NextGEN Gallery je jeden z nejpopulárnějších pluginů pro tvorbu galerií. Z oficiálního repozitáře se ho stáhlo již skoro 11 miliónů. V tomto článku najdete praktický návod jak s jeho pomocí vytvořit galerii obrázků a vložit ji do příspěvku. Nejprve si plugin NextGEN Gallery nainstalujte.
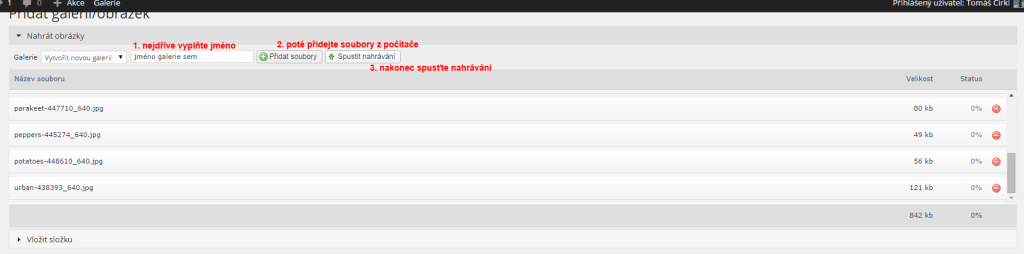
Po aktivaci pluginu se v levém menu zobrazí nová položka Galerie. Klikněte na ni a z pod menu vyberte Přidat galerii/obrázek. Objeví se nová stránka, kde musíte zadat jméno galerie a vybrat fotky, které se v ní budou nacházet. Až budete hotovi, klikněte na Spustit nahrávání.

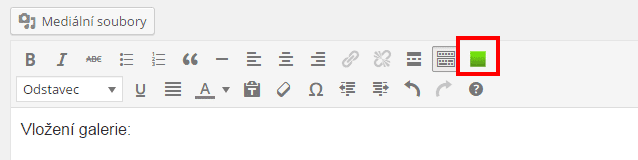
Počkejte než se nahrají všechny obrázky. Nyní galerii musíte vložit do příspěvku. Otevřete si tedy příspěvek, do kterého chcete galerii vložit a v nástrojích vizuálního editoru se zobrazila nová zelená ikonka NextGEN Gallery pluginu. Klikněte na ni.

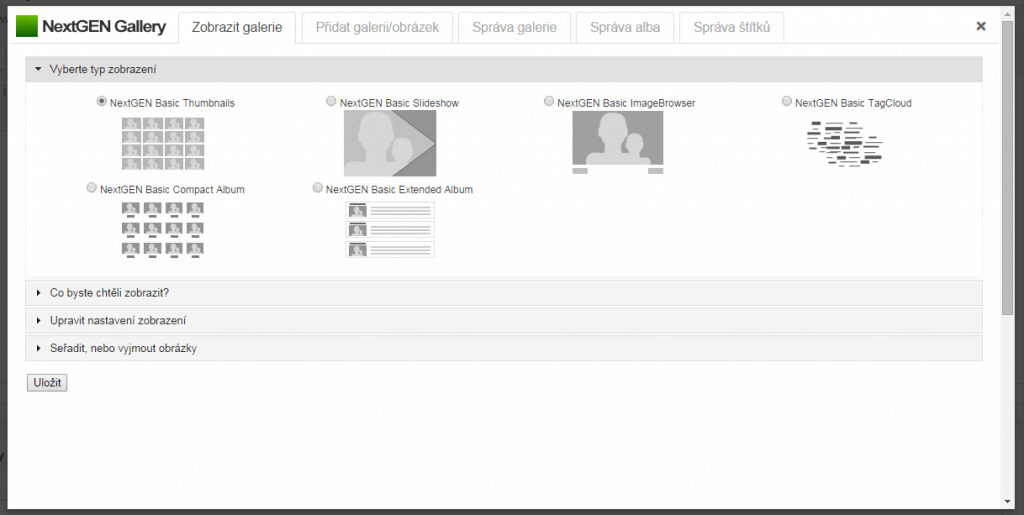
Zobrazí se vyskakovací okno, které vás provede přidáním galerie do příspěvku. Nejprve si musíte vybrat styl zobrazené galerie (doporučuji nechat na NextGEN Basic Thumbnails).

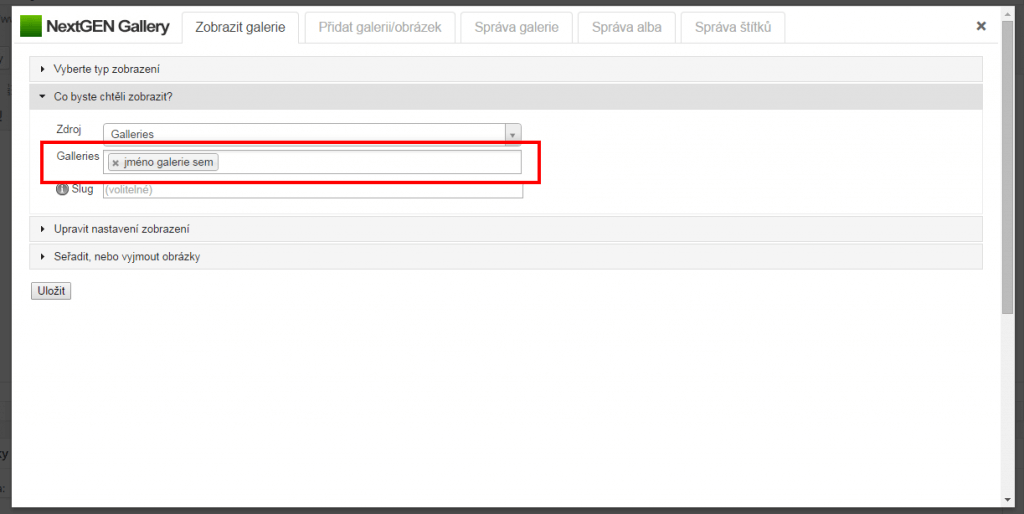
Poté klikněte na Co byste chtěli zobrazit?. Zdroj nechte na Galleries a u Galleries vyberte tu galerii, kterou jste předtím vytvořili (nebo tu kterou chcete vložit).

Zbývající dvě možnosti (Upravit nastavení zobrazení a Seřadit, nebo vyjmout obrázky) slouží pro detailnější nastavení galerie, obvykle však na nich nemusíte nic měnit.
V záložce Upravit nastavení zobrazení se převěším zaměřte na nastavení:
- Obrázků na stránku
- Počet sloupců k zobrazení
- Text odkazu prezentace
Poslední záložka Seřadit, nebo vyjmout obrázky vám umožňuje ovlivnit řazení obrázků. Obrázky můžete řadit například podle ID, jména nebo času.
Jakmile dokončíte nastavení klikněte na tlačítko Uložit.
Do těla příspěvku se vloží obrázek. Nenechte se zmást, tento jeden obrázek představuje celou galerii a po publikování příspěvku se také celá zobrazí.
Nastavení tohoto pluginu je opravdu velké a v některém z dalších článků se podíváme například na to, jak změnit Lightbox animaci, nebo na doplňující pluginy, které vylepšují a optimalizují výkon NextGEN Gallery.




Prajem pekný deň. Prosím o pomoc. Napr.: na stránke mám 10 fotiek. Mám tri stránky. Prejdem desať fotiek z prvej stránky. Musím sa vrátiť, zadať stránku dve a pozerať fotky. Ako je možné aby sa mohli pozerať fotky priebežne na všetkých stránkach?
Zkuste upravit počet fotek na stránce. Bude to v nastavení galerie nebo NextGen.
Ďakujem. Pozriem
Jaký bych měl použít plugin aby se mi zobrazovala náhledová fotka v kruhu? Třeba jako zde: http://www.uklid24.cz/uklidove-sluzby/uklid-bytovych-domu/ Předem děkuji za radu
Zdravím,
k tomu není potřeba žádný plugin, stačí nahrát fotku ve tvaru čtverce a pak pomocí css u ní nastavit:
border: 10px solid #ededed;
border-radius: 50%;
Dobrý den,
jakým způsobem je prosím Vás možné zarovnat vytvořenou galerii na střed. Přímo v nastavení galerie NextGEN Gallery takovou možnost nenacházím.
Dobrý večer
Dá sa nejakým spôsobom zabezpečiť fotky proti sťahovaniu?
Ďakujem
Zdravím,
koukněte na článek https://www.wplama.cz/wordpressu-zabranit-hotlinking/ + vypnutím pravé myši na stránce.
Dobrý den, ráda bych poprosila o radu. Next Gen G. mi fungoval skvěle, ale teď, když na stránce dám u galerie Ukázat prezentaci, vrátí se stránka na začátek a fotky prostě nejedou v prezentaci, dříve hezky jela bez klikání. Nemůžu najít, v čem je problém. Vřelé díky za radu. Zde je příklad: http://zuzanahabanova.com/norska-poutni-cesta-svateho-olafa/
Omlouvám se, teď jsem si všimla, že prezentace jedou, ale když ji zapnu, vždy se mi stránka vrátí až nahoru a rozjedou se všechny galerie v příspěvku. Dříve se to nahoru nevracelo a vždy jela jen ta daná prezentace, lépe to šlapalo. Nemám někde v nastavení chybu? Moc děkuji
Dobrý den, chci se zeptat, když dam nějaké fotky do jedné z galerii v Nextgen gallery, můžu je z oddílu Media smazat, nebo se smažou i z Galerie? Díky za info.
Zdravím,
NextGen nepoužívám, ale tipl bych si, že se smažou. Doporučil bych si to však otestovat ať máte jistotu.
Dobrý den,
tento plugin může používat jen administrátor?
V menu ani v příspěvku u šéfredaktora tuto možnost nevidím?
Nikde jsem tuto informaci bohužel nenašel…
Děkuji za info.
Omlouvám se, jako naschvál se mi to po odeslání dotazu podařilo najít:
https://www.imagely.com/docs/roles/
Děkuji