Někdy je třeba předat návštěvníkovi stránek důležité informace. Lze k tomu použít třeba i automatické vyskakovací okno, které se zobrazí po načtení stránky. V tomto návodu si ukážeme jak to udělat ve WordPress.
Nejprve si nainstalujte plugin Popping Content Light. Plugin je umístěný ve WordPress.org repozitáři a je možné jej nainstalovat přímo z administrace.

Po aktivaci pluginu se ve WordPress administraci objeví nová položka Popping Content Light. Klikněte na ni a z jejího podmenu vyberte Add Overlay.
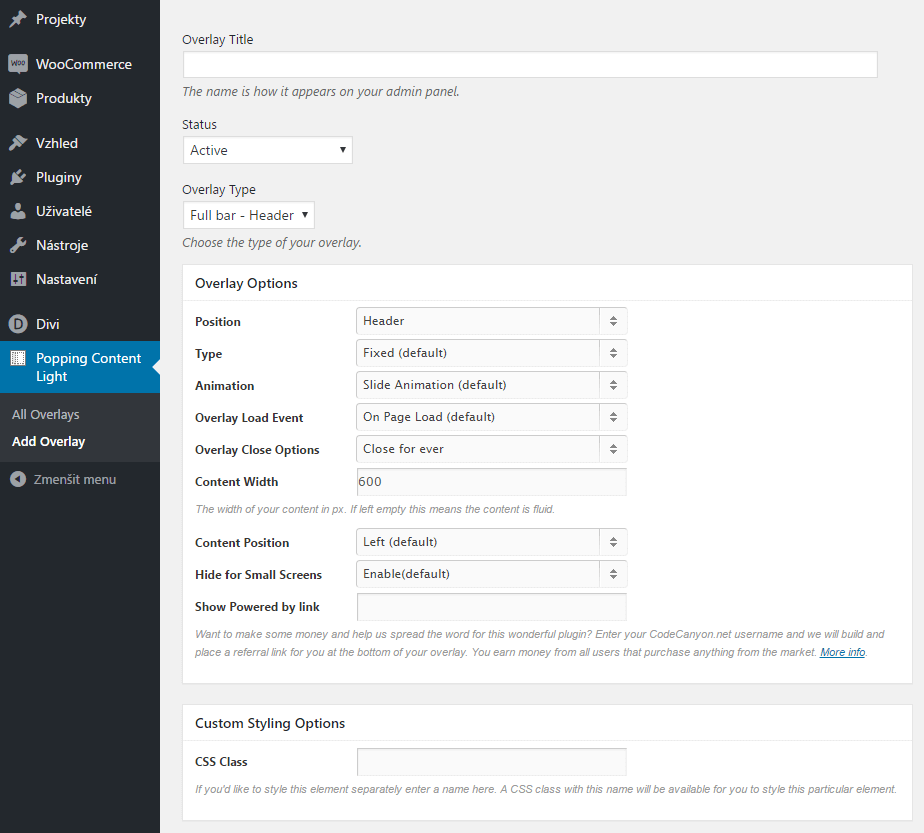
Dostanete se na stránku sloužící k tvorbě vyskakovacího okna.

Vytvoření vyskakovacího okna má následující položky:
Overlay Title – název vyskakovacího okna, zobrazuje se pouze v administraci.
Status – okno můžete mít aktivní (zobrazuje na stránce) nebo neaktivní (nezobrazuje se).
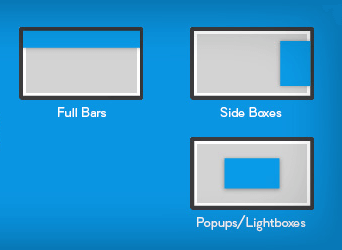
Overlay Type – typy zobrazení okna.

Overlay Options – vychází z nastavení Overlay Type a je zde možné drobně ovlivnit zobrazení okna.
Custom Styling Options – k vyskakovacímu oknu si zde můžete přidat vlastní třídu a tu využít pro vlastní styly.
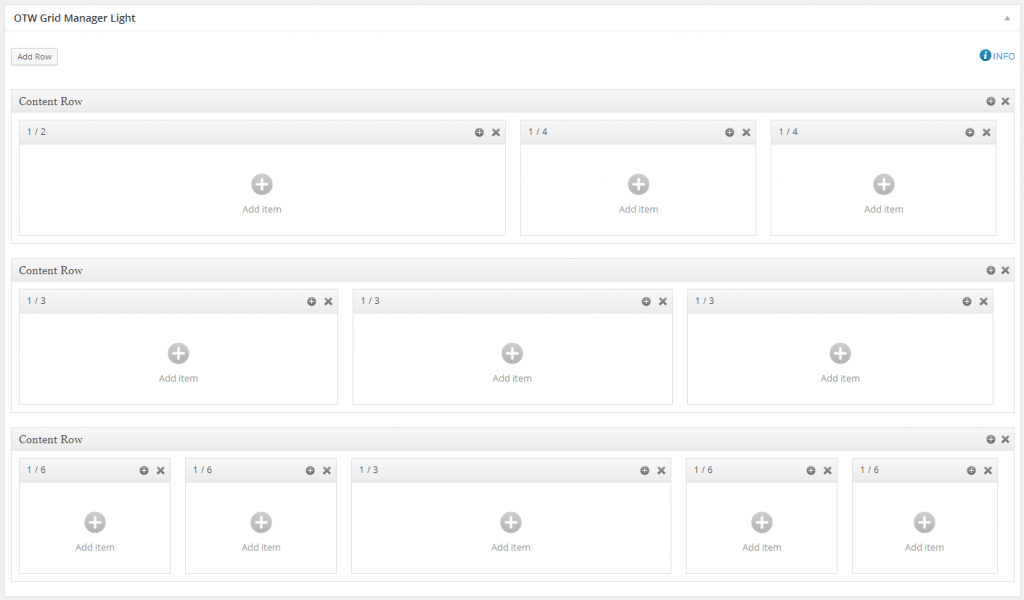
OTW Grid Manager Light – nejdůležitější část pluginu, kde tvoříte zobrazovaný obsah.
Tvorba zobrazeného obsahu
Tvorba obsahu vyskakovacího okna probíhá v OTW Grid Manager Light. Tvorba obsahu je velmi intuitivní a funguje jako klasický page builder, kde si vytváříte strukturu (pomocí řádek a sloupců) a obsah pomocí předpřipravených modulů.

Jak tedy vytvořit obsah.
1. Vytvoření řádky
Nejprve klikněte na tlačítko Add Row a vytvořte řádek.

2. Výběr sloupců
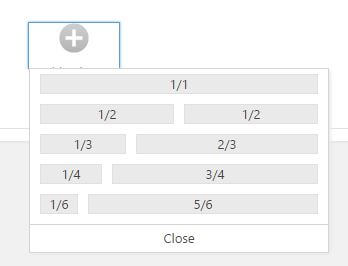
Poté klikněte na + Add column a vyberte rozložení řádky.

3. Vložení modulu
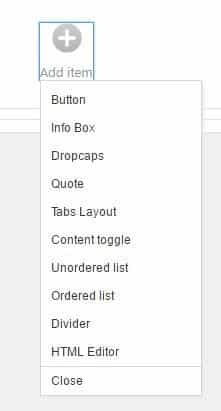
Nakonec klikněte na + Add item a vložte vybraný modul.

Na výběr máte z těchto modulů:
- Button (Tlačítko)
- Info Box (Informační box)
- Dropcaps
- Quote (Citace)
- Tabs Layout (Tabulka)
- Content toggle (Přepínací obsah)
- Unordered list (Seznam)
- Ordered list (Číselný seznam)
- Divider (Oddělovač)
- HTML Editor
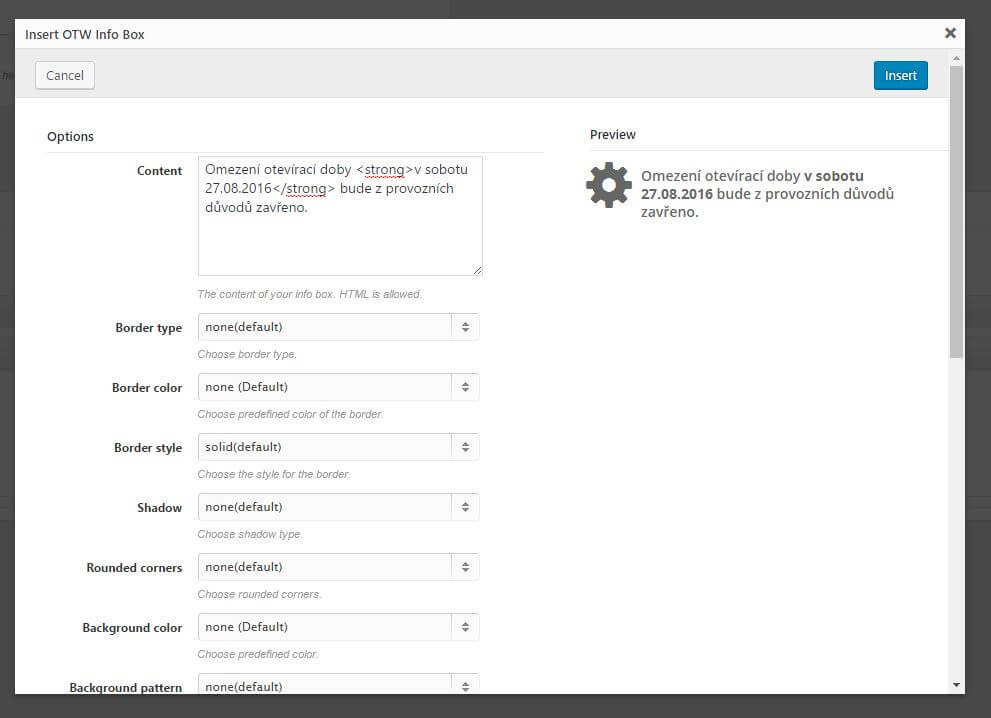
Vždy když si nějaký modul vyberete, zobrazí se jeho okno, kde do něj můžete vložit obsah. Dobré je také to, že napravo ihned vidíte náhled modulu a budete vědět, jak to bude vypadat. Jakmile máte obsah hotový, klikněte na tlačítko Insert.
Až dokončíte tvorbu vyskakovacího okna, nezapomeňte vše uložit kliknutím na tlačítko Save Overlay.
Já jsem na ukázku použil modul Info box, kam jsem napsal informace o otevírací době.

Na webu pak takového vyskakovací okno vypadá následovně.





Zrovna včera jsem narazil na zmínku, že Google se chystá weby s obtěžujícími pop-upy penalizovat. Nevím podrobnosti, tak nechci zbytečně plašit. Ale doporučil bych to téma sledovat.
Díky za upozornění, odkaz bys na ten zdroj nenašel?
To je jedině dobře. Už mě ty neustálá otravující, vyskakující okna štvou. Člověk je zavře a jsou tu na další stránce zase.
Pokud něco chci vědět, tak si to na daném webu dokážu dohledat. Nepotřebuji na to vyskakující okno, které se často na mobilu ani korektně nezobrazí a pak je tedy web na mobilu nepoužitelný, jelikož jej nemohu ani zavřít.
Jaký plugin prosím používate jako vyskakovací okno k přihlášení k odběru novinek z tohoto webu? Děkuji
Jedná se o Monarch.
Zdravim Tomas,
impelemntoval som popisane vyskakovacie okno a vobec to nefunguje.
veryia wp je 4.8.1
Výborné informácie, vďaka. Škoda, len že free plugin nezvláda ani farby, hoci ich má v ponuke.