Aktualizace Divi 3.18 obsahuje dlouho očekávanou úpravu Divi Builderu.
Nový Divi Builder v podstatě plně nahrazuje Klasický Divi Builder, který byl v šabloně od jejích počátků. Pojďme si ukázat ty nejdůležitější změny a vylepšení, kterých se mu dostalo. Některé vylepšení se týkají i Visual Builderu.
Nové náhledy obsahu

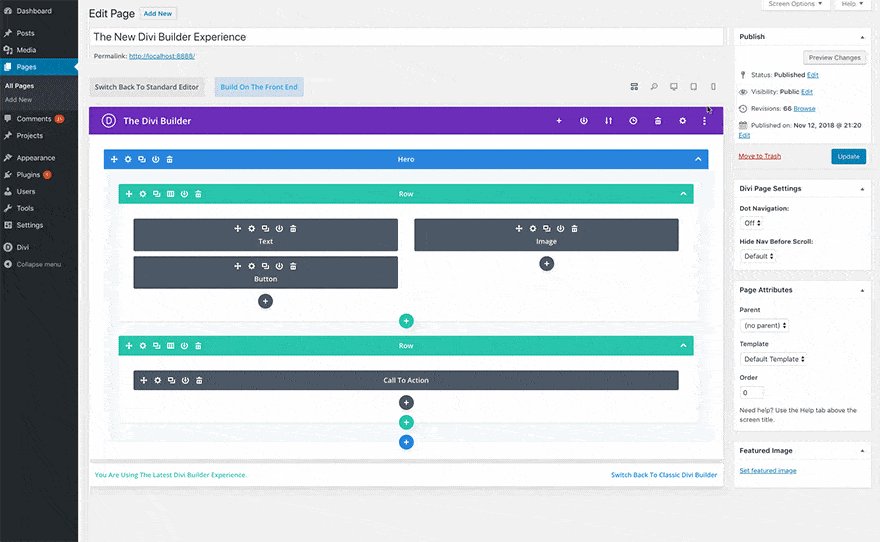
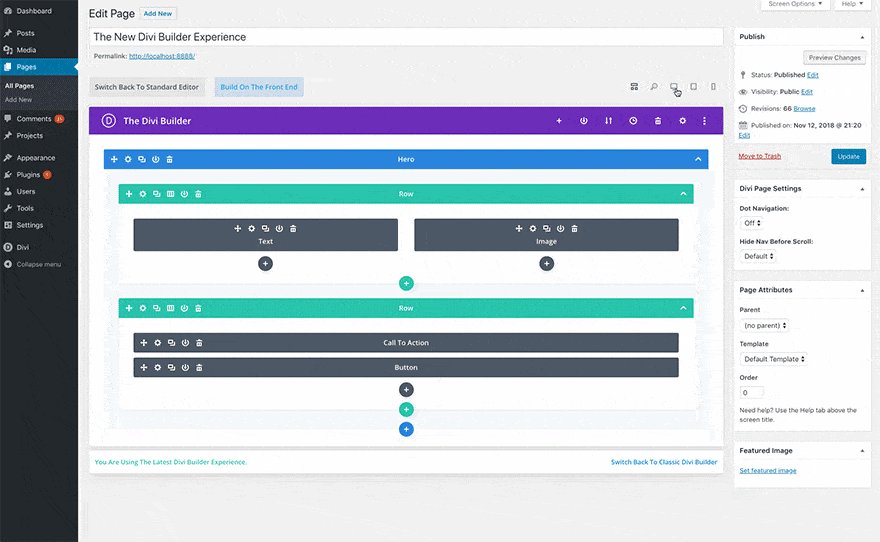
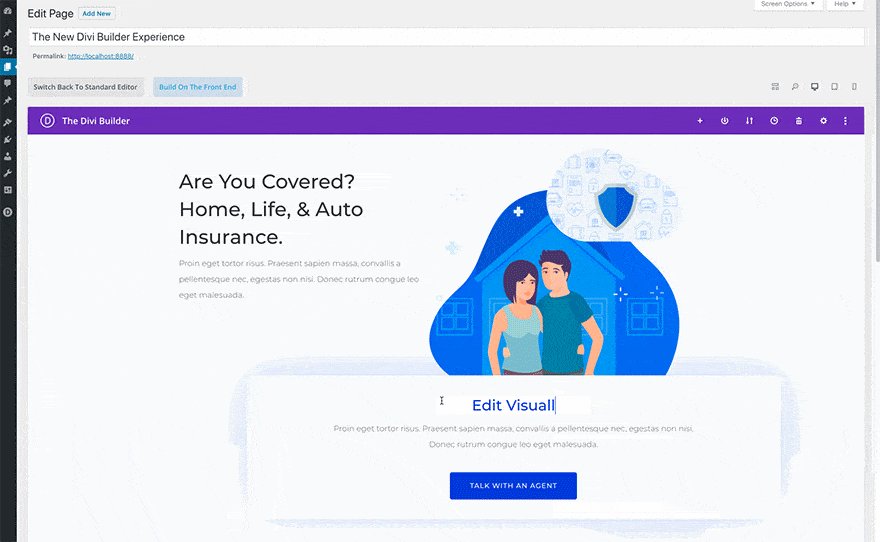
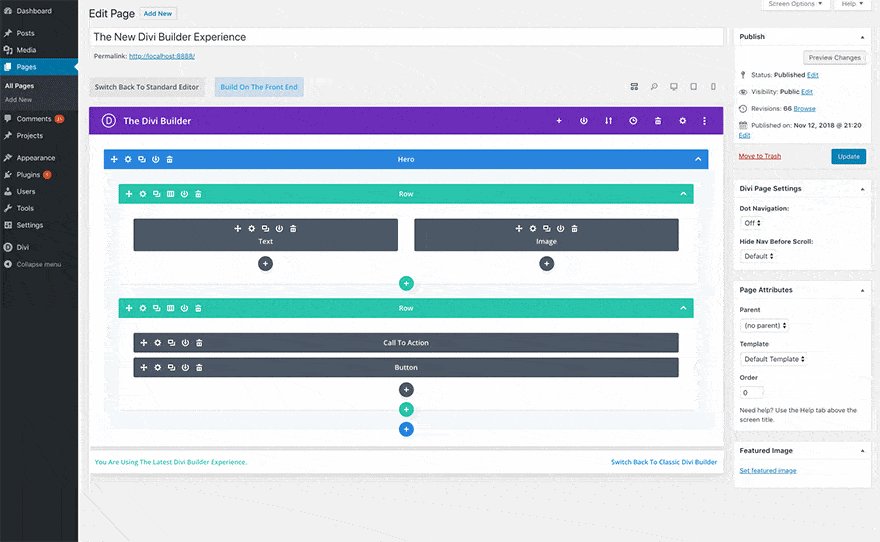
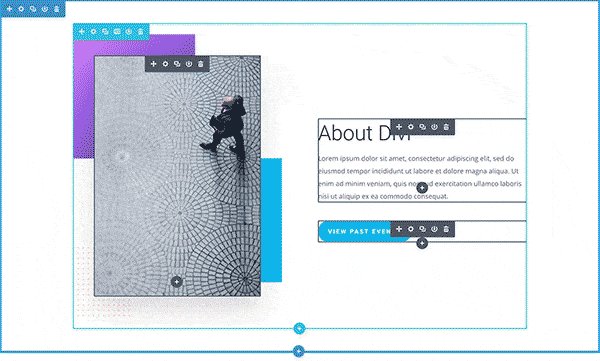
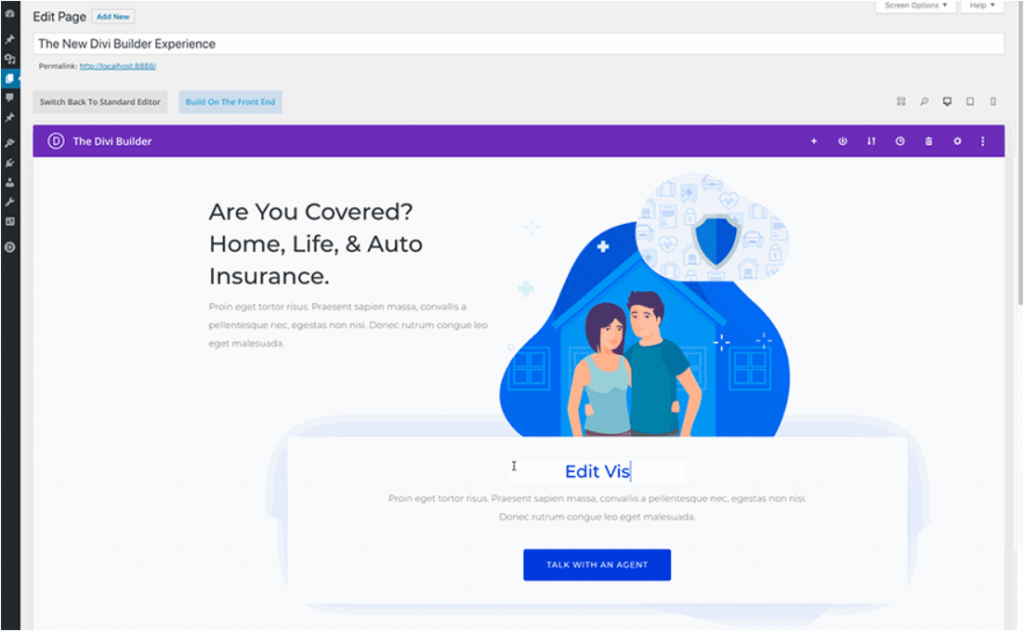
Při úpravě obsahuje přes administrační rozhraní a Divi Builder můžete nově používat zobrazení náhledu webové stránky tak, jak by ji viděl návštěvník. K přepínání slouží ikony, které se nacházejí nad pravým horním rohem Builderu. V náhledu můžete stránku také upravovat.
Spousta nových funkcí

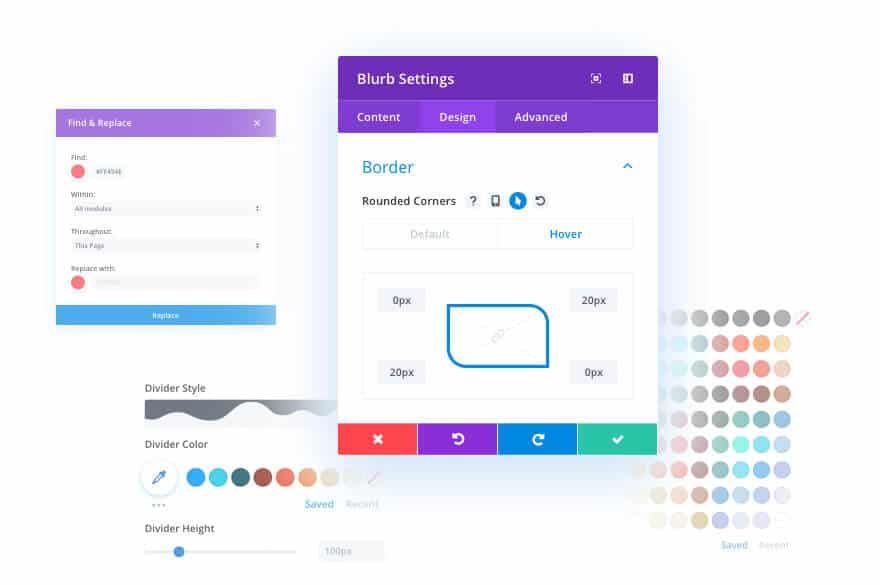
Společně s touto aktualizací se do Divi Builderu dostaly funkce, které byly zatím dostupné jen ve Visual Builderu. Jedná se například o dynamický obsah nebo možnost změny stylů při najetí myši.
Nový a lepší Visual Builder

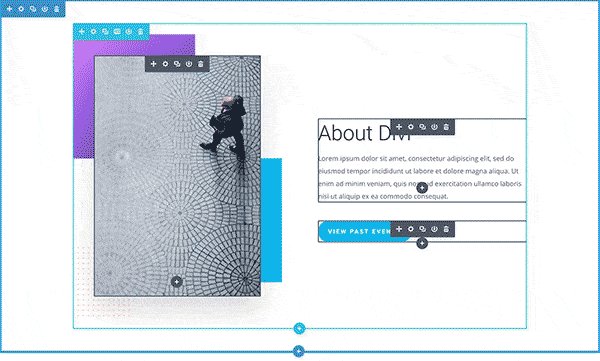
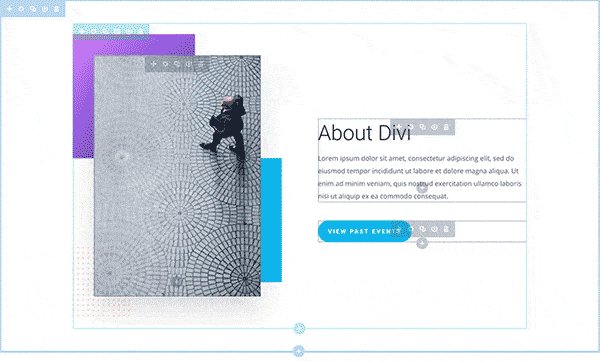
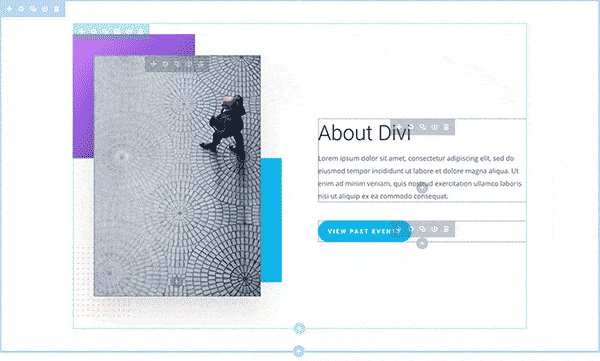
Visual Builder se v určité formě dostal i do backendu, ale zároveň se dočkal několika vylepšení. Zobrazení ovládacích prvků se nově nachází mimo stránku, takže to co vidíte při její úpravě, na sto procent odpovídá tomu, co uvidí návštěvník stránek. Celá technologie je postavena na React Portal.

Pro rychlejší práci s Visual Buildrem byly použity cache. Práce s Builderem je nově rychlejší, plynulejší a nedochází k prodlevám (například při kopírování prvku stránky).

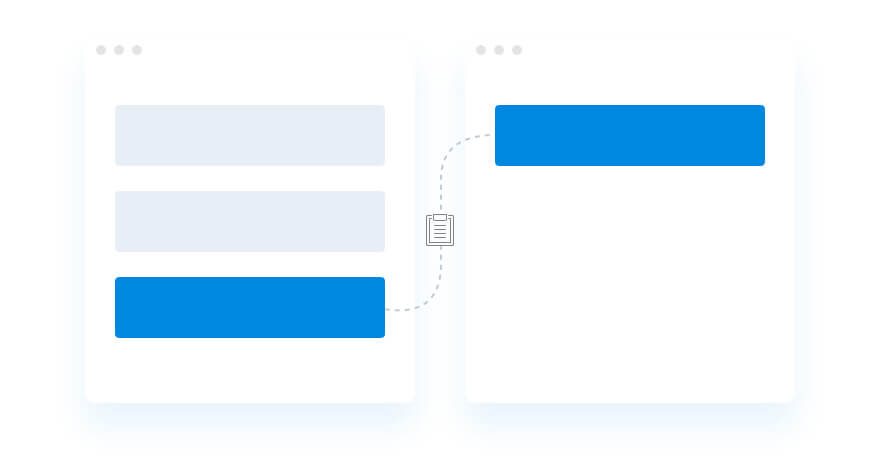
Nově byla přidána funkce kopírování obsahu Visual Builderu napříč stránkami. Takže na jedné stránce dáte kopírovat a rovnou vkládáte do druhé. Kopírovaný obsah tak nemusí nutně jít přes Knihovnu.
Sjednocené rozhraní Builderu

Díky sjednocení Divi Builderu a Visual Builderu je nyní úplně jedno, jak budete vytvářet stránky, ale vždy dostanete k ruce stejné funkce.
Klasický Divi Builder
Původní Divi Builder je stále dostupný a pokud byste ho z nějakého důvodu chtěli použít při úpravě obsahu z administrace, můžete se na něj přepnout. Odkaz se nachází pod pravým dolním rohem Builderu.
Divi a WordPress 5.0
Divi a všechny další produkty Elegant Themes podporují od aktuální verze WordPress 5.0. Doporučený postup aktualizace je nejprve aktualizovat šablonu a až poté jádro.
Více o kompatibilitě najdete v článku Divi a WordPress 5.0.



Dobrý den, měl bych dotaz k editaci stránky v administraci. Mě se totiž vůbec nezobrazí rozhraní, na které odkazuje zde https://www.wplama.cz/wp-content/uploads/2018/12/nove-nahledy-obsahu.gif, ale zobrazí se mi dialog, kde je napsáno, že stránka byla vytvořena v Divi, a tlačítko Editovat v Divi (http://test2.patokryje.cz/1.JPG), které přepne na editaci ve front-end.
Díky za každou radu.
Zdravím,
tento editor funguje v případě, že máte ve WordPress 5.0+ nainstalovaný plugin Klasický editor a zakázaný Gutenberg.
Mě se to sice zobrazuje, ale ještě se mi nikdy nepovedlo uložit rozpracovany projekt. Po každé mi to napíše, že Uložení selhalo. Opakovat, či stáhnout zálohu. Ale kam se stahuje záloha jsem ještě neobjevil (pokaždé tam byla prázdý obsah, pokud jsem zvolil porovnat verze).
blablabla:
Při ukládání stránky došlo k chybě. Tento problém mohlo způsobit více faktorů, jako například nedostatek zdrojů na serveru, firewall, konflikt pluginu nebo špatné nastavení serveru. Můžete zkusit uložení zvou kliknutím na Uložit znovu nebo můžete stáhnout zálohu neuložené stránky kliknutím na Stáhnout zálohu. Záloha může být obnovena přes přenosný systém při příští úpravě stránky.
tento problem ma uplne stejny