V dnešním článku se podíváme, jak si ve WordPress můžete s Elementorem vytvořit stránku s vlastním designem, bez použití předpřipravené šablony.
Pokud Elementor neznáte, podívejte se na článek Seznamte se s Elementorem. V případě, že nechcete tvořit své stránky od nuly, ale chcete využít předpřipravený design stránky, koukněte na návod Jak instalovat a nastavit Elementor.
Jak vytvořit stránku ve WordPress
Článek je součástí návodů jak vytvořit web na Elementoru a předpokládáme, že plugin Elementor máte již nainstalovaný.
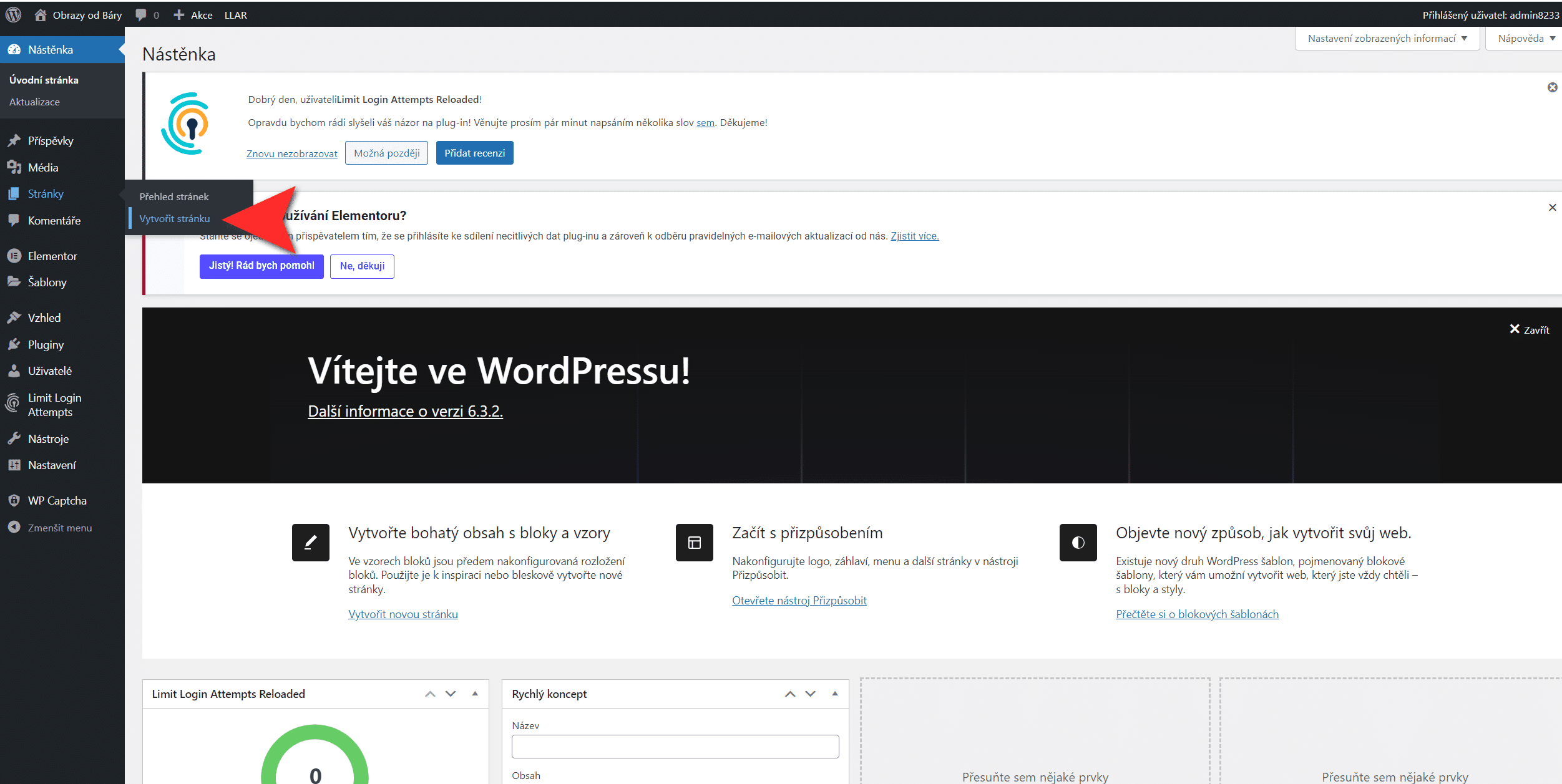
Vytvořit novou stránku ve WordPress je velmi snadné. Začneme tím, že se přihlásíme do redakčního systému WordPress a v levém menu vybereme Stránky → Vytvořit stránku.
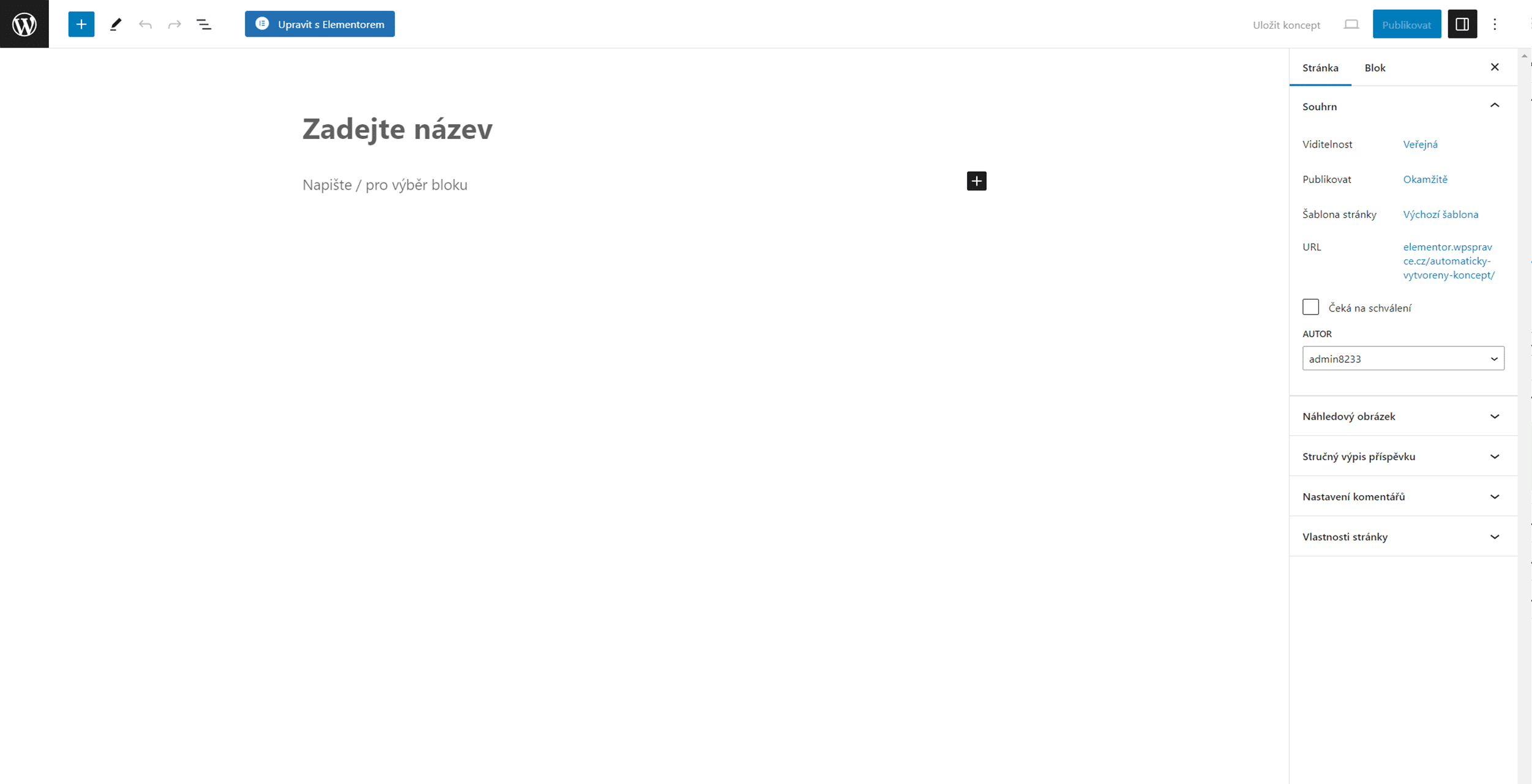
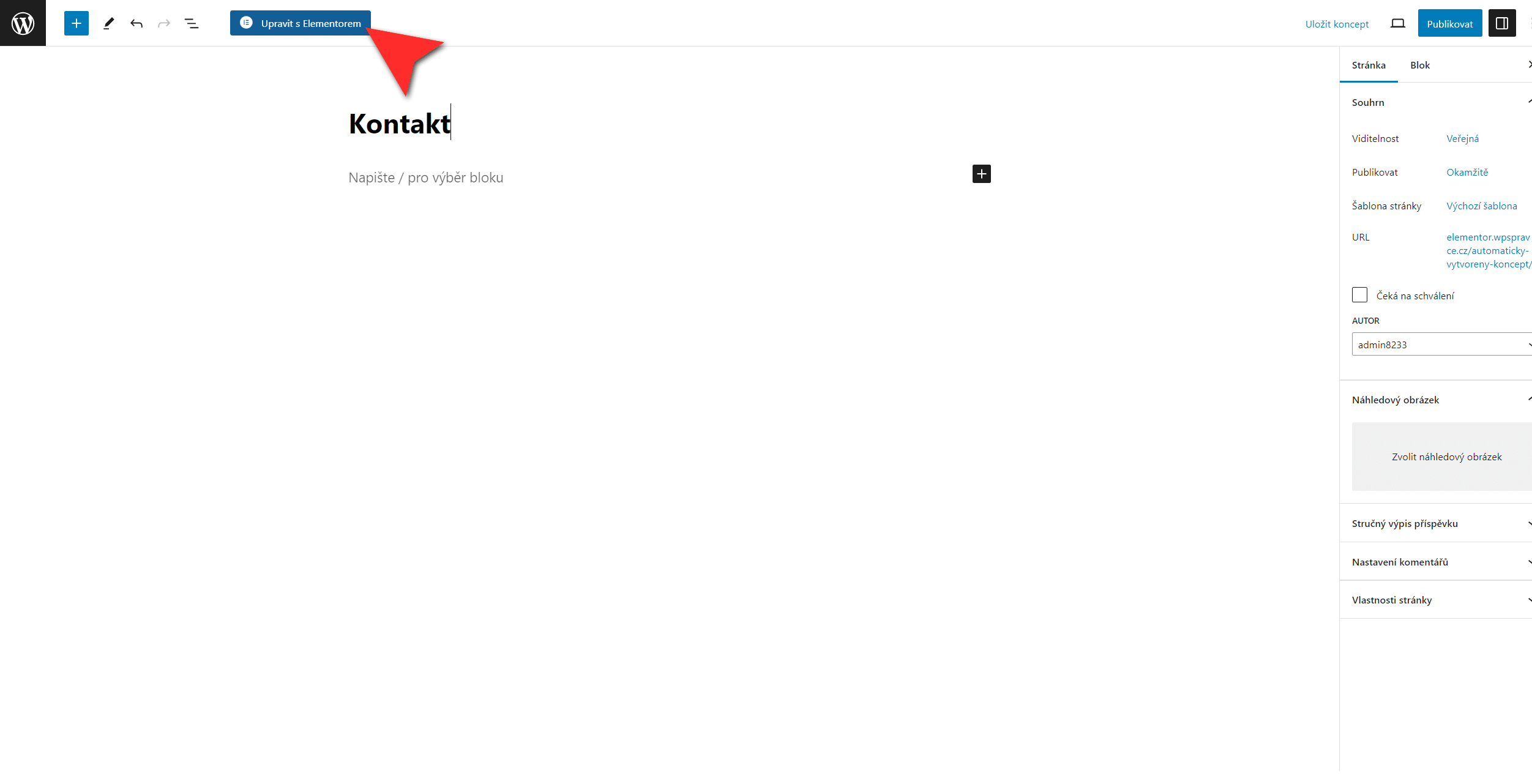
Objeví se stránka, kde kliknete na Zadejte název a napíšete název vytvářené stránky. V našem případě to bude Kontakt.
Pak kliknete na Upravit s Elementorem (modré tlačítko vlevo nahoře) a počkáte, až se vizuální editor načte.
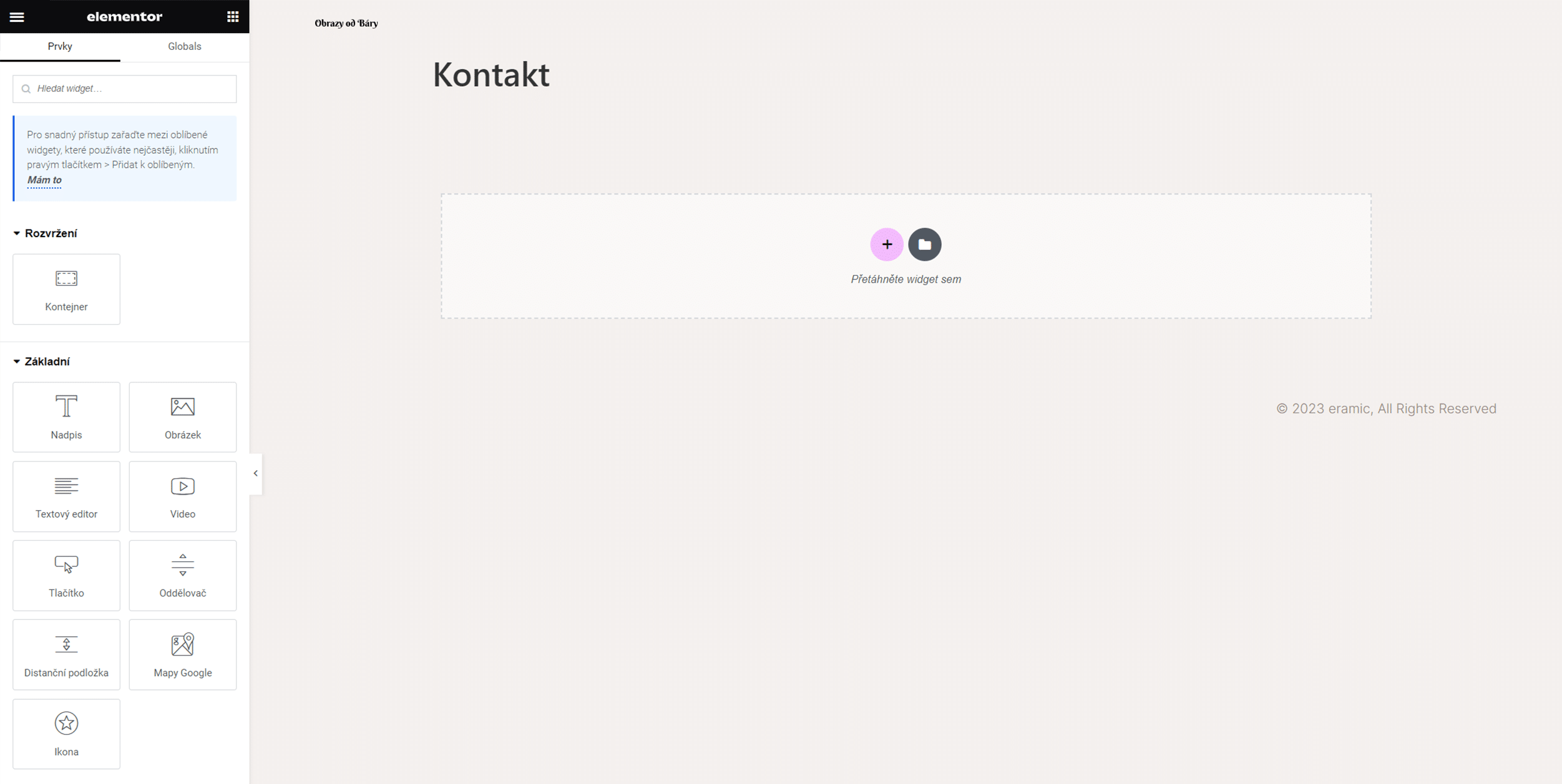
Vznikla nám stránka Kontakt, kterou nyní budeme doplňovat o text, obrázky a další prvky. Tyto prvky (widgety) najdete na levé straně. V Elementor verzi zdarma můžeme dále přidat například tlačítko, video, mapu (Google) či ikonu. Další obsahové prvky můžete získat ve verzi Elementor PRO.
Rozvržení stránky a vytváření kontejnerů
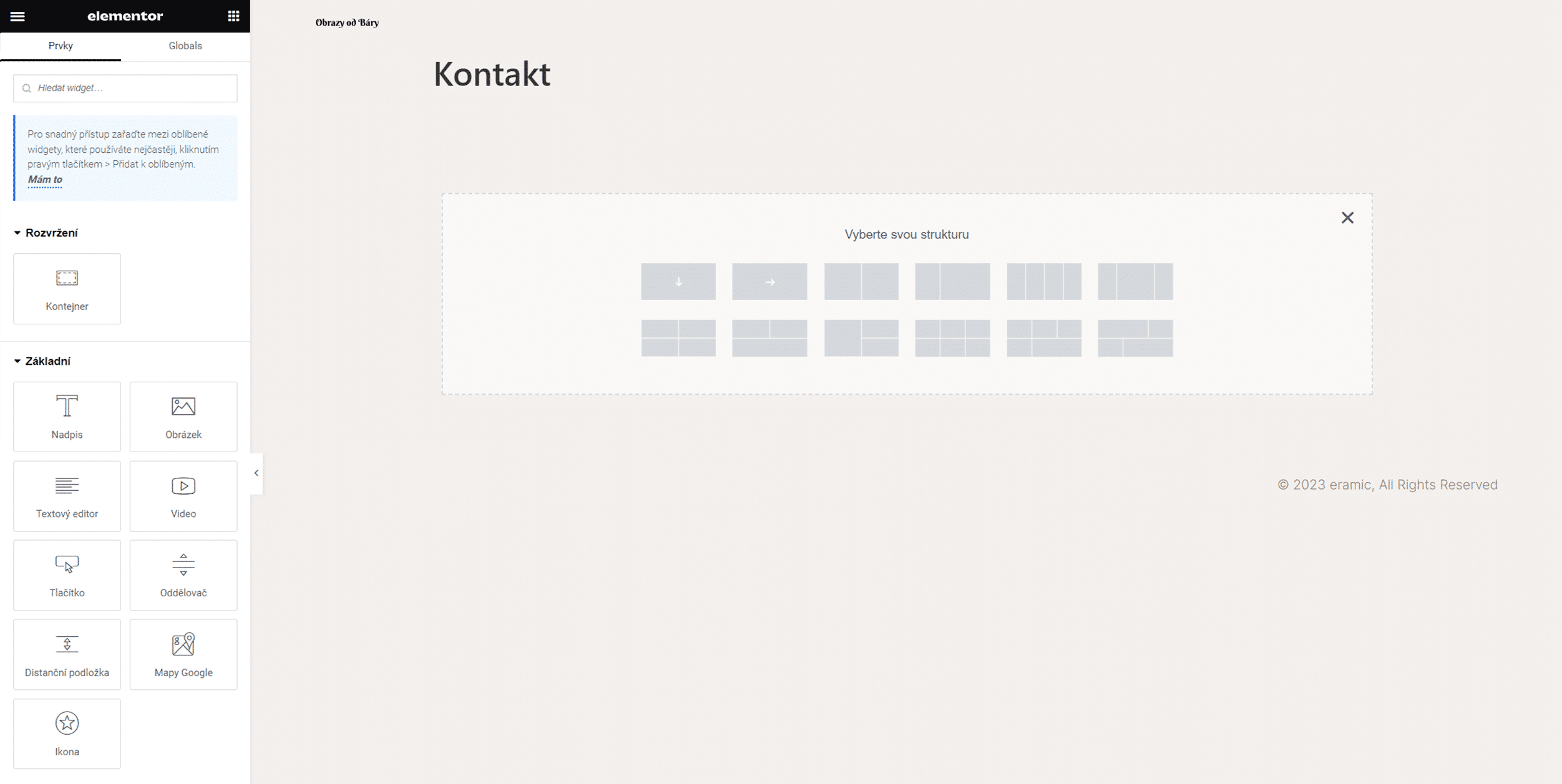
V Elementoru se po kliknutí na znaménko plus v růžovém poli objeví možnosti rozvržení stránky, přesněji struktury (jednotlivých kontejnerů – sloupců). Zvolte si kliknutím myši rozvržení, které vám vyhovuje.
Teď jsme si zvolili jednoduché rozvržení kontejnerů na dvě poloviny, které se ve vizuálním editoru Elementor zobrazí následovně.
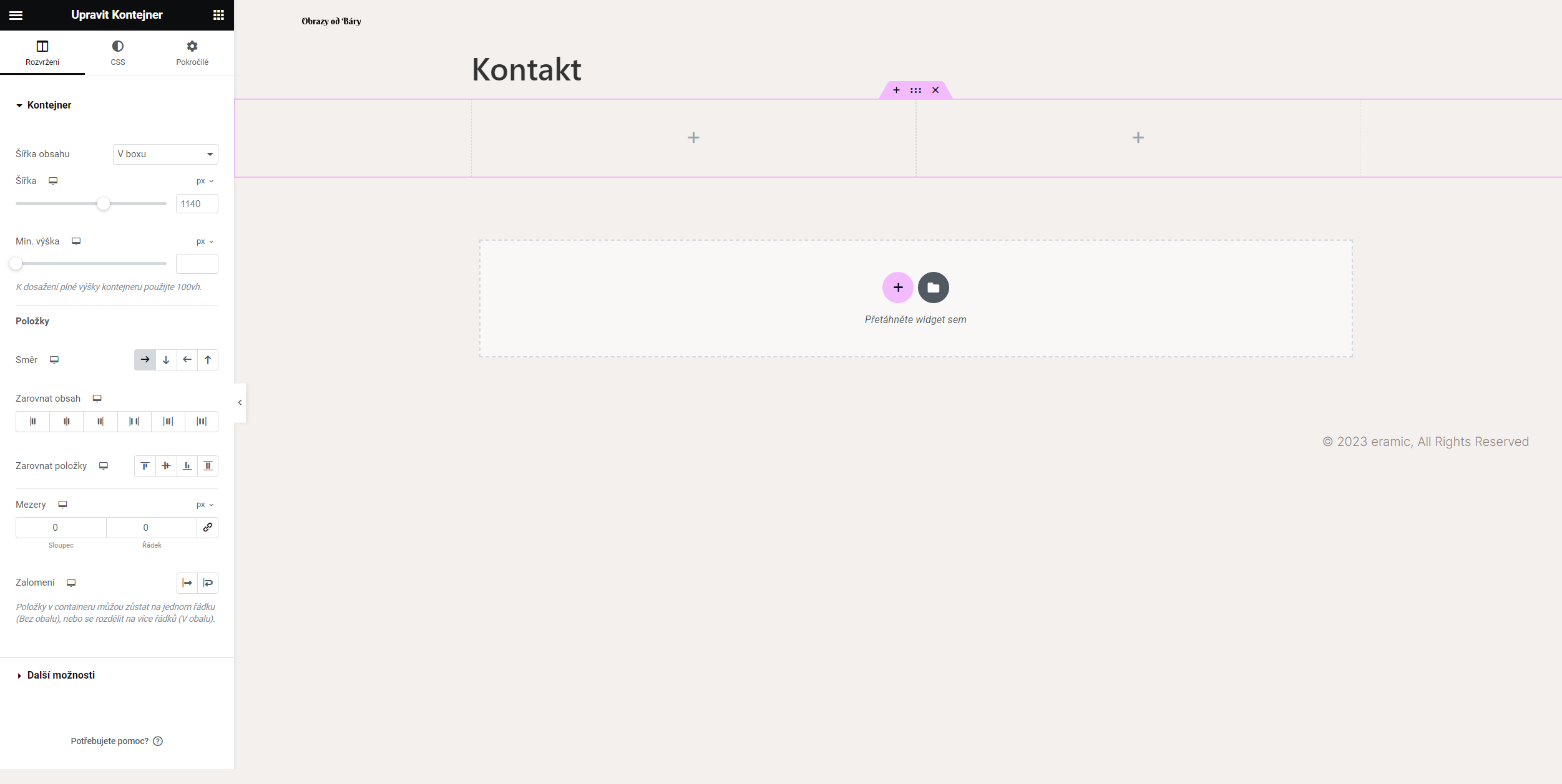
V nastavení kontejneru je v záložce Rozvržení možnost Mezery. Zde si můžete nastavit mezeru mezi sloupci a řádky. Tuto možnost budete určitě využívat často, protože nebudete chtít mít jednotlivé prvky obsahu na sobě namačkané.
Jak upravit kontejner
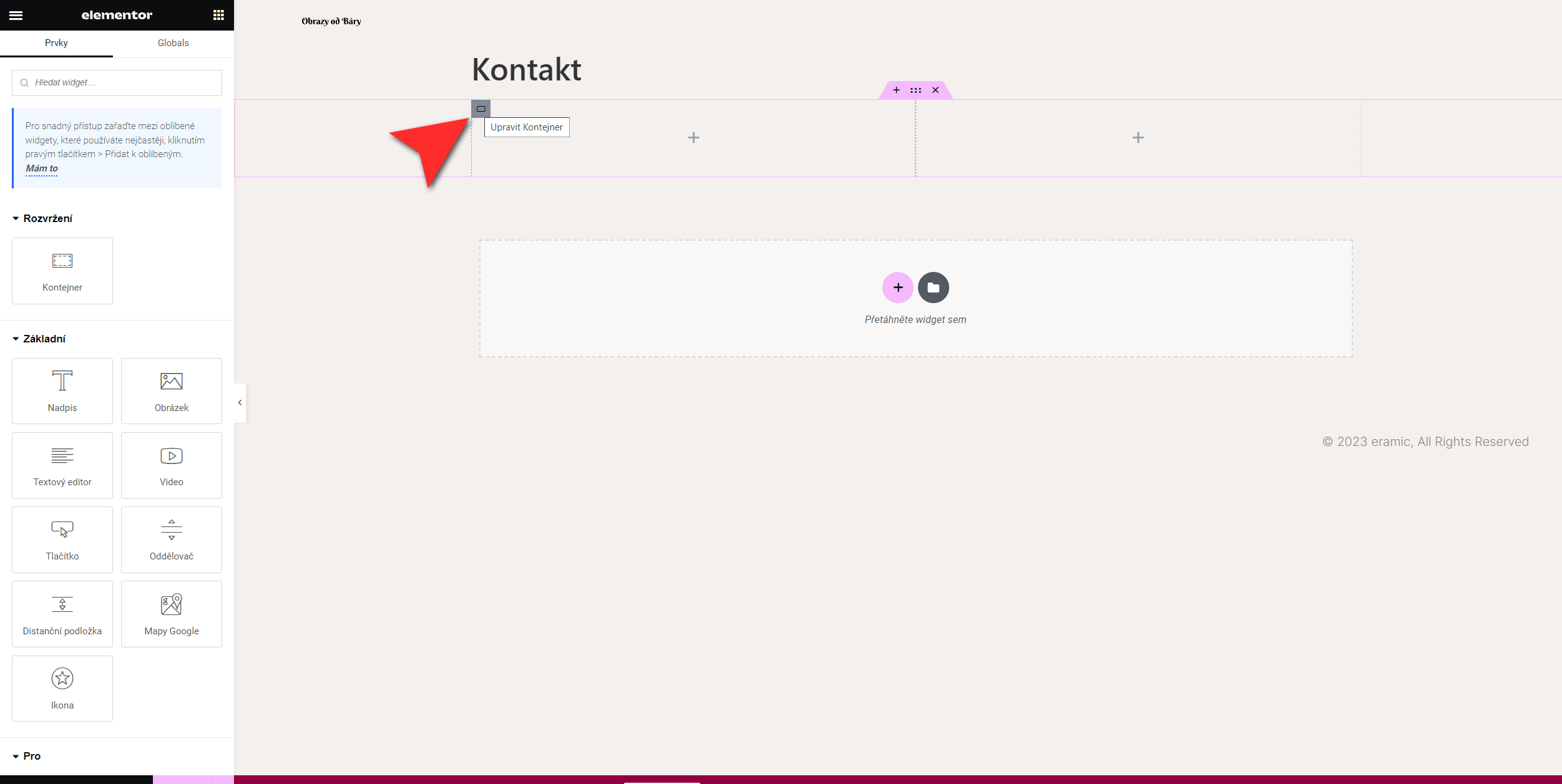
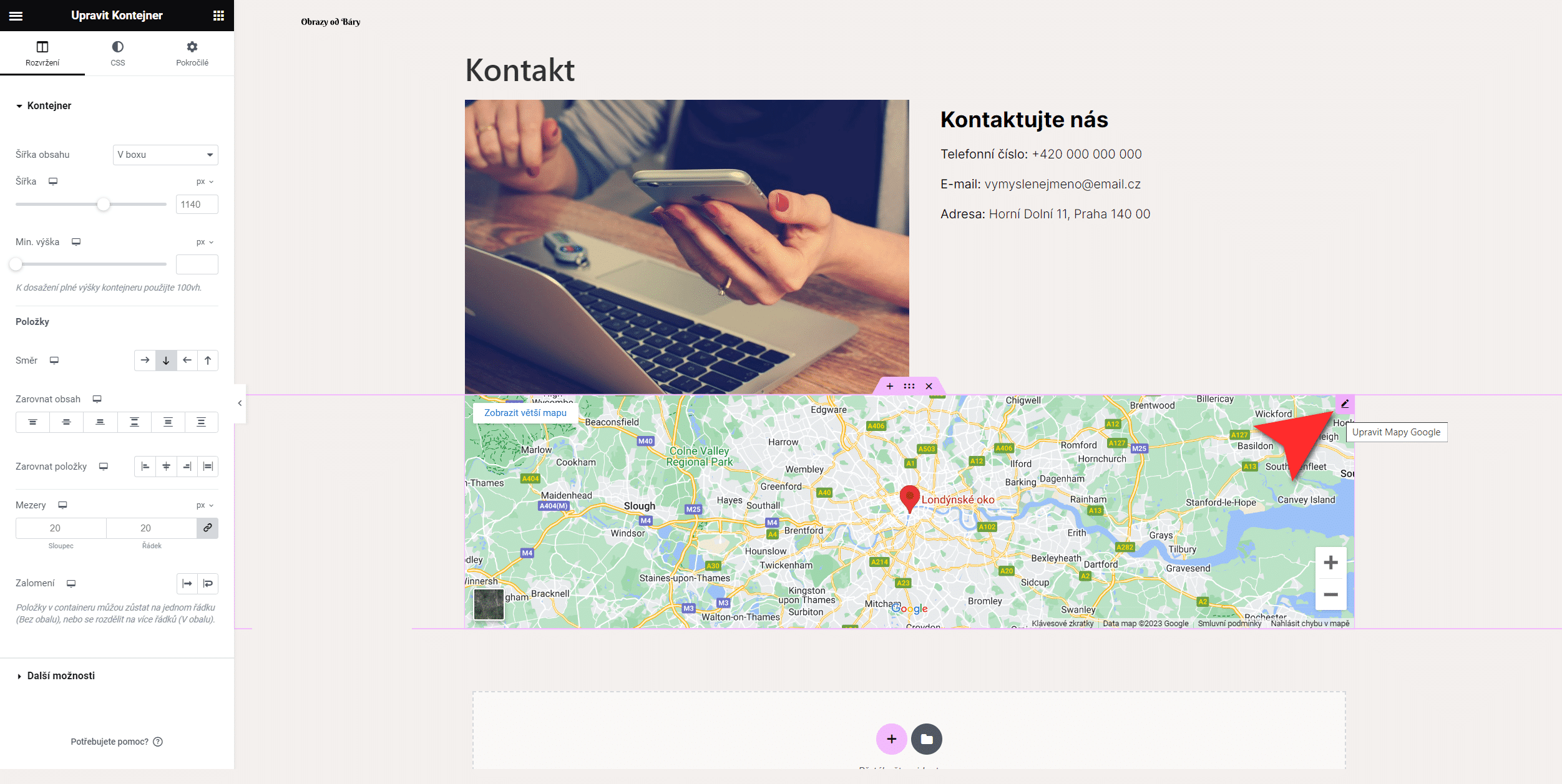
Při kliknutí myší na obdélníček v rohu kteréhokoliv kontejneru můžete následně v levé nabídce upravit některé jeho parametry. Například šířku, minimální výšku nebo zarovnání obsahu v daném kontejneru.
Jak naplnit kontejnery (sloupce) obsahem
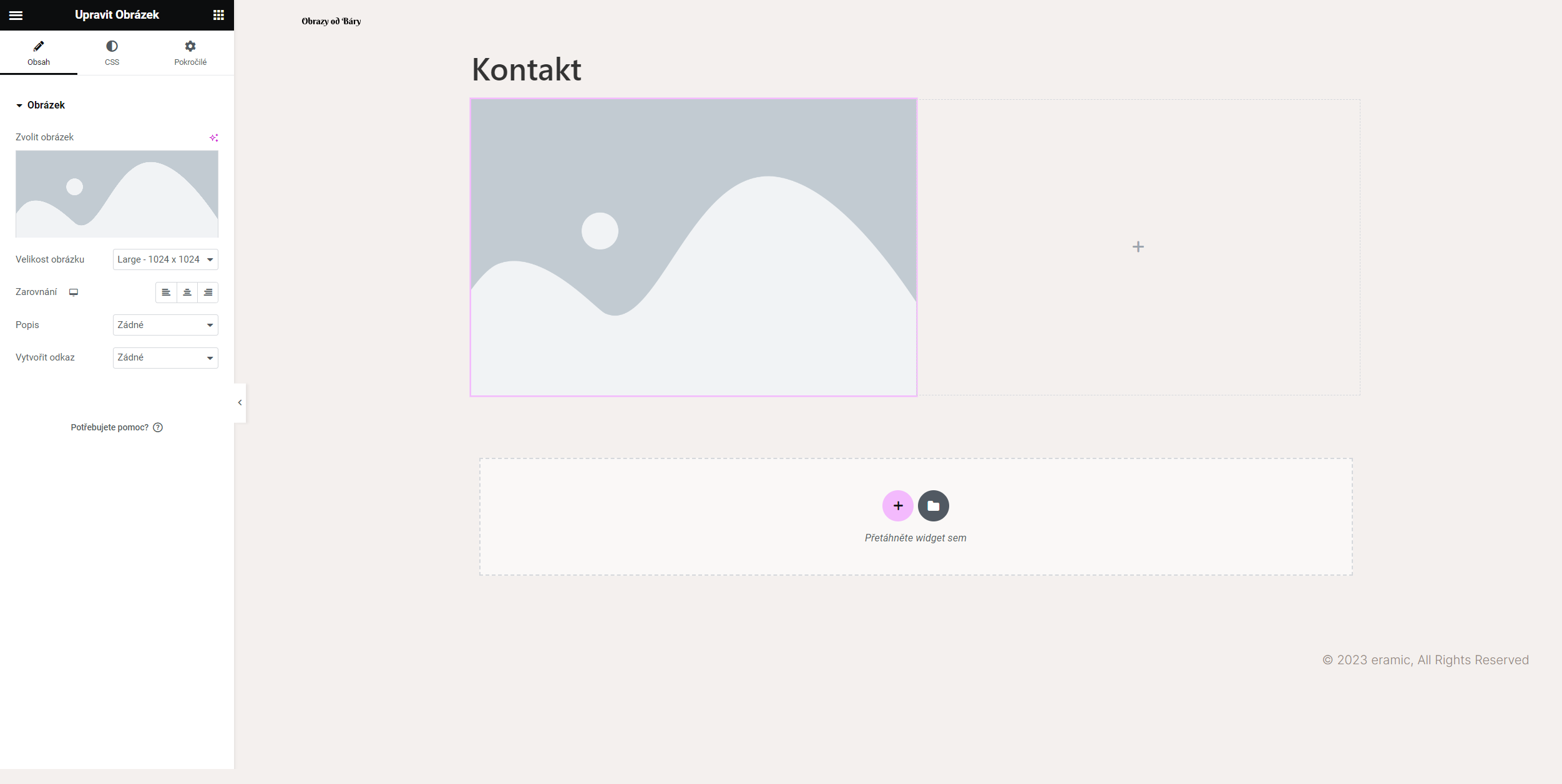
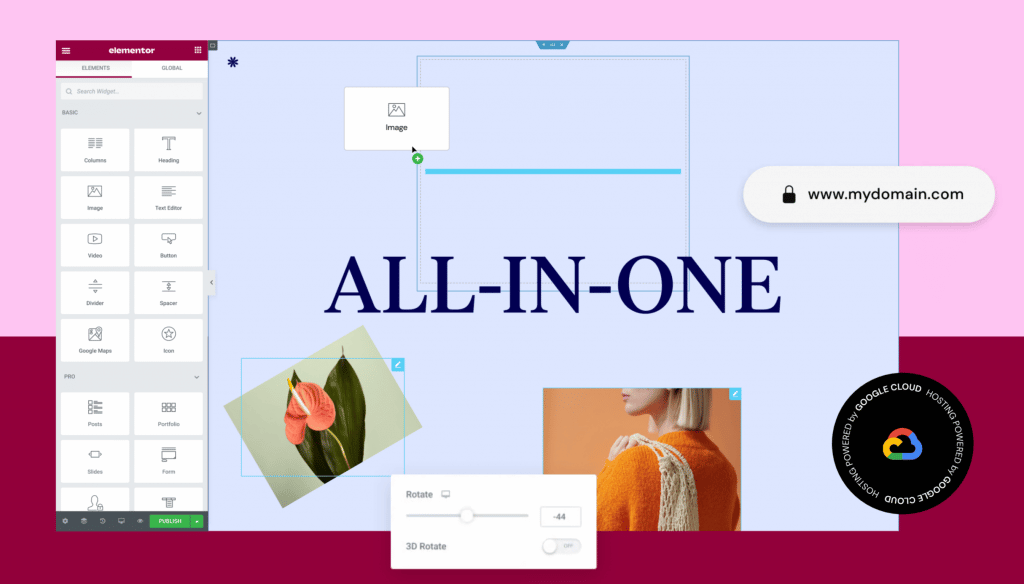
Naším cílem je nyní v Elementoru vytvořit na levé straně obrázek, na pravou si dáme textové pole a pod to všechno si přidáme Google mapu. Naplnit kontejnery obsahem zvládneme raz dva. Začneme obrázkem, který dáme do levého kontejneru. V kontejneru klikneme na uprostřed umístěné znaménko plus a na levé straně vybereme Obrázek.
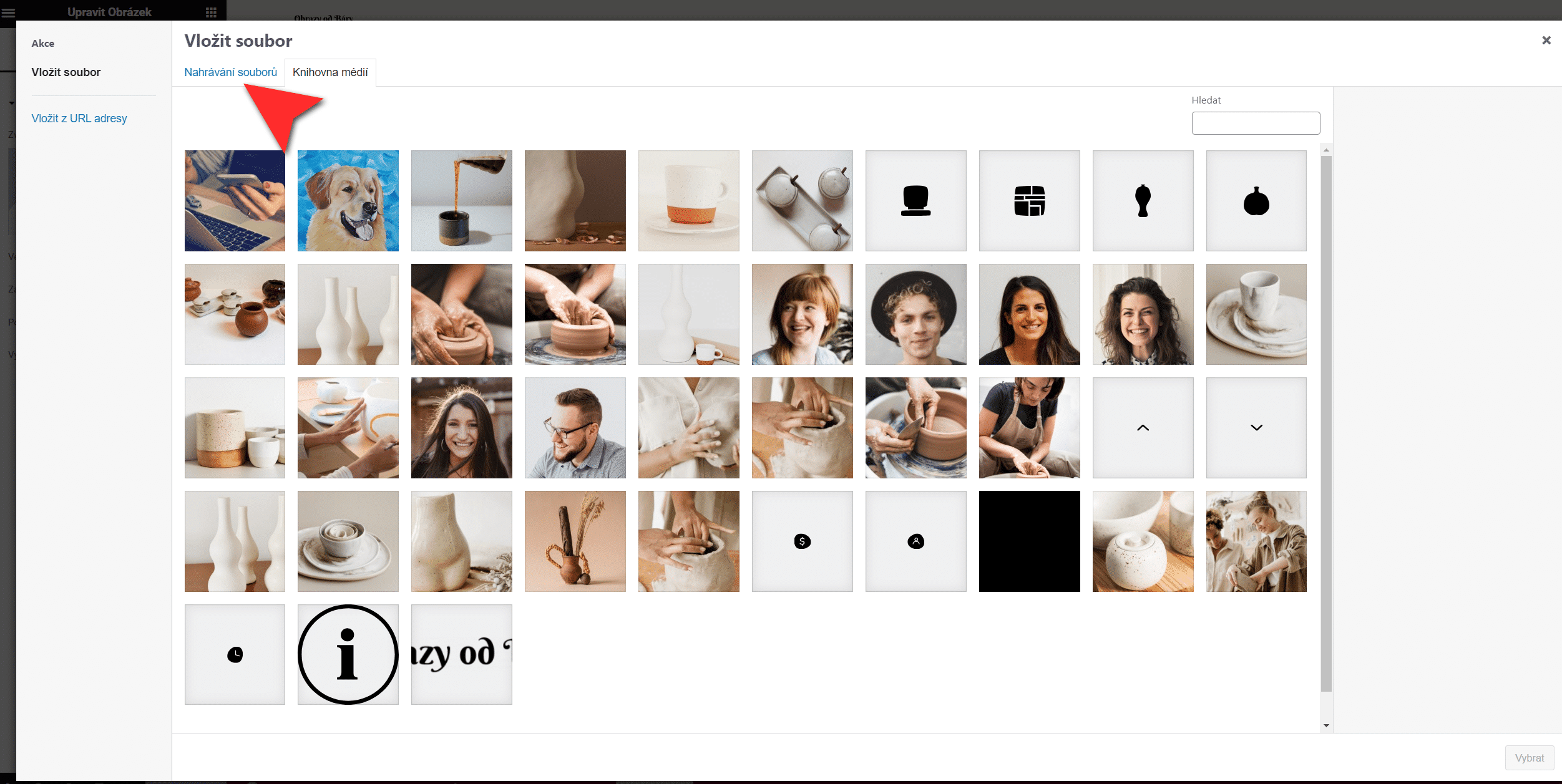
V levé nabídce Elementoru klikněte myší na obrázek a můžete ze své WordPress knihovny vybrat obrázek. Pokud jste dosud žádný nenahráli, klikněte na Nahrávání obrázků a vyberte si obrázek z počítače.
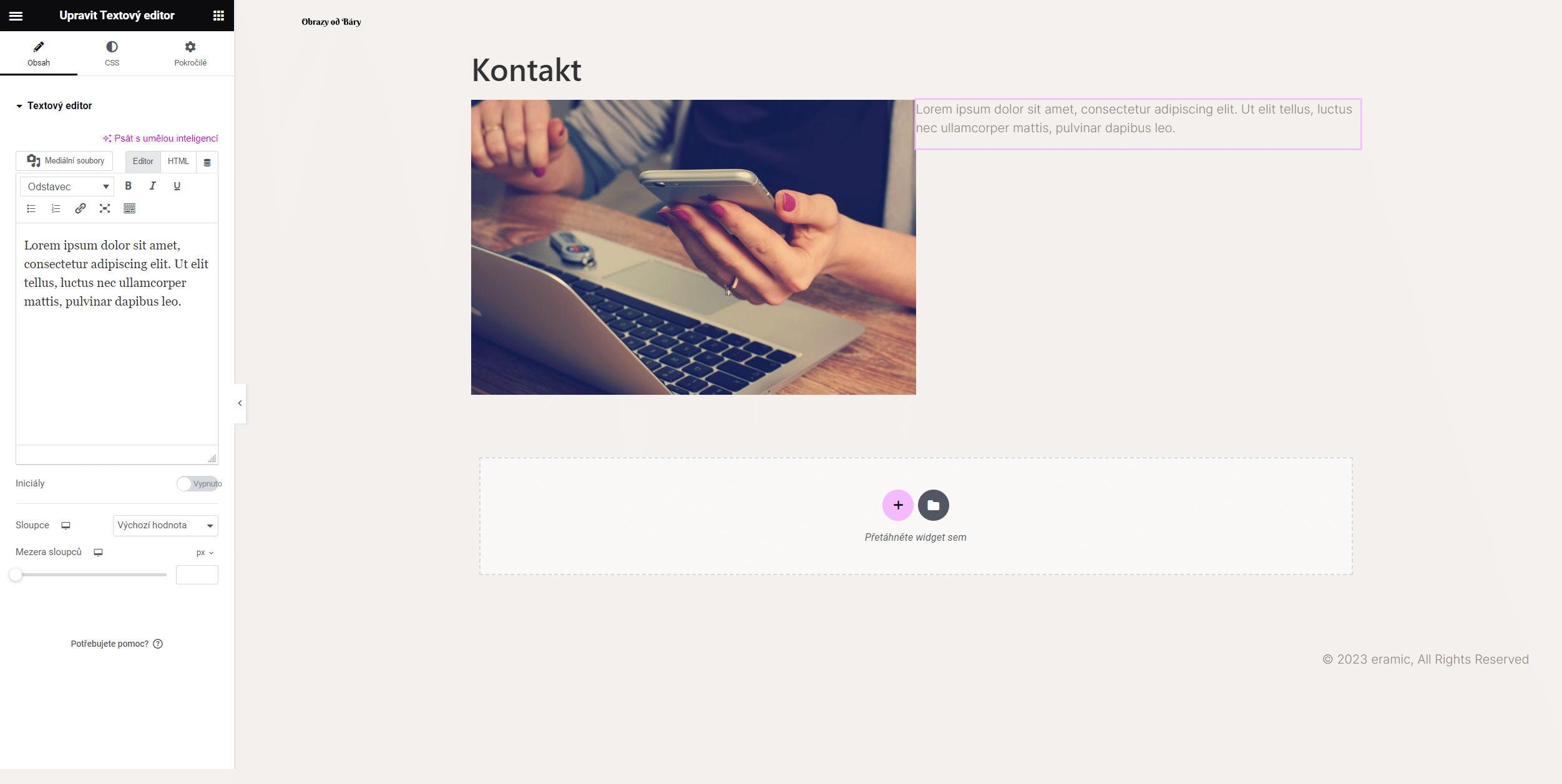
Nahrál se nám obrázek a my si nyní do pravého kontejneru přidáme text. Klikneme na obdélníček (tím vybereme kontejner) a následně na plus ve vybraném kontejneru. V levé nabídce zvolíme Textový editor.
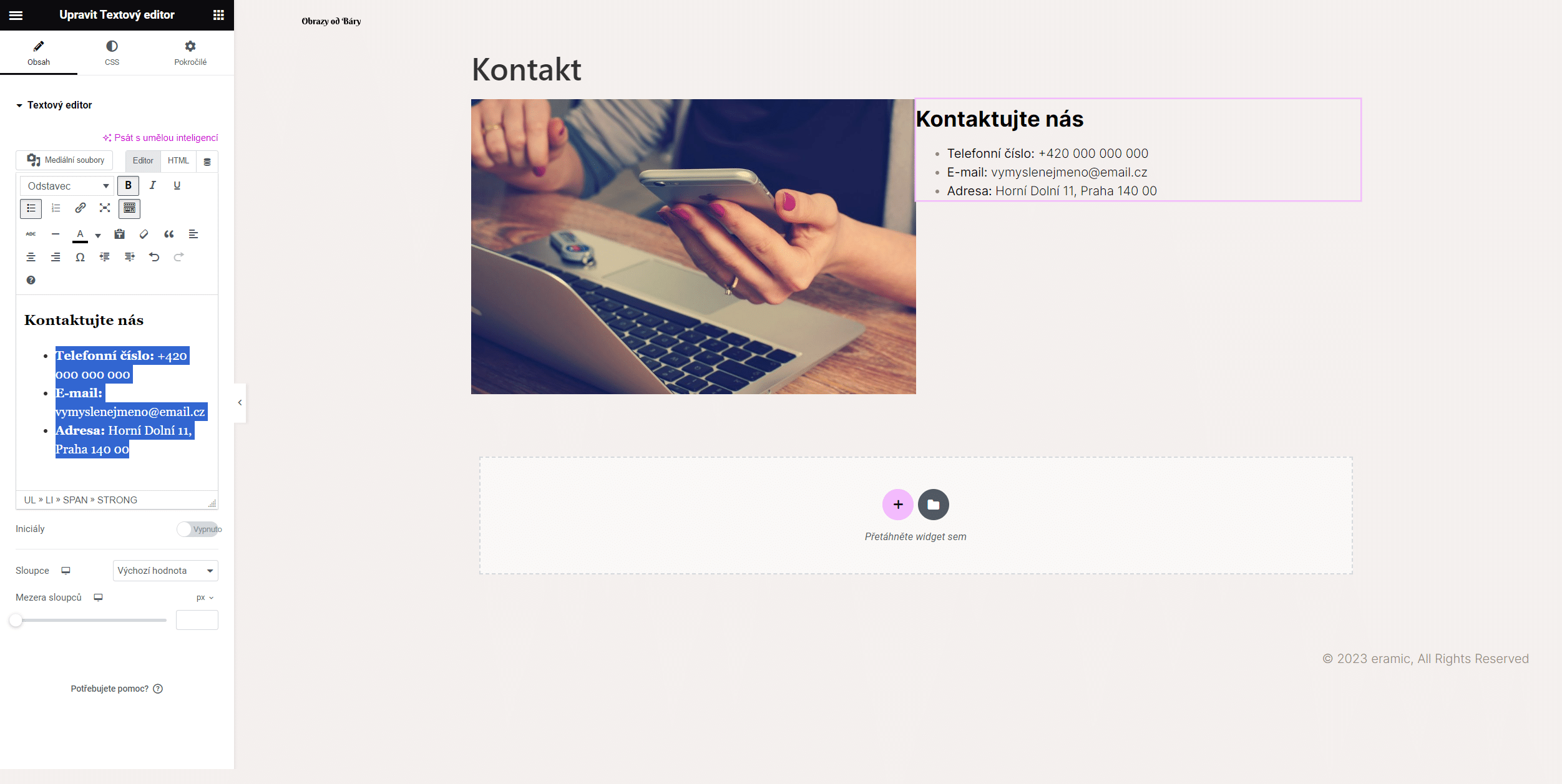
Zobrazí se nám text “Lorem Ipsum”, který má předvést jak text vypadá. V levé nabídce Elementoru můžeme tento text snadno přepsat na údaje, které chceme mít na stránce. V tomto textovém editoru můžete využít možnosti ztučnit písmo, dát mu kurzívu, podtrhnout jej, využít odrážek, vytvořit odkaz a tak dále. Při kliknutí na Rozšířené možnosti můžete také změnit barvu písma, pokud se vám předvolená nelíbí.
Dalším krokem je Google mapa, která mi přijde pro kontaktní stránku velice praktická. Tato mapa je naštěstí také v neplacené verzi Elementoru k dispozici. Klikneme opět na plus v růžovém kolečku a vybereme si další kontejner. V něm klikneme myší na šedivé plus uprostřed a v levé nabídce vybereme Mapy Google.
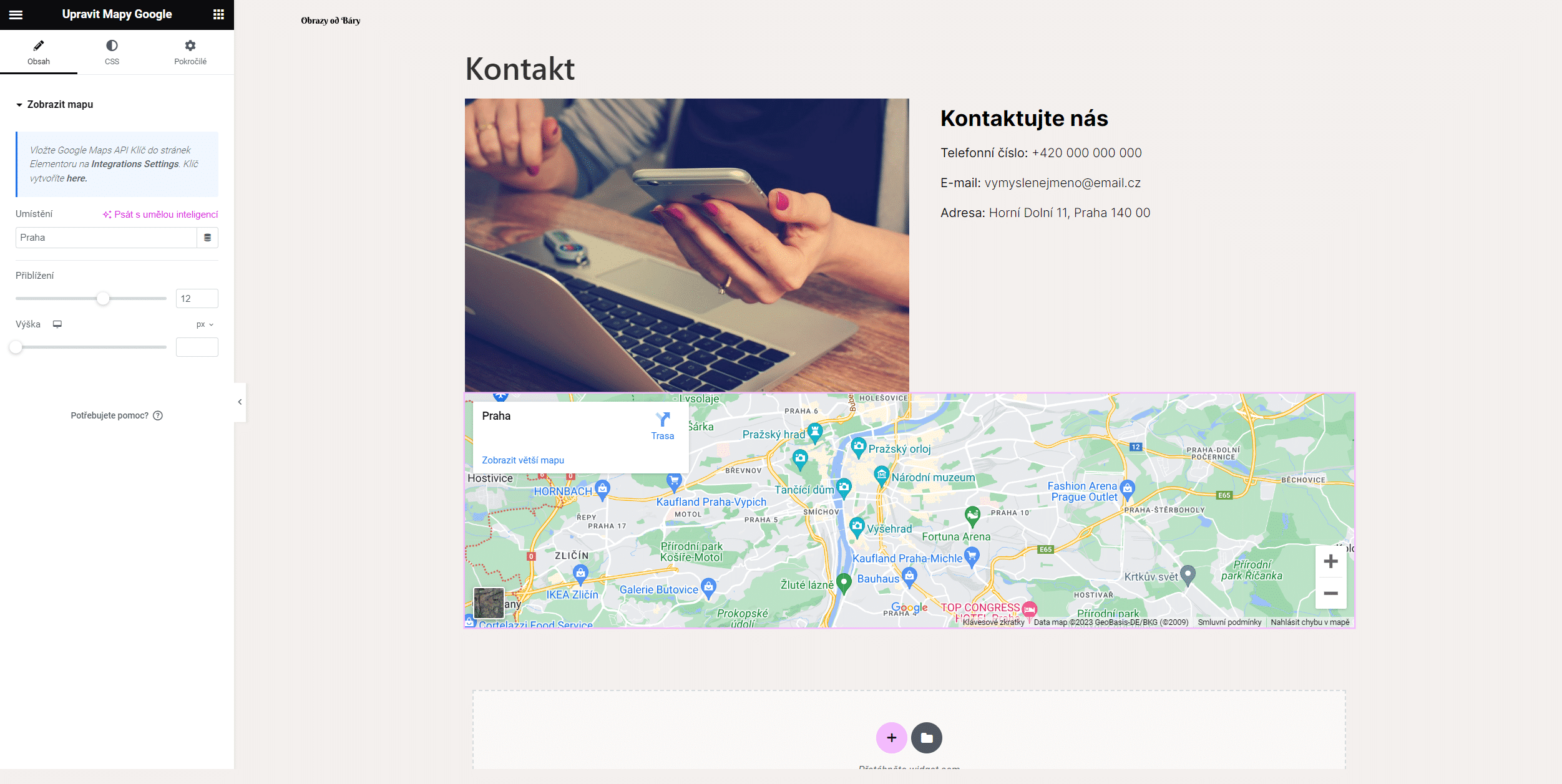
Naskočí předvolená mapa s rovnou otevřeným nastavením. Do pole Umístění zadejte adresu, kde chcete mít umístěný pin na mapě. Nastavením Přiblížení pak můžete upravit oddálení mapy.
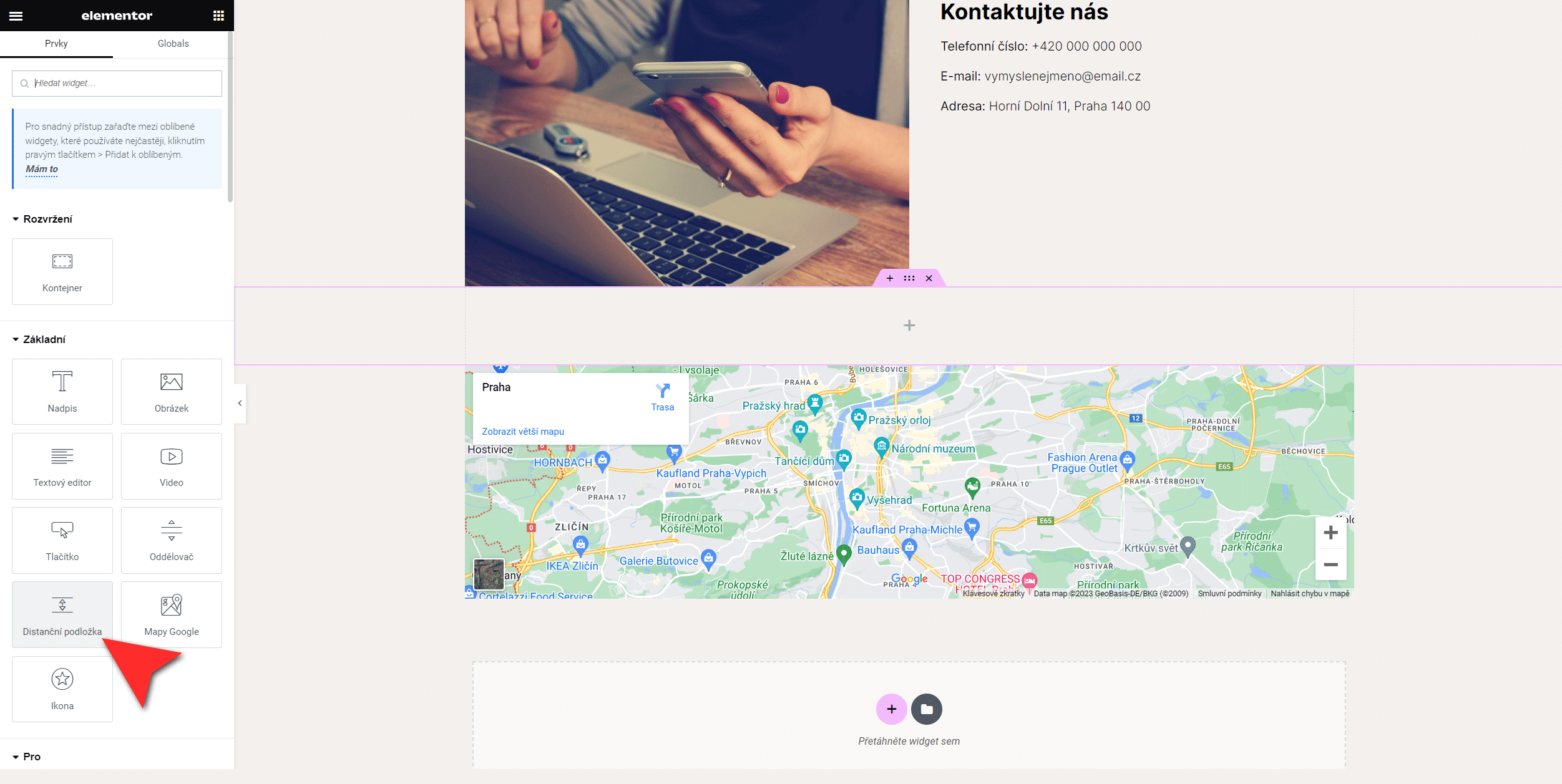
Pokud nechcete využívat mezery mezi řádky v nastavení Kontejneru , můžete využít widget s názvem Distanční podložka. V detailu tohoto prvku si můžete vybrat, jak široká vzniklá mezera bude.
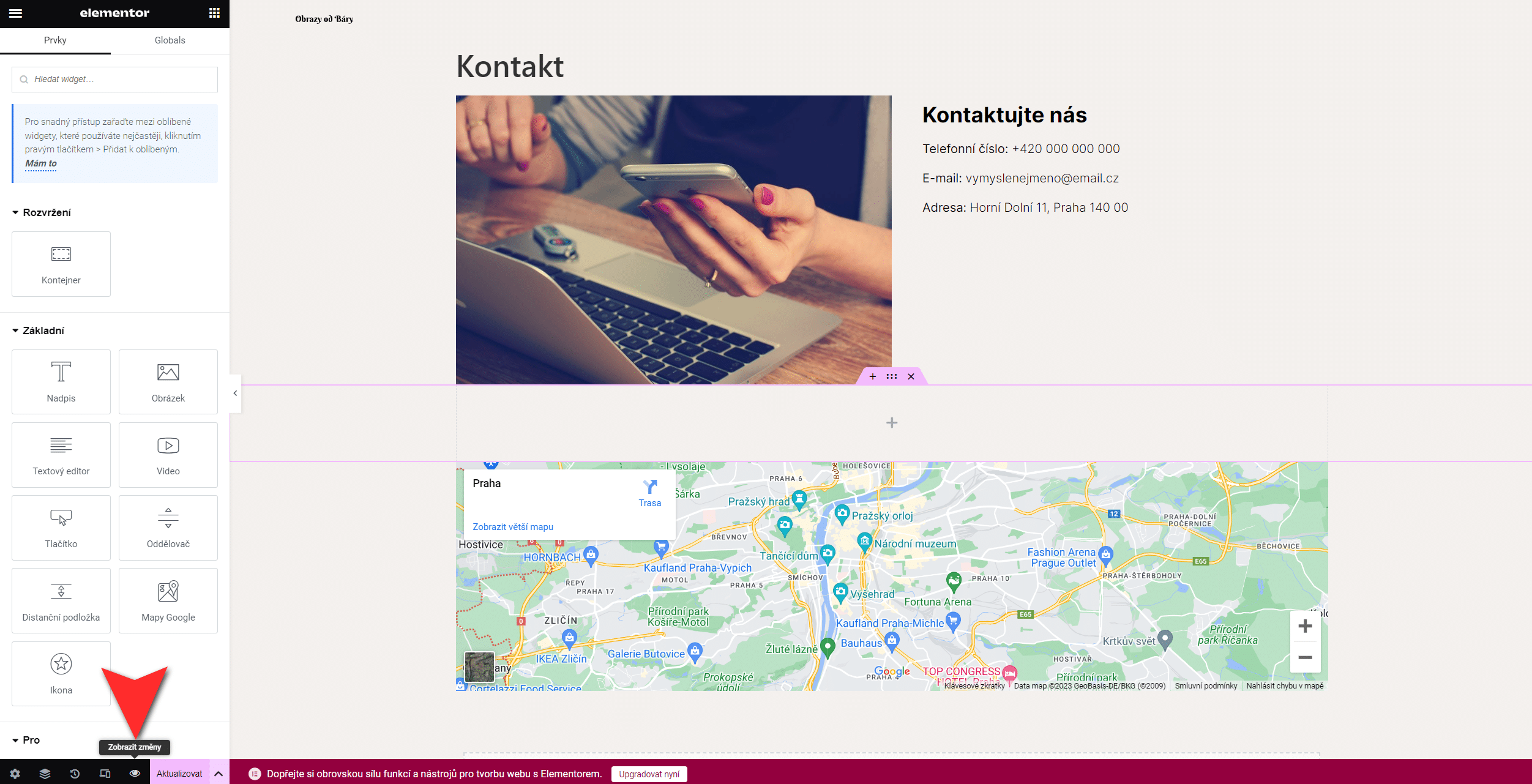
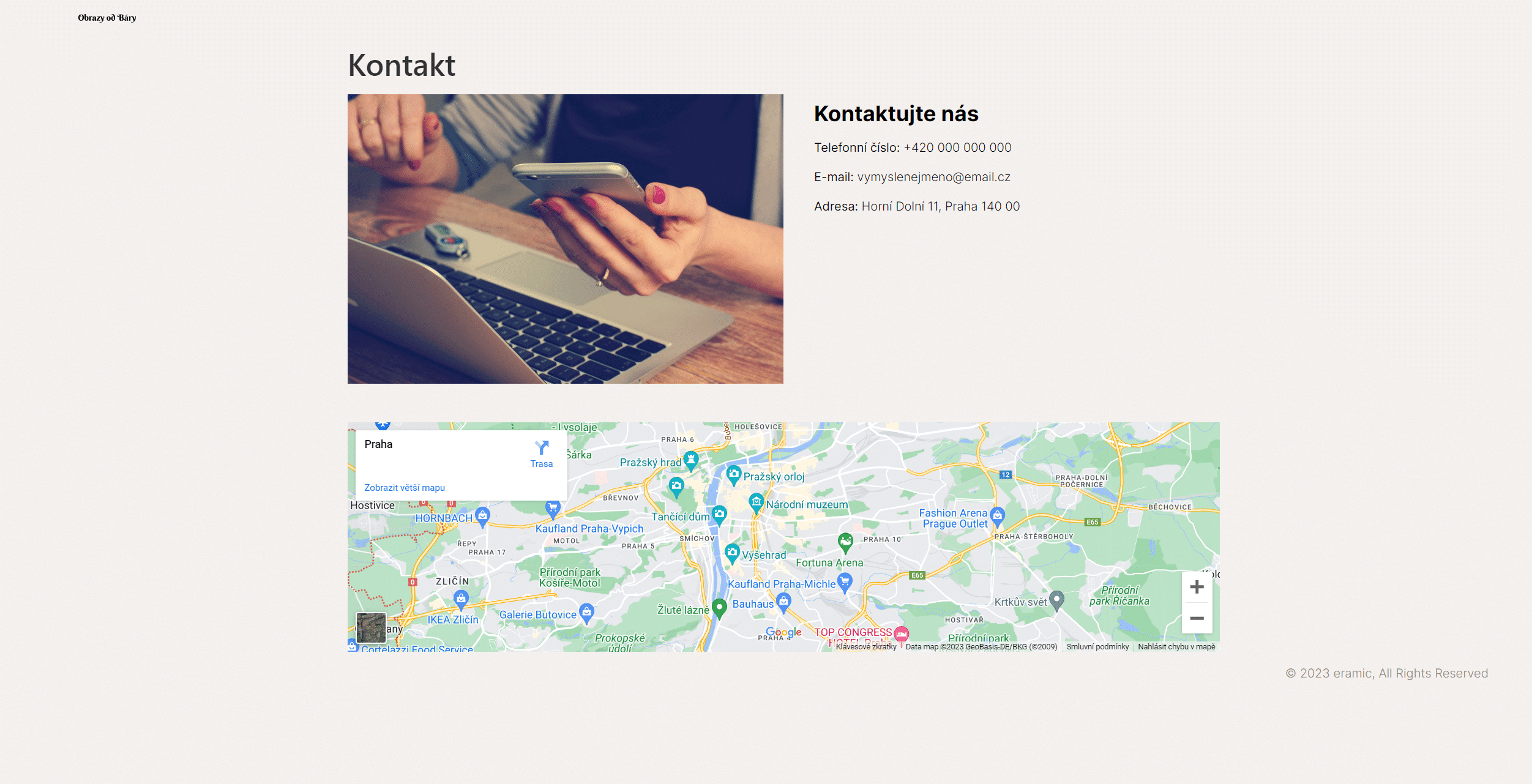
Abychom se podívali, jak v reálném náhledu naše Elementorem vytvořená stránka vypadá, klikneme v levém dolním rohu v nabídce na Aktualizovat a pak na ikonku oka, která znamená Zobrazit změny.
Náhled se nám otevře v novém okně.
Závěrem
Nejlepším způsobem, jak vytvářet stránky je experimentování. Projděte si jednotlivé sekce ve vizuálním editoru Elementoru a vyzkoušejte různá rozvržení kontejnerů, odsazení, obrázky, tlačítka a další prvky tak, aby výsledný web odpovídal vašim představám a potřebám návštěvníků.
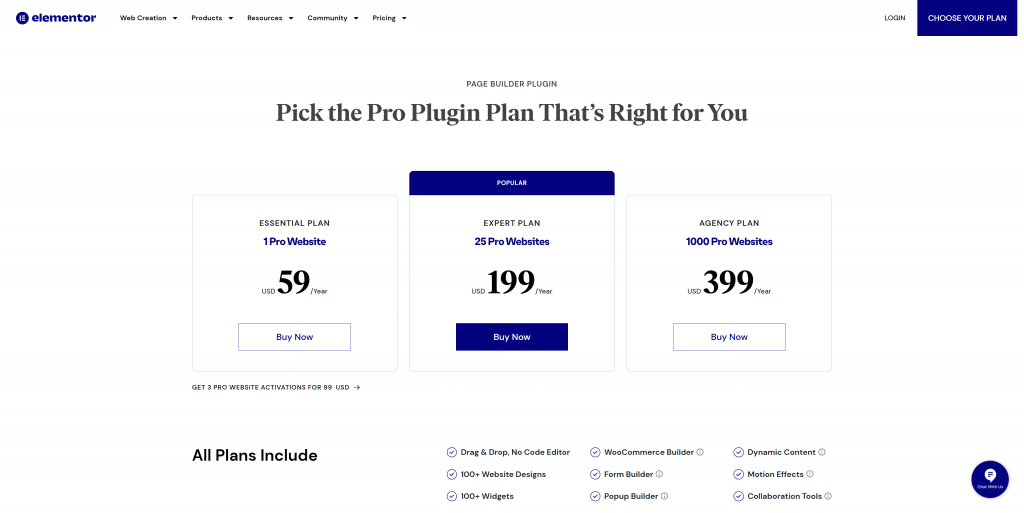
Pokud vám některé prvky chybí, zvažte zakoupení verze Elementor PRO. Při tvorbě stránek a rozmisťování kontejnerů se můžete inspirovat již existujícími weby. V příštím článku se blíže podíváme na šablonu Hello, základní šablonu Elementoru přímo od jeho autorů.



















není web na Elementeru (a potažmo všech vizuálních editorech) datově obsáhlejší než weby postavené jen na šabloně?
Pokud tím myslíte, velikost stránky nebo DB, tak obecně odpovězeno ano. Ale není to nic dramatického a v dnešní době rychlejšího internetu to nikdo nepozná. Taková média jsou například na načtení stránky horší než pár bajtů textu.