Push notifikace, nebo také „oznámení“ jsou krátké informační zprávy, které se vám zobrazují na ploše počítače nebo obrazovce mobilního telefonu. Většinou se jedná o krátký text s nadpisem, který je občas doplněný obrázkem. Push notifikace mohou upozorňovat na nový e-mail, komentář na Facebooku, příchozí zprávu nebo třeba, jak si ukážeme v tomto článku, na nově vydaný obsah. Push notifikace byly původně představeny v roce 2009 pro Android a iOS.
Přihlášení k push notifikacím se provádí přes internetový prohlížeč, kde si i můžete své přihlášení spravovat.

Safari byl první prohlížeč, který push notifikace začal podporovat. Postupně se přidal Chrome a Firefox. V současné době už i Microsoft Edge a Opera podporují zasílání oznámení. Zařízení používající Android také nativně push notifikace podporují.

Výhody push notifikace ve WordPress
Výhoda push notifikací ve WordPress je především v tom, že umožňují posílat automatické upozornění přihlášeným uživatelům na nově vydaný obsah. Spousta lidí v dnešní době ignoruje newsletter a push notifikace umožňují skvělou náhradu, kdy k přihlášení stačí kliknout a není ani třeba nikam vypisovat e-mail.
Push notifikace umožňují přivést návštěvníky webu zpět tak, že se jim na jejich zařízení zobrazí zpráva o nově vydaném obsahu.
Důležité je také si uvědomit, že push notifikace nejsou vhodné pro každý typ webu. Uplatní se především na těch stránkách, kde pravidelně přidáváte nový obsah (e-magazíny, blogy).
Jak nastavit push notifikace ve WordPress
Pro rozesílání oznámení je třeba využít nějakou službu, která se distribucí těchto zpráv zabývá.
V tomto návodu si ukážeme postup pro nastavení push notifikace ve WordPress pomocí OneSignal. Tato služba je zcela zdarma a dokonce má pro WordPress integrační plugin.
Příprava na integraci
I když OneSignal nabízí integraci pro stránky běžící na HTTP i HTTPS, tak je výrazně lepší využít HTTPS a nastavit SSL na vaší doméně. Je to z toho důvodu, že přihlášení a web by poté musely být odděleny.
Krok 1
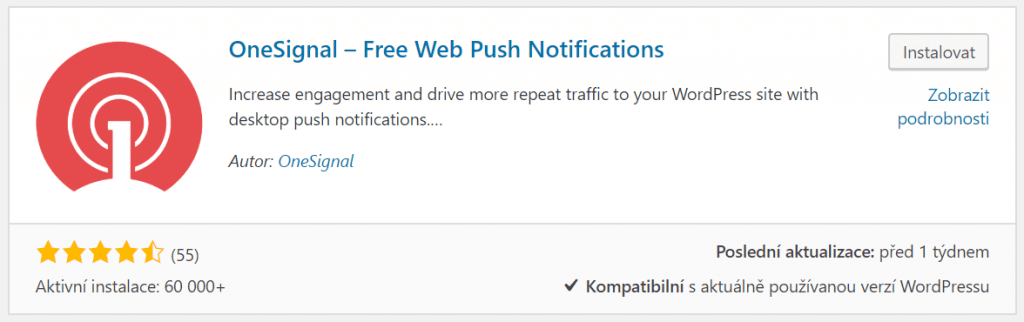
Nainstalujte si integrační plugin OneSignal – Free Web Push Notifications. Plugin se nachází v oficiálním katalogu pluginů a lze jej nainstalovat přímo z WordPress administrace.

Krok 2
Běžte na stránky OneSignal a zaregistrujte se. Registrace je zdarma.
Krok 3
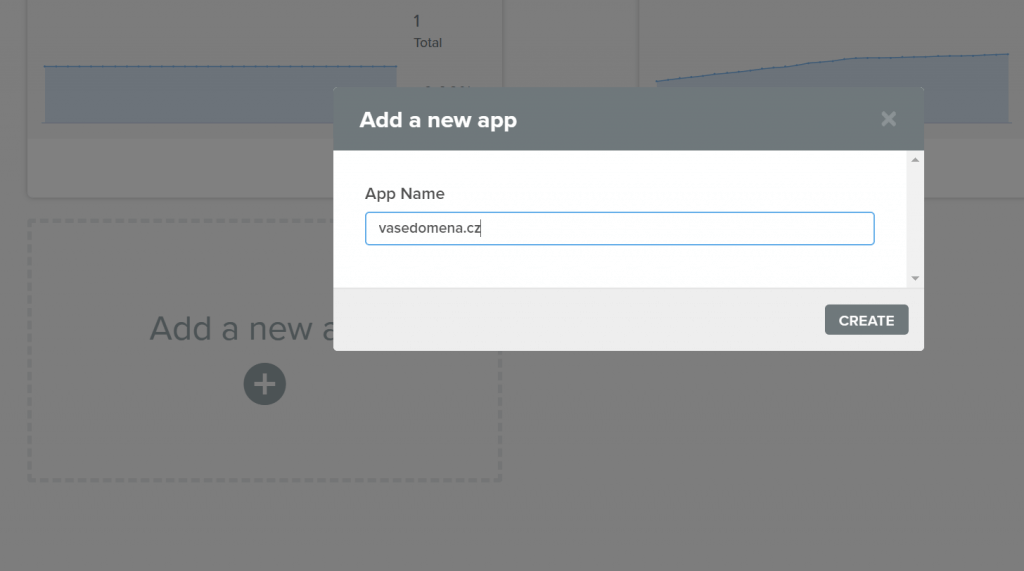
Přihlašte se do OneSignal a na základní obrazovce klikněte na dlaždici Add a new app. Zobrazí se vyskakovací okno, kam napište název projektu. Doporučuji používat například doménu webu, kam chcete push notifikaci přidat. Nakonec klikněte na tlačítko Create.

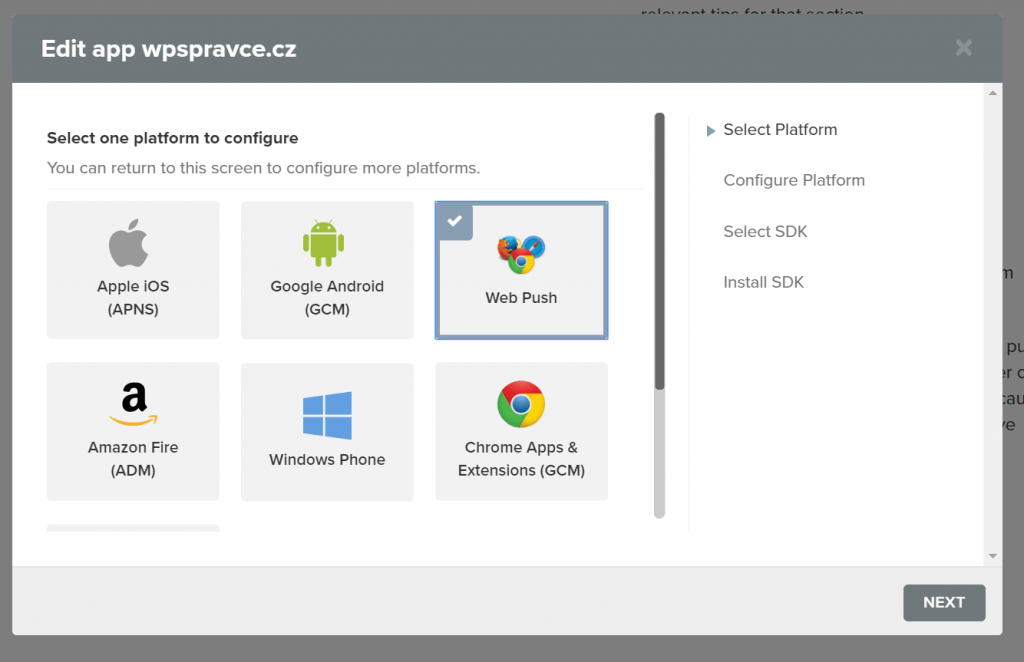
Krok 4
Vyberte Web push a klikněte na tlačítko Next.

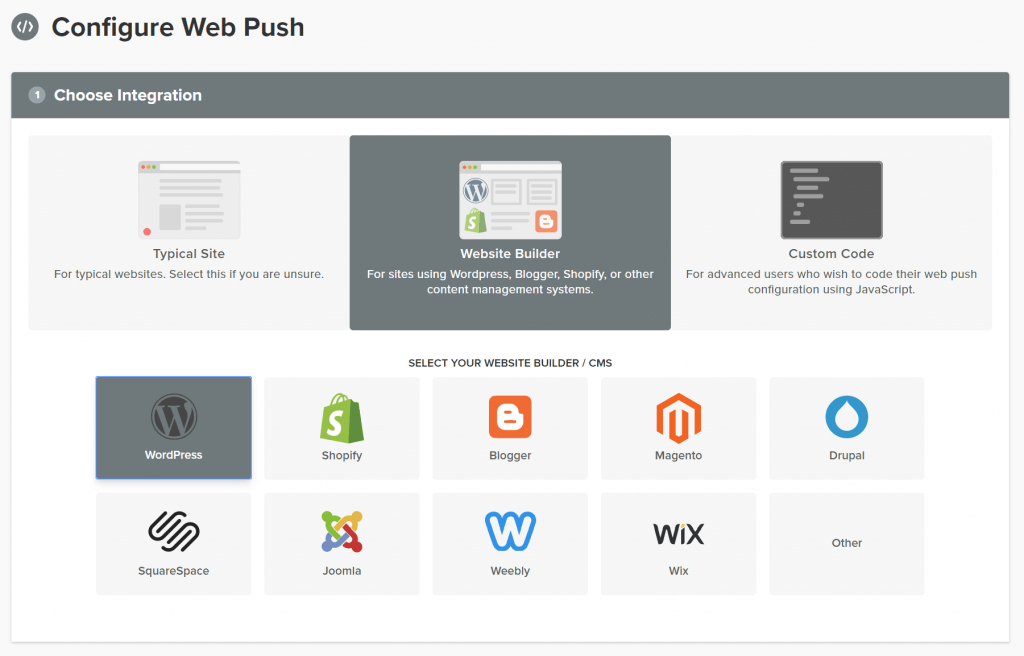
Krok 5
V horní části u bodu 1 Choose Integration vyberte Website Builder a pod tím WordPress.

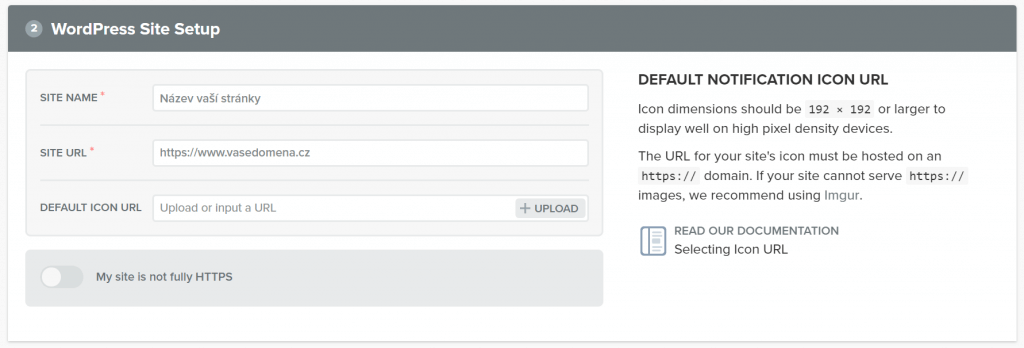
Ve spodní částí 2 WordPress Site Setup vložte:
- SITE NAME – jméno stránky.
- SITE URL – URL adresu WordPress stránky.
- DEFAULT ICON URL (volitelné) – vložte URL na čtvercový obrázek, který se bude zobrazovat společně se zprávou. Ikona musí být 192 x 192 px a být dostupná přes HTTPS.

Nakonec klikněte na tlačítko Save.
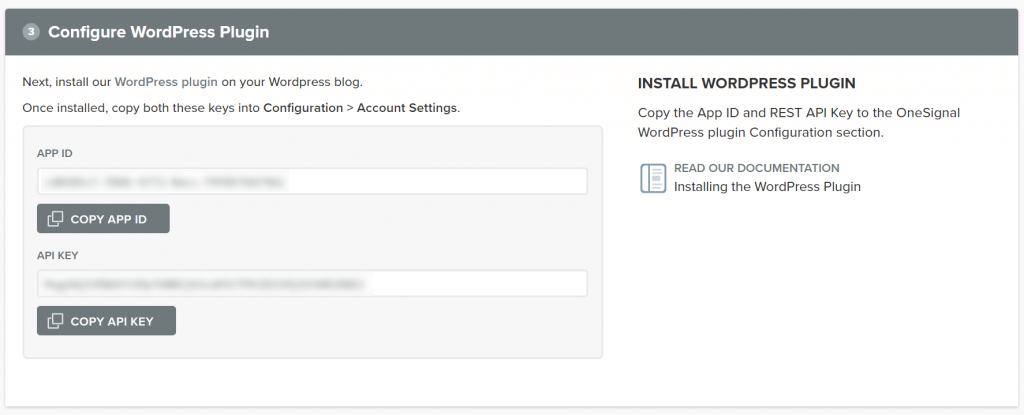
Krok 6
Nyní musíte vložit APP ID a APP KEY do WordPress pluginu.

Běžte do WordPress stránky a v menu vyberte OneSignal Push a v horní záložce vyberte Configuration.
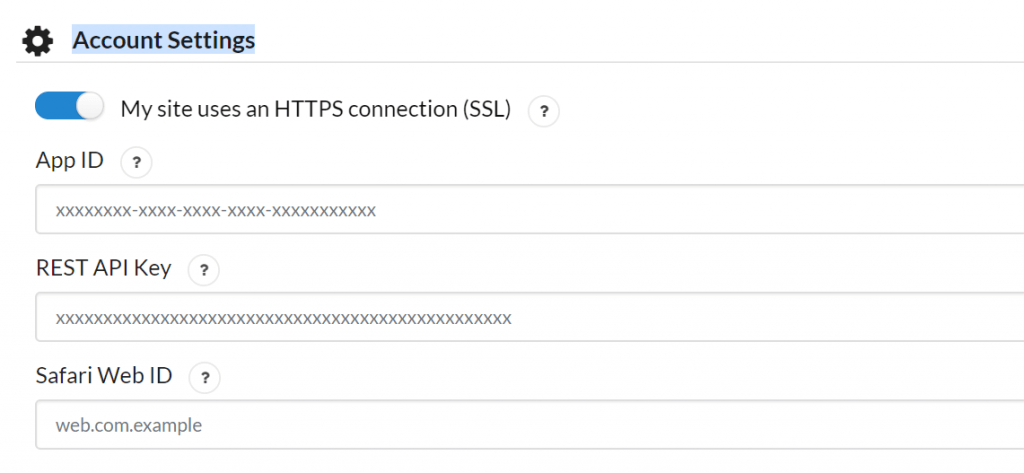
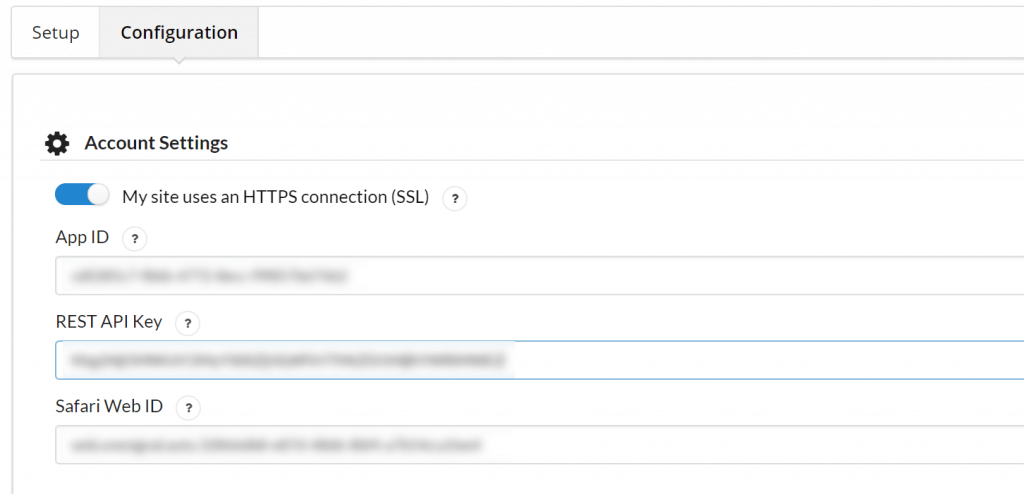
Hned nahoře je sekce Account Settings. Vložte do ní API informace.

Krok 7
Nyní je třeba nastavit push notifikace pro Safari.
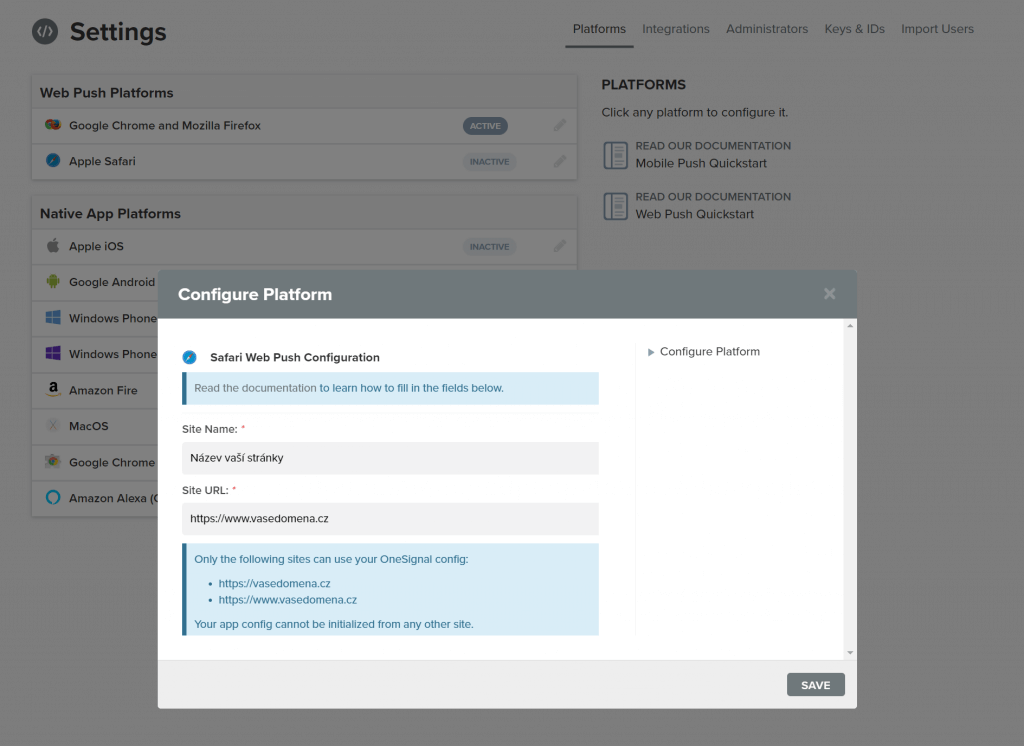
Vraťte se na záložku v prohlížeči OneSignal a klikněte na tlačítko Finish. Dostanete se do nastavení (Settings) vaší aplikace. Klikněte na řádek Apple Safari. Zobrazí se okno, do kterého znovu vložte název vaší stránky a URL adresu. Nakonec klikněte na tlačítko Save.

Krok 8
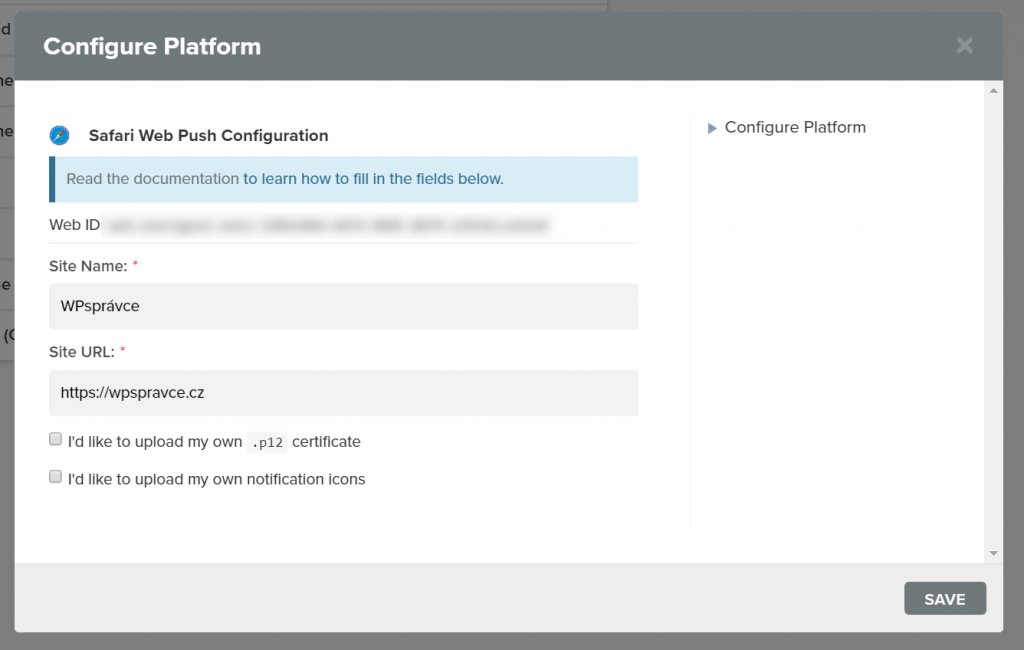
Opět klikněte na řádek Apple Safari a zkopírujte si WEB ID pro Safari.

Vraťte se do nastavení pluginu a vložte WEB ID pro Safari.

Vše uložte (tlačítko Save na konci stránky) a máte integrační proces hotový, od této chvíle vám na WordPress stránce funguje push notifikace.
Nastavení pluginu OneSignal
Hotovo ovšem vůbec ještě není, nyní byste ještě měli projít celé nastavení a upravit například texty nebo způsoby zobrazení.
Protože je nastavení velmi obsáhlé, tak jej nebudu procházet v návodu celé, ale zmíním jen to důležité a pod tento článek pak vložím doporučené nastavení.
Prompt Settings & Subscription Bell
Zde nastavujete základní informace a způsoby zobrazení pro výzvu k přihlášení push notifikací.
- Automatically prompt new site visitors to subscribe to push notifications – aktivujte, uživatelé budou automaticky dotázáni, zda se chtějí přihlásit k push notifikacím.
- Show the Slide Prompt before prompting users to subscribe – aktivujte.
Aktivováním výše uvedeného uděláte, že se před samotným přihlášením zobrazí ještě informace, že chcete uživatele požádat o přihlášení. Je to z toho důvodu, že dotazy psané prohlížeči jsou obecné a uživatele by nemuseli vědět, co to dělají. Takže vzhledem k GDPR je můžete nejprve informovat a požádat o souhlas. Text zobrazený na informačním okně můžete upravit v nastavení pluginu, dostaneme se k tomu.

- Enable the Subscription Bell – deaktivujte. Pokud nechcete používat automatické dotázání, je možné využít zvoneček. Ten zobrazí dotaz na přihlášení až poté, co na něj návštěvník webu klikne.
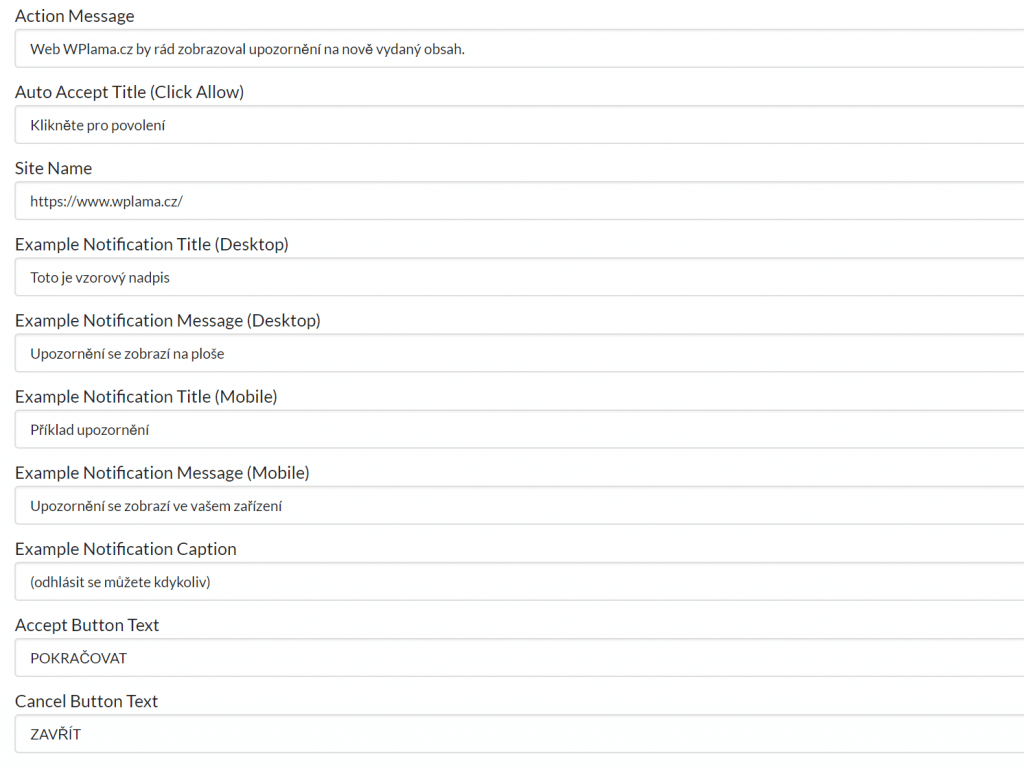
HTTP Pop-Up Settings
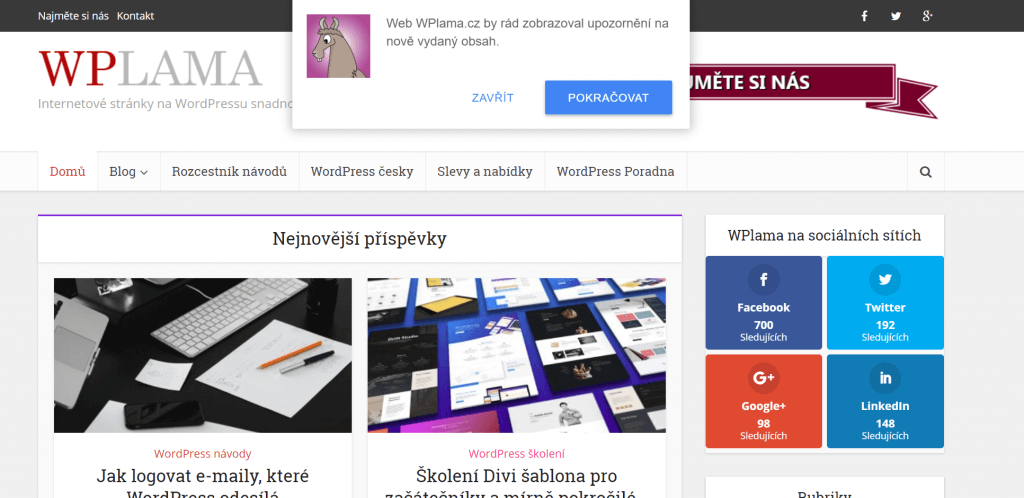
Zde si můžete upravit text vyskakovacího okna, který informuje uživatele o tom, že ho chcete požádat o přihlášení k push notifikaci.

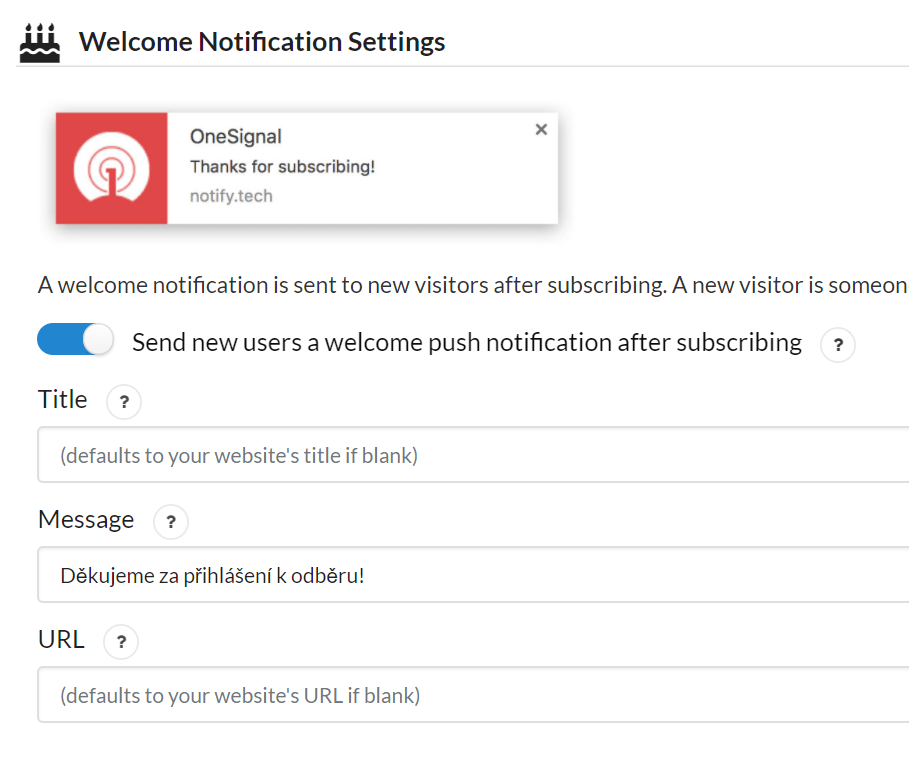
Welcome Notification Settings
Zde si můžete nastavit, jak má vypadat první zpráva, která se uživateli pošle po přihlášení k push notifikaci.

Vzorové nastavení pluginu OneSignal
Níže se můžete podívat na vzorové nastavení, které se hodí pro většinu stránek.

Automatická push notifikace na nově publikovaný obsah
Když nyní půjdete vytvářet nový příspěvek, všimněte si, že je zde nový box One Signal Push Notification, kde máte zaškrtávací položku. V závislosti na nastavení v pluginu OneSingnal je položka automaticky zaškrtnutá nebo ne.
Pokud je zaškrtnutá, tak při publikování příspěvku bude posláno všem přihlášeným uživatelům oznámení o novém obsahu.

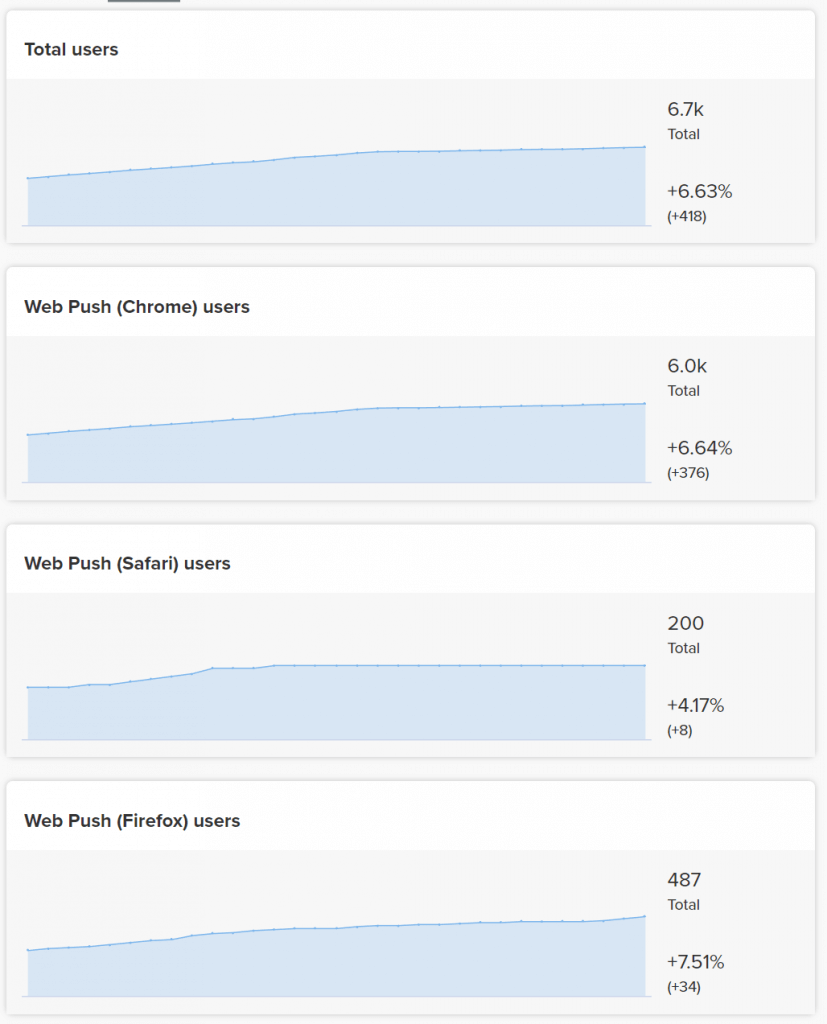
Informace o počtu přihlášených a další informace
Základní informace o přihlášených uživatelích, jejich celkový počet, informace o prohlížečích a mnoho dalšího najdete na stránkách OneSignal. Stačí se jen přihlásit a kliknout na aplikaci, kterou si chcete prohlédnout.

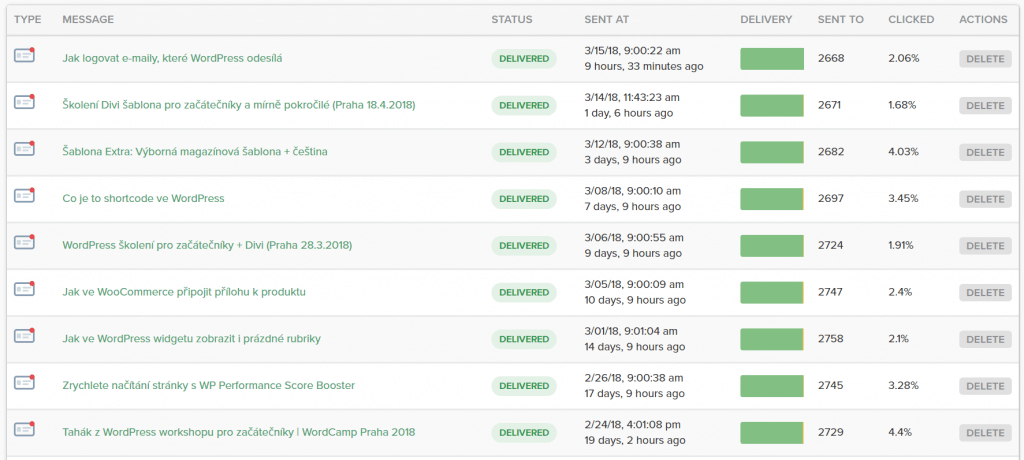
Zároveň zde najdete i statistiky kolika uživatelům chodí oznámení a kolik lidí si z něj prokliklo do článku.

Osobně se mi push notifikace velmi líbí a vidím v nich náhradu za newsletter. Přihlášení je velmi snadné a návštěvník webu nemusí vůbec nic vyplňovat. Push notifikace na svém blogu používám rok a v porovnání s newsletterem můžu říci, že počet přihlášení k push notifikacím je výrazně vyšší než do newsletteru a dokonce i proklikovost z upozornění na nově vydaný obsah je vyšší.




Ahoj, pozor na to. Už při 20 tis posílaných notifikací vám to začne shazovat web pokud tam máte ikonku/obrazek. Každý uživatel totiž vytvoří php dotaz na vaši databázi a to vám shodí na pár vteřin hosting. Jediné řešení co se mi podařilo nalézt je posílat to bez obrázku (to ale zase spadne CTRko)… Kdybyste někdo tušili jak to vyřešit úpravou pluginu tak by to bylo super.
PS: mám extra NOlimit hosting od wedosu ten nejlepší co mají, zkoušel jsem různé rozměry i komprese té ikonky ale je to jedno, jde o ten počet a ne v parametry toho obrázku…
Dík
Ahoj, a nešlo by ten obrázek načítat odjinud (nahrát ho na jiný server)? Nebo se to musí načítat ze stejného webu?
Tak jsem si to u magazínu právě taky nastavil a ten obrázek mi šlo nahrát mimo můj server (byla tam při zakládání profilu na OneSingal ikonka na upload obrázku). Tak to by snad mohlo ten problém eliminovat, pokud se nepletu :).
Každopádně děkuji autorovi článku za super návod! 😉
Aha, ano tak přesně tak sem to dělal do cca 40 tis odběratelů a teď mi to začalo shazovat web i když načítám obrázek z imguru… 🙁 Tak teď už zase nevím 😀 asi bez obrázku uplně
Nechápu sice, jak stíháte tolik skvělých článků, ale každopádně díky, toto mi nesmírně pomohlo a ušetřilo moře času. Sám bych se do toho nepustil. Děkuji!
Díky, takový komentář vždy potěší.
Tak ještě jeden komentář, mohu nyní po pár hodinách potvrdit, že jste napsal pravdu. I mně se na odběr novinek “zaregistrovalo” víc lidí, než na MailChimp za celý poslední měsíc. Fantastiko, děkuji za úžasný článek a hlavně za návod, jak to instalovat.
Děkuji za zasílání Vašich novinek,
jsou perfektně propracované, i když občas v nich tápu.
Ještě jednou děkuji
Na bázi WordPressu stavím si sám www.
V úctě
Milan Hloušek
Urobil som to podla navodu vyssie a uz to fici. Drzim palce v dalsej praci. Vdaka!
Ahojte, nezkoušeli jste zprovozni v Onesignal ty notifikace pro Apple iOs, MacOs. Podle návodu se k tomu nemůžu dopracovat.
Chci se zeptat, zda máte podobné zkušenosti jako já. Poslední dobou se zobrazují totiž push notifikace na velmi krátkou dobu (mluvím za Chrome). Několik vteřin a zmizí. Když nesedím u počítače, tak nemám šanci notifikaci vůbec vidět, a pokud u něho sedím, zobrazení je velmi krátké a snadno i tak unikne mojí pozornosti. Z toho vyvstává otázka, zda po těchto změnách (toto je především u Chrome), mají ještě push notifikace reálný smysl (kromě mobilních telefonů?). Samozřejmě odpoví čísla, ale ta jdou v porovnání s měsíci zpět poměrně dolů… Tak nevím, přesedláme na FB Messenger marketing? 🙂
Zdravím, inspirován tímhle textem bych rád okouknul, jak u Vás fungují push notifikace, ale ať tu jsem jak chci dlouho, nikde nic nevyskočí 🙂 Kontrolováno ze 3 zařízení, používáte je ještě? Díky…
Dobrý den,
ano, fungují. Nyní jsem to testoval a okno s dotazem se zobrazuje.
Hmmm, me vubec 🙁 Muze to byt otazka Safari?
Možná ano, já to testoval v Chrome a Firefox.
Sakryš, tak návod je skvělej, ale nějak se mi to nedaří rozchodit 😀
Předem díky za skvělý článek. Vše se mi podařilo nastavit a funguje to. Mám dva dotazy.
1) Mohu návštěvníkům nabídnout odběr více možnostmi? V tuto chvíli mám dotaz na odběr novinek a potvrzení oznámení (jako je tomu zde na wplamě). Chtěl bych však také vygenerovat tlačítko, které by dotaz na odběr vyvolala opětovně manuálně. Lze mít obě tyto možnosti současně?
2) pokud jednou návštěvník odmítne, za jak dlouho se mu nabídka znovu ukáže (pokud vůbec)
Děkuji
A pa
Ahoj,
1/ doporučuji kouknout do dokumentace: https://documentation.onesignal.com/docs/
2/ zobrazí a myslím, že je to 30 dní
Díky za odezvu. Projel jsem to, ale z velkou pravděpodobností to není možné… Pochopil jsem to tak, že budu muset jedině vytvořit další kanál a dělat to odděleně…
https://documentation.onesignal.com/docs/custom-link-prompt
Poslední dobou se mi stává, že se k notifikaci nezobrazuje obrázek. Děje se Vám to také?
Děkuji
Kolik máte odběratelů? Může se stát, když jich máte moc, tak on se ten obrázek bere z hostingu webu, tak se to přetíží a nenačte.
Ahoj, jde tuto notifikaci nastavit na multijazycny web? Nikde jsem se o tom nedocetl.
Diky za reakci.
Ahoj, řekl bych, že ano.
Dobrý den, na iOS to nejede prosím?
Děkuji
Dobrý večer, chtěl jsem se zeptat jak je to s češtinou, protože i když změním anglické popisky v nastavení pluginu na české, stejně to mám pak na webu v angličtině 🙁 Díky za rady.
Zdravím,
nemáte na webu cache? Mě ty překlady fungují bez problémů.
Cache mam, ale promazal jsem. No nakonec jsemto vyresil tim, že jsem vytvoril novou aplikaci pro ten web a starou smazal a jede to, takze cajk 🙂