Potřebujete zapracovat na rychlosti načítání stránky? WP Rocket je prémiový WordPress plugin, který dokáže nahradit několik volně dostupných pluginů a výrazně navýšit rychlost načítání stránky. V našem testu zrychlil webovou stránku o 50%. Test optimalizace rychlosti pomocí WP Rocket najdete na konci článku.
Plugin obsahuje komplexní nastavení pro vylepšení výkonu WordPress stránky a to vše přes jednoduchou administraci, která je zcela v češtině.
V tomto článku si postupně projdeme všechny možnosti, které plugin nabízí a ukážeme si jeho vzorové nastavení.
Co všechno WP Rocket umí?
WP Rocket se prezentuje jako cachovací plugin, ale mimo to umí ještě spoustu dalších drobných optimalizací, které určitě oceníte.
Oproti jiným cachovacím pluginům prakticky nepotřebuje žádné nastavení. Samotná aktivace pluginu vaši stránku už výrazně zrychlí, nicméně to neznamená, že byste měli plugin jen aktivovat a nechat běžet. Určitě budete schopni dosáhnout ještě lepších výsledků tím, že drobně upravíte nastavení, které je kompletně v češtině.
V základním nastavení plugin automaticky aktivuje:
- Cachování stránek
- Cache prohlížeče
- GZIP kompresi
- Cross-Origin podporu pro webová písma
- Identifikaci a podporu dalších pluginů třetích stran a hostingu
Samotný plugin toto nastavení popisuje jako “Pro zajištění rychlého webu, WP Rocket aplikuje 80% nejčastěji používaných nastavení.”
Další nastavení, které je možné přes administraci upravit:
- Předběžné načítání – automaticky generuje cache webu, takže se nemusí vytvářet při první návštěvě.
- Optimalizace souborů – minifikace a kombinace HTML, CSS a JS souborů.
- Lazy loading – načítání videa a obrázků až, když jsou skutečně potřeba.
- Zpoždění načítání JS
- Deaktivace Emoji
- Kombinování souborů z Google Fonts
a mnoho dalšího…
WP Rocket sám v podstatě dokáže nahradit všechny pluginy jako WP Super Cache, WP-Sweep, Autoptimize, WP Performane Score Booster, Lazy Load a navíc přidává další užitečné funkce jako automatické přednačítání cache, které u těchto pluginů nenajdete.
Nastavení WP Rocket
Jakmile aktivujete WP Rocket, automaticky aktivuje všechny funkce, které jsou popsány výše. Do jeho nastavení se poté dostanete přes WordPress administraci Nastavení → WP Rocket.

Nástěnka umožňuje rychlé vymazání cache nebo přednačtení cache. Abyste se dostali do podrobnějšího nastavení, je třeba použít záložky na levé straně.
Postupně si je projdeme…
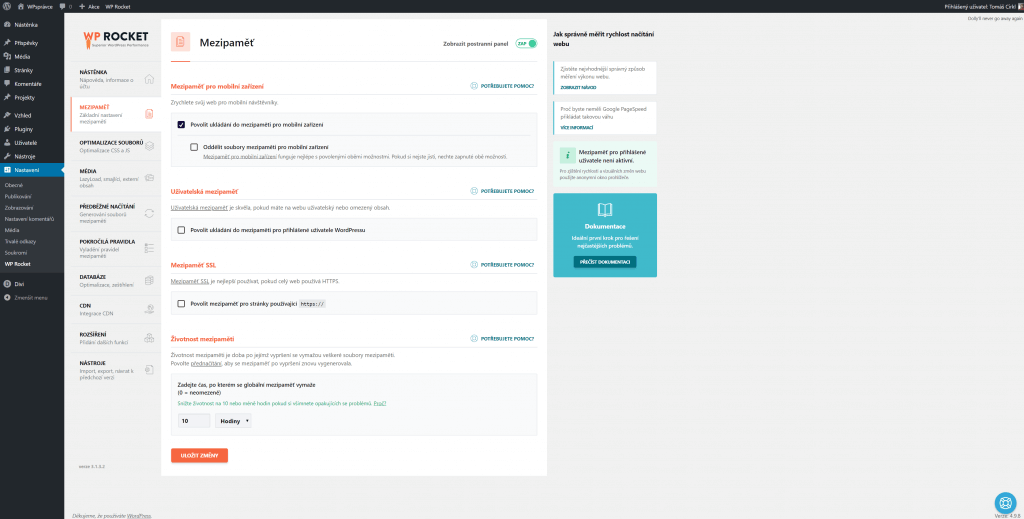
Mezipaměť

Na záložce Mezipaměť můžete upravit základní nastavení cache. Můžete upravit nastavení:
- Mezipaměť (cache) pro mobilní zařízení – můžete pro mobilní zařízení nechat generovat speciální cache.
- Uživatelská mezipaměť – lze aktivovat cache pro přihlášené uživatele.
- Mezipaměť SSL – aktivace cache pro HTTPS stránky.
- Životnost mezipaměti – za jak dlouho dojde k automatickému promazání cache, výchozí nastavení je 10 hodin.
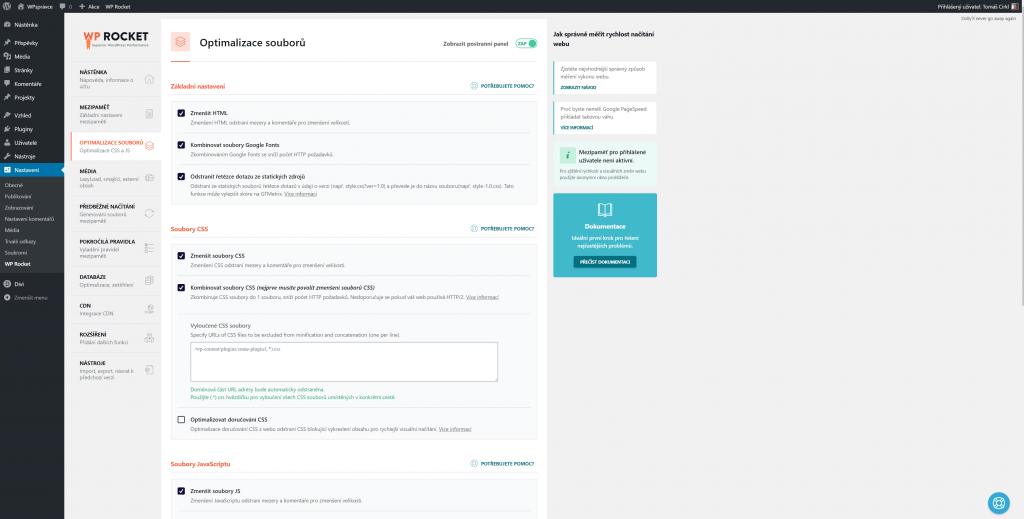
Optimalizace souborů

Záložka Optimalizace souborů upravuje nastavení minifikace a kombinace:
- Minifikace: zmenšuje velikost kódu tím, že odstraní nepotřebné znaky (například mezery) bez změny jakékoliv funkcionality.
- Kombinace: snižuje počet souborů, které je potřeba pro zobrazení webu stáhnout tak, že CSS a JS soubory slučuje do jednoho.
Mimo to zde najdete možnosti:
- Načítat JavaScriptové soubory se zpožděním – pomáhá s navýšením skóre u Google PageSpeed.
- Kombinovat soubory Google Fonts – opět snížíte počet stažených souborů jejich sloučením.
- Odstranit řetězce dotazu ze statických zdrojů – odstraní ze statických souborů řetězce dotazů s údaji o verzi (např. style.css?ver=1.0) a převede je do názvu souboru(např. style-1.0.css). Tato funkce nemá velký dopad na rychlost, ale může vylepšit skóre na GTMetrix.
Doporučuji aktivovat, co nejvíce z nabízených možností. Dejte si ale pozor, při aktivaci některých možností může dojít k rozbití stránky, v takovém případě je třeba danou možnost vypnout. Nezapomeňte tedy stránku otestovat po úpravě nastavení.
WP Rocket u těchto možností na dané riziko upozorňuje.

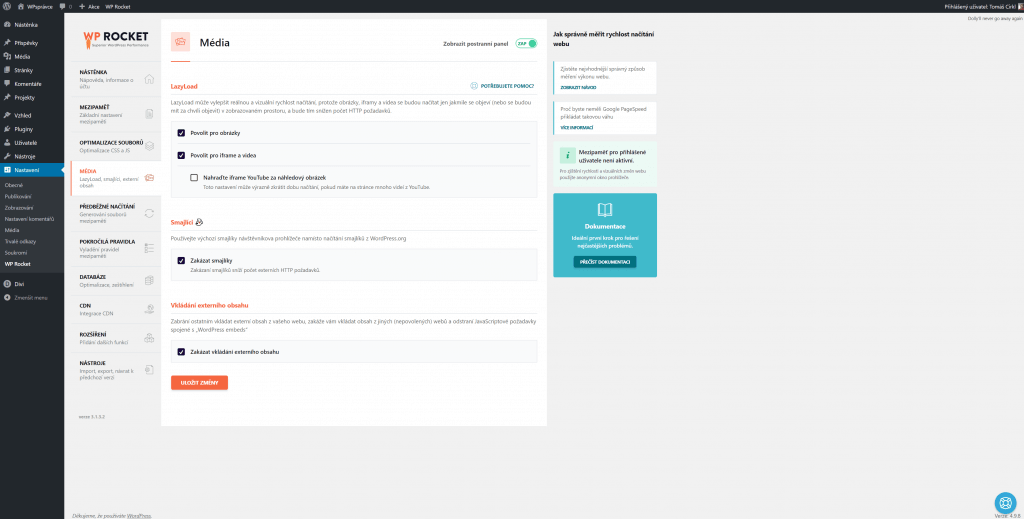
Média

V záložce Média můžete aktivovat lazy loading pro obrázky a videa. Stejně tak zde můžete vypnout WordPress emoji a zakázat embed obsah.
- Lazy loading – technika, která zajistí načtení části obsahu stránky až ve chvíli, kdy ji uživatel potřebuje. Například načtení obrázku až v okamžik, kdy na něj návštěvník webu posune obrazovku.
Velmi dobrá funkce je možnost nahrazení Youtube iframe videa pomocí statického náhledu. Pokud na svém webu máte hodně Youtube videií, je to jedna z funkcí, která by se vám mohla líbit.
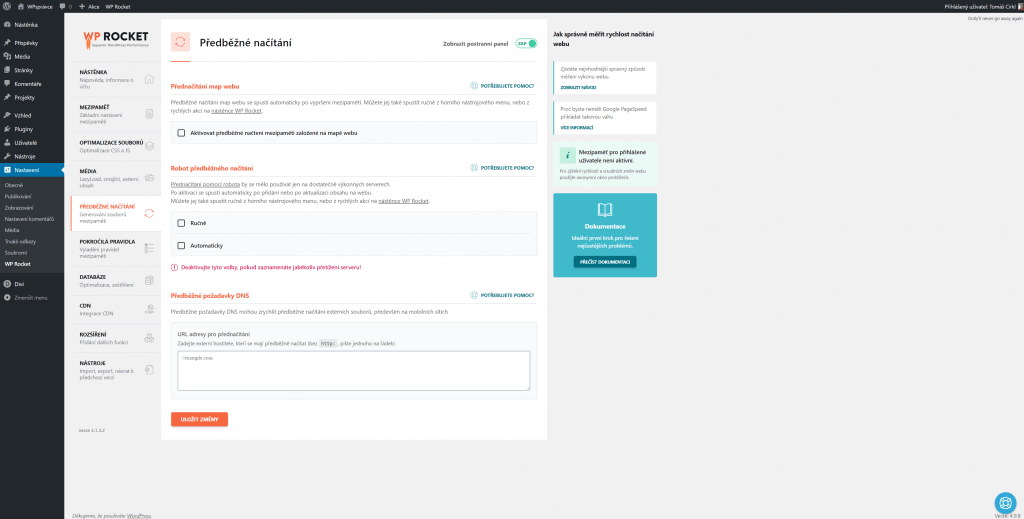
Předběžné načítání

Bez předběžného načítání stránek váš web vytvoří cache jen v případě, když někdo navštíví danou stránku. To znamená, že první návštěvník musí chvílí čekat, než se cache vytvoří.
Předběžné načítání umožňuje, aby všichni návštěvníci dostali obsah stejně rychle.
WP Rocket umožňuje několik způsobů jak automaticky vytvářet cache:
- Na základě sitemapy – výhoda je, že se jedná o méně náročný způsob, ale nemusí se ihned vytvořit cache pro nový obsah.
- Robot předběžného načítání – automaticky prochází URL webu a vytváří cache. Jedná se o náročnější funkci, takže by se měla používat jen na výkonnějších serverech. Použitím robota zajistíte cache i u nového obsahu.
Obě metody lze také kombinovat.
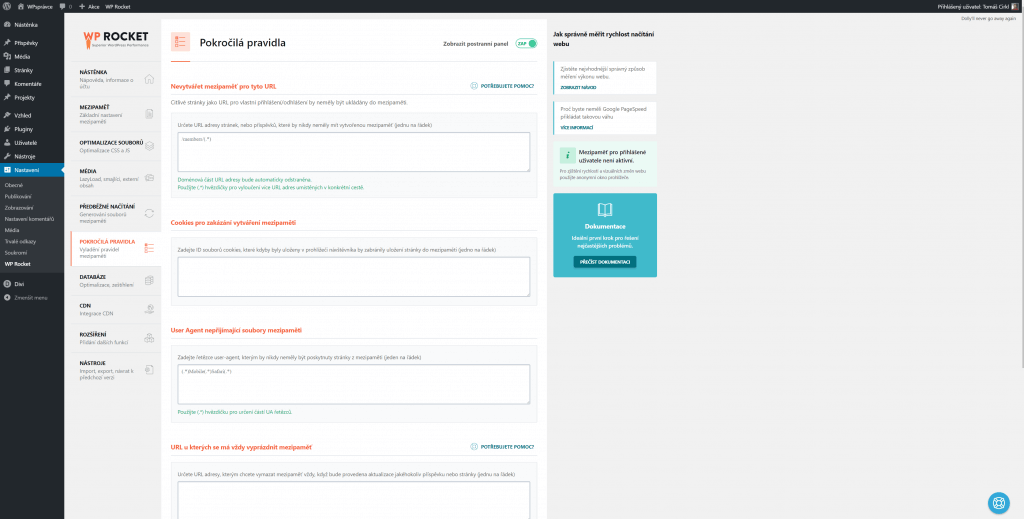
Pokročilá pravidla

Pokud nejste zkušený administrátor, tak do této sekce patrně nikdy nebudete muset jít. Zde můžete nastavit pravidla pro vytváření cache podle specifické URL, cookie, user-agenta a podobně.
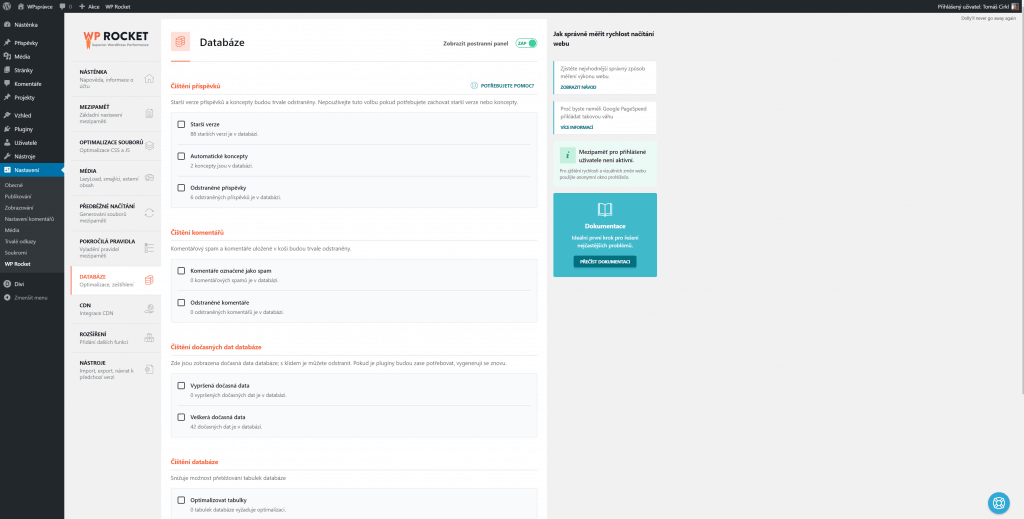
Databáze

V této záložce najdete několik nástrojů pro vyčištění databáze od dat, která se zde za dobu provozu nashromáždila. Patří mezi ně například revize, smazané komentáře, transienty…
Nezapomeňte, že tyto úpravy jsou nevratné a je dobré se před nimi zálohovat databázi.
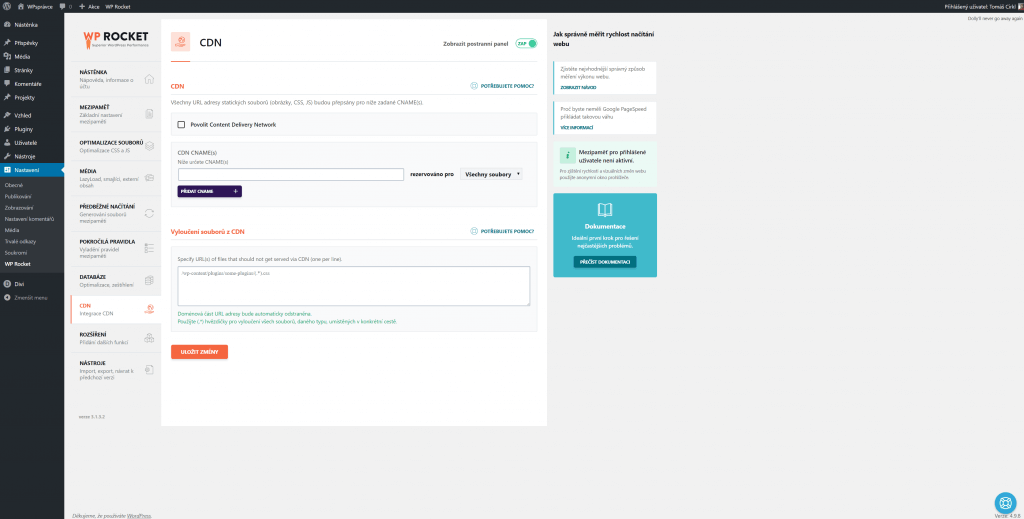
CDN

Další z pokročilého nastavení. Pokud vaše stránka využívá CDN.
CDN (Content Delivery Network nebo Content Distribution Network) je infrastruktura geograficky distribuovaných a spolupracujících serverů, které společně se sadou optimalizačních technik umožňují uživatelům internetových služeb (web, streamování videa, stahování souborů, apod.) rychlejší přístup k datům
WP Rocket může pomoci s:
- URL adresy statických souborů.
- Vyloučením určitých souborů z CDN.
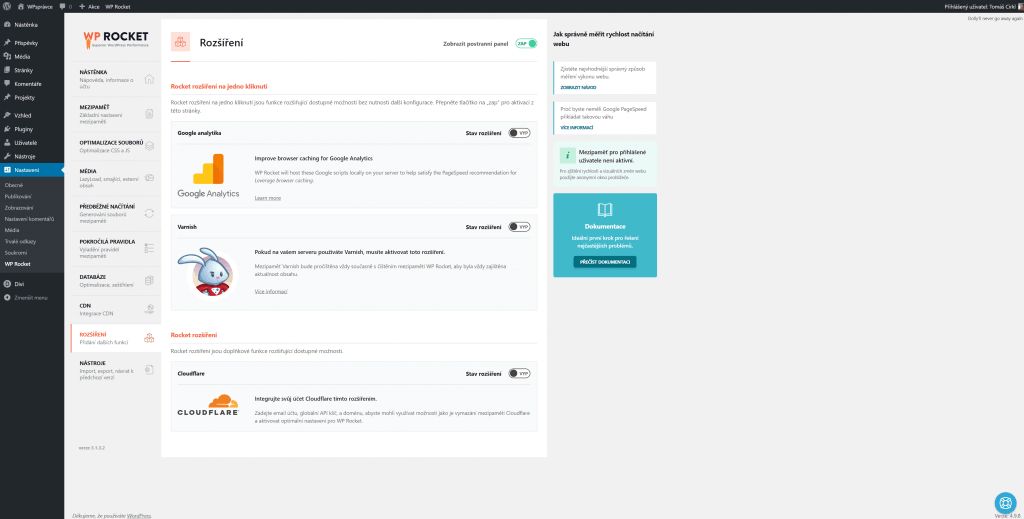
Rozšíření

Doplňující nastavení pro Google Analytics a Varnish. V obou případech stačí pouze aktivovat a plugin se o všechno ostatní postará. Aktivujte dané rozšíření jen v případě, že danou službu využíváte nebo ji podporuje váš server.
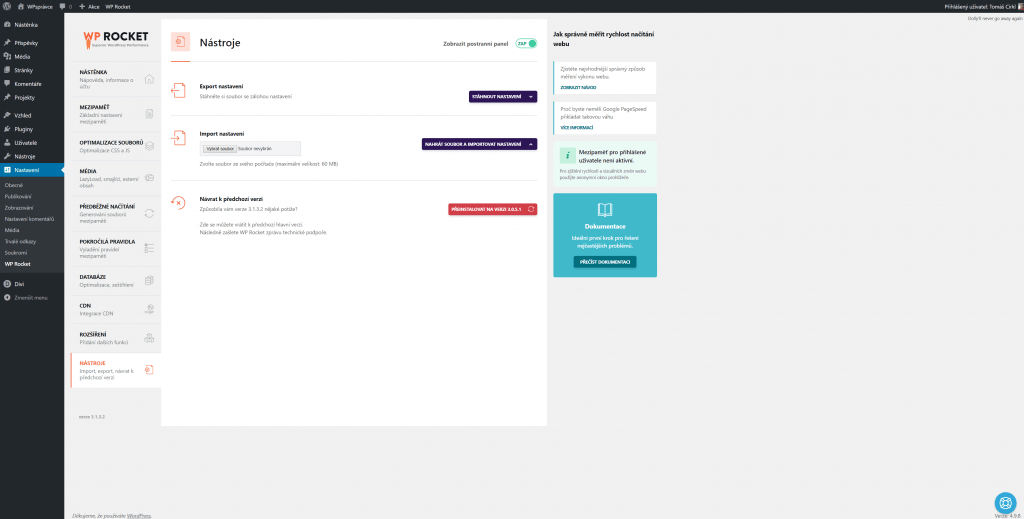
Nástroje

Přenositelnost nastavení je vhodné použít, pokud u svých webů používáte stejné nastavení WP Rocket. Zde si použité nastavení můžete exportovat nebo importovat do nového webu.
Můžete si také stáhnout naše vzorové nastavení WP Rocket. Před importem je potřeba zip soubor rozbalit.
Cena a licence
Jak už jsem zmínil na začátku WP Rocket je prémiový plugin, který dává all-in-one řešení pro celkovou optimalizaci rychlosti webové stránky.
Na výběr máte tři možnosti předplatného:
- $59 – získáte licenci na 1 rok pro 1 webovou stránku
- $199 – získáte licenci na 1 rok pro 3 webové stránky
- $299 – získáte licenci na 1 rok pro neomezený počet webových stránek
Při prodloužení předplatného v době, kdy máte současné aktivní máte ihned 50% slevu.
Přejít na ceník a web WP Rocket
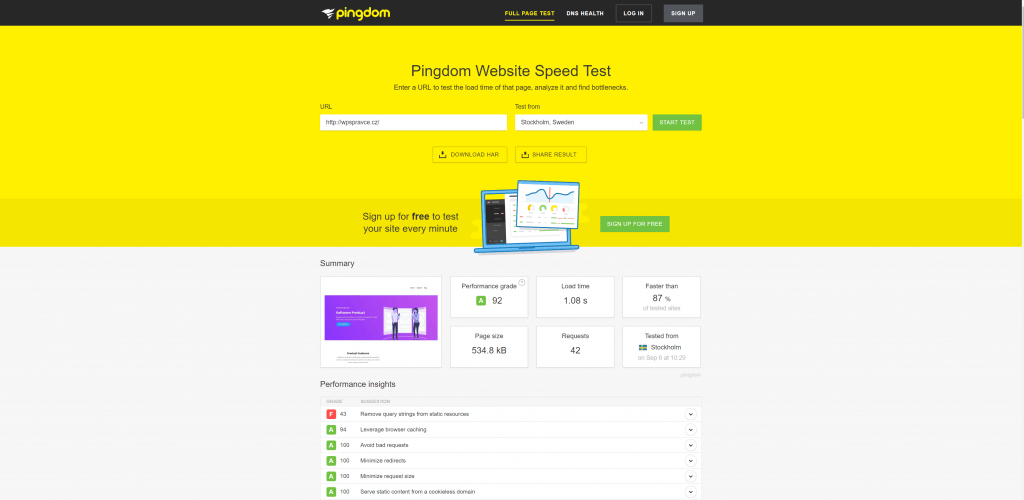
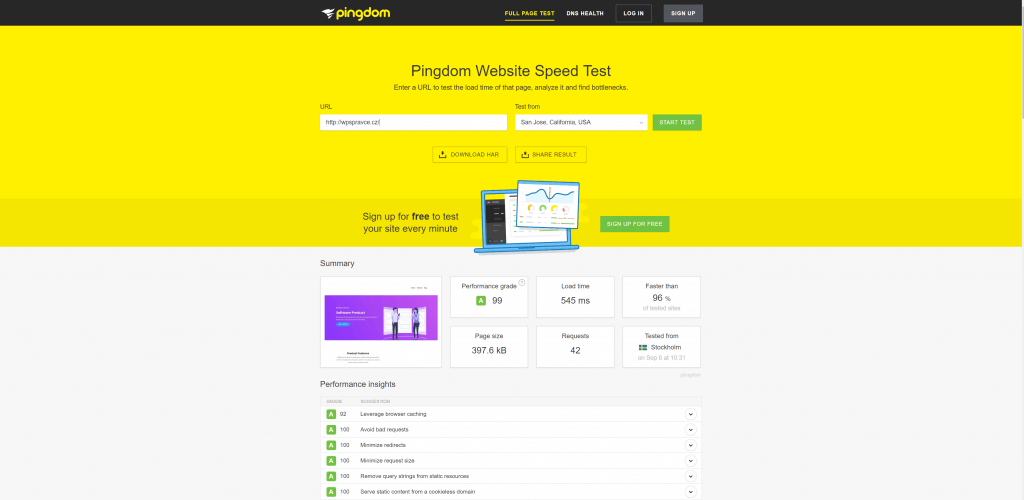
Test optimalizace rychlosti
Naše testovací stránka, na kterou byla použita šablona Divi a design z knihovny, se bez optimalizace načetla za 1,08s. Po optimalizaci byla rychlost načítání 0,54s. Celkem došlo k 50% zrychlení stránky.


Na stránce byl k optimalizaci rychlosti použit pouze plugin WP Rocket.
Zajímají vás naše další tipy na zrychlení WordPress stránky? Podívejte se na našeho kompletního průvodce optimalizace rychlosti a výkonu WordPress stránky.




Stiahol som si vzorové nastavenie … a je to s koncovkou json ako to mám naištalovať alebo tak?
Když půjdete do nastavení WP Rocket tak je to v záložce Nástroje.
Děkuji za váš článek. Mám čerstvou zkušenost s WP Rocket. Jakmile v něm aktivuji optimalizaci HTML, na webu se objevují chyby. Totéž se stane, když mám současně aktivované Autoptimize a zapnu optimalizaci HTML v něm. Když mám ale současně Autoptimize a Fastest cache a aktivuji optimalizaci HTML, tak je vše v pořádku. Konzultoval jsem to s podporou WP Rocket a našli jednoduché řešení. Vypnout všude optimalizaci HTML. Prý to stejně nepřináší žádné zrychlení. Celé je to…… zvláštní. Jaký je na to prosím váš názor?
Optimalizace HTML jen odstraní přebytečné mezery v kódu. Je to velmi malá úspora dat. Pokud vám to problém řeší, klidně bych to nechal vypnuté.
Dobrý den, skvělý článek, díky. Zeptám se – jak je to s vyloučením případných kontaktních formulářů např. u Contact Form7 či Caldera Form? U většiny cachovacích pluginů je problém, že formuláře nemusí fugnovat správně. Jde toto nějak nastavit? Děkuji. Lucie
Zdravím,
nikdy jsem s tím problém neměl, nicméně můžete stránku s formulářem snadno vyjmout z cachování.
Měla jsem tento problém u jiných cachovacích pluginů, proto se ptám. Problém je, pokud se formulář nachází na všech stránkách webu :-). Díky ale za odpověď.