Populární častí internetových stránek jsou obrázky. Vložit obrázek do příspěvků je velmi jednoduché a intuitivní. Nicméně vkládat obrázky po jednom je zdlouhavé a mnohdy jsou obrázky nezarovnané a výsledný efekt není takový jaký jste si přáli. Naštěstí WordPress umožňuje tvorbu vlastních galerií, které lze jednoduše vložit do příspěvku nebo stránky.
Jak vytvořit galerii obrázků ve WordPressu
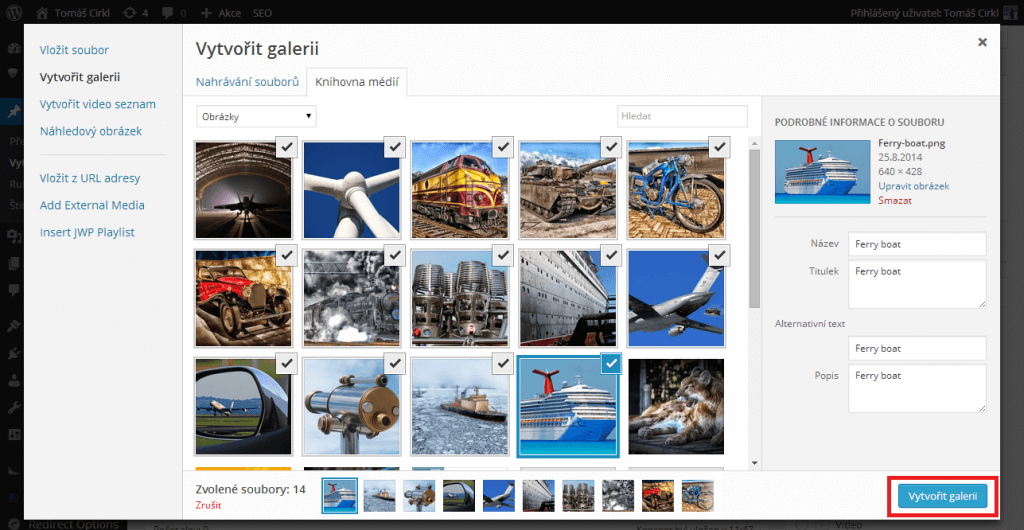
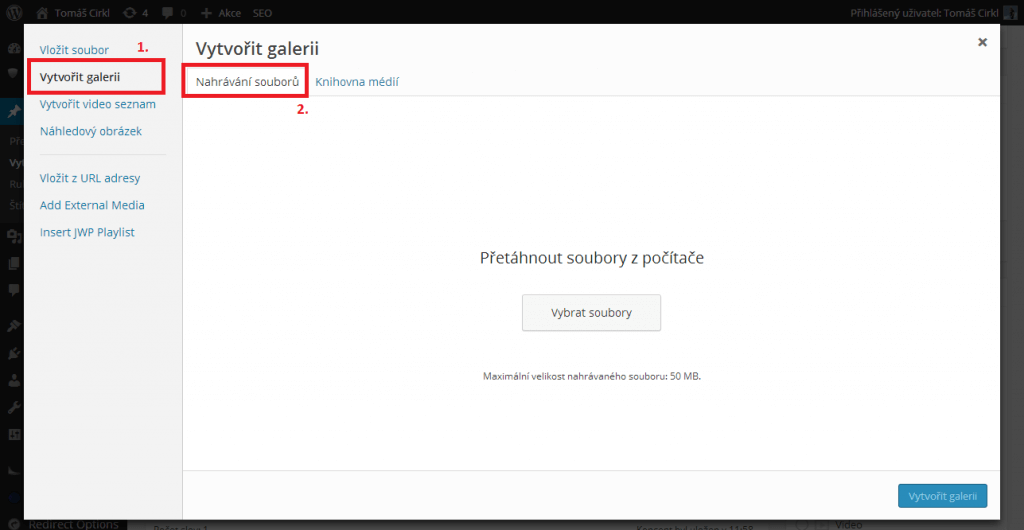
Vytvořte tedy příspěvek, do kterého budete chtít vložit galerii obrázků. Klikněte na Mediální soubory, zobrazí se vyskakovací okno a z levého menu vyberte Vytvořit galerii a poté záložku Nahrávání souborů. Nahrajte fotografie, které chcete do galerie vložit.
Pokud chcete, tak u nahraných fotek vyplňte Název, Popisek, Alternativní text a Popis. Nakonec klikněte na Vytvořit Galerii.

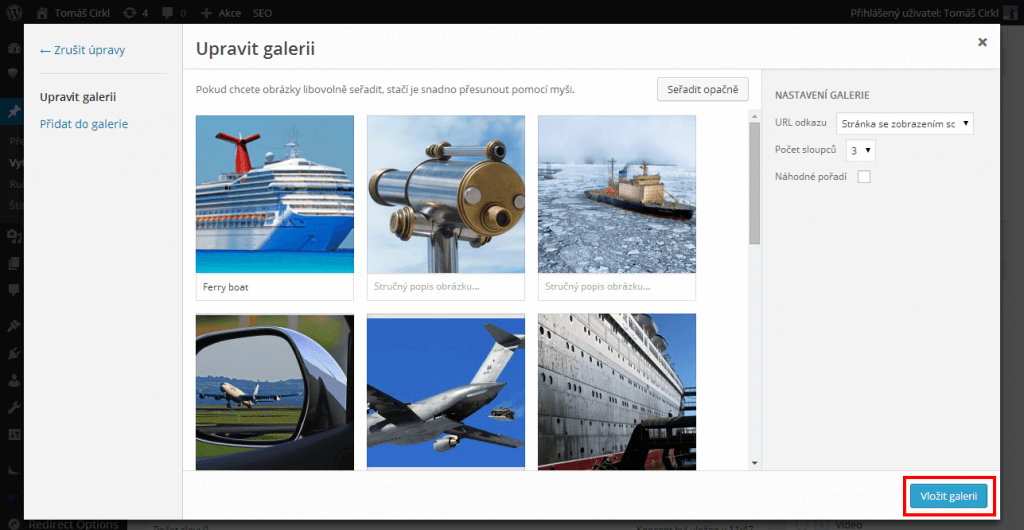
Nyní se zobrazí okno s nastavením galerie. Můžete zde měnit pořadí obrázků pomocí jednoduchého přetahování fotek, nastavit počet sloupců, dopsat popisek k jednotlivým fotografiím (pokud jste tak neučinili v minulém kroku) a případně ještě do galerie přidat další fotky.
Jakmile skončíte se závěrečným nastavováním, klikněte na tlačítko Vložit galerii.

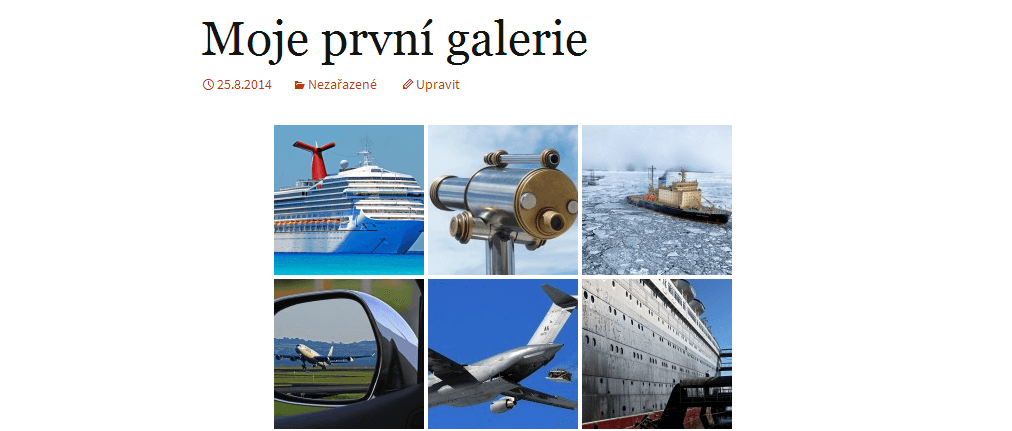
Galerii je vytvořená, ale při kliknutí na obrázek se zatím stále otevírá na nové stránce a to není zrovna uživatelsky přívětivé.
Jak přidat galerii obrázků Lightbox efekt
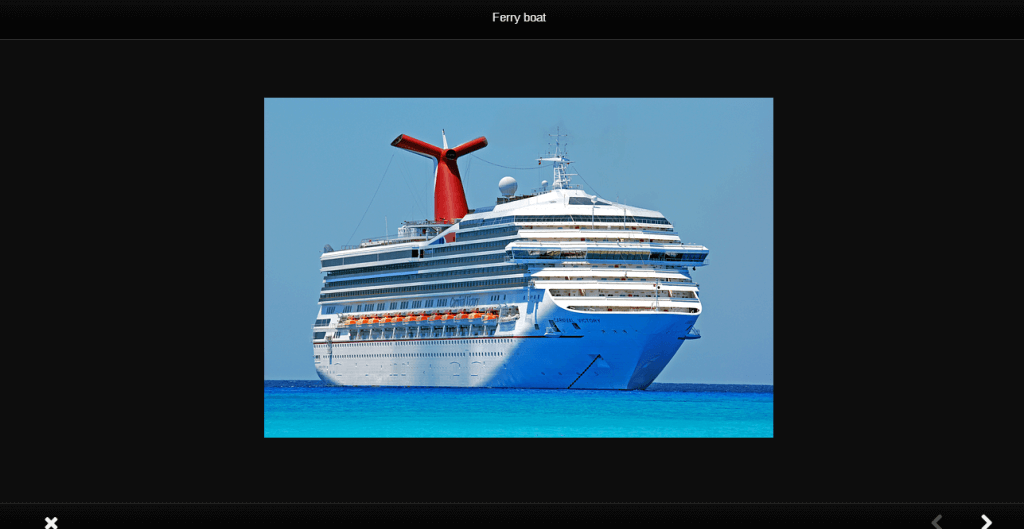
Pro přidání Lightbox efektu budeme potřebovat plugin Responsive Lightbox by dFactory, který je zdarma ke stažení z oficiálního repositáře. Plugin nainstalujte a aktivujte. Od této chvíle se obrázky v galerii nezobrazují na své stránce, ale namísto toho se obrázek zvětší podle velikosti vaší obrazovky a můžete mezi nimi i jednoduše procházet.

Plugin vytvoří v menu Nastavení -> Responsive Lightbox novou položku, kde můžete měnit animace, nastavovat velikosti atd. Nicméně pokud chcete, nemusíte mu již dále věnovat pozornost.
Alternativní cesta k tvorbě galerie: pluginy
Jako prakticky na vše i na galerie existuje velké množství pluginů v čele s NextGEN Gallery. Pomocí těchto pluginů můžete jednoduše vytvářet obrázkové galerie a měnit jejich vzhled. Vetšinou skrze plugin vytvoříte galerii, kterou poté pomocí shortcodu vložíte do příspěvku nebo stránky.
Osobně doporučuji držet se základních galerie, kterou je vybaven WordPress, pro běžného uživatele je více než dostačující a zbytečně neplníte web dalšími pluginy.





Děkuji za Váš návod. Dle návodu jsme vše v pořádku nastavil a vytvořil. Jen z nějakého důvodu se u galerie zobrazuje anglický popisek o počtu fotografií viz: http://www.pivnicesrdcovka.cz/fotogalerie/ (This gallery contains 10 photos.). Nevíte prosím, jak toto upravit, aby se to zobrazovalo česky? Zkoušel jsme hledat přes plugin pro lokalizaci počeštění, ale nenašel. Kdybyste věděl, jak na to, budu rád za radu 🙂
Já to vidím česky, takže se vám to povedlo?
Dobrý den,
prosím o radu…nainstaloval jsem si pluing Responsive Lightbox & Gallery
By dFactory, aktivoval, vytvořil galerii, ale na stránkách se mi nic nezobrazuje? Nevíte, kde by mohl být problém? A kde prosím se dá zapnout čeština? V obrázkách v tomto článku máte českou verzi…:-)
Moc díky za radu!
Zdravím,
koukněte do nastavení pluginu, zda jej máte povolený i pro galerie. Případně je možné, že šablona není s tímto pluginem kompatibilní. Pokud je WP v češtině, ale plugin není, tak to bohužel znamená, že již není čeština součástí. Ta se nikde nezapíná, pokud je dostupná, naběhne sama.