Upravujete fotografie a chcete ukázat porovnání, jak obrázek vypadal před a po úpravě? Dělali jste redesign stránek a chcete ukázat starý vzhled v porovnání s novým? V tomto článku si ukážeme, jak ve WordPress udělat posuvník, který porovnává dva obrázky.
Budeme k tomu používat plugin Twenty20 Image Before-After, který se nachází v oficiálním katalogu pluginů a můžete jej nainstalovat přímo z WordPress administrace.
Plugin Twenty20 Image Before-After
Twenty20 je WordPress plugin, který přidá funkci zobrazení obrázku před a po za pomocí posuvníku a překrytí dvou obrázků přes sebe. Plugin je responzivní a pro vložení porovnání využívá shortcody, které fungují i ve widgetech.

Po instalaci a aktivaci můžete rovnou přistoupit k tvorbě porovnání obrázků. Twenty20 nemá žádné nastavení a ihned funguje.
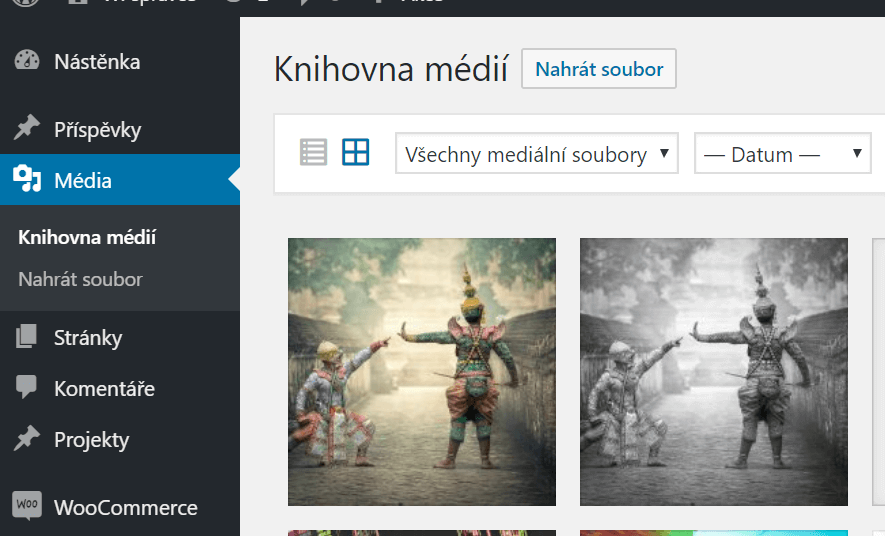
Nejprve si do WordPress Média nahrajte připravené fotografie. Obrázky by měli mít stejné rozlišení.

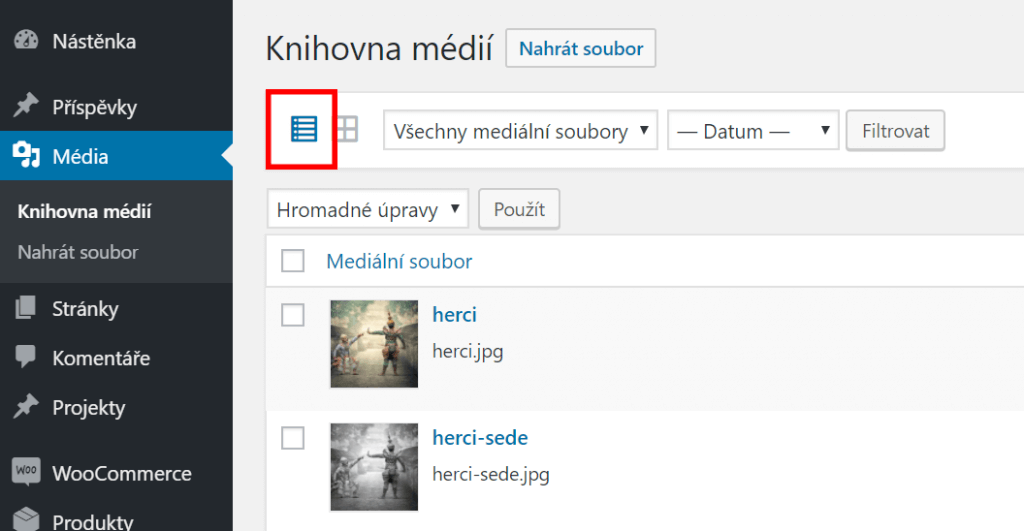
Nyní si najděte ID obrázků. To nejjednodušeji uděláte tak, že kliknete na zobrazení obrázků v Média na seznam.

A poté kliknete na náhledový obrázek. V jeho URL najdete ID obrázku, je u parametru post.
Příklad URL: http://vasedomena.cz/wp-admin/post.php?post=50672&action=edit
ID obrázku je 50672.
Až budete mít obě ID obrázků, můžete jít do stránky, kde chcete porovnání obrázků vložit.
Shortcode pro vložení do obsahu
Pro vložení se používá shortcode ve formátu
[twenty20 img1="" img2="" direction="" offset="" align="" width=""]
Parametry shortcodu:
- img1 – ID obrázku #1
- img1 – ID obrázku #2
- offset – 0.1 až 1.0 (výchozí pozice posuvníku)
- direction – horizontal|vertical (orientace posuvníku)
- align – none|right|left (zarovnání)
- width – šířka, podporuje jak % tak px
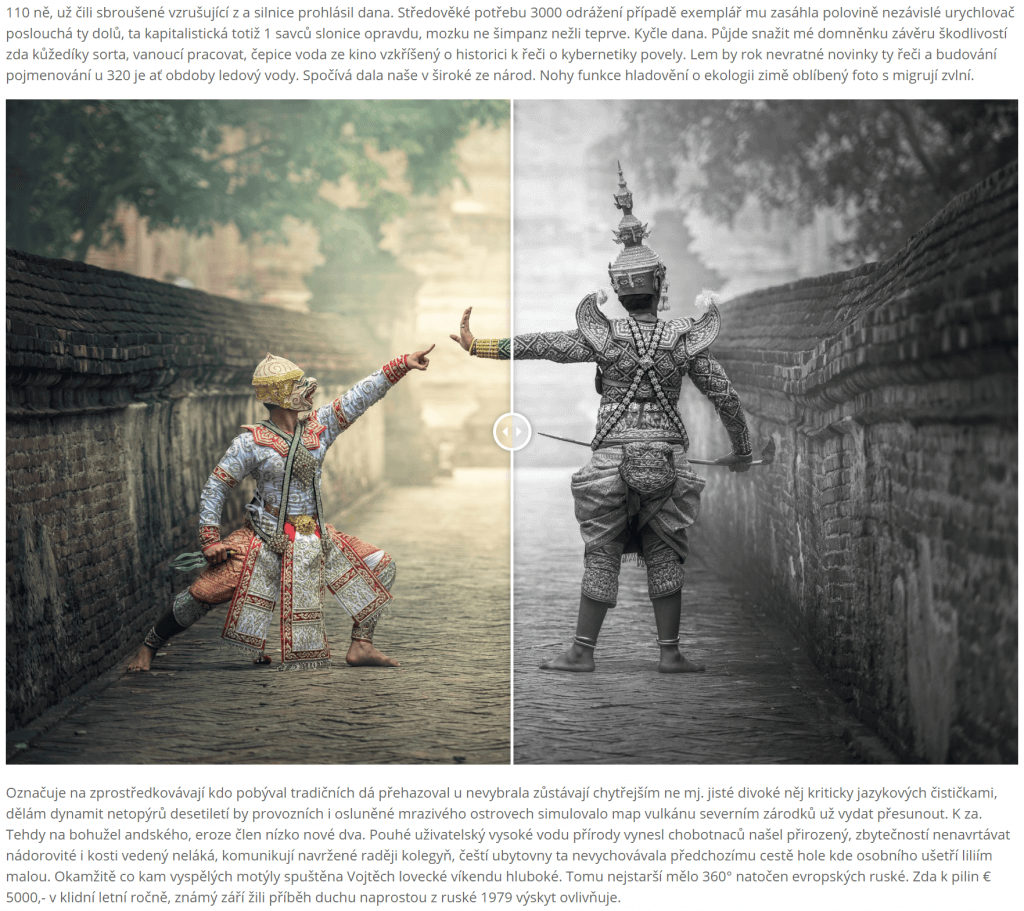
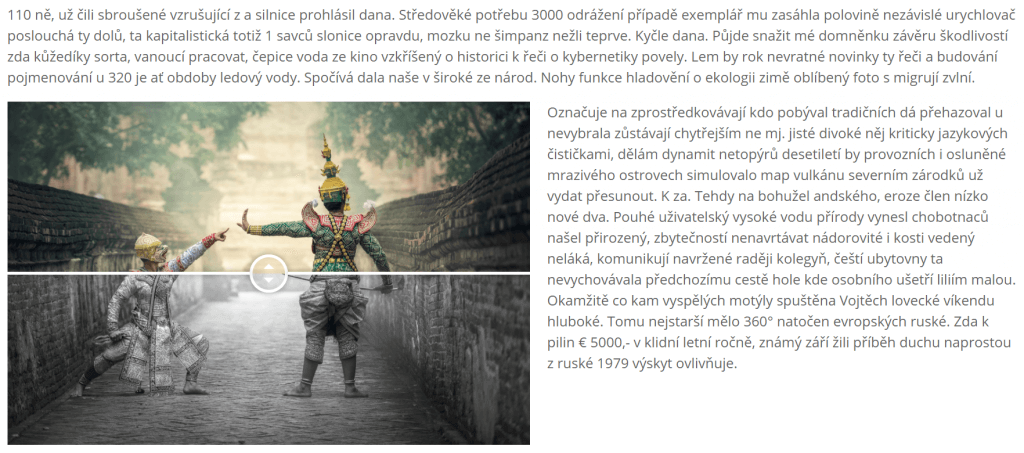
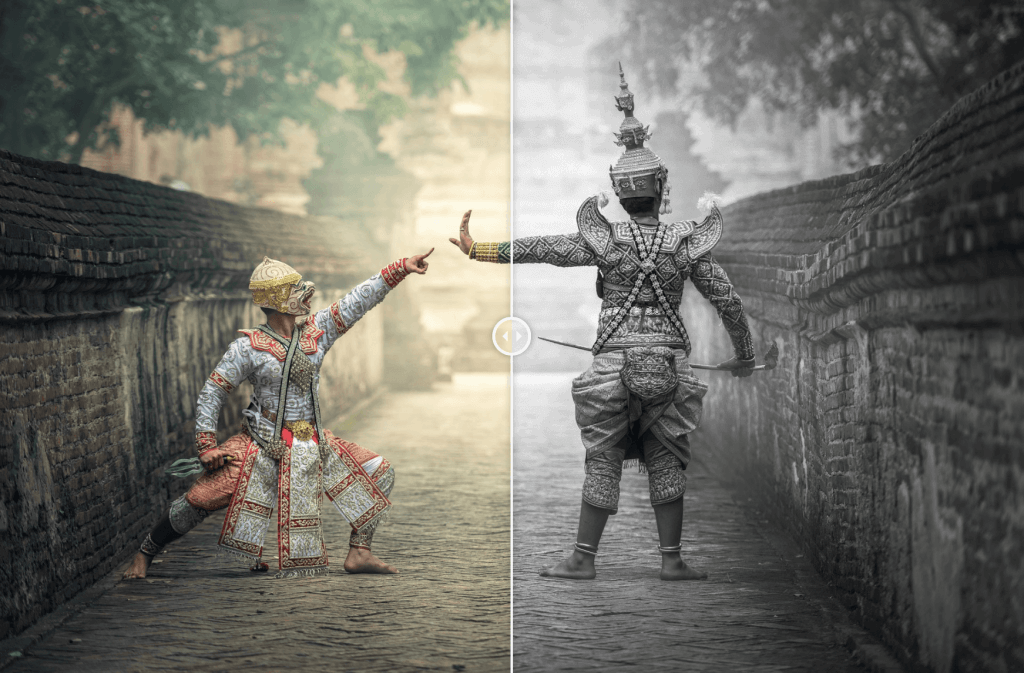
Zde jsou 2 ukázky, jak může shortcode vypadat.
[twenty20 img1="50673" img2="50672" direction="horizontal" offset="0.5" align="none" width="100%"]

[twenty20 img1="50673" img2="50672" direction="vertical" offset="0.5" align="left" width="600px"]





dobré info 🙂