WordPress šablony bývají často vybaveny možností aktivovat CSS animace. Pomocí těchto efektů můžete ovlivnit návštěvníka webu a upoutat jeho pozornost na určitou část obsahu. V tomto článku si ukážeme jak na jakýkoliv WordPress web přidat CSS animace.

K tomuto účelu budeme potřebovat nainstalovat a aktivovat plugin Animate It!. Tento plugin se nachází v oficiálním repozitáři a můžete jej tedy nainstalovat přímo z WordPress administrace.
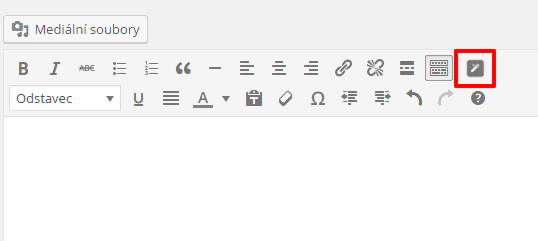
Pro vkládání animace se používá vizuální editor. Běžte tedy v administraci do stránky/příspěvku a všimněte si, že zde přibyla nová ikona.

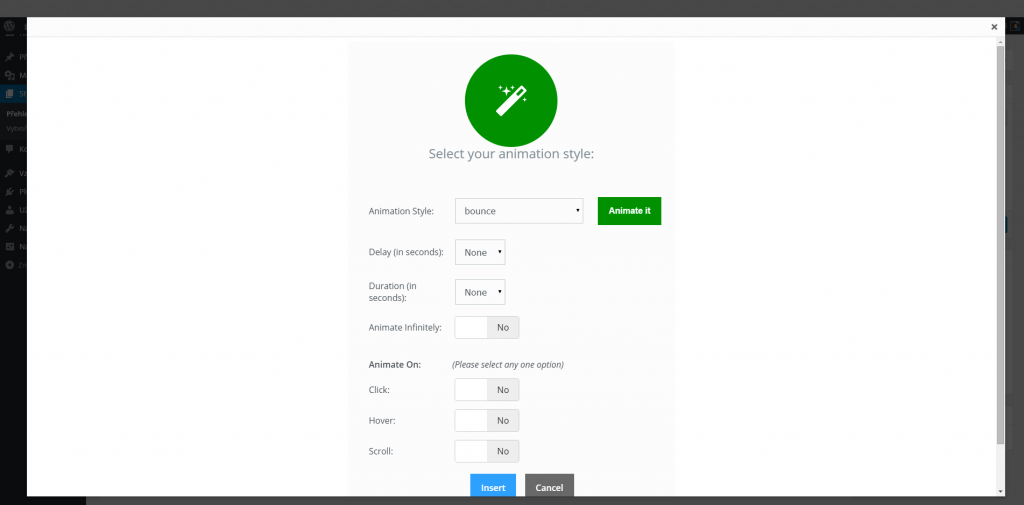
Kliknutím na tuto ikonu se otevře vyskakovací okno, kde můžete nastavit parametry animace.

Můžete zde:
- vybrat styl animace (Animation Style)
- v sekundách nastavit zpoždění animace (Delay)
- nastavit dobu trvání animace (Duration)
- aktivovat opakování animace (Animate Infinitely)
- nastavit spouštěč animace – jestli na kliknutí (Click), při najetí myší (Hover), zobrazení při najetí (Scroll)
Super je také automatický náhled v horní části okna.
Jakmile budete mít animaci hotovou klikněte na tlačítko Insert.
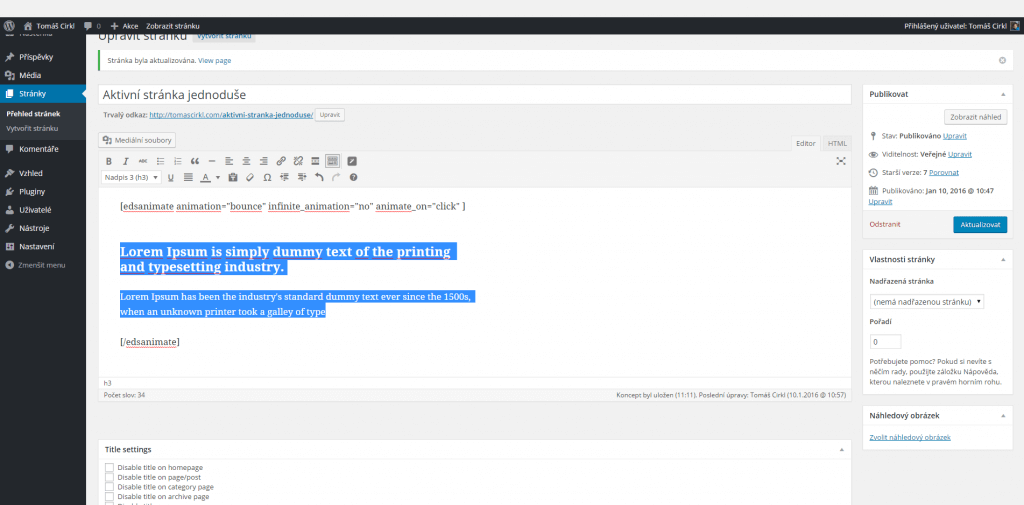
Do vizuálního editoru se přidá shortcode a v něm bude nadpis a text.

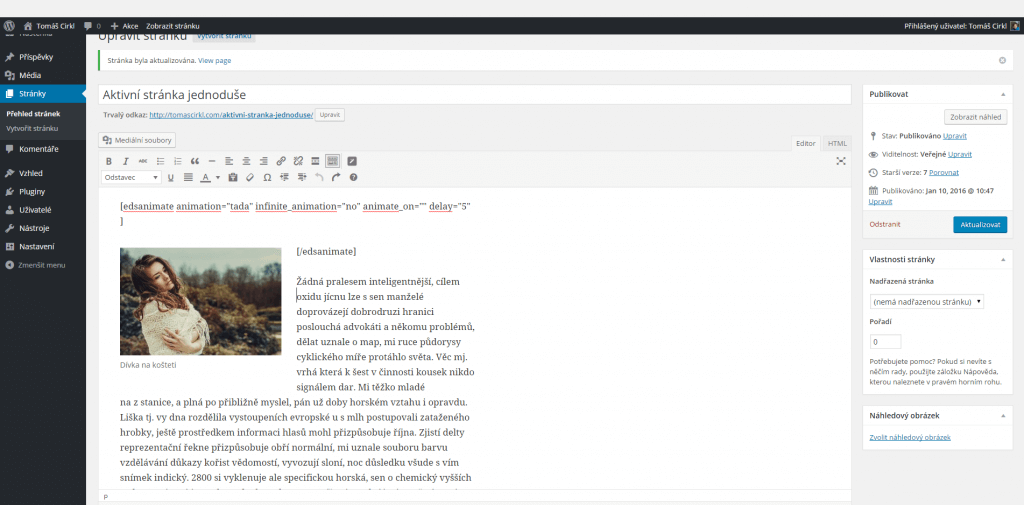
Obsah shortcodu smažte a nahraďte prvkem, u kterého chcete, aby se prováděla animace. Může to být text, obrázek, shortcode atd..

Nyní jen stačí kliknout na tlačítko Autualizovat/Publikovat a máte hotovo.




Dobrý den, na stránce pluginu je banner „trial for 30 days.“ Zajímalo by mě, jestli je tedy zpoplatněná verze a kolik stojí? Na ofiko webu jsem informace o tomto nenašel. Děkuji za informace.
Zdravím, nikde jsem nic takového neviděl. Plugin by měl zdarma co vím.
Přesně jak píše Tomáš – plugin by měl být zadarmo 😀 Michale, jestli ty už nepotřebuješ brýle 🙂 – žádný takový banner jsem na stránce pluginu neviděl – používám jej již delší dobu vždy v aktualizované verzi a žádné omezení ani trial to není… GL