Videa, jakožto typ obsahu, stále nabývají na popularitě. Jejich výhodou je především, že návštěvníka zaujmou a prodlouží jeho pobyt na webu.
Asi nejjednodušším způsobem jak ve WordPressu vložit video do obsahu, je využít serverů třetích stran, například videoserverů Youtube nebo Vimeo. Pro vložení pak stačí jen zkopírovat URL videa a vložit ji do vizuálního editoru. WordPress se pak postará o zbytek. Nevýhodou tohoto způsobu ale je, že video nemusí být v některých šablonách responsivní.
Pokud se vám stane, že máte responzivní šablonu, ale vložené video se nezmenšuje se šířkou obsahu, postupujte podle následujícího návodu.
Nejprve si z oficiálního repozitáře nainstalujte a aktivujte plugin Advanced Responsive Video Embedder.
Poté běžte do editace stránky nebo příspěvku a uvidíte, že vedle tlačítka Mediální soubory se objevilo nové tlačítko Embed Video.

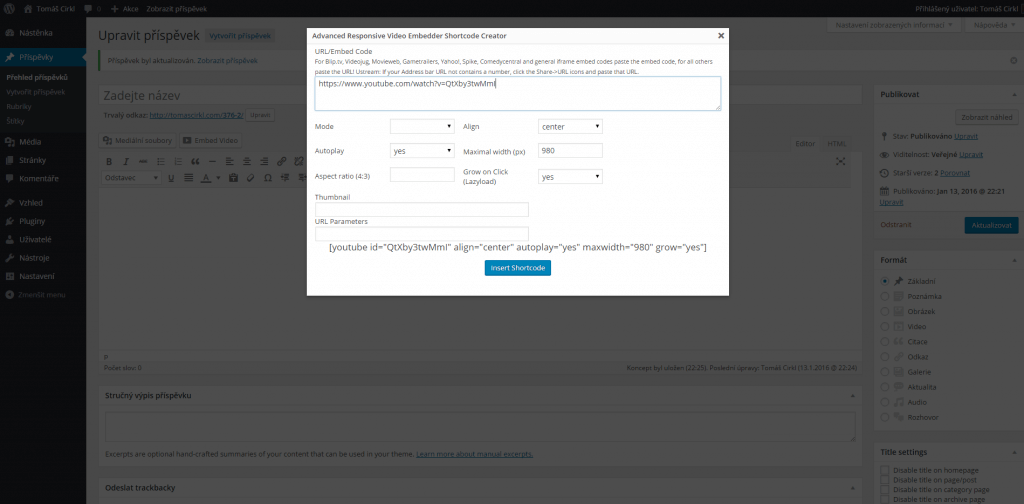
Pří kliknutí na tlačítko se zobrazí pop-up okno, kam můžete zadat detailnější informace o videu.
- URL/Embed Code – sem vložte URL videa, pro servery Blip.tv, Videojug, Movieweb, Gametrailers, Yahoo!, Spike, Comedycentral a jiné vložte celý embed kód.
- Mode – mód, toto můžete ignorovat.
- Align – zarovnání videa v textu.
- Autoplay – automatické spuštění.
- Maximal width (px) – maximální šířka videa v pixelech.
- Aspect ratio (4:3) – poměr stran videa.
- Grow on Click (Lazyload) – načtení videa až při zobrazení.
- Thumbnail – vlastní náhledový obrázek.
- URL Parameters – doplňkové parametry pro URL.
Při vyplňování informací se dole zobrazí náhled shortcodu.

Jakmile budete s parametry spokojeni klikněte na tlačítko Insert Shortcode. Do vizuálního editoru se vloží shortcode a máte hotovo, video je nyní responzivní.




Ahoj, doteraz som používal funkciu pluginu Shortcodes Ultimate http://patwist.com/wordpress-pluginy-rozsirenia/, no toto mi aspoň ušetrí pár klikov, mohli to dať do WordPressu ale aspoň je tam základná funkcia po vložení URL adresy.
Vďaka za tip
Zdravím,
při pokusu o vložení videa do příspěvku se i objevila chybová hláška (malé okno prohlížeče s textem “no id”). Nemáte někdo s tímto zkušenost? Díky za případnou odpověď.
Mně neporadil nikdo a normální logickou odpověď jsem nikde nenašel. Vyřešil jsem to tak, že adresu videa dávám jak do spodního url pole tak i úplně nahoru.
Youtube/sdílet hodit kod. Shortcody na videa mi vždycky dělali problémy.
Zdravím,
nemáte někdo zkušenost, jak vložit webku do wordpressu přes ftp přístupy??
Děkuji za reakci