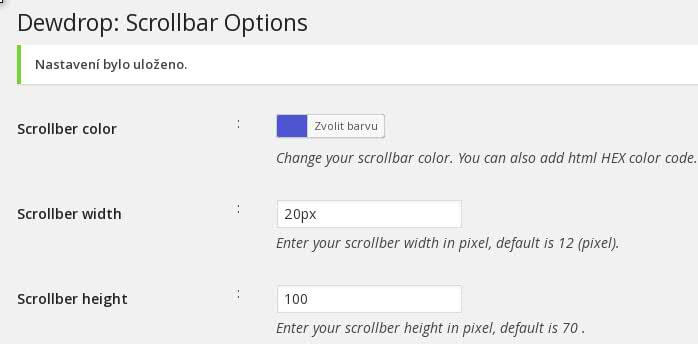
Jistě už jste někdy narazili na web, kde měli pěkný barevný scrollbar (ten posuvník stránky v pravé části prohlížeče). Ukážeme si, jak takový scrollbar zprovoznit i na vašem webu. Naštěstí existuje velmi jednoduchý plugin, který slouží právě k tomuto účelu – jeho jméno zní Dewdrop Custom Scrollbar. Nainstalujte si tento plugin a přejděte do jeho nastavení:

Jak sami vidíte, nastavení pluginu je extrémě snadné. Jedná se pouze o několik položek s jasným popiskem (na obrázku chybí pár možností). V podstatě si můžete zvolit pouze barvu a velikost posuvníku a obrysu.
Popíšeme si jednotlivá políčka:
Scrollber color : barva posuvníku
Scrollber width : šířka posuvníku (v pixelech)
Scrollber height : výška posuvníku
Scrollber border width : šířka obrysu posuvníku
Scrollber border color : barva obrysu
Scrollber border radius : zaoblení obrysu (čím vyšší hodnota, tím kulatější budou rohy scrollbaru)




Čauko, skúsil som to no nakoniec som nemal žiadny scroolbar a nedalo sa vôbec posúvať na stránke ani kolečkom myši ani šípkami, odinštalované
Ahoj, pravděpodobně půjde o nekompatibilitu s nějakým dalším pluginem. Mně posuvník fungoval bez problémů. Nepoužíváš ještě nějaké další pluginy, které manipulují s ovládacími prvky stránky?
Děkuji moc =)
Dobrý den, mám široký obrázek 3000 px a nedaří se mi najít takový plugin ve WP, který by uměl posunovat posuvníkem jakkoli široký obrázek na stránce do stran. Děkuji moc.