Možná jste si všimli, že od verze WordPress 4.0 se změnil vizuální editor. Ve snaze zlepšit uživatelskou přívětivost a práci při tvorbě obsahu byl vizuální editor upraven tak, že se nyní jeho délka automaticky prodlužuje v závislosti na délce textu. Zároveň byl také odebrán posuvník vizuálního editoru.
V tomto článku s ukážeme, jak natavit pevnou výšku vizuálního editoru ve WordPressu a jak obnovit jeho posuvník.
Výhodou tohoto nastavení je, že pokud se budete chtít dostat až na konec stránky, nebudete muset přejít přes celý obsah příspěvku.
Deaktivace automatické výšky vizuálního editoru
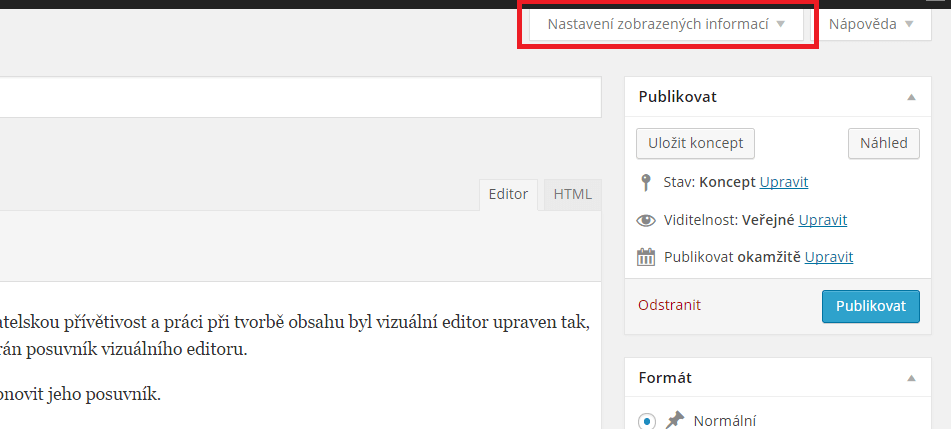
Nejdříve se přihlašte do administrace WordPressu a klikněte na Vytvořit příspěvek. Na stránce úpravy příspěvku klikněte v pravém horním rohu na Nastavení zobrazených informací.

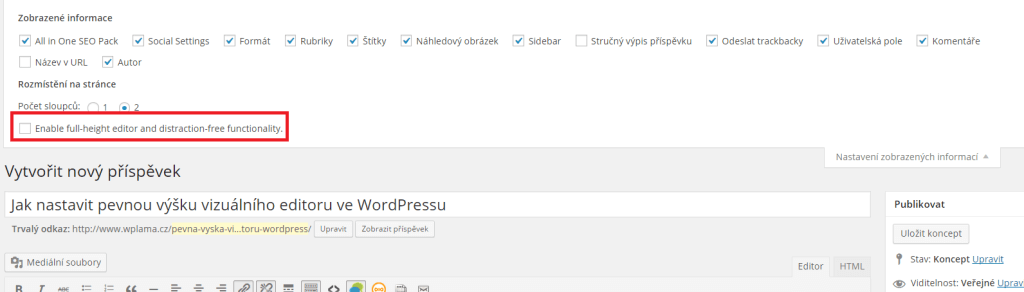
Zobrazí se menu, kde najděte položku Enable full-height editor and distraction-free functionality. Tu odškrtněte.
Prozatím není přeložena. Volně by se to dalo přeložit jako: Aktivovat plnou velikost editoru a režim Bez vyrušení.

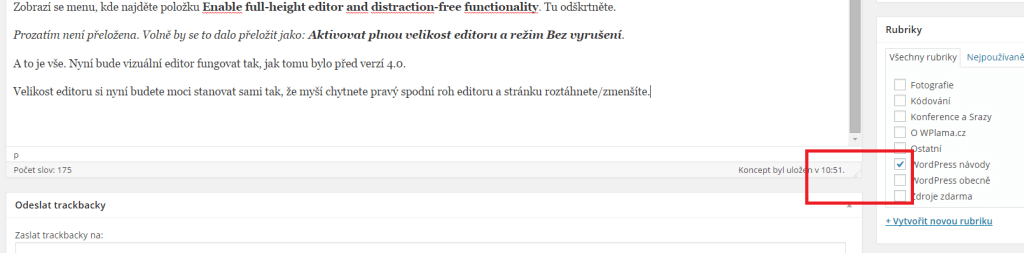
A to je vše. Nyní bude vizuální editor fungovat tak, jak tomu bylo před verzí 4.0.
Velikost editoru si nyní budete moci stanovat sami tak, že myší chytnete pravý spodní roh editoru a stránku roztáhnete/zmenšíte.

Pokud chcete zpětně aktivovat automatickou výšku editoru, tak je postup úplně stejný, akorát položku zaškrtněte.