Přemýšleli jste někdy nad tím, jak přidat do příspěvku často používané znaky, jako například ochranná známka ™, copyright © nebo registrováno ®? Protože tyto znaky nejsou často na klávesnici uvedeny, může být pro začátečníky docela těžké je napsat. V tomto článku si ukážeme některé způsoby, jak tyto speciální znaky vložit do WordPress příspěvku.
Vložení speciálního znaku pomocí Vizuálního editoru
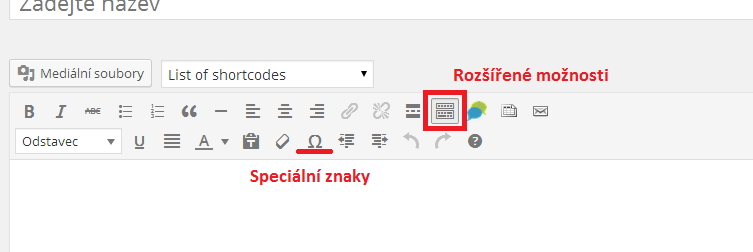
WordPress obsahuje zabudovaný WYSIWG vizuální editor, díky němuž se snadno píší a stylují příspěvky a stránky. Pro začátečníky je totiž o mnoho jednodušší psát články bez využití HTML nebo CSS. Tento vizuální editor je vybaven tlačítkem pro vložení speciálních znaků. Jeho tlačítko se nachází v rozšířené nabídce. K tomu, abyste si ho zobrazili musíte nejprve kliknout na tlačítko Rozšířené možnosti, které vizuálnímu editoru přidá druhou řádku nastavení.

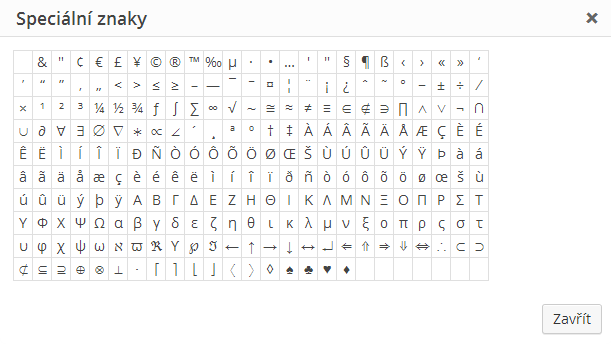
Po kliknutí na tlačítko Speciální znaky se zobrazí vyskakovací okno, které obsahuje nejčastěji používané speciální znaky. Najdete zde symboly měny, obchodní značku, copyright, registrováno, matematické symboly a mnohé další.

Nyní stačí jen kliknout na vybraný symbol a ten se automaticky vloží na místo, kde jste měli kurzor textu.
Vložení speciálních znaků za pomocí HTML entit
Na rozdíl od Vizuálního editoru nemá HTML editor žádné tlačítko pro vložení speciálních znaků. To znamená, že tyto znaky v něm musíte napsat ručně.
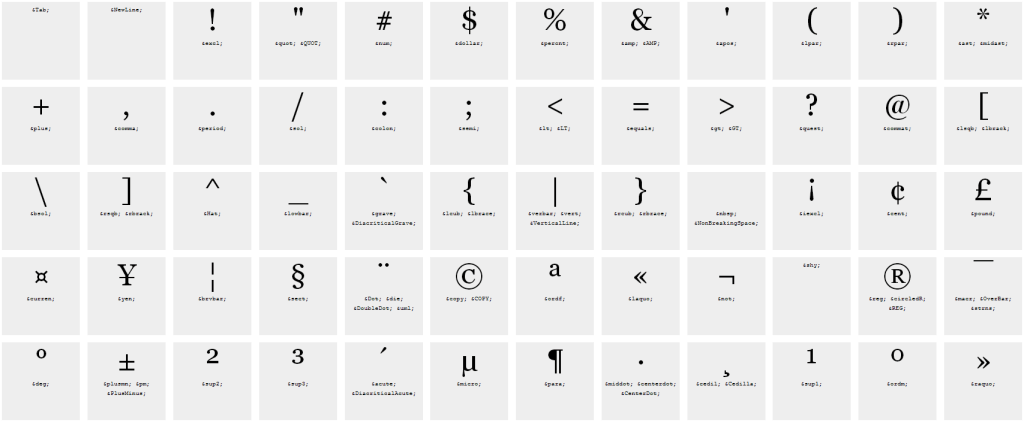
Každý znak má přiřazenou HTML entitu, například číslo jedna má 1. To samé však platí i o ostatních znacích ve skoro všech jazycích. Nicméně, vložení těchto HTML entit není úplně jasné.
Aby došlo k zjednodušení, byly vybrány nejpoužívanější speciální znaky, které pak dostaly “jména”. Tyto jména je pak snadnější si zapamatovat, protože se podobají skutečným slovům. Například copyright má jméno v HTML entitě copy, ochranná známka (trademark) používá trade a podobně.
Pro přidání znaku stačí vložit & a za něj jméno HTML entity a na konec středník.
Zde máte některé příklady zapsaných speciálních znaků:
© = ©
™ = ™
® = ®
€ = €
Seznam všech HTML entit najdete na stránkách W3.org.