Sociální sítě jsou dobrým zdrojem pro návštěvnost stránek a proto je Facebook like box (líbí se mi) často vídaný element na webu. Nedávno došlo ve Facebooku ke změně a tento widget byl nahrazen pluginem. Pojem widget a plugin tentokráte pochází z terminologie Facebooku a v tuto chvíli nemá s WordPressem nic společného. V tomto článku si ukážeme jak vložit nový Facebook Page Plugin na WordPress stránky.
Co je to Facebook Page Plugin?
Facebook Page Plugin je nástupce aplikace známé jako Facebook Like box. Umožňuje propagaci Facebook stránky na webových stránkách. Rozdíl mezi nimi je především v tom, že Facebook Page Plugin má nový, moderní design, kde se v hlavičce zobrazuje úvodní fotka a také dvě tlačítka (To se mi líbí a Sdílet). Při tvorbě si můžete vybrat z více možností, jako je například zobrazit přátele, kteří si již tuto stránku oblíbili, nebo zobrazit poslední publikované příspěvky na Facebook stránce.

Jak přidat Facebook Page Plugin na WordPress stránky
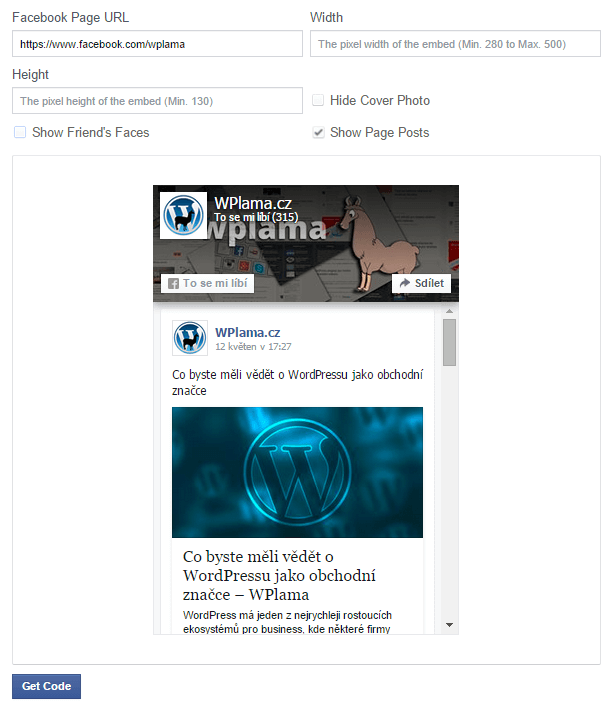
První věc, kterou musíte udělat je jít na stránku Facebook Page Plugin v developerské sekci Facebooku. Najdete zde formulář pro získání kódu Page Pluginu.

Obsahuje následující pole:
- Facebook page URL (URL stránky na Facebooku).
- Width (šířka widgetu) – musí být mezi 280 a 500px.
- Height (výška widgetu) – musí být minimálně 130px.
A tři zaškrtávací možnosti:
- Show Friend Faces – zobrazí avatary přátel, kteří mají tuto stránku v Libí se mi.
- Hide Cover Photo – skryje úvodní fotku.
- Show Page Post – zobrazí poslední příspěvky na Facebook stránce.
Jednoduše zkopírujte URL Facebook stránky a pokud budete chtít nastavte i další položky formuláře. Jestliže necháte Width a Height prázdné, pokusí se je Facebook automaticky nastavit.
Pod nastavením ihned vidíte, jak se bude Facebook Page Plugin zobrazovat. Jakmile budete se vzhledem spokojeni, klikněte na tlačítko Get Code.

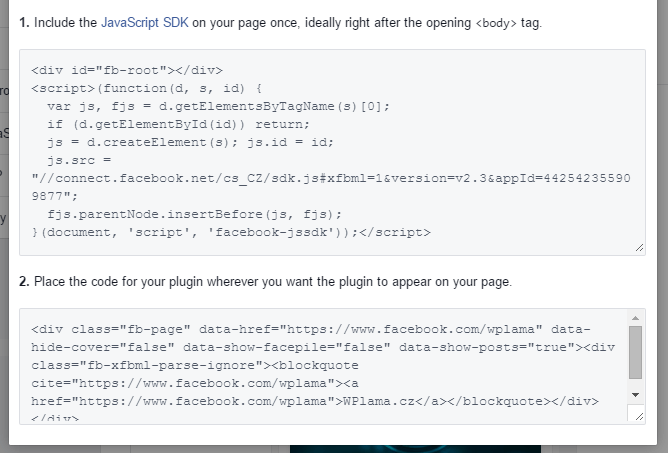
Zobrazí se zdrojový kód, který je rozdělen na dvě části.
První zkopírujte do header.php šablony nebo její alternativě v child theme ihned za <body> tag.
Poté běžte do Vzhled -> Widgety a pomocí Text widgetu vložte druhou část kódu do sidebaru a umístěte widget tam, kde chcete mít Facebook Page Plugin zobrazen.
Poznámka: Případně lze oba části kódu vložit do jednoho widgetu a usnadnit si tak integraci. Nicméně není to zcela podle doporučení Facebooku a nemusí to vždy fungovat.




Minimální šířka je 280 pixelů, ne 200.
Díky za upozornění, údaj jsem upravil.
https://wordpress.org/plugins/showeblogin-facebook-page-like-box/
http://www.superwebtricks.com/blogger-beginner-guide/facebook-page-wordpress-plugin/
WP plugin s jednoduchým nastavením bez nutnosti návštěvy developerské sekce FB.
Díky moc za tip, tohle jsem přesně hledala, zkusila jsem ten první a funguje perfektně 🙂
Dobrý den, instaloval jsem si nový plugin like box widget, akorát mi zmizela čeština – místo líbí se mi tam mám like. Nevíte, jak tam mám zas češtinu dostat? Děkuji.
Ačkoli jsem přidal pro jistotu do kódu pluginu *** data-hide-cta=”false” *** , tak se mi prostě CTA čudlík nezobrazuje v pluginu. Už jsem změnil i druh buttonu přímo na FB (kde se zobrazuje), ale v pluginu prostě nic. Když do pluginu zkopíruju kód pro zobrazení z konkurenční stránky, která ve FB vypadá úplně stejně jako ta moje, tak se čudlík CTA v pluginu zobrazí. Fakt tomu nerozumím.
Mám stejný problém jako Landrgott viz výše. Za boha tam nemůžu dostat češtinu :-/ zkoušel jsem i jiné pluginy, ale vždy to samé … je to nějaký obecný problém facebooku nebo dělám něco špatně?
Zdravím, můžete pomoc? Jsem ve WP zatím nováček – přidala jsem dle návodu FCB a ten se mi nezobrazuje. Bude to v nějakém nastavení daného fcb? Jelikož vzorové FCB se mi zobrazí.
Děkuji za info
Napište mi zprávu s URL facebookového profilu.
Dobrý den – děkuji za reakci: https://www.facebook.com/veroniktomaskova/
Tak mě to taky nejde. Chyba musí být tedy někde na FB nastavení nebo na FB servrech.
Dobrý den Tomáši.
Plugin jsem uvedl do provozu a vše je ok. Co je mi však trnem v oku, je jeho schopnost responzivního zobrazení. Máte tip, jak modul ošetřit tak, aby se dokázal skutečně přizpůsobovat?
Předem děkuji za reakci, s pozdravem,
V.
Dobrý den,
nevíte proč se mi nezobrazuje obrázek? Je potřeba mít další plugin? viz footer
http://www.krystal-sperky.com/
Zdravím,
vypadá to, že to máte špatně vložené nebo nefunkční FB API.
Děkuji pomohl FB API plugin.