Na kartách prohlížeče se zobrazují dva prvky webu – název (titulek) otevřené stránky a malá ikona známá jako favicon. Oba tyto prvky usnadňují uživatelům identifikaci webové stránky, pokud má v prohlížeči otevřeno více karet. Favikony jsou také důležitou součástí budování firemní značky. V tomto článku si ukážeme jak přidat nebo změnit favikonu ve WordPress.
Proč je dobré mít na webu nastavený favicon?
Termín “favicon” vychází z angličtiny a je to zkrácení fráze “favorite icon (oblíbená ikona)”. Tato malá ikona je nedílnou součástí online prezentace webu. Zobrazuje se na pásu karet prohlížeče, v seznamu záložek, v mobilních aplikacích WordPress a ve výsledcích mobilního vyhledávání. Proto je důležité zvolit pro favicon jednoduchý, ale výrazný symbol. Přidání favikony na WordPress přináší následující výhody:
- Webové stránky pak vypadají seriózněji a profesionálněji.
- Uživatel snáze rozpozná vaši značku.
- Pokud má uživatel v prohlížeči otevřeno hodně karet, nezobrazí se názvy stránek, ale favicon je vždy viditelný.
Jak změnit nebo přidat favicon
WordPress obsahuje zabudované nastavení, kde lze favicon upravovat.
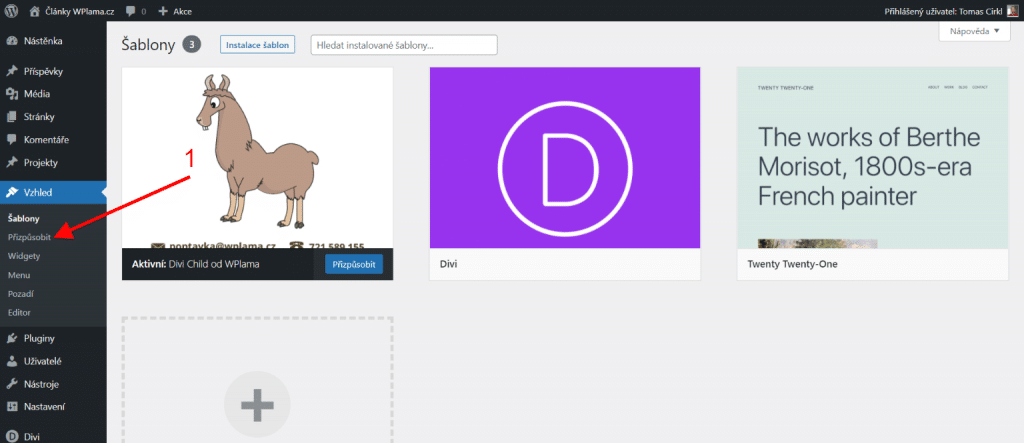
Ve WordPress administraci běžte do Vzhled → Přizpůsobit.
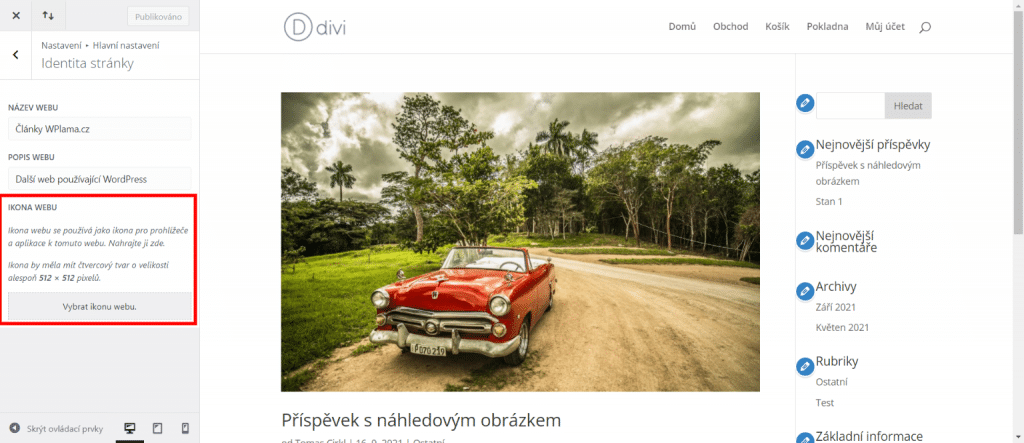
Web se přepne do editace s náhledem stránky. Zde v levém menu vyberte Nastavení → Hlavní nastavení → Identita stránky.
V této sekci pak najdete položku IKONA WEBU, která slouží k nastavení favicon ve WordPress.
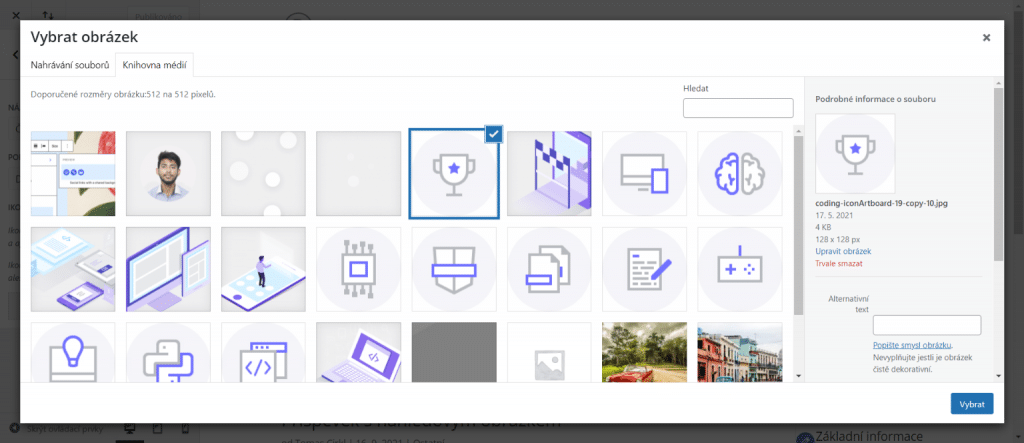
Klikněte na Vybrat ikonu webu a nahrajte soubor z počítače nebo vyberte ikonu z mediální knihovny.
Doporučený rozměr je 512 x 512 px, použít můžete standardní formáty obrázků (png, jpg…).
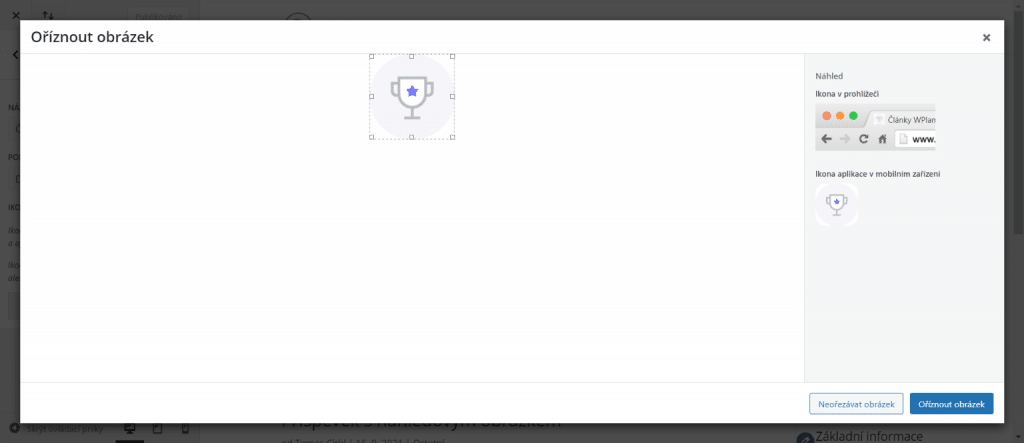
Po výběru obrázku se otevře nastavení ořezu. V případě, že chcete obrázek oříznout, udělejte tak. Pokud ne, klikněte na tlačítko Neořezávat v pravém dolním rohu.
Jakmile výběr ikony dokončíte, tak se vrátíte zpět na náhled webu, kde v levé části již uvidíte vybraný obrázek ikony webu.
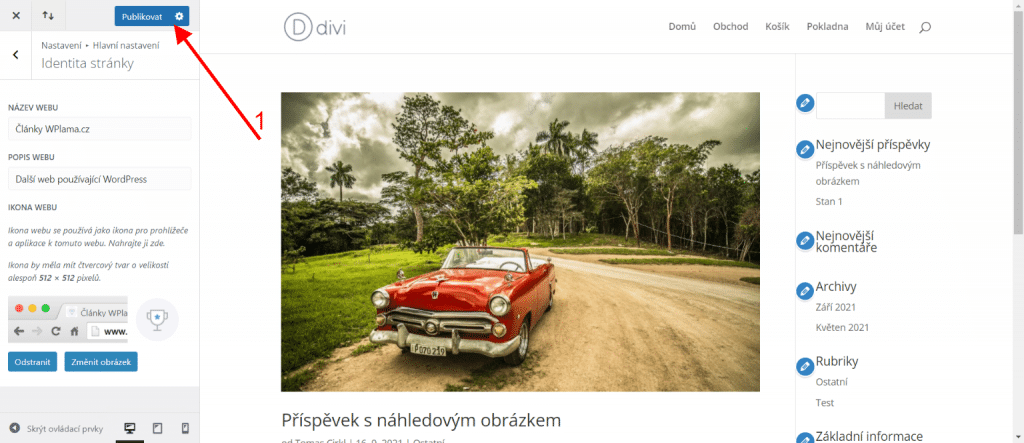
Posledním krokem je uložení natavení, které uděláte kliknutím na tlačítko Publikovat v levém horním rohu.
Když si nyní otevřete web v prohlížeči, měli by jste již vidět na kartě stránky webu nově nasazenou faviconu.