Vkládání obrázků pomocí widgetů do sidebaru není pro začátečníka nic jednoduchého. Obzvlášť pokud z něj poté chcete někam odkazovat.
Vložení pomocí HTML
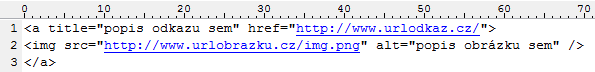
První možností jak vložit obrázek s odkazem do sidebaru, je využít Text widget a vložit do něj následující HTML kód:

Výhodou tohoto způsobu je, že nepotřebujete žádný plugin, který budete muset přidat do WordPressu. Nicméně ne každý se orientuje v HTML a i tenhle způsob může být pro někoho moc těžký.
Využití pluginu
Druhým způsobem je tedy použití pluginu. Já doporučuji používat plugin Simple Image Widget, který obsahuje všechno důležité a je jednoduchý. Plugin si nainstalujte a běžte do Vzhled -> Widgety.
Zde najděte plugin s názvem Image a přetáhněte ho do oblasti pro Widgety, kam chcete umístit obrázek.

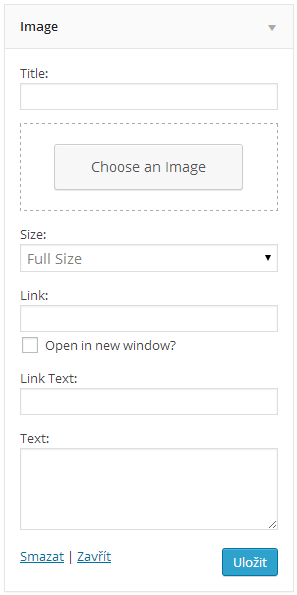
Práce s pluginem je opravdu velmi jednoduchá, ale pro jistotu si projdeme všechny možnosti nastavení:
- Title – nadpis widgetu.
- Choose an Image – otevře se správce médií pro jednoduché vybrání obrázku.
- Size – velikost.
- Link – odkaz z obrázku.
- Open in new window – pokud zaškrtnete, otevře se odkaz v novém okně prohlížeče.
- Link text – text, co se zobrazí při najetí kurzoru myši na odkaz.
- Text – zde můžete vložit textový obsah, co se zobrazí pod obrázkem.
Používáte jiný plugin? Máte lepší způsob jak na to? Napište nám to do komentářů!