Optimalizace obrázků je klíčovým prvkem pro zlepšení výkonu a rychlosti načítání webových stránek. To je zásadní pro udržení pozornosti návštěvníků a příznivého hodnocení vyhledávači jako je Google. V tomto článku se zaměříme na efektivní metody, jak zmenšit velikost souborů obrázků pro WordPress bez ztráty jejich vizuální kvality.
Často se totiž stává, že při snaze o snížení velikosti obrázků dochází k nechtěnému poklesu jejich kvality, což může negativně ovlivnit vnímání vašeho webu jeho návštěvníky. Avšak, pokud budete postupovat správně, můžete dosáhnout optimální rovnováhy mezi velikostí souboru a vizuální kvalitou obrázku.
V tomto článku se dozvíte o různých metodách a technikách, které vám pomohou dosáhnout této rovnováhy. Probereme, jak správně formátovat obrázky tak, aby byly vizuálně pěkné a zároveň optimalizované pro maximální výkon WordPress webu.
Co je to optimalizace obrázků?
Obrázky s vysokým rozlišením mohou výrazně zpomalovat načítání webových stránek, a tak negativně ovlivnit uživatelský zážitek z jejich procházení. Pro zlepšení výkonu stránky je klíčová optimalizace těchto obrázků, což znamená snížení velikosti jejich souborů. Tento proces se obvykle provádí pomocí speciálního pluginu nebo skriptu. K dosažení tohoto cíle se často používají dvě hlavní metody komprese:
- ztrátová komprese, která snižuje velikost souboru odstraněním některých dat z obrázku;
- a bezeztrátová komprese, která zmenšuje velikost souboru bez ztráty kvality obrázku.
Dalším důležitým parametrem je výběr vhodného formátu souboru obrázku, ale o tom ještě později.
Výhody optimalizace obrázků
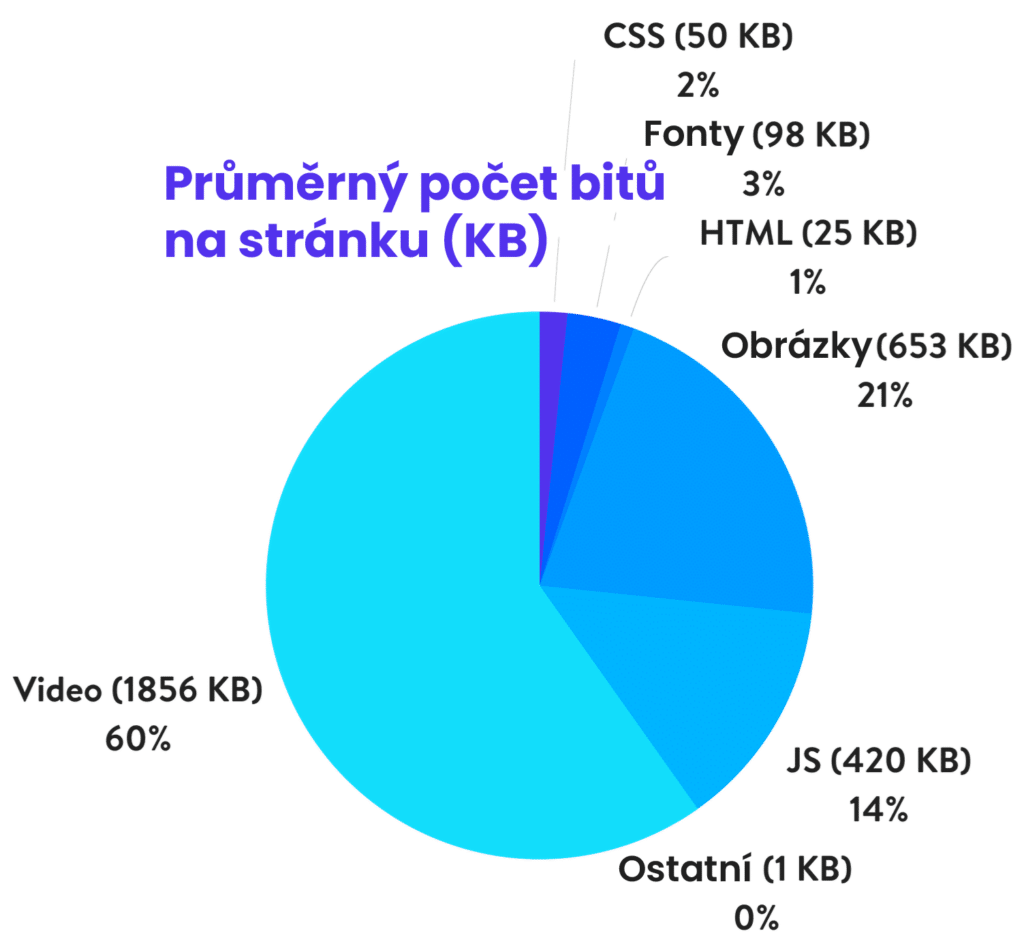
Začněme otázkou, proč je vlastně nutné obrázky na webových stránkách optimalizovat a jaké to přináší výhody. Optimalizace obrázků hraje klíčovou roli v celkovém výkonu webu, přičemž obrázky představují v průměru 21 % celkové velikosti stránky. Toto číslo naznačuje, že po videoobsahu jsou obrázky druhým největším faktorem ovlivňujícím rychlost načítání stránky a její celkový výkon.

Optimalizace obrázků je ve skutečnosti důležitější než úpravy skriptů a písem. A co je nejzajímavější, proces optimalizace obrázků je jedním z nejjednodušších kroků, které lze na webu implementovat. Přesto mnoho majitelů stránek tento aspekt stále podceňuje nebo zcela přehlíží. Výhody optimalizace obrázků jsou tedy zásadní pro zlepšení rychlosti načítání a celkového uživatelského zážitku na webu.
Zde jsou klíčové přínosy optimalizace obrázků:
- Zvýšení rychlosti načítání stránek: Optimalizace obrázků významně přispívá k rychlejšímu načítání webových stránek.
- Lepší SEO a vyšší pozice ve vyhledávání: V kombinaci s efektivním SEO pluginem pro WordPress může optimalizace obrázků významně zlepšit vaši SEO pozici. Rychlejší stránky jsou ve vyhledávání hodnoceny lépe a Google také rychleji indexuje optimalizované obrázky pro vyhledávání obrázků. Pomocí Google Analytics pro WordPress můžete sledovat, kolik návštěvnosti získáváte právě z Google Image Search.
- Rychlejší zálohování: Optimalizace obrázků vede k rychlejšímu zálohování, protože soubory jsou menší.
- Úspora úložného prostoru na serveru: Optimalizace snižuje velikost souborů, což znamená méně potřebného úložného prostoru na serveru, zejména pokud optimalizujete velké množství souborů nebo miniatur.
- Nižší spotřeba šířky pásma: Menší soubory obrázků spotřebovávají méně šířky pásma, což je výhodné pro síťové připojení a prohlížeče.
Jak optimalizovat obrázky pro rychlejší web a výkon?
Hlavním cílem při optimalizaci obrázků je dosáhnout ideálního kompromisu mezi minimální velikostí souboru a zachováním kvality obrazu.
Existuje mnoho způsobů, jak dosáhnout této optimalizace. Jednou z populárních metod je komprese obrázků před jejich nahráním do WordPressu, což lze provést pomocí softwaru jako je Adobe Photoshop nebo Affinity Photo. Některé z těchto úprav lze také provádět pomocí WordPress pluginů, na které se podrobněji zaměříme v další části.
Dva klíčové aspekty, které je potřeba zvážit, jsou formát souboru a typ komprese, který používáte. Výběrem optimální kombinace formátu a metody komprese můžete dosáhnout až pětinásobného snížení velikosti obrázku. Je důležité experimentovat s různými obrázky nebo formáty souborů, abyste našli nejefektivnější řešení pro vaše konkrétní potřeby.
- Výběr optimálního formátu souboru: Je klíčové vybrat nejvhodnější formát obrázku pro vaše konkrétní potřeby.
- Vyvážení poměru mezi kvalitou a velikostí při komprimaci: Je důležité najít správnou rovnováhu mezi kvalitou obrázku a jeho velikostí po kompresi.
- Porozumění rozdílu mezi ztrátovou a bezeztrátovou optimalizací: Pochopení rozdílu mezi těmito dvěma typy optimalizace je zásadní pro efektivní zpracování obrázků.
- Využití nástrojů pro optimalizaci obrázků: Doporučujeme používat speciální nástroje nebo software pro dosažení nejlepší možné optimalizace obrázků.
- Přizpůsobení velikosti obrázků: Upravte rozměry obrázků tak, aby odpovídaly požadovanému měřítku na webové stránce, což přispěje k lepšímu výkonu a vizuální kvalitě.
Výběr optimálního formátu souboru
Před zahájením úprav vašich obrázků je důležité vybrat nejvhodnější formát souboru. Mezi běžné formáty patří:
- PNG: Tento formát poskytuje vysoce kvalitní obrázky a je známý svou bezeztrátovou kompresí, i když umožňuje i ztrátovou kompresi. Má tendenci mít větší velikost souboru.
- JPEG: Nabízí flexibilitu jak ve ztrátové, tak bezeztrátové optimalizaci. Umožňuje uživatelům upravovat úroveň kvality, aby našli optimální rovnováhu mezi kvalitou a velikostí souboru.
- GIF: Omezen na použití pouze 256 barev, GIF je ideální pro animované obrázky a používá bezeztrátovou kompresi.
- WebP: Novější formát, který poskytuje vynikající kompresi a kvalitu obrazu. WebP je podporován většinou moderních prohlížečů a je efektivním řešením pro web, kombinující výhody PNG a JPEG.
Další formáty jako JPEG XR existují, ale mohou mít omezenou podporu v některých prohlížečích. Pro obrázky s bohatou barevnou paletou se obvykle doporučuje použití JPEG nebo JPG, zatímco pro jednoduché grafiky je vhodný PNG. Nicméně nejlepší je pro web používat formát WebP.
Vyvážení poměru mezi kvalitou a velikostí při komprimaci
Zde je ilustrace toho, jak přílišná komprese obrázku ovlivňuje jeho kvalitu a velikost. V prvním ukázce je nahraný původní obrázek. V druhém případě je zobrazena 40% komprese, což znamená, že obrázek si zachovává vysokou kvalitu, ale zároveň má i větší velikost souboru. V posledním příkladu je použita vysoká míra komprese, což vede k výraznému snížení kvality obrázku, ale soubor je podstatně menší.



Porozumění rozdílu mezi ztrátovou a bezeztrátovou optimalizací
Je důležité rozumět dvěma hlavním typům komprese obrázků, které lze použít: ztrátové (lossy) a bezeztrátové (lossless) kompresi.
Ztrátová komprese: Tato metoda odstraňuje určitá data z obrázku, což vede ke snížení jeho kvality. Je třeba pečlivě zvážit míru komprese, aby se předešlo přílišné ztrátě kvality. Velikost souboru se může výrazně zmenšit. Výše zmíněný příklad ukazuje použití ztrátové komprese. Pro úpravu kvality obrázku můžete použít nástroje jako Adobe Photoshop, Affinity Photo nebo jiné editory obrázků.
Bezeztrátová komprese: Tato metoda komprimuje data bez ztráty kvality. Přestože velikost souboru nebude snížena tak drasticky jako u ztrátové komprese, obrázky si zachovávají původní kvalitu a musí být před zobrazením dekomprimovány. Bezeztrátovou kompresi lze provádět pomocí desktopových aplikací jako Photoshop, FileOptimizer nebo ImageOptim.
Nejlepší přístup je experimentovat s různými technikami komprese a zjistit, která je nejvhodnější pro vaše konkrétní obrázky či formáty. Pokud vaše nástroje nabízejí možnost uložení obrázku pro web, je vhodné tuto funkci využít. Je dostupná v mnoha editorech obrázků a umožňuje upravit kvalitu pro optimální kompresi. Při ztrátové kompresi dojde k určité ztrátě kvality, takže je důležité najít správnou rovnováhu, aby obrázky nebyly nekvalitní.
Využití nástrojů pro optimalizaci obrázků
K dispozici je široká škála nástrojů a programů, jak placených, tak i zdarma, které lze využít pro optimalizaci obrázků.
Některé z nich umožňují uživatelům provádět optimalizaci ručně, zatímco jiné tento proces zjednodušují a provádějí ho automaticky.
Pár nástrojů, které jsou dostupné zdarma:
Přizpůsobení velikosti obrázků
Dříve bylo klíčové nahrávat obrázky přímo ve finálním měřítku a vyhýbat se změně jejich velikosti pomocí CSS. Avšak s příchodem WordPressu 4.4, který podporuje responzivní obrázky (tedy obrázky, které se nepřizpůsobují pomocí CSS), to už není tak zásadní.
WordPress nyní automaticky generuje několik různých velikostí pro každý obrázek nahraný do mediální knihovny. Pomocí atributu srcset mohou prohlížeče z dostupných velikostí vybírat tu nejvhodnější a ignorovat ostatní. Příklad toho, jak by mohl váš kód vypadat, si můžete prohlédnout níže.
<img decoding="async" class="size-full wp-image-4360" src="https://www.wplama.cz/wp-content/uploads/2015/12/responzivni-obrazky.png" alt="Responzivní obrázky" width="1396" height="640" data-wp-pid="4360" srcset="https://www.wplama.cz/wp-content/uploads/2015/12/responzivni-obrazky.png 1396w, https://www.wplama.cz/wp-content/uploads/2015/12/responzivni-obrazky-600x275.png 600w, https://www.wplama.cz/wp-content/uploads/2015/12/responzivni-obrazky-300x138.png 300w, https://www.wplama.cz/wp-content/uploads/2015/12/responzivni-obrazky-768x352.png 768w, https://www.wplama.cz/wp-content/uploads/2015/12/responzivni-obrazky-1024x469.png 1024w, https://www.wplama.cz/wp-content/uploads/2015/12/responzivni-obrazky-610x280.png 610w, https://www.wplama.cz/wp-content/uploads/2015/12/responzivni-obrazky-810x371.png 810w, https://www.wplama.cz/wp-content/uploads/2015/12/responzivni-obrazky-1140x523.png 1140w" sizes="(max-width: 1396px) 100vw, 1396px">V současnosti, s rostoucím počtem displejů s vysokým rozlišením (HiDPI), je vhodné hledat optimální rovnováhu ve velikosti obrázků. Ideální je zvolit velikost zhruba 2x nebo 3x větší než je šířka sloupce nebo bloku (div) na vašem webu, ale stále menší než originální rozměry obrázku. Prohlížeč poté vybere správnou velikost obrázku na základě rozlišení zařízení uživatele.
Mediální knihovna WordPressu automaticky generuje náhledy obrázků podle nastavených rozměrů, zatímco originální soubor zůstává nezměněn a uložen. Pokud máte zájem o úpravu velikosti obrázků a chtěli byste ušetřit místo na disku tím, že nebudete ukládat originální verze, můžete využít bezplatné pluginy, jako je například Imsanity.
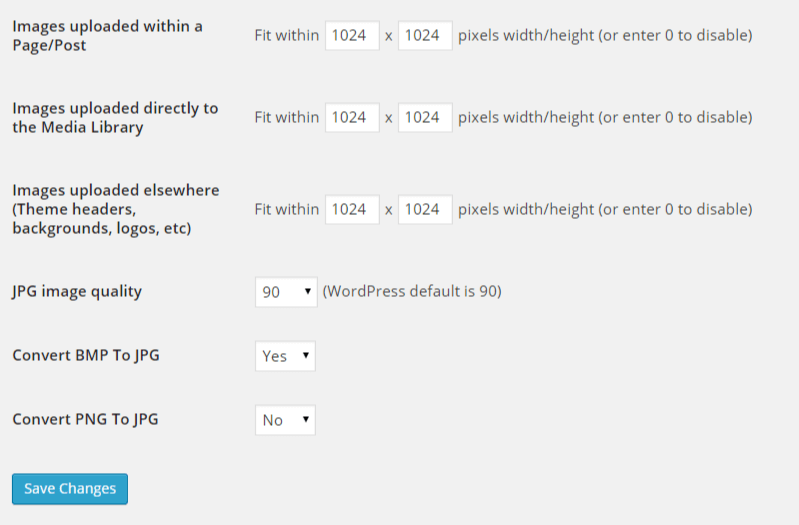
Imsanity je užitečný nástroj, který umožňuje nastavit maximální povolenou velikost pro obrázky nahrávané na WordPressové stránky. Tento limit zajišťuje, že všechny obrázky budou mít velikost vhodnou pro běžné použití na webu, aniž by byly příliš velké.

Plugin Imsanity se integruje do WordPressu tak, že zasahuje hned po nahrání obrázku, ale ještě před jeho zpracováním samotným WordPressem. To znamená, že WordPress se chová, jako by uživatel obrázek před nahráním již zmenšil na nastavenou „rozumnou“ velikost. Díky tomu je zajištěno, že obrázky na vaší stránce nebudou zbytečně velké a nebudou zpomalovat načítání stránky, zatímco celková funkčnost a uživatelské rozhraní WordPress zůstávají nezměněny.
Čištění knihovny médií
Plugin Media Cleaner je ideálním nástrojem pro ty, kteří chtějí uvolnit místo a zorganizovat svou knihovnu médií v WordPressu. Tento plugin prozkoumá všechny mediální soubory na vašem webu a identifikuje ty, které nejsou využívány. Tyto nepoužívané soubory jsou poté přehledně zobrazeny v uživatelském rozhraní Media Cleaner, což vám umožní snadno je procházet a rozhodnout se, zda je chcete odstranit.
Media Cleaner má inteligentní systém pro odstraňování souborů, kdy odstraněné soubory nejsou ihned trvale smazány, ale jsou přesunuty do speciálního adresáře (koše). To umožňuje bezpečný testovací proces, během kterého můžete svůj web prověřit a ujistit se, že odstranění některých souborů neovlivnilo jeho funkčnost. Pokud zjistíte, že některý soubor nebo mediální položka chybí, můžete je snadno obnovit jedním kliknutím. Po ověření, že je vše v pořádku, můžete koš vyprázdnit a definitivně uvolnit prostor na vašem serveru.
WordPress pluginy pro automatickou optimalizaci obrázků
Ve WordPressu je možné využít řadu pluginů, které vám ulehčí proces formátování a komprese obrázků. Tyto pluginy mohou automaticky optimalizovat obrázky během jejich nahrávání a dokonce dokážou zpracovat i obrázky, které jste už dříve nahráli. Tato funkce je obzvláště užitečná, pokud máte již na svých webových stránkách velké množství obrázků.
Přesto je důležité nespoléhat se výhradně na tyto pluginy. Například byste neměli do WordPressu nahrávat příliš velké obrázky, například o velikosti 2 MB a větší, protože si můžete rychle zaplnit diskový prostor na vašem serveru.
Nejlepší praxí je nejprve upravit a změnit velikost obrázků v nějakém programu pro úpravu fotografií a až poté je nahrát do WordPressu. Následně můžete využít některý z pluginů k jejich další optimalizaci. Tento přístup zajišťuje, že vaše obrázky budou mít již od začátku optimální velikost a kvalitu, což umožní pluginům efektivněji pracovat a zároveň šetřit místo na serveru.
Imagify

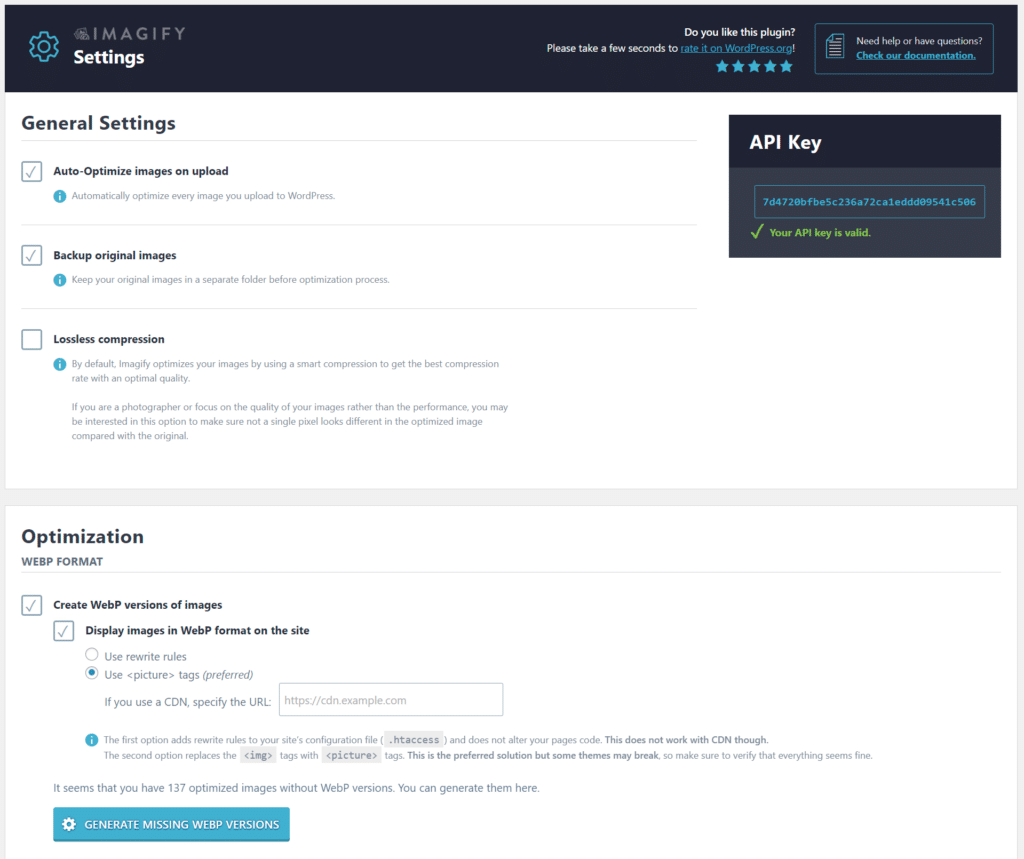
Imagify, vytvořený stejným týmem, který stojí za populárním pluginem pro optimalizaci rychlosti WP Rocket, je oblíbený nástroj pro optimalizaci obrázků, kompatibilní s WooCommerce a různými populárními tvůrci stránek (jako například Divi, Elementor nebo Gutenberg). Tento plugin nabízí možnost hromadné optimalizace a umožňuje výběr mezi třemi různými úrovněmi komprese: normální, agresivní a ultra. Kromě toho disponuje funkcí obnovení, což vám umožňuje vrátit změny zpět jedním kliknutím, pokud nejste spokojeni s výsledkem komprese, a následně obrázek znovu komprimovat na úroveň, která lépe odpovídá vašim potřebám.
Imagify je dostupné zdarma s měsíčním limitem 20 MB. Kromě optimalizace obrázků umožňuje Imagify také odstranění původních nekomprimovaných obrázků a změnu velikosti větších obrázků, což pomáhá šetřit místo na serveru.

Imagify provádí proces komprese obrázků na svých vlastních serverech, což je mimo infrastrukturu vašeho webu. Toto je zásadní z hlediska výkonu vašeho WordPress webu. Díky tomu, že komprese probíhá na externích serverech, Imagify nezatěžuje zdroje vašeho serveru, což znamená, že by nemělo docházet k žádnému zpomalení vašeho webu v důsledku optimalizace obrázků. To umožňuje efektivnější správu a zpracování obrázků bez negativního dopadu na rychlost načítání vašich stránek.
V neposlední řadě je skvělé, že plugin Imagify umí automaticky převádět PNG a JPG soubory na WebP, tedy nejlepší formát pro zobrazení na webu.
Plugin Imagify je dostupný zdarma ve WordPress katalogu. Propojení s Imagify službou se dělá registrací služby, která je do zpracování 20 MB obrázků / měsíc zdarma. Pro více projektů můžete mít jednu registraci.
WP Smush

WP Smush je populární plugin pro WordPress, který nabízí jak bezplatnou, tak prémiovou verzi. Jeho hlavním účelem je snižování velikosti obrázků bez ztráty jejich kvality. Tento plugin funguje tak, že odstraňuje skryté informace z obrázků, což vede ke zmenšení velikosti souboru.
EWWW Image Optimizer

EWWW IO je nástroj pro optimalizaci obrázků, který je určen pro zlepšení rychlosti načítání webových stránek tím, že zmenšuje velikost obrázků. Jeho hlavním cílem je poskytnout snadno dostupnou optimalizaci obrázků pro všechny typy uživatelů.
Výhody používání SVG
Tam kde je to možné, se doporučuje používat SVG soubory spolu s tradičními obrázky. SVG, což je škálovatelný vektorový formát, je ideální pro loga, ikony, text a jednoduché obrázky z několika důvodů. SVG soubory jsou automaticky škálovatelné v prohlížečích a editačních nástrojích, což je velkou výhodou pro webové a grafické designéry. Navíc jsou SVG soubory indexovány vyhledávači stejně jako PNG a JPG, takže neovlivňují SEO. Obvykle mají menší velikost než PNG nebo JPG, což může vést k rychlejšímu načítání stránek.
Pojďme si porovnat použití obrázku v různých formátech.


Jak můžete vidět, formát SVG je nejmenší a zároveň nejkvalitnější pro zobrazení vektorových ilustrací na webu.
Doporučené postupy pro optimalizaci obrázků na WordPress webu
Pro optimalizaci obrázků na WordPress webu je dobré dodržovat následující osvědčené postupy:
- Vyberte plugin, který obrázky komprimuje externě, aby se snížilo zatížení vašeho serveru.
- Kombinujte vektorové obrázky (SVG) s PNG a JPG soubory.
- Pro rychlejší doručování obrázků využijte CDN.
- Nahraďte bílé okraje v obrázcích pomocí CSS.
- Maximálně využívejte CSS3 efekty.
- Uložte obrázky ve správných rozměrech, využijte responzivní obrázky ve WordPressu.
- Pro favikony vždy použijte formát .ico.
- Používejte obrázková písma místo obrázků v textu.
- Rastrové obrázky použijte pouze pro složité scény.
- Snižte bitovou hloubku pro menší barevnou paletu.
- Kde je to možné, použijte ztrátovou kompresi.
- Experimentujte pro nalezení optimálních nastavení pro každý formát.
- Pro animace použijte GIF, ale nezapomeňte jej komprimovat.
- Pro vysoké detaily a rozlišení využijte PNG.
- Pro běžné fotografie a snímky obrazovky použijte JPG.
- Odstraňte z obrázků nepotřebná metadata.
- Co nejvíce automatizujte proces optimalizace.
- V některých případech zvažte lazy loading obrázků pro rychlejší načítání.
- Uložte obrázky jako „optimalizované pro web“ v editačních nástrojích jako je Photoshop nebo GIMP.
- V prohlížeči Chrome použijte formát WebP pro menší velikost obrázků.
Jakmile optimalizujete obrázky a dodržíte osvědčené postupy, vaše stránky se stanou přívětivější pro vyhledávače, budou se rychleji načítat a díky tomu budou oblíbenější u návštěvníků. Nezapomínejte také chránit své obrázky před neautorizovaným použitím.




Máte prosím zkušenost s odstraněním originálních obrázků? Administrátoři webu nahrávají 5MB fotky a zaplňuje se tím místo na serveru. Sice na webu se obrázky načítají zmenšené, ale potřebuji vyřešit místo na serveru. Zkoušel jsem Imagify, ale originální obrázky stále zůstávají.
V nastavení Imagify můžete nastavit maximální velikost nahrávaného souboru, na kterou se to pak automaticky zmenší. Zároveň tam lze vypnout zálohování původního nahraného souboru. To by vám mělo problém vyřešit.
¨Děkuji za rychlou odpověď. V nastavení mám „Backup original images“ vypnuto a „Resize larger images“ zapnuto na 2048px.
Ale po nahrání obrázku se je stále originální obrázek 5MB. Nenapadá mě co by to mohlo blokovat. Zkusím povypínat jiné pluginy.