Obrázky jsou důležitou součástí obsahu stránky. Mají za úkol podpořit obsah, například tím, že pomohou vysvětlit pointu nebo zaujmout a udržet čtenáře na stránce.
Obrázky se do obsahu vkládají přes tlačítko Mediální soubory, které se nachází hned nad editorem. Po nahrání obrázku se po pravé straně zobrazí jeho nastavení, které je rozděleno do dvou částí:
- Podrobné informace o souboru
- Nastavení zobrazení souboru
Postupně si projdeme obě sekce a detailněji se podíváme na jejich nastavení.
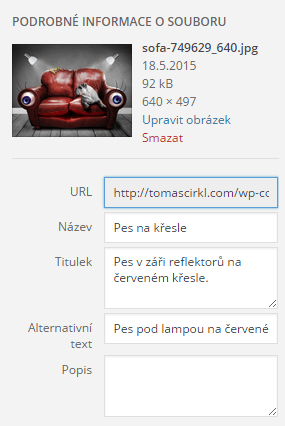
Podrobné informace o souboru

Ihned pod nadpisem se nachází základní informace o souboru. Najdete zde náhled, jméno souboru na hostingu, datum jeho nahrání, velikost a rozlišení.
Pod informacemi jsou dva odkazy, jeden sloužící k úpravě obrázku pomocí nástroje zabudovaného ve WordPressu, druhý obrázek smaže.
Hlavní část této sekce tvoří pět polí, ze kterých můžete pouze 4 upravovat. Pole URL je pouze informativní. Najdete zde:
- URL – URL adresa obrázku na webu.
- Název – název obrázku.
- Titulek – text, který se zobrazí pod vloženým obrázkem.
- Alternativní text – informace pro vyhledávače, mělo by zde být stručně uvedeno co je na obrázku.
- Popis – detailní popis obrázku.
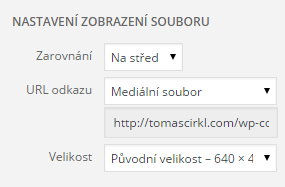
Nastavení zobrazení souboru

V této sekci nastavení můžete ovlivnit vlastnosti obrázku vloženého do obsahu.
Zarovnání určuje jak se bude chovat obrázek vložený do textu. Máte na výběr z:
- Žádné – obrázek nebude obtékán textem, zarovná se dle výchozích stylů.
- Doleva – obrázek bude obtékán textem zprava.
- Doprava – obrázek bude obtékán textem zleva.
- Na střed – obrázek nebude obtékán textem, zarovná se na střed.
URL odkazu určuje zda bude obrázek někam odkazovat. Opět máte na výběr z několika možností:
- Mediální soubor – odkazuje na URL adresu obrázku na webu (viz pole 1).
- Stránka se zobrazením souboru – WordPress automaticky pro každý soubor vytváří jeho vlastní stránku na webu. Její vzhled je definován šablonou.
- Zadat vlastní adresu – zde můžete vložit vlastní odkaz z obrázku.
- Žádné – obrázek nebude odkazovat nikam.
Pokud máte na webu aktivní Lightbox, pak je možné že se nastavení pro Mediální soubor bude chovat jinak a namísto svých výchozích nastavení se zobrazí vyskakovací okno s detailním náhledem obrázku.
Velikost určuje velikost vloženého obrázku do obsahu. Můžete si vybrat ze čtyř možností:
- Náhled
- Střední velikost
- Velký obrázek
- Původní velikost
Velikost Náhledu, Střední velikosti a Velkého obrázku můžete definovat v Nastavení -> Média.




Zdravím Tome. U vkládání obrázků narážím na dvě věci.
Jak donutit WordPress k nabídce vložení definované velikosti. Na web drtivou většinu vkládám v jedné velikosti a nabízí mně to jinou. Viz Obr. vpravo dole https://nimbus.everhelper.me/client/notes/share/248350/N8HXpoRfuEFNcbAxUn0kmkECiRXHldXw/
U galerii bych potřebovala ve výchozím stavu definovat mediální soubor a ne zobrazení souboru v části url. Viz Obr. vpravo nahoře. https://nimbus.everhelper.me/client/notes/share/248349/ITZ7wHbGlWySt1Tp4dsAJB8Jcqk4fOtL/
Jde to nějak řešit?
Zdravím,
nastavení náhledových obrázků by mělo jít upravit v Nastavení -> Média. Bude ale nutné poté nechat znovu vytvořit tyto náhledové obrázky (například pomocí pluginu Regenerate Thumbnails).
Co se týče toho druhého problému, tak by mělo pomoci vložit tento kód do functions.php v šabloně. (Nicméně ho nemám otestovaný).
function my_gallery_default_type_set_link( $settings ) { $settings['galleryDefaults']['link'] = 'file'; return $settings; } add_filter( 'media_view_settings', 'my_gallery_default_type_set_link');Galerie ok. Na první pokus to funguje 🙂
Ale ty obrázky, tak mně to nabízí jako první možnost Původní velikost. Ráda bych definovala jaká velikost se má zobrazit jako výchozí. https://nimbus.everhelper.me/client/notes/share/248350/N8HXpoRfuEFNcbAxUn0kmkECiRXHldXw/
Tak už jsem pochopil co chcete 🙂
Do functions.php vložte:
function setup_default_image_size() { // vyberte velikost výchozího nastavení update_option('image_default_align', 'center' ); update_option('image_default_link_type', 'media' ); update_option('image_default_size', 'large' ); } add_action('after_setup_theme', 'setup_default_image_size');Opět nemám otestováno.
Zdravím Tome,
mě se nedaří zarovnat obrázek např. doleva, aby ho obtékal text. V editoru se to povede, ale po aktualizování se webová stránka stejně zobrazí s obrázkem pod/nad a v některých případech i v textu. Při přetahování obrázku myší dávám ukotvení (kurzor) obrázek na počátek řádku a stejně nic… 🙁
Uvádím příklad zde, záložka “Popis”: http://www.apexdynaczech.cz/produkty/mazaci-automaty/
Dobrý den,
nejspíše v šabloně chybí potřebné styly, které to obtékaní textu řeší.
Tak na úpravy stylů jsem úplná lama 🙂 Přenechám externím odborníkům. Díky za radu.
Ahoj všem prosím o pomoc trošku se peru že když dám náhledový obrázek a po rozkliknutí článku se mi obrázek otevře hodně velký a skoro zabere celou stránku. Kde změním na to aby obrazek byl menší ?
Ahoj,
přijde mi, že to co popisuješ bude buď v nastavení šablony nebo přímo v jejím kódu.