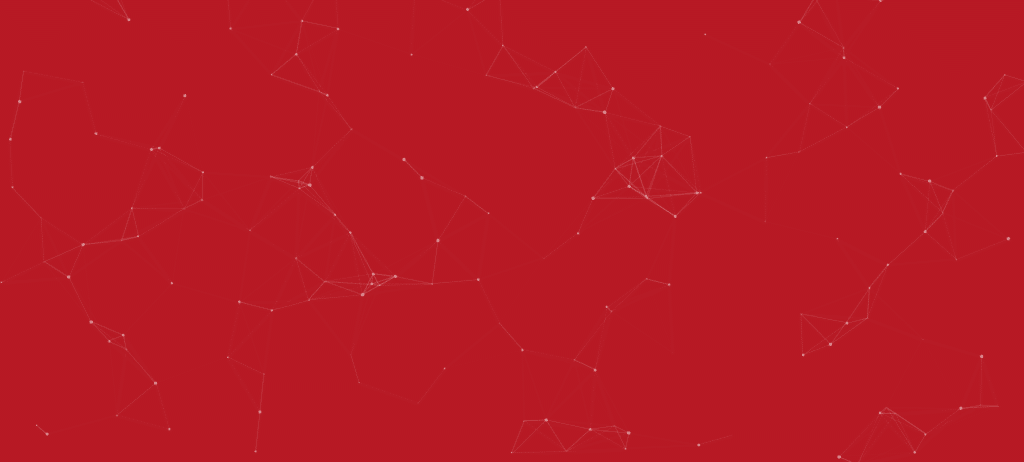
Pohyblivé částicové pozadí lze použít k oživení stránky. Pozadí je interaktivní a reaguje na pohyb kurzoru myši a klikání. V tomto článku si ukážeme jak do WordPress stránky přidat pohyblivé částicové pozadí.
Budeme k tomu potřebovat plugin WP Particles Plugin. Plugin se nachází na GitHubu a po stažení zipu jej můžete nainstalovat do WordPress přes administraci nebo přes FTP.
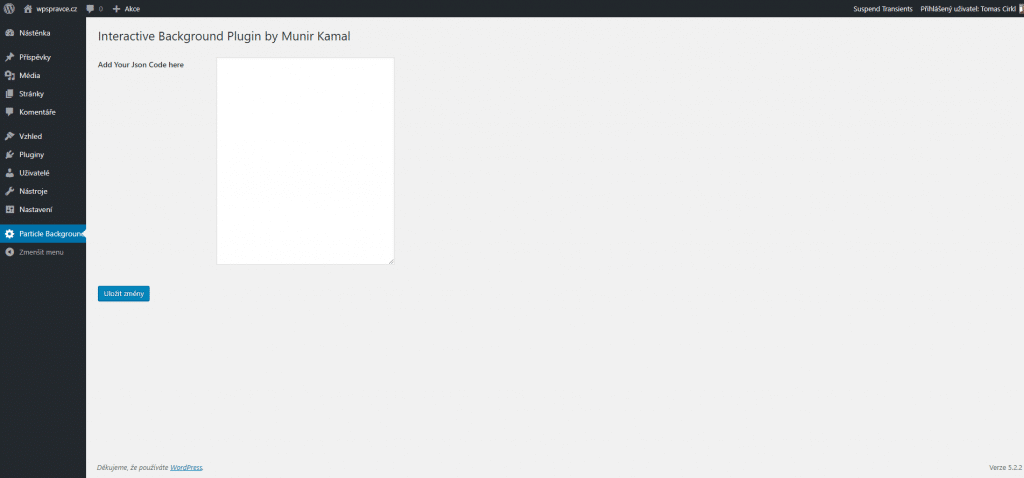
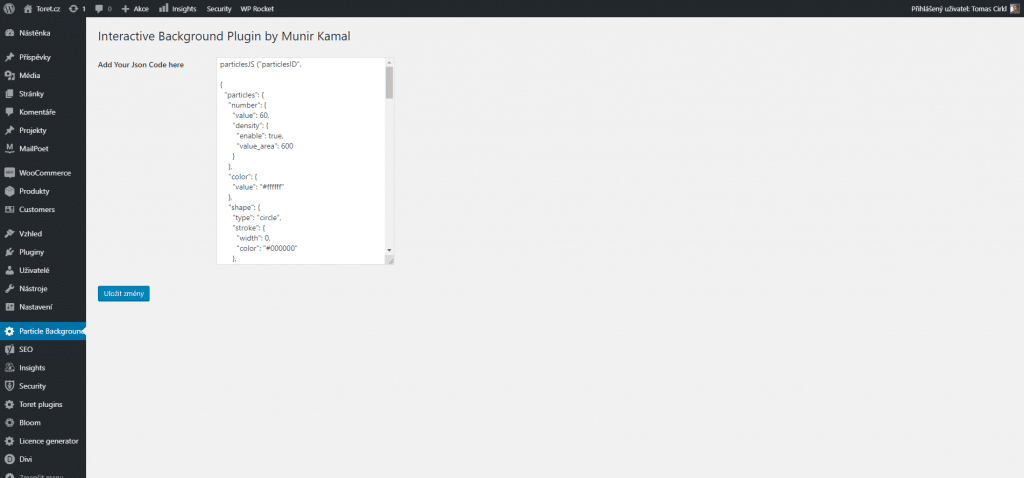
Po instalaci a aktivaci pluginu běžte ve WordPress administraci do nové sekce Particle Background.

Sem je zapotřebí vložit JSON kód s nastavením pozadí.
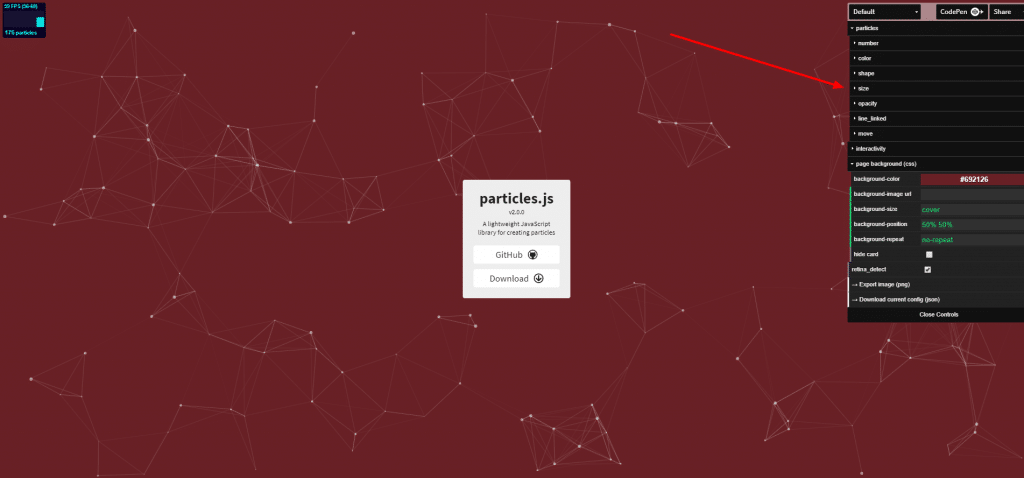
Kód pro částicové pozadí získáte v tomto nástroji – particle.js configuration.
V pravém horním rohu najdete možnosti nastavení, které můžete pro tvorbu pohyblivého částicového pozadí použít.
Měnit můžete:
- barvu
- rychlost
- počet vzorů
- velikost
- průhlednost
a mnohé další…

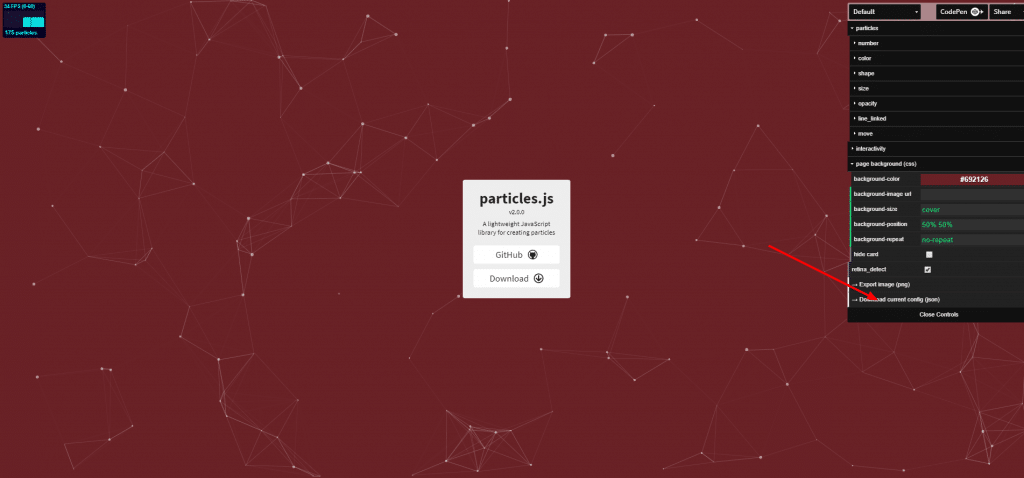
Jakmile máte všechno nastavené, klikněte na poslední možnost Download current config (json).

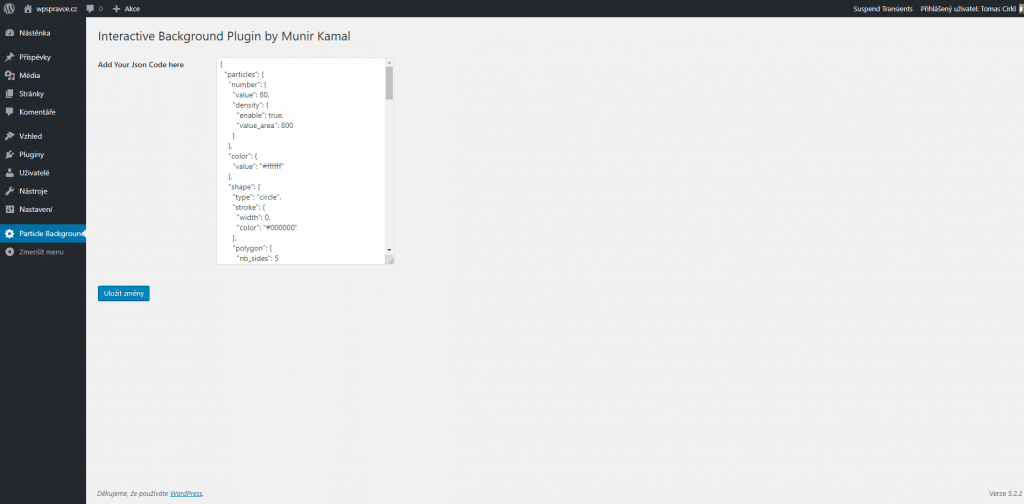
Do počítače se vám stáhne soubor, který můžete například pomocí Notepad++ otevřít. Jeho obsah pak zkopírujte celý do pole nastavení pluginu.

Nyní je potřeba přiřadit ID pozadí. To uděláte tak, že nad zkopírovaný kód vložíte particlesJS (“particlesID”, a za zkopírovaný kód vložíte );.
particlesJS ("particlesID",
zde nechte zkopírovaný obsah nastavení
);
Vše uložte.

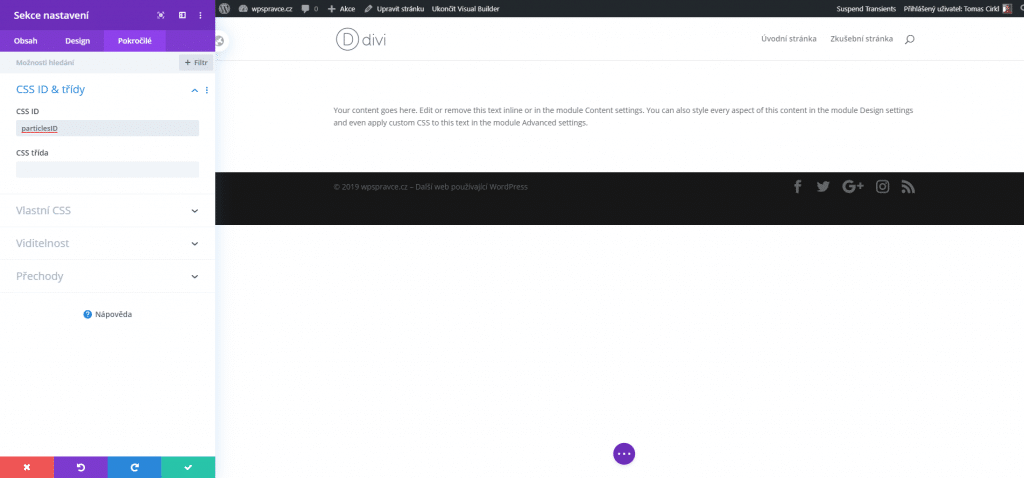
Posledním krokem je přiřazení ID k divu na stránce, který pak dostane připravený efekt pozadí. V tuto chvíli mají výhodu ti, kteří používají některý page builder (Divi, Elementor …), protože pro přiřazení ID jim stačí rozhraní builderu a nemusí do zdrojového kódu.
Například v Divi ID přiřadíte tak, že si otevřete prvek, kde chcete nastavit pozadí. V otevřeném nastavení půjdete na záložku Pokročilé a do pole ID vložíte vaše ID (particlesID). Prvku nezapomeňte nastavit barevné pozadí, aby byly částice vidět.

Vše uložíte a máte hotovo.
Jak vypadá pohyblivé částicové pozadí na živém webu si můžete prohlédnout například na Toret.cz.




Ahoj Tome udělal jsem vše podle návodu a přesto bez efektu… Nevíš prosím kde by mohla být chyba?
Ahoj,
zkus promazat cache, koukni jestli se ti ten skript netluče. Ujisti se, že to ID je na prvku nastaveno správně a je i v tom skriptu.
Oprava a možná nápad na dodání do článku: Je potřeba nastavit nějaké barevné pozadí sekce kde budou částice… Na bílém to nelze vidět