Divi šablona obsahuje velmi rozsáhlé nastavení, které může být na první pohled matoucí. Z toho důvodu jsme dali dohromady základního průvodce s vysvětlením jednotlivých položek nastavení, který by vám měl pomoci se základním nastavením Divi šablony.
Pro náhledy z nastavení a jména položek jsme použili náš překlad, který si můžete zdarma stáhnout a použít ho. Ke stažení v článku Divi child šablony od WPlama.
Možnosti nastavení Divi šablony
Do základního nastavení šablony se dostanete ve WordPress administraci, když v levém menu vyberete Divi → Nastavení šablony.
Sekce s nastavením obsahuje celkem osm záložek:
- General
- Navigation
- Builder
- Layout
- Ads
- SEO
- Integration
- Updates
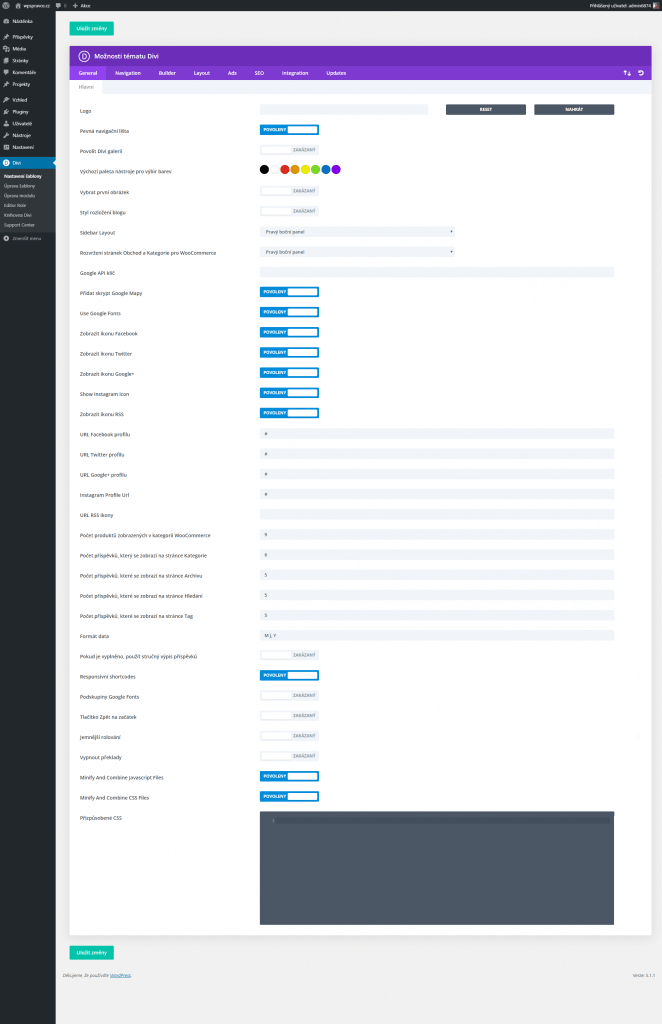
General

Logo – pole pro nahrání loga do šablony.
Pevná navigační lišta – nastavení fixované navigace při posunu na stránce dolu.
Povolit Divi galerii – při povolení nahradí výchozí WordPress styly pro galerii těmi z Divi šablony.
Výchozí paleta nástroje pro výběr barev – možnost přednastavení barevné palety, která se nabízí při práci s Divi Builderem nebo v sekci Přizpůsobit.
Vybrat první obrázek – automaticky vyberete první obrázek v obsahu příspěvku a nastaví jej jako náhledový.
Styl rozložení blogu – povolením nastavíte, že v archivech se nebude zobrazovat perex, ale celý článek.
Sidebar Layout – výchozí nastavení pozice sidebaru pro stránky a příspěvky.
Rozvržení stránek Obchod a Kategorie pro WooCommerce – výchozí nastavení pozice sidebaru pro stránku obchodu a kategorie produktů.
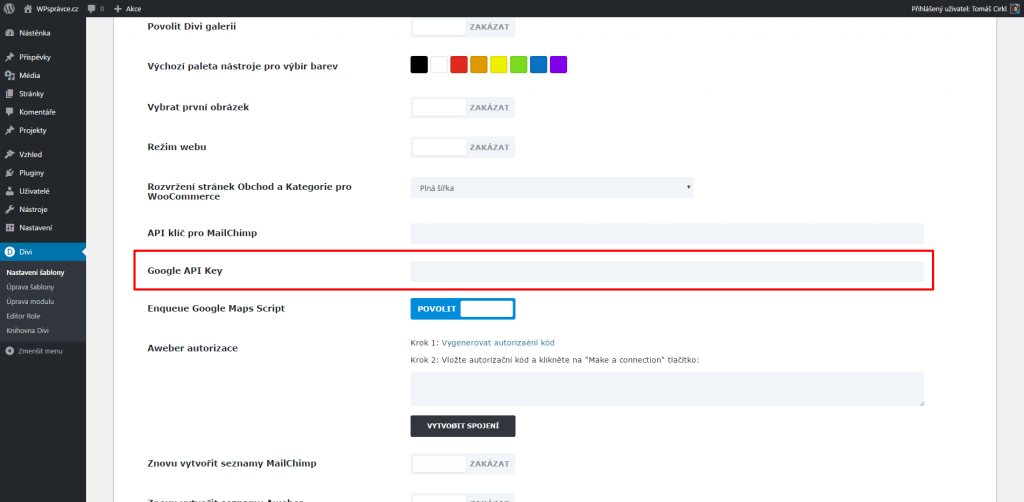
Google API klíč – v případě, že chcete využít Google Maps, tak zde zadejte jejich API klíč.
Přidat skript Google Mapy – přidání Google Maps JavaScriptu do stránky, v případě, že Google Maps nepoužíváte, zakažte tuto možnost.
Use Google Fonts – umožňuje použtí písem z Google Fonts v šabloně.
Zobrazit ikonu Facebook – zapne/vypne zobrazení ikony v hlavičce nebo patičce webu.
Zobrazit ikonu Twitter – zapne/vypne zobrazení ikony v hlavičce nebo patičce webu.
Zobrazit ikonu Google+ – zapne/vypne zobrazení ikony v hlavičce nebo patičce webu.
Show Instagram Icon – zapne/vypne zobrazení ikony v hlavičce nebo patičce webu.
Zobrazit ikonu RSS – zapne/vypne zobrazení ikony v hlavičce nebo patičce webu.
URL Facebook profilu – pole pro vložení odkazu pro ikonu.
URL Twitter profilu – pole pro vložení odkazu pro ikonu.
URL Google+ profilu – pole pro vložení odkazu pro ikonu.
Instagram Profile Url – pole pro vložení odkazu pro ikonu.
URL RSS profilu – pole pro vložení odkazu pro ikonu.
Počet produktů zobrazených v kategorii WooCommerce – nastavení počtu zobrazených produktů, než se zobrazí stránkování.
Počet příspěvků, který se zobrazí na stránce Kategorie – nastavení počtu zobrazených příspěvků, než se zobrazí stránkování.
Počet příspěvků, které se zobrazí na stránce Archivu – nastavení počtu zobrazených příspěvků, než se zobrazí stránkování.
Počet příspěvků, které se zobrazí na stránce Hledání – nastavení počtu zobrazených příspěvků, než se zobrazí stránkování.
Počet příspěvků, které se zobrazí na stránce Tag – nastavení počtu zobrazených příspěvků, než se zobrazí stránkování.
Formát data – nastavení pro formát data u příspěvků a v archivech, pro české prostředí zadejte j.n.Y.
Pokud je vyplněno, použít stručný výpis příspěvků – jestliže využíváte pole Stručný výpis příspěvků u vašich příspěvků, povolte tuto možnost.
Responsivní shortcodes – nastavení uzpůsobování stránky pro různá zařízení, nechte povolené.
Podskupiny Google Fonts – zapne načítání písem pro neanglické jazyky. Doporučuji povolit.
Tlačítko Zpět na začátek – zobrazení ikony se šipkou v pravé dolní části obrazovky při posunu na stránce dolů. Kliknutím na ikonu budete automaticky posunuti na začátek stránky.
Jemnější rolování – aktivuje jemnější posun po stránce.
Vypnout překlady – vypne překlad Divi, administrace bude v angličtině.
Minify And Combine Javascript Files – funkce optimalizace rychlosti, povolením minifikuje a sloučí JS soubory. Doporučuji zakázat a použít Autoptimize plugin.
Minify And Combine CSS Files – funkce optimalizace rychlosti, povolením minifikuje a sloučí CSS soubory. Doporučuji zakázat a použít Autoptimize plugin.
Přizpůsobené CSS – pole pro vložení vlastních stylů do šablony. Stejné pole je zobrazeno i v Vzhled → Přizpůsobit → CSS.
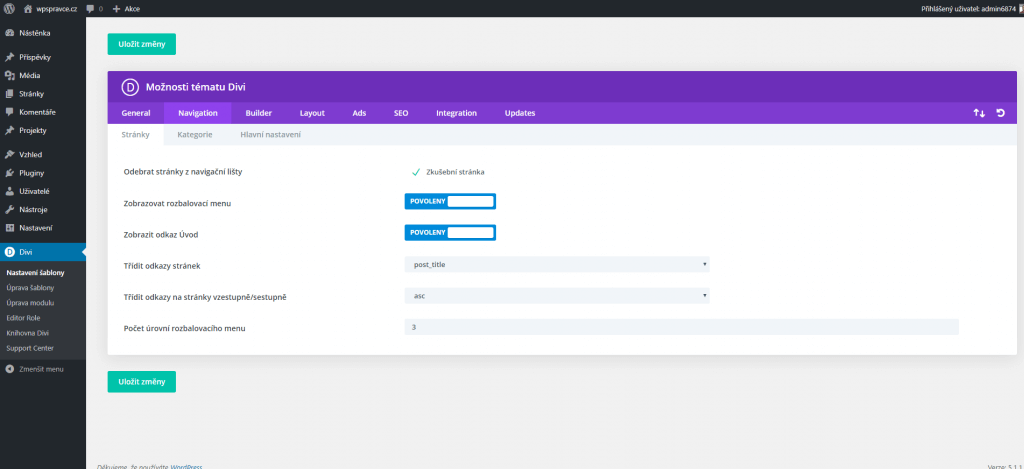
Navigation

Dříve, když nešlo menu vytvářet přes vlastní nastavení ve Vzhled → Menu, tak šlo menu vytvářet pomocí předdefinovaných pravidel.
Právě v této sekci nastavení jste mohli pravidla pro generování menu vytvářet.
Protože v dnešní době se již tato funkce nepoužívá, nebudeme ji popisovat.
Builder
Základní nastavení pro implementovaný Divi Builder v šabloně.
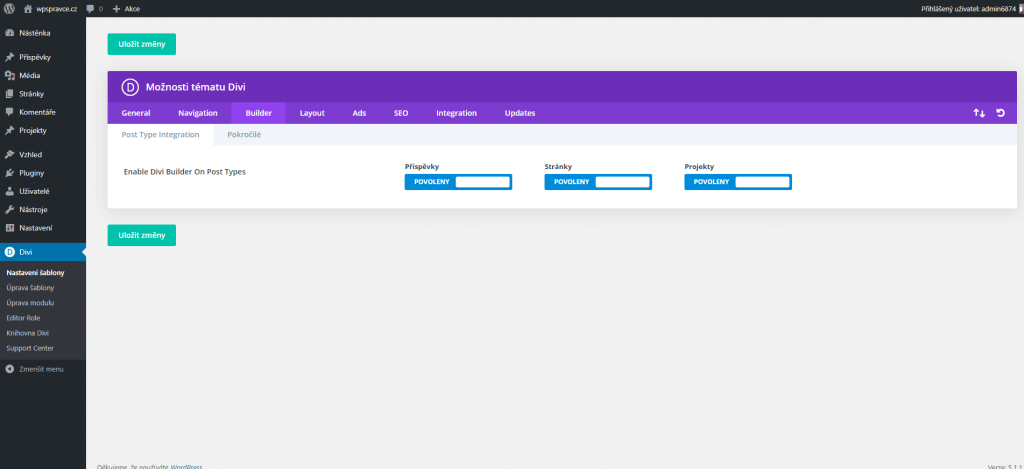
Post Type Integration

Enable Divi Builder On Post Types – možnost povolení nebo zakázání použití Divi Builderu u jednotlivých typů příspěvků.
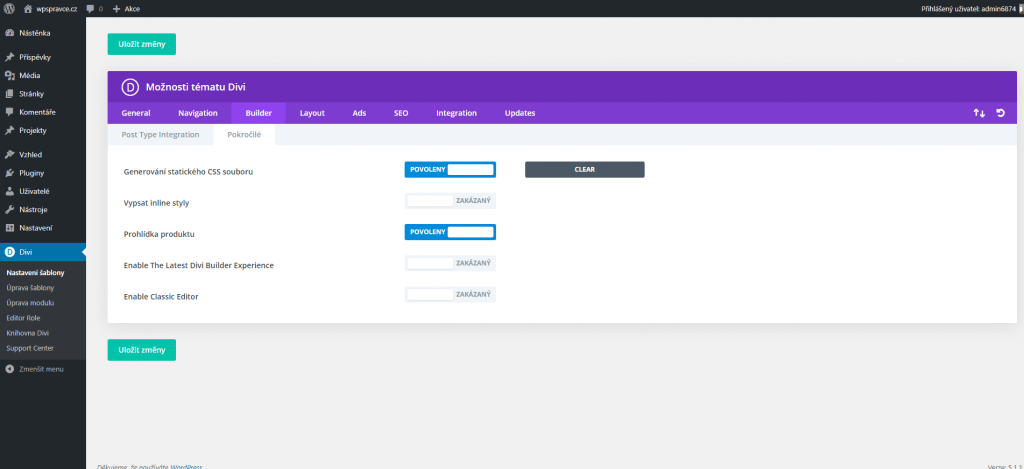
Pokročilé

Generování statického CSS souboru – povolením této možnosti se vložené CSS styly pro všechny stránky začnou cachovat. Doporučuji zakázat a použít Autoptimize plugin.
Vypsat inline styly – v případě povolení možnosti Generování statického CSS souboru umožňuje vypsat styly přímo do stránky namísto do .css souboru.
Prohlídka produktu – tutoriál při prvním otevření Divi Builderu.
Enable The Latest Divi Builder Experience – aktivuje nový Divi Builder, který obsahuje shodné funkce jako Visual Builder.
Enable Classic Editor – deaktivuje použití editoru Guttenberg. Podobná funkce jako plugin Klasický Editor.
Layout
Základní nastavení pro zobrazování prvků v archivech, detailu příspěvků a stránek.
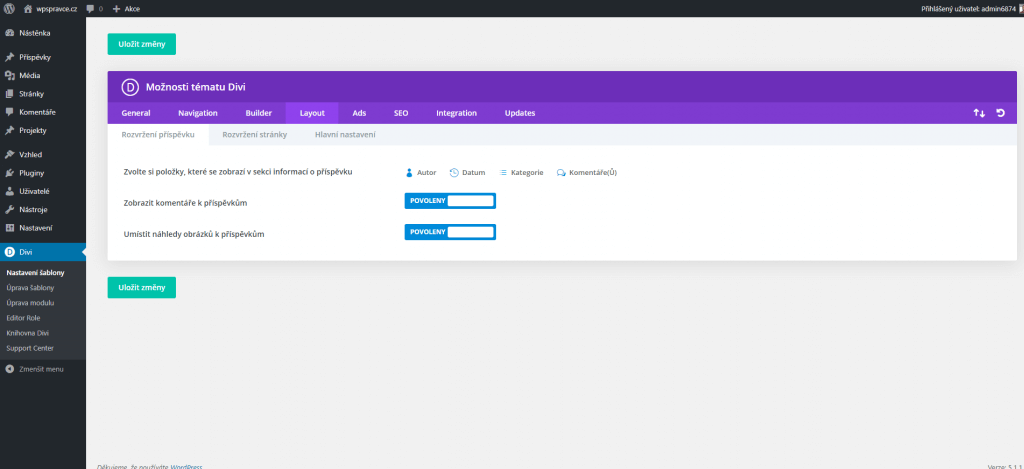
Rozvržení příspěvku

Zvolte si položky, které se zobrazí v sekci informací o příspěvku – kliknutím na meta informaci povolíte nebo zakážete její zobrazení.
Zobrazit komentáře k příspěvkům – povolí nebo zakáže komentáře v detailu příspěvku.
Umístit náhledy obrázků k příspěvkům – v případě nastavení zobrazí náhledový obrázek příspěvku v detailu.
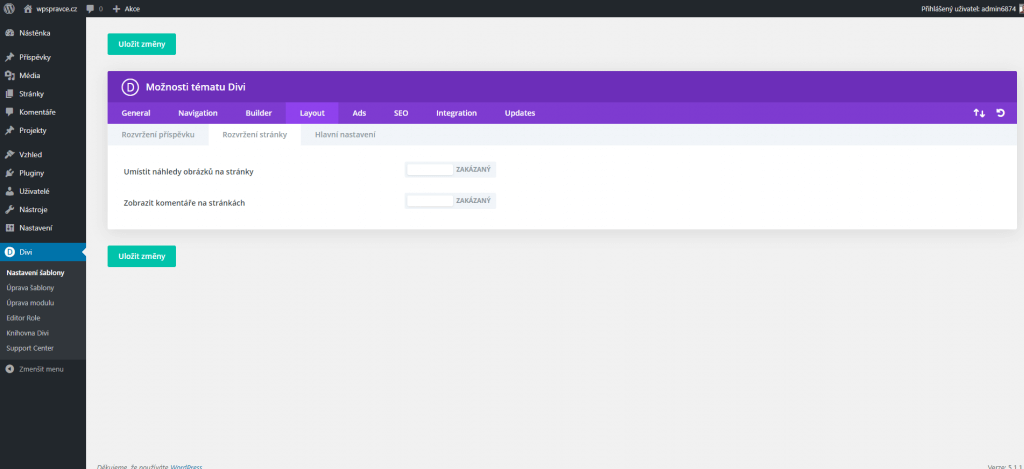
Rozvržení stránky

Umístit náhledy obrázků na stránky – v případě nastavení zobrazí náhledový obrázek stránky v detailu.
Zobrazit komentáře na stránkách – povolí nebo zakáže komentáře v detailu stránky.
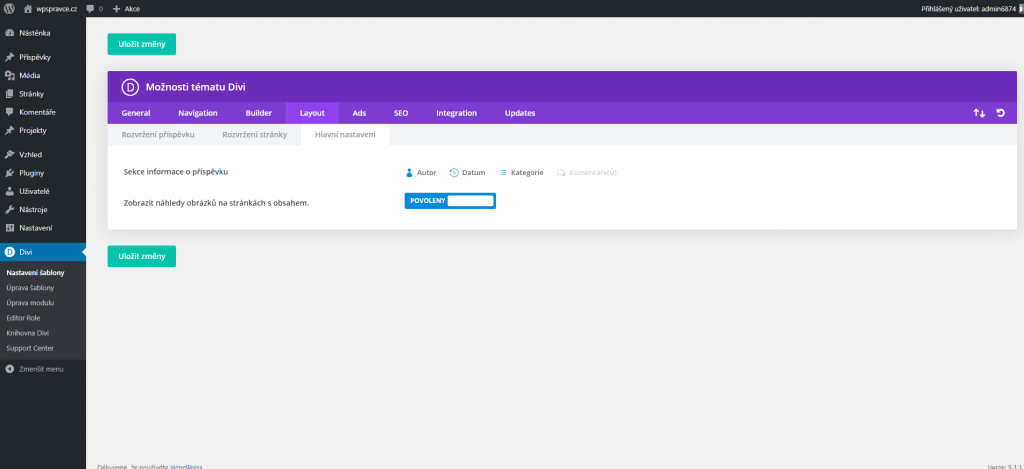
Hlavní nastavení

Sekce informace o příspěvku – kliknutím na meta informaci povolíte nebo zakážete její zobrazení.
Zobrazit náhledy obrázků na stránkách s obsahem. – povolí zobrazení náhledových obrázků příspěvku v archivech.
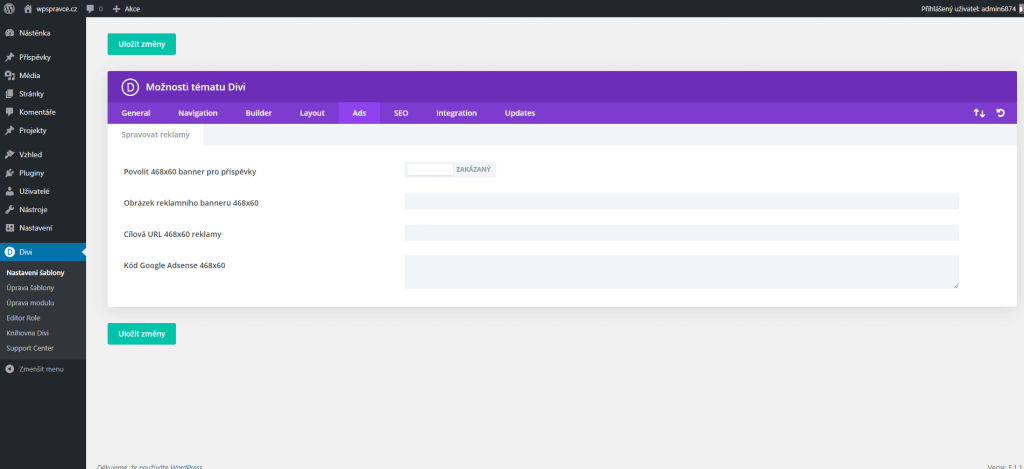
Ads

Možnost vložení banneru, který se zobrazí v detailu příspěvku pod obsahem.
Povolit 468×60 banner pro příspěvky – povoluje zobrazení banneru.
Obrázek reklamního banneru 468×60 – URL obrázku banneru.
Cílová URL 468×60 reklamy – URL odkazu, kam má směřovat banner.
Kód Google Adsense 468×60 – pole pro vložení Adsence.
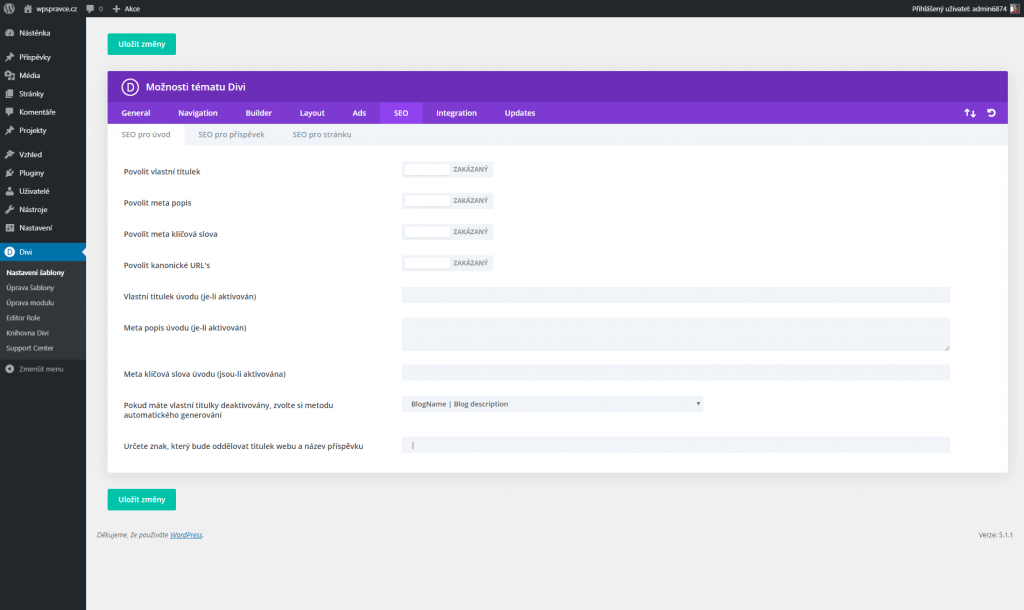
SEO

Základní nastavení on-page parametrů pro SEO. Můžete zde vytvářet základní pravidla pro hlavní stránku, příspěvky a stránky.
Doporučuji spíše využít specializované pluginy, které toho umí mnohem více. Například plugin Yoast SEO.
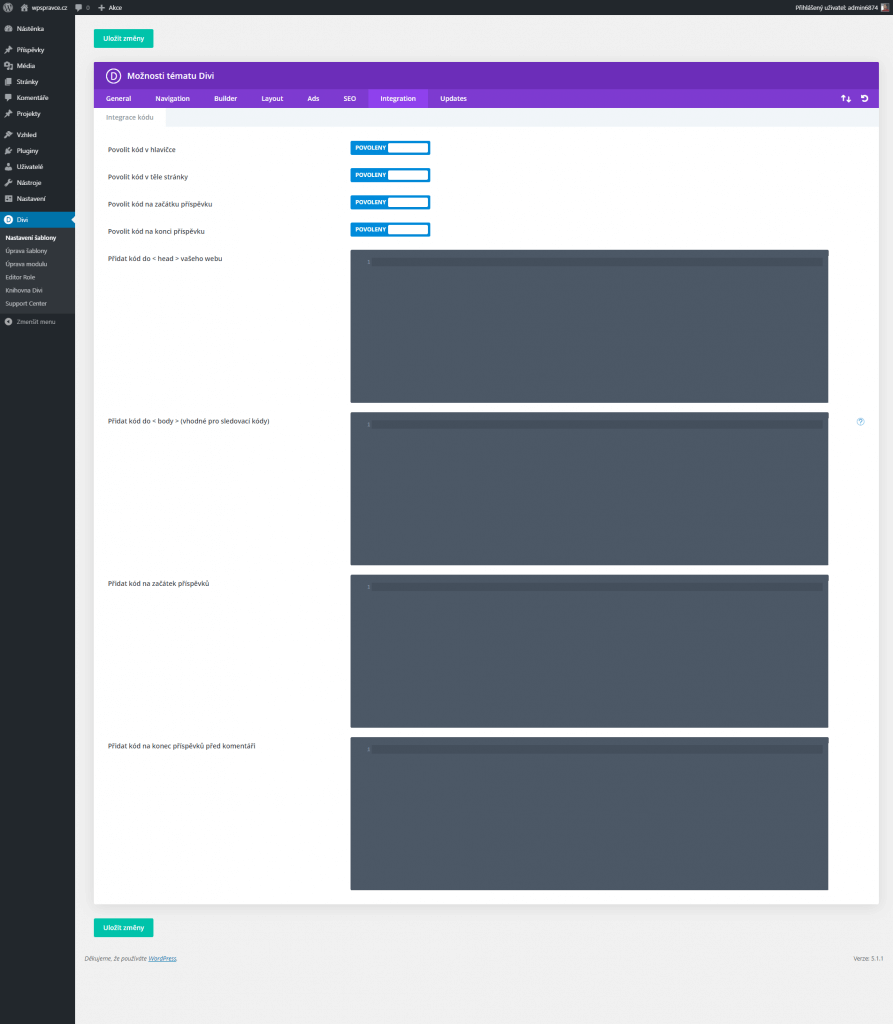
Integration

V této části nastavení umožňuje Divi šablona vložení vlastních kódu do předpřipravených míst.
Povolit kód v hlavičce – povoluje vložení kódu do hlavičky stránky.
Povolit kód v těle stránky – povoluje vložení kódu do těla stránky.
Povolit kód na začátek příspěvku – povoluje vložení kódu na začátek příspěvku.
Povolit kód na konci příspěvku – povoluje vložení kódu na konec příspěvku.
Přidat kód do < head > vašeho webu – pole pro vložení kódu do hlavičky stránky.
Přidat kód do < body > (vhodné pro sledovací kódy) – pole pro vložení kódu do těla stránky.
Povolit kód na začátek příspěvků – pole pro vložení kódu na začátek příspěvku.
Přidat kód na konec příspěvků před komentáři – pole pro vložení kódu na konec příspěvku.
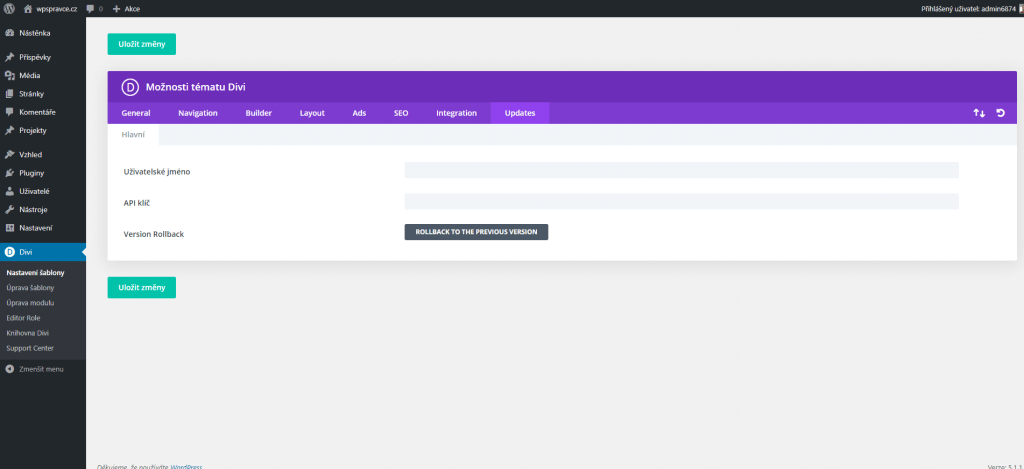
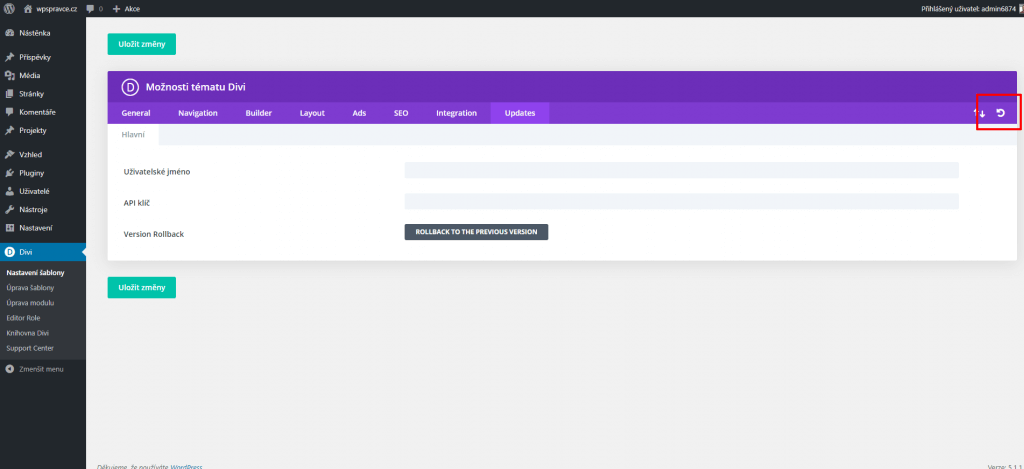
Updates

Zde si můžete aktivovat aktualizace Divi šablony přímo z administrace WordPress.
Uživatelské jméno – vložte vaše uživatelské jméno u eleganthemes.com.
API klíč – vložte API klíč z administrace. Návod kde najít a jak aktivovat API klíč u Elegant Themes produktů.
Version Rollback – umožňuje se vrátit k předchozí použité verzi Divi šablony. Detailněji popsáno v článku Divi 3.6: Jednoduchý návrat k předchozí verzi.
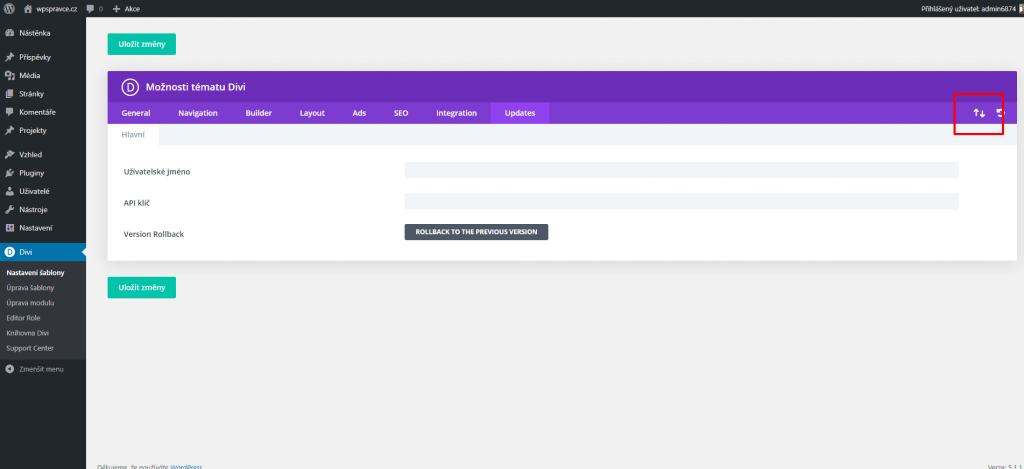
Import a Export

Umožňuje přenést vytvořené nastavení Divi mezi WordPress instalacemi.
Obnovit výchozí nastavení

Možnost resetu nastavení Divi šablony do výchozího.



Díky za tutoriál 🙂
Dobrý den,
je možné nějak radikálně upravit design hlavního menu? Jako například v Elementoru? Např. úprava pointeru, změna barvy textu, odsazení od horního okraje, hover, nějaký přechod úvodního zobrazení, jiné zobrazení pro PC a jiné pro mobily, rámečky, atd.?
Moc děkuji za případnou odpověď.
Zdravím,
zatím jde pouze upravit styly. Nicméně tento měsíc vyjde Theme Builder a zde by pak už mělo jít vše, co popisujete.
Dobrý den, mám Divi hibridně v aj a čj. Když přímo tvořím v programu je to v čj, nevíte jak to prosím nastavit do aj?
Děkuji Lucie
Zdravím,
překlady v Divi si můžete vypnout v hlavním nastavení Divi šablony.
Zdravím,
potřebovala bych upravit to, co se zobrazuje v sidebaru u příspěvků na blogu. Ale vůbec nechápu, kudy se dostat do nastavení sidebaru v Divi… jsem na techniku dost natvrdlá, tak jestli to je v článku obsaženo, tak se omlouvám…ale potřebovala bych asi ještě víc nasměrovat….:-) Moc děkuji…
Dobrý den,
myslím, že hledáte sekci Vzhled -> Widgety.