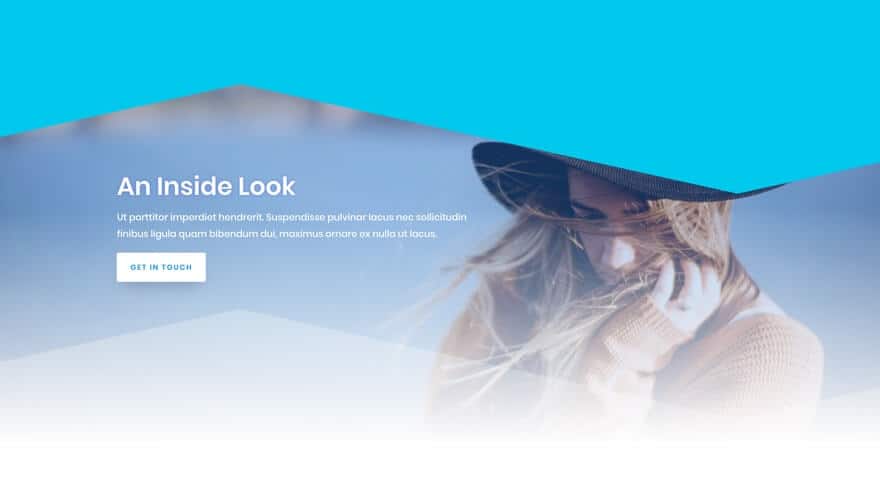
Umístění nad nebo pod obsah

Přechod lze také umístit na horní část sekce pod nebo nad obsah. Díky tomu se objevuje další nabídka skvělých efektů, které oživí styl stránky.
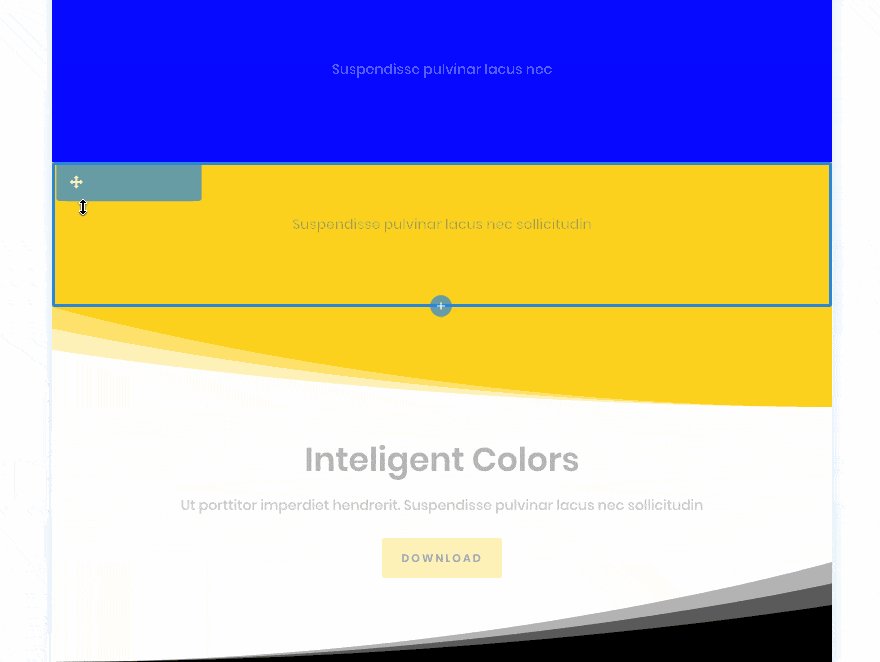
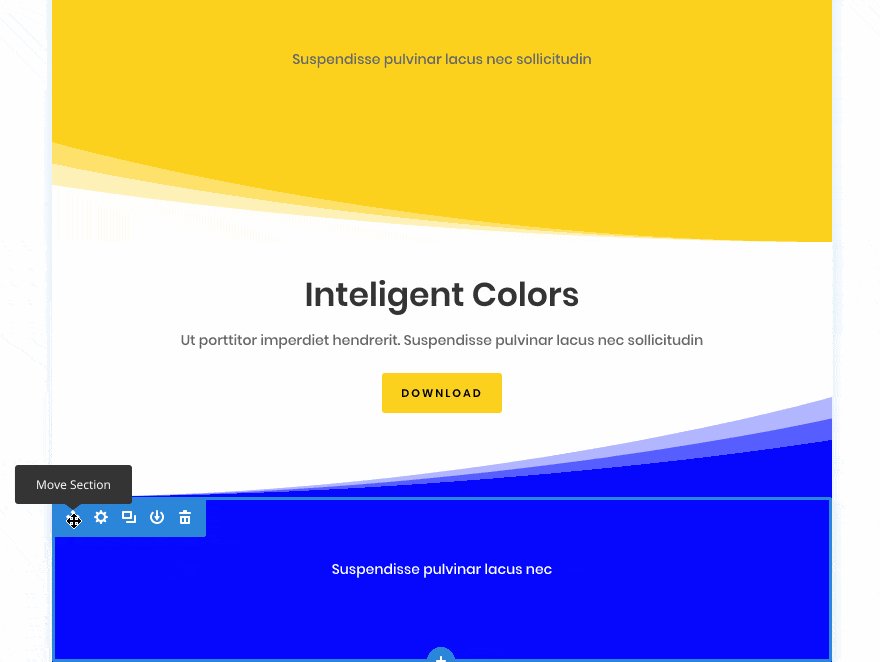
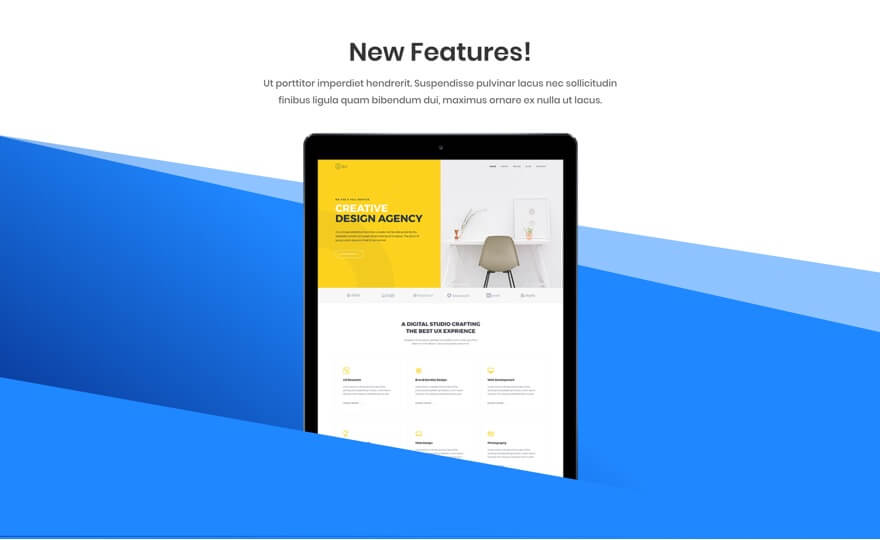
Automatické rozpoznání barvy

Nově přidané oddělovače sekcí také umějí automaticky zdědit barvu. Když přidáte nový tvar, tak se automaticky upraví podle barvy pozadí sekce. Když přechod sekce přesunujte, tak se automaticky upraví jeho barva.
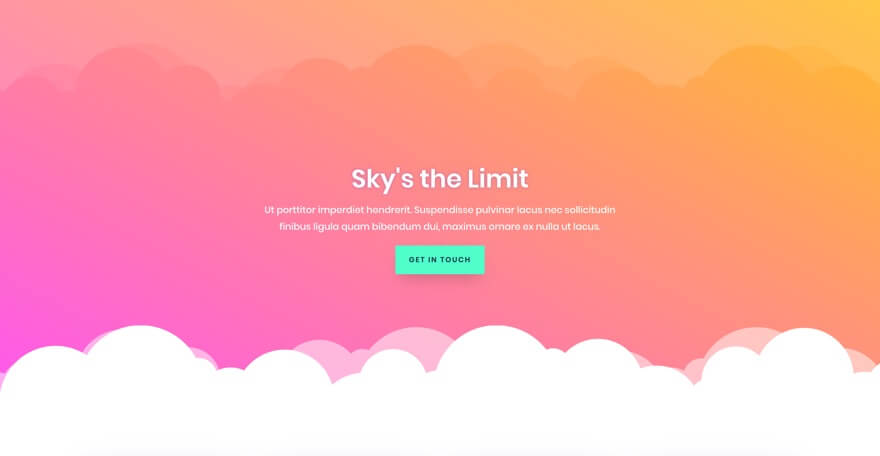
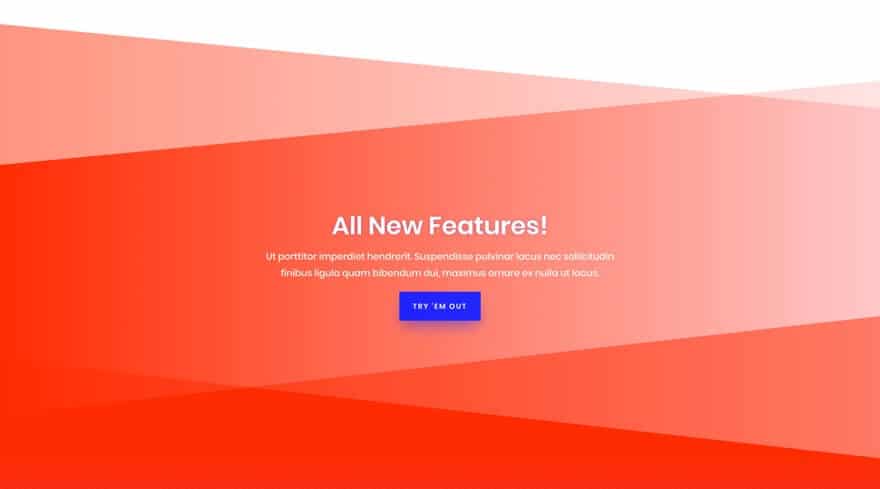
12 ukázek nových přechodů sekcí
Chcete se inspirovat? Podívejte se na 12 skvělých ukázek použití nově přidané funkce do Divi.
Ukázky přechodů sekcí si také můžete prohlédnout na demo stránce.












Všechny ukázky najdete na stránce demo ukázky Divi přechodů sekce.
Neznáte ještě Divi? Podívejte se na článek, který shrnuje všechny důležité funkce Divi šablony.