Obrázky tvoří základní kámen stránek. Pomáhají upoutat čtenáře a udržet ho tak na stránkách.
Většinou se do těla stránky velké obrázky nevejdou a tak k jejich zvětšení dochází až po kliknutí na ně.
V základním nastavení umožňuje WordPress zobrazit větší obrázek jako samostatný soubor, ale to není příliš dobré, protože si tím odvádíte čtenáře z článku pryč a ti se musí vracet kliknutím na tlačítko zpět v prohlížeči.
Dobrým řešením je zobrazením větší obrázku pomocí Lightboxu, který se upraví velikosti čtenářově monitoru.
Lightbox je javascriptová aplikace k zobrazování fotografií nebo obrázků.
Funguje tak, že po kliknutí na obrázek se otevře fotografie ve větším rozlišení.
Používá se především ve web galeriích a dalších stránkách zaměřených na prezentaci fotografií nebo obrázků.
Jak nastavit Lightbox pro WordPress stránku si ukážeme v následujícím návodu.
Lightbox a WordPress
Nejprve si nainstalujte plugin Responsive Lightbox by dFactory. Pluginů, které zajišťují tuto funkci je celá řada, takže pokud vám tento nebude vyhovovat, zkuste jiný. Já však budu v návodu pokračovat s tímto.
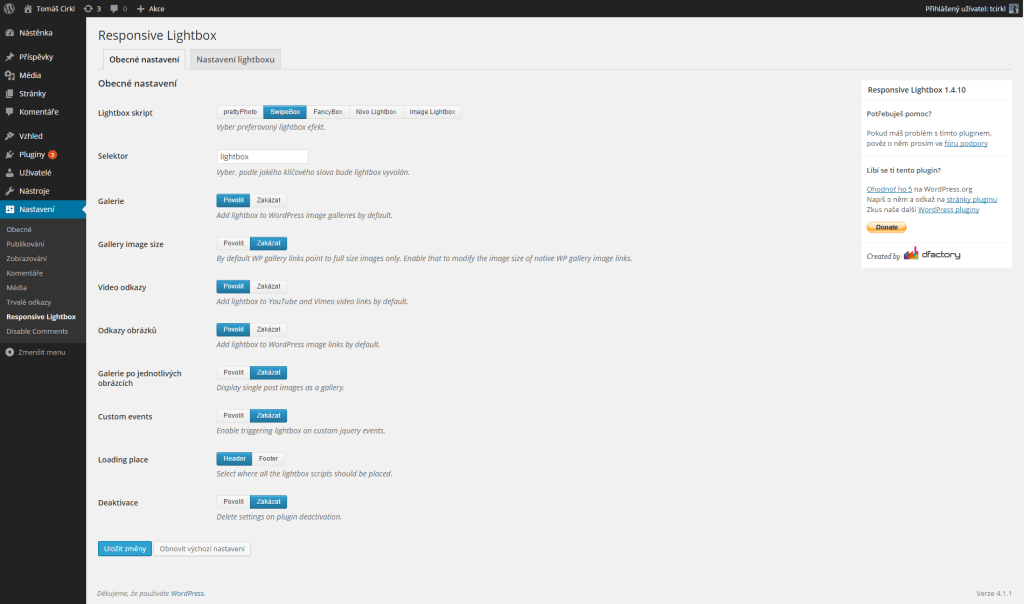
Po jeho aktivaci běžte do Nastavení -> Responsive Lightbox, kde najdete jeho nastavení. Pokud chcete můžete tento krok přeskočit a plugin rovnou používat.

Jak můžete vidět na obrázku, nastavení pluginu je v češtině. Upravte si jej tedy tak, aby vám to vyhovovalo a nezapomeňte přepnout na záložku Nastavení lightboxu, kde můžete nastavit velikost zvětšených obrázků.
Pokud poté kliknete na obrázek co máte v příspěvku.

Tak se zobrazí lightbox.

Plugin funguje jak u samostatných obrázků tak u WordPress galerií.




Dobrý deň,
ako do Lightbox dám vlastný BENNER – “reklamu”
alebo do ktorého Lightbox free sa dá vložiť vlastný html kód,
ďakujem
Zdravím,
nehledejte Lightbox, ale spíše Pop-up. Například https://cs.wordpress.org/plugins/wordpress-popup/
ďakujem,
viete aj nejaký konkrétny jednoduchý, používam Gallery Manager Lite
pri tomto je napísané: Kompatibilné až do: 4.2.9
ďakujem
Dobrý den,
lze v lightboxu nastavit aby se při zobrazení obrázku objevoval i jeho titulek?
Děkuji
Zdravím,
ano, jde to nastavit.